网页设计的要点之一便是一致性,设计师首先需要了解一致性,然后再致力于构建页面元素之间的联系。
网页设计的目标是将网页和用户连结,通过设计(顺手的导航、流畅的交互)让用户对网站产生信任。尽管网页设计以功能性为主,但依然可以为用户提供优良的用户体验。
客户,用户以及一致性:
具备一致性特质的网页能够帮助推广品牌、清晰传递信息。客户在意的是设计能否有效传达他们的品牌、信息,在意设计是否能够在消费者中建立一种对品牌的信任感。
如果品牌信息传递的不够一致、或者晦涩难懂,那么消费者很难对品牌产生信任感,这就影响到了客户的销售额和业绩。
一致性与设计师个人推广:
作为设计师,你自己就是一个品牌,你需要仔细思量一下该要如何打造一致性的个人品牌。如果你的个人博客设计的风格一致,分量充足,案例丰富,那么客户很容易就找上门来。
简要概括一致性:
布局井然有序,主页面、子页面有章可循,配色方案自成体系,交互方式统一协调,与内容深度联系这就是一致性。

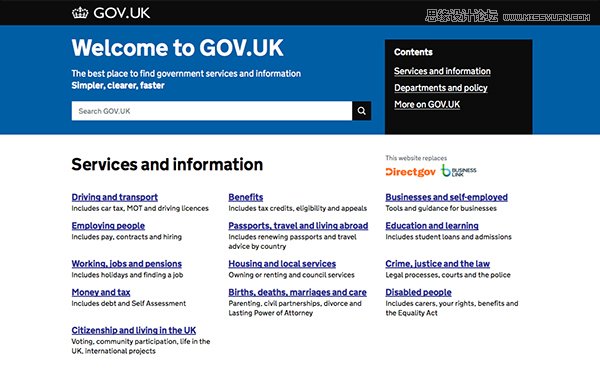
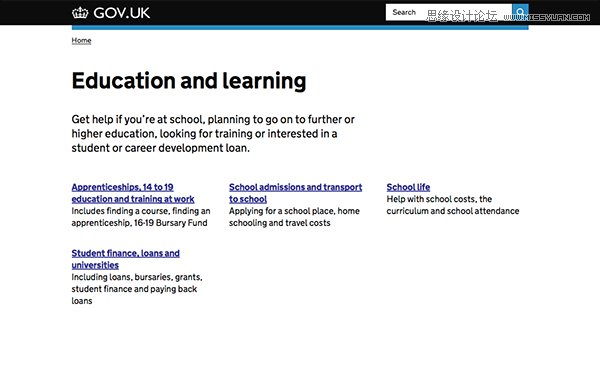
gov.uk 的网页设计非常一致,让人感觉很严谨,配色也非常的坚实,这很符合政府类网站的形象。

一致性设计的关键
设计风格与品牌形象的一致性:
网络是新媒体,但设计模式并非全新,别忘了,曾经的网页设计还要遵循印刷设计中的一些规则(现在依然深受影响)。好的设计师能够将网络新形式与传统无缝结合。也就是说,某些地方要做到有所联系。
例如,如果你要为传统的商城设计一款网站,那么网页必须能够起到承载品牌信息的作用,而且操作流畅,界面清爽。
其次,还要保证跟现实生活中的品牌形象有所联系。(这样即便用户没有浏览过该品牌的网站,看了你的设计后也会想,啊,这是某某品牌的网站。)
还是那句老话,坚实的信任感,这就是目标。
视觉的一致性:
你的边距,各种元素的尺寸、大小是否设计的一致?
仔细想来,一致性设计会极大的改善我们的设计流程,缩短设计周期。因为设计有一套规范,有章可循自然设计起来得心应手。
交互的一致性:
除了外观上的考量,在交互和行为上也要下功夫设计。仔细琢磨琢磨,用户应该如何与网页进行交互?用户进行输入时会呈现何种动态效果?各个页面中的交互性也应当保持一致。

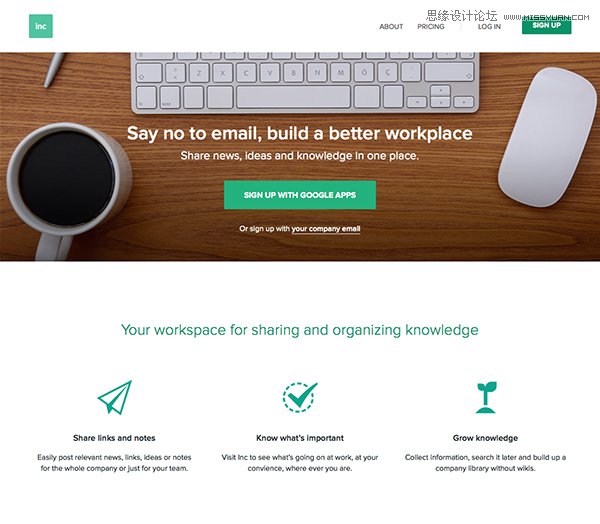
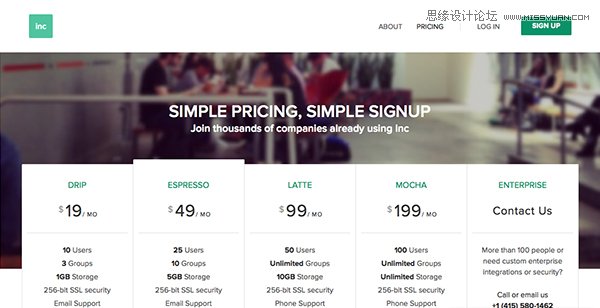
inc 洁净的感觉和品牌风格不谋而合。

怎样设计出一致性?
说起来容易做起来难,如何打造一致性设计呢?如何让视觉形象成为联系用户与品牌的纽带?
其实上面说的大都是较为空泛的理念,我们设计师真正能够把握的,也无非这几点:
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)色彩 (主色、配色方案的选择)
视觉元素 (图像,照片, 图标, 按钮的整体风格)
字体 (大小, 排列)
尺寸 (内容尺寸,图像尺寸, 间距大小)
还记得向莎士比亚学习!你值得掌握的网页设计焦点法 这篇文章吗?里面提到过,利用色彩、尺寸、视觉层级可以打造出视觉焦点。同样还是这些东西,这次利用他们打造出网页设计的一致性。
优秀的体验设计来自于对细节的追求。我们格外的需要在这些小细节上下功夫。
设计时也要考虑不同页面之间的一致性,尽管功能不同,但是要大体上(也就是说可以略有变通)保持不同页面之间视觉风格的一致比如说,Logo和导航的位置。

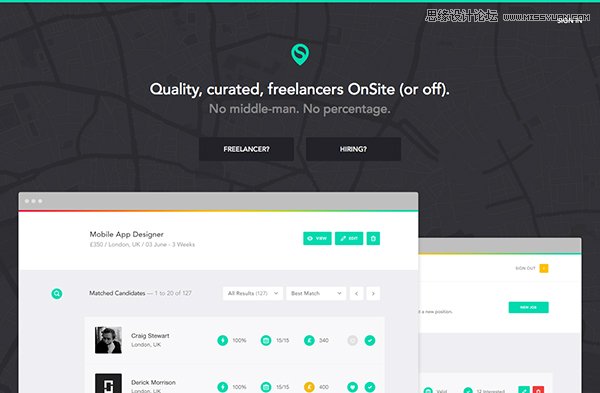
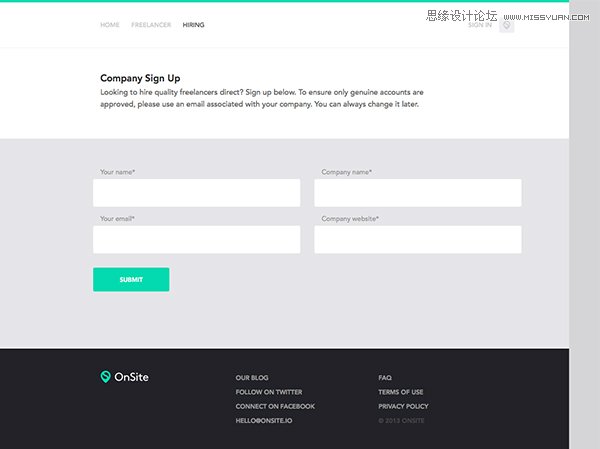
OnSite 这款网页设计打造出令人印象深刻的品牌形象,扁平化设计贯穿于主页面和子页面,风格大体上相同。

具备一致性之后的进阶
大胆用色
色彩的情绪效应想必大家都知道了,大胆的色彩能够有效的吸引用户。
但是要注意,一定要注意色彩与品牌间的联系。例如,今年极为流行翡翠绿,可是你用翡翠绿为主色给可口可乐设计网页,就有点不合适了吧?
彰显个性
任何设计都有自己的基调,设计的基调影响了用户对网页的印象。在保持一致性的前提加入一点个性化是非常不错的想法,能够提高内容的表现力。
再想想,某些网站虽然具备一致性,但是风格死板,让用户感到非常的无趣。如果网页设计的很鲜活,很个性化,而且联系紧密,用户首先会感觉非常有趣,其次会想,嗯,这个网页的风格还挺一致的。(不要为了一致性而死钻牛角尖,还要从更整体的角度看待设计。)
充分考虑用户预期
同时也要考虑到用户的预期,仔细思考下网页是如何与用户连结的,考虑下用户对网站的感觉。
跟上面一样,不要一味的炮制一致性而忘乎所以,要考虑到用户,以用户为中心进行设计

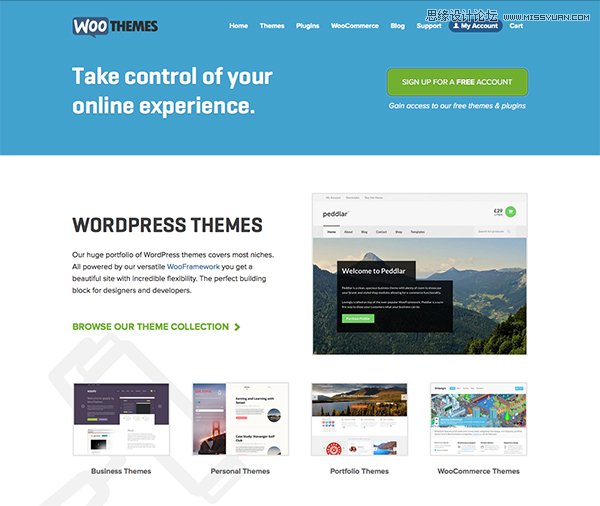
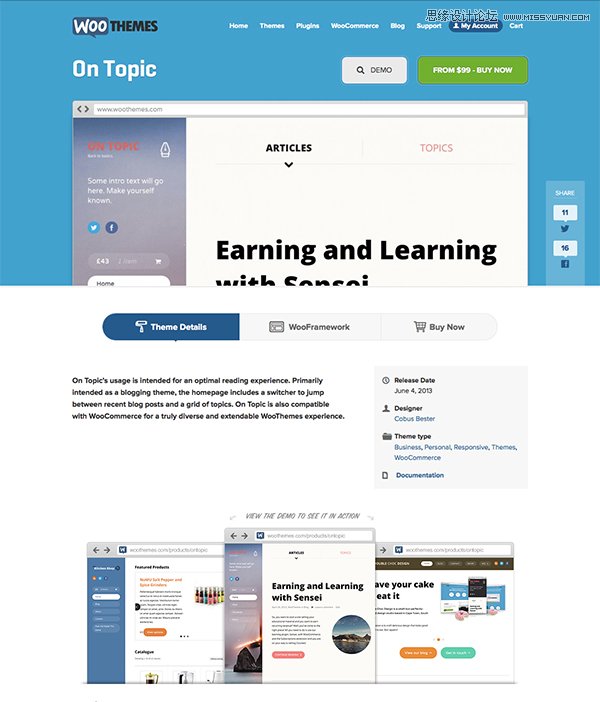
WooThemes 视觉风格突出,设计基调很棒这种较大型的网站保持一致性很困难,很不好设计。

检查
我是个列表狂魔,我觉得列表有个好处:让事情变得更有条理,工作起来循序渐进。(不过这也导致了条数太多,从而略有拖延总之还是利大于弊的)
嗯,这次列出了一份比较简单的列表,设计完后可以看一下。
1.字体:检查字体是否与整体风格相符。不同页面的垂直阅读节奏是否一致?(关于垂直阅读节奏,请看:文字布局心得!提高垂直方向上的阅读节奏感 )
2.图像:图标、图像的视觉风格以及尺寸是否大体一致?和整体风格有冲突吗?按钮的风格统一吗,是填充式的还是中空式的?
3.色彩:整体色彩感看起来如何?配色风格一致吗?不同颜色之间搭配协调吗?
4.布局:顶部导航和Logo的位置是否相同?行间距、文字与图像的间距是否一致?整体布局都相似吗?(当然,如果你是高手,善于突破、实验,也可以不尽相同,推荐看看Laura Kalbag个人网站布局心得)
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)当然,你也可以设计之前看看这份列表,不过我觉得会影响设计思路。
结论
理解一致性原则并加以运用,需要一定的设计基础。
就像学习一套拳法需要动作分解一样,设计师首先要熟练掌握每个小元素的设计方法,然后再加以整合,形成大层次上的一致性。
希望上面的内容会对你有所帮助,希望你在设计时能够用到上面那份列表(也可以自己写份列表),设计时心中要有一致性的理念,日积月累,你会发现自己的成长。