对于有些设计项目来说,老套的设计模式并不奏效,你需要设计的大点,要比以往设计的元素还要大,因此就非常适合采用超大网页布局。无论是采用大块大块的背景照片还是背景视频,超大网页布局的效果非常显著:极具视觉冲击力,吸引用户注意力。但是超大网页布局有什么诀窍呢?这里我们通过案例给出一些建议。
大的好处
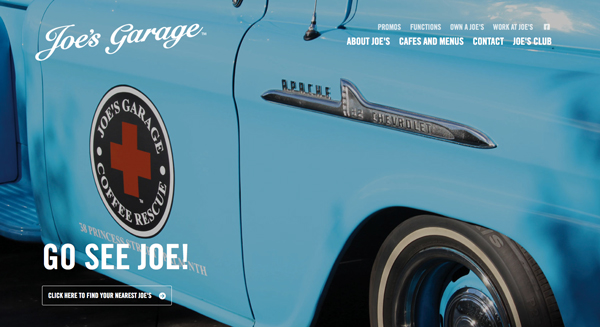
joes

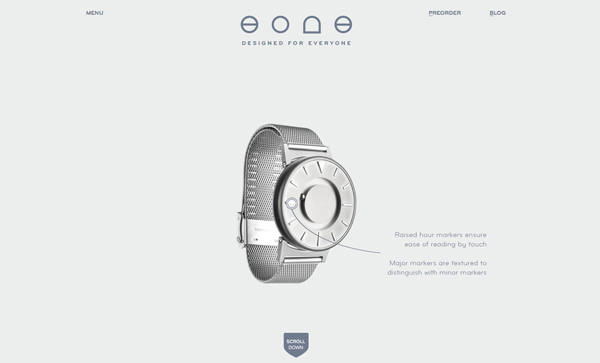
eone-time

crema-coffee

lrxd

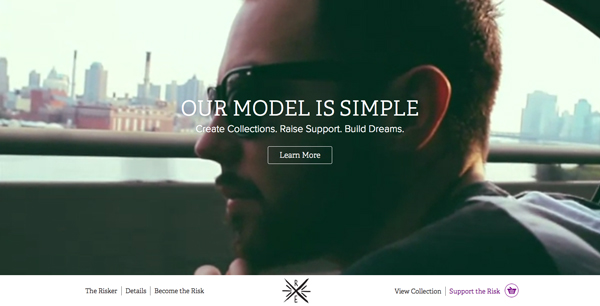
riskeverything

thewhig


超大网页布局最明显的好处便是具备极强的视觉冲击力(就像上图的妹子一样,想知道妹子是谁咩?私信优设哥呗)。
使用大型的界面元素或者图像,可以有效的引导用户驻足、观看、点击你的网页,超大网页布局本质上能够虚拟提升网站的功效。
视差滚动对于超大网页布局来说,非常合适,同时采用视差动和超大网页布局的网站效果非常棒,网页的每一块区域,都包含着方便用户交互的超大元素。
超大图片和视频的显示效果显著,可以作为页面的背景,也可以仅仅就是一张图像,能够营造优秀的视觉效果。这里不推荐使用一些普通的、平凡的照片作为大图,推荐使用一些异常吸引人的,效果显著的照片。
好的作品要极力展示。好的作品要配以优秀的图像和文字。大字所带来的象征性意义不只是字面上的,还能带来一种重要的感觉,让人难以忘记。当页面中句子比较简洁、直截了当的时候,建议使用这种超大文本的布局方式。
作品集网站就很适合采用超大设计对于设计师、艺术家、摄影师来说,大图片很便于展示他们的作品,强调他们的视觉风格。
零售类和食物类网站也很适合采用超大网页设计,那么大的诱人图像,详细的产品细节,谁看了不动心?
建议:将网页设计的大一点
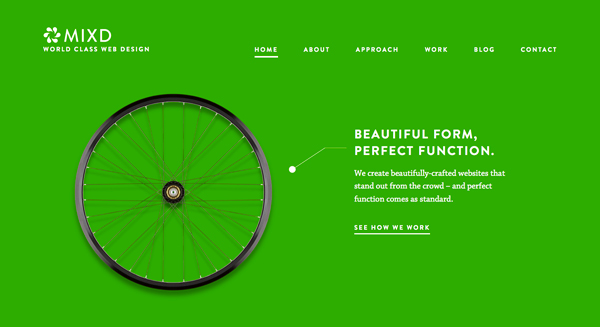
mixd

mollyandmepecans

并不是页面中的每个元素、每一部分都必须大。巧妙的搭配和组合更为重要,这样才能达到最好的视觉冲击。
kinhr

聚焦图像
大图像必须清晰、深刻、传递强烈深刻的信息。如果你的网站出售一些商品,那么这些商品的图像必须清晰。如果网站是关于食物,那么尽可能多的展示出食物、菜品的细节。最好的大图网页设计既能保持色彩的缤纷多样,又能保持整个页面的可读性。因此必须选取一流的图片,尽量避免使用图片库中的图片,因为你在用这种图片,别的公司可能也在用,只有独一无二才能保证吸引力。
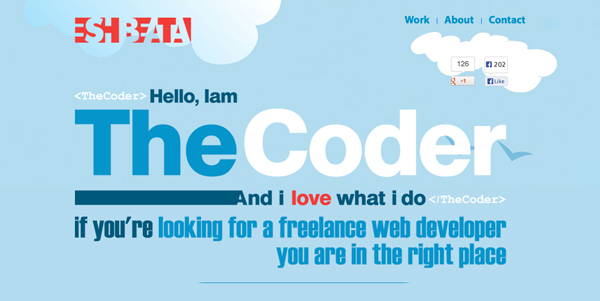
eshbeata

设计优美的字体
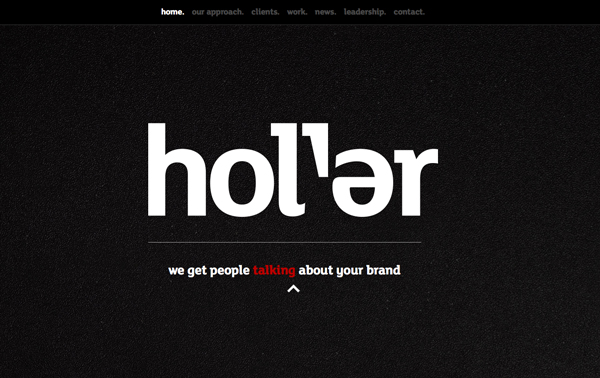
如果手头没有合适的、优秀的大图,那么可以考虑一下字体设计,可以使用一些超过85磅的字体,新奇的字体也能带来极强的视觉冲击。试着将字体与色彩结合,逐渐调整,以达到最好的效果。
holler

尽量使用标准的导航方式
超大网页布局设计适合使用简单的导航方式。锚导航工具就很不错。
可以自己想想,自己探索一下下面的三个问题。
导航对于网站来说有多重要?这些导航元素也需要放大吗?还是这种布局情况下,标准的导航工作起来更奏效?
skewedicons

正确用色
用色要具有冲击力,要和整体一致。因为一切元素都变大了,因此色彩的区域也变大了。色彩必须配合好其他元素更好的工作,通过色彩来创造视觉上的对照和强调。
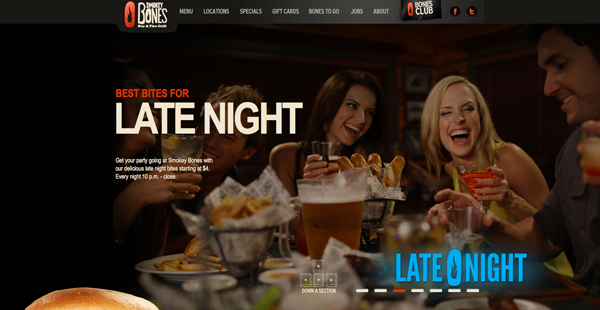
smokeybones

一定的效果限制
尽量限制一下超大网页设计的效果,比如动效、视差滚动等等,如果效果太多,用户会感到太繁琐。最好只添加一种页面特效。
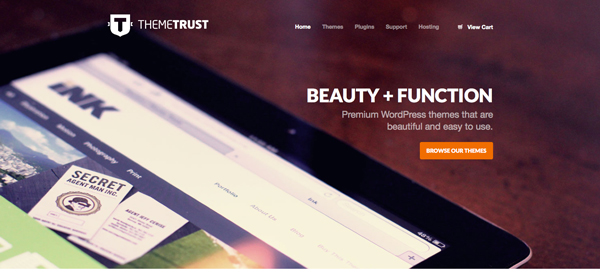
themetrust
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)
保持简约
这个还用说吗?我觉得理所当然,保持简约,大的元素才能突出,大的网页设计才有意义。如果有些元素非常值得大书特书,适合做的大一点,那么尽量保持页面简约,别让其他复杂的元素干扰了用户的视觉注意力。
不是每个设计项目都适合采用超大设计
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)跟其他设计工具一样,超大设计不是万能的,并不是适合所有的项目,而且设计起来也不是很容易。
首先,必须要有合适的超大元素来保证效果。看看上面的这些网站,他们都通过大号元素打造了视觉焦点图像、字体、颜色块、背景图像。这就是超大设计的本质。如果没有特别合适的这种素材,那么建议不要采用超大设计。
强扭的瓜不甜,不要强迫自己使用这种设计。其实有的元素在尺寸较小的情况小比较奏效,那把它放大就不值得了。
超大网页设计的艺术在于元素实际上尺寸很大,但浏览起来感觉上不大,主要为突出内容而服务,一种平衡的艺术。










