在莎士比亚那个时代,观众是非常不给面子的,品味也不是很高,简而言之,那时的观众是一群没有耐心、根本不懂文学的群众。
他们辛勤的工作一天后,他们来剧院想要找点乐子和刺激,没错,他们想要的就是娱乐。
莎士比亚之前的剧作家往往不受待见,有时候观众甚至会喝倒彩、砸场子,因为他们觉得戏剧太烂了,根本无法让他们感受到一丝一毫的乐趣,而且也抓不住他们的心。
莎士比亚就在这种大环境下崛起,虽然有着极高的艺术涵养,却能得到贫民窟的赞歌,他的策略就是:用情节、用戏剧抓住观众的注意力 。
他的作品短小精悍,戏服华丽,音乐优美,对白幽默诙谐、构思精巧。
时至今日,科技创新日新月异,文明高速发展,然而,现在的观众,依然还是没有耐心,正如莎士比亚时代的观众一样。

打造焦点的几条小建议
注意力是个很抽象的名词,而捕捉注意力更是如同老虎吃天一样,无从下手,跟其他媒体一样,用户在浏览网页设计时,用户的注意力也非常不易捕捉。
用户很严厉,很不留情面,他们从一个网页跳到另一个网页,只为寻求自己需要的信息,如果你的网页无法吸引他们,1秒钟之内就会被他们关闭,他们会觉得你的网页没什么用,只不过浪费流量浪费时间罢了。
本文,我建议各位设计师采用莎士比亚的手段,来取悦观众,来增添一些富有吸引力的元素,这就是我说的:网页设计中的焦点。
所谓焦点,值得是网页设计中最卓越的部分,能够迅速引起用户的注意,引导用户下一步操作。焦点抓人眼球,在众多元素中脱颖而出。
焦点对于网页的浏览者来说,具有一种不可抗拒的魔力,焦点包含着重要的信息。在网页设计中设置焦点,这句话听起来依然很抽象,感觉很亏难。
但是看看下面的几条小建议,我保证你会有所收获。
布局(热区)
网页设计,元素和空间排列的一种游戏。对于焦点来说,位置至关重要。有些网站虽然试图打造焦点,但是布局失误,这就导致了焦点不再是焦点。
显而易见的是,焦点应该放在最显眼的位置(或者用户浏览最频繁的位置)。那么该要如何正确布置焦点的位置呢?最简单的办法是,设计师把焦点放置在用户最容易注意到的位置即可。

然而,并不是所有的设计师都经验丰富,都能直接判断出用户浏览热点在何处。因此需要一种更科学、更形象的方法来检测,例如可用性测试。在运营网站之前,如果设计师可以对一群用户进行可用性测试,那么他便会明确的知道这些用户对网站的想法,大致了解用户的浏览热区。
建议使用测试法,因为直觉有时候也不准。
焦点出现的频率
根据热区,完成布局之后,另一个问题又浮出水面:一个网站需要多少个焦点呢?
如果回到几年前,你问网页设计师这个问题,他们往往会回答:一个焦点就够了。因为那时候的网页的长度有限,不像现在,各种垂直视差滚动、横轴滚动,造成了页面近乎无限长。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)倘若现在还只设置一个焦点,便有点荒唐了。而且,不光是主页面要有焦点,子页面也要有焦点。

焦点的数目取决于内容和网站类型。
例如,一个页面由一张大图,一大段文本构成,用来说明网站的意图。不过,我推荐使用至少三个以上的视觉焦点,穿插其中,来保证内容传递的效率。
一个以上的视觉焦点能够更好的解释内容,大图用来冲击视觉,文本用来详细解释。
打造焦点需要的元素
知道大方向的建议后,我们来看看一些具体的细节元素
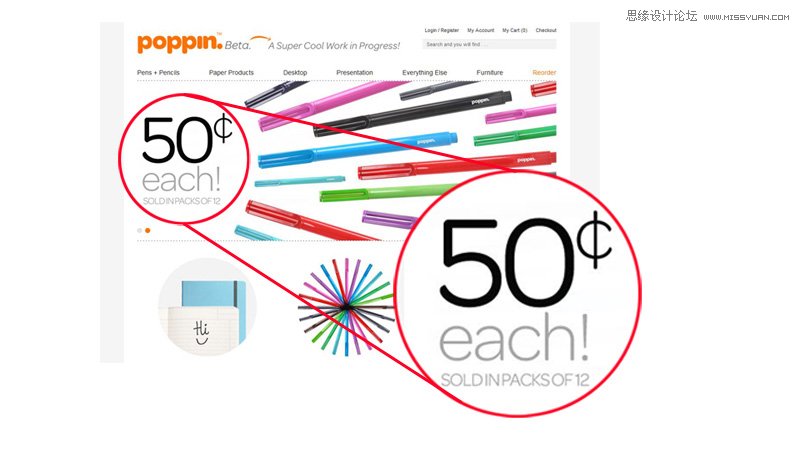
1、文本与字体
文本与字体元素是攫取用户注意力的一大因素。若想吸引用户,文本字体必须创新、与众不同。

使用合适的字体,佐以恰当的颜色、尺寸、留白,这样文字便成为了视觉焦点,用户打开网页便注意到了字体,见上图效果。
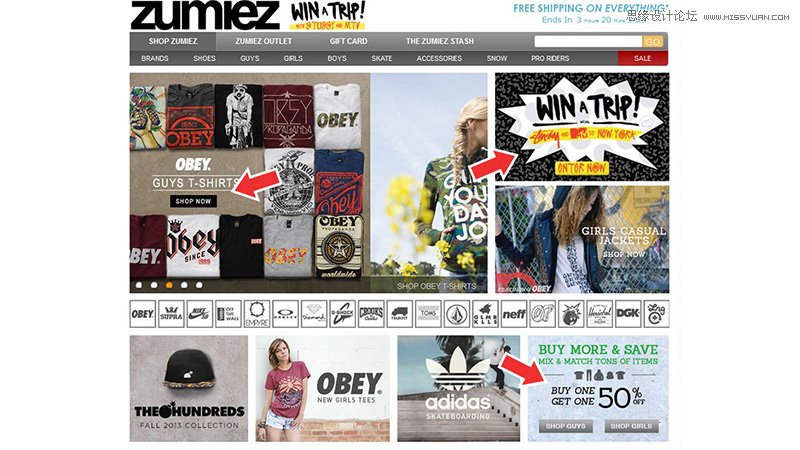
2、图片,图像和插画
一图胜千言,图像的信息量巨大。具有行为召唤效应的按钮和动画也很值得采用。

插画和图标也可以用来阐述网站的主题,让图片有一种人性化的质感,用户便忍不住要触摸操作一番。
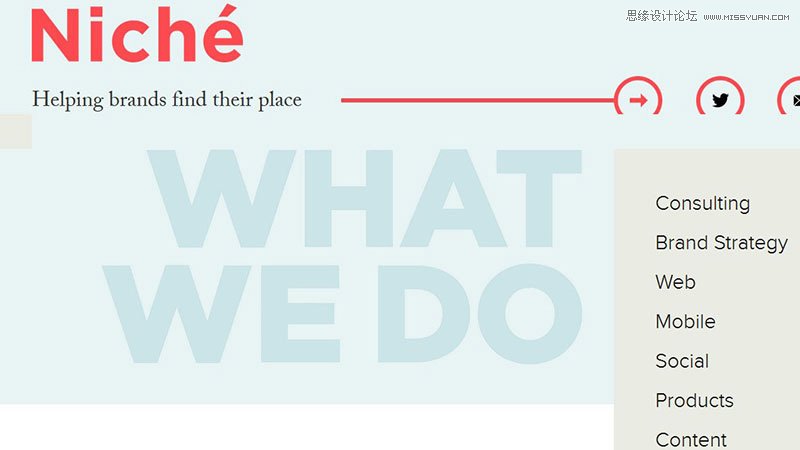
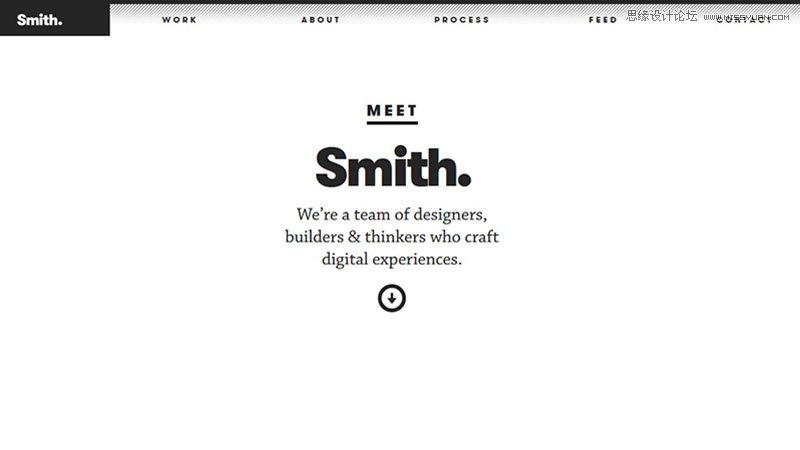
3、留白
极简主义是趋势,周围的无衬托了中间的有,用户自然会注意到有。直截了当的让用户注意焦点元素。至于留白怎么做?多跟苹果学学吧,苹果的设计非常简洁,苹果深谙留白之道。

焦点突出的网页设计案例
看了上面几条建议和细节后,是不是感触很多?感觉就跟吃完了饭一样,需要点餐后点心,最后的回味一番?好吧,这里是一些小小的收集,均是一些焦点突出的网页设计。
他们向你展示了焦点设置的多样性和种种可能。无论是留白也好,图像也好,字体也好,颜色也好,他们合理利用元素,精巧的设置焦点,让用户对网站产生认可。
KOA WATER

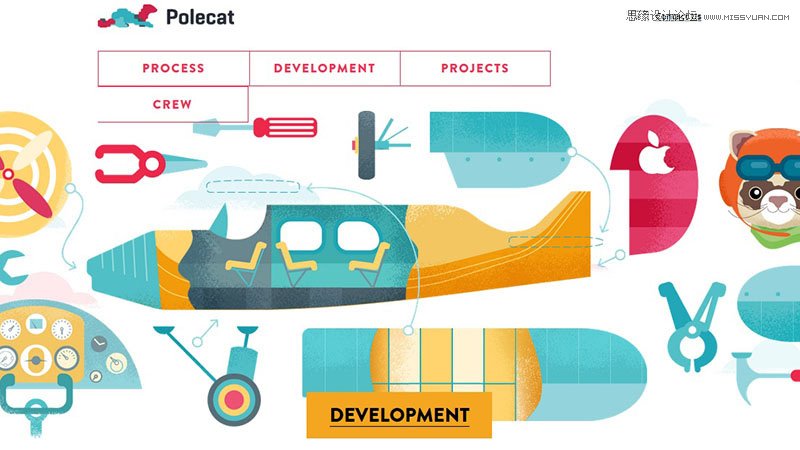
IPOLECAT

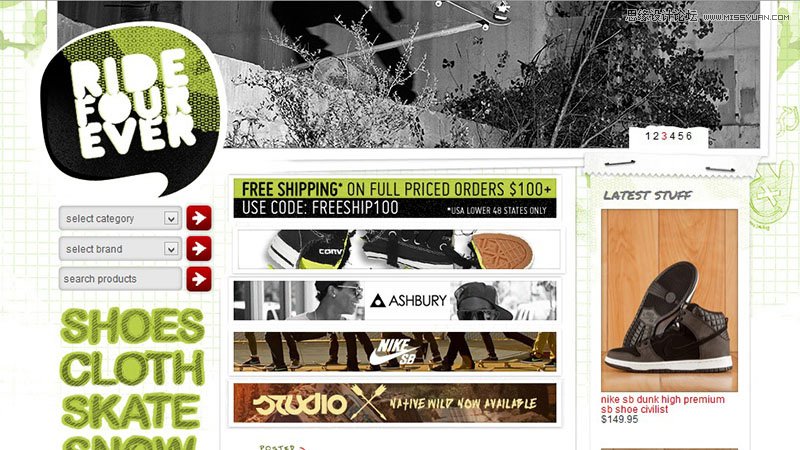
RIDE FOUR EVER

WRIST

GRIND SPACES

THE PETE DESIGN

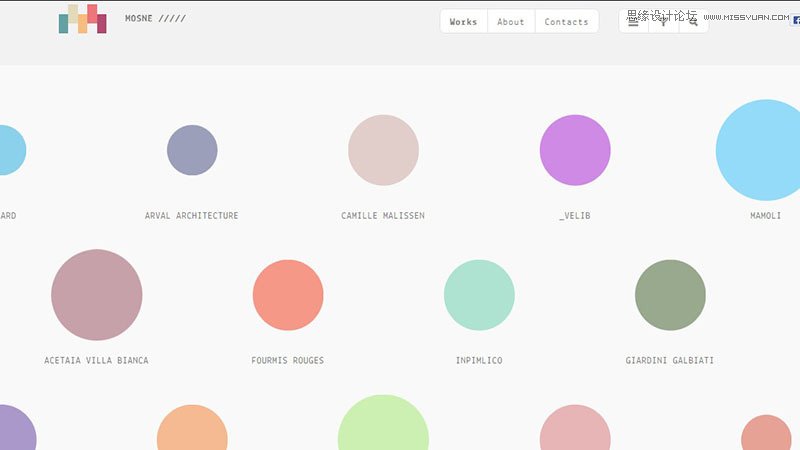
MOSNE

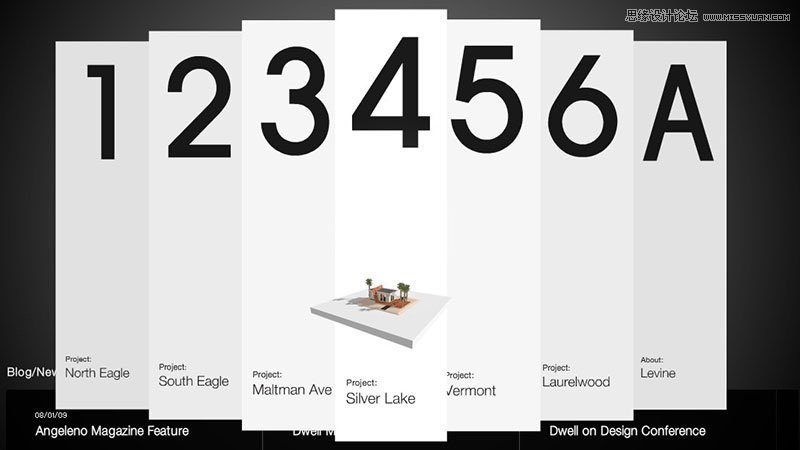
JEREMY LEVINE

CARAMEL BUDGIE

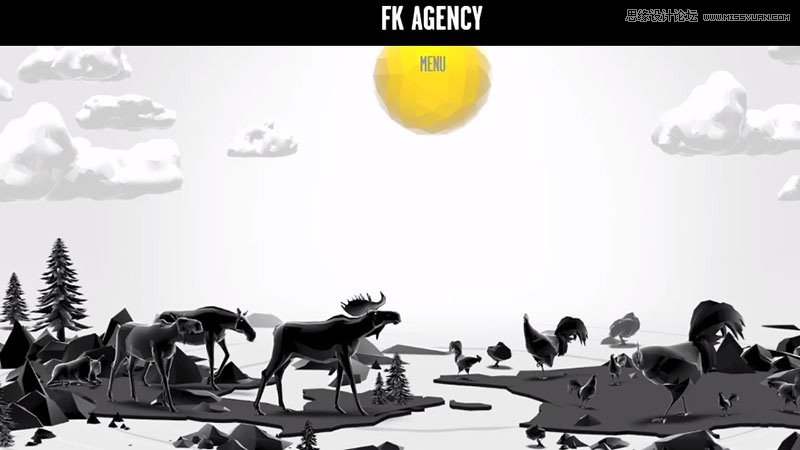
FK AGENCY
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)
总结
对于网页设计师来说,焦点设置是一种技巧,更好的传达信息,更能留住用户,有点像魔法。同时也需要练习和技巧。
希望这些建议能够对你有所帮助,祝你的网页能更快的吸引用户!赶紧到你的下一个项目里试试吧。










