不知不觉的,很多网页设计中采用了图标式导航Navigation,一般使用三道杠作为图标,用以导航。这种导航的好处是节省空间,让界面更简洁。
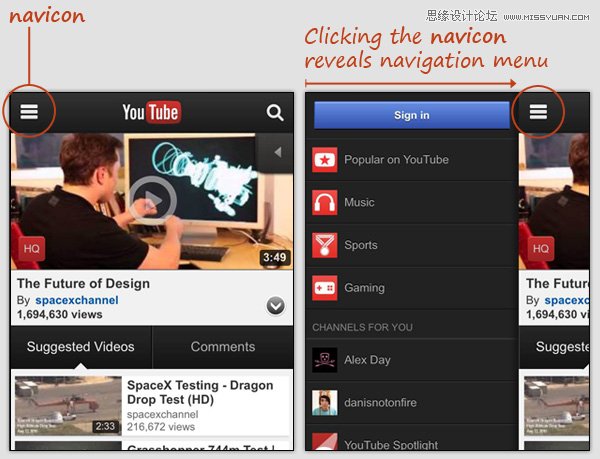
这是YouTube 的图标式导航(移动版):

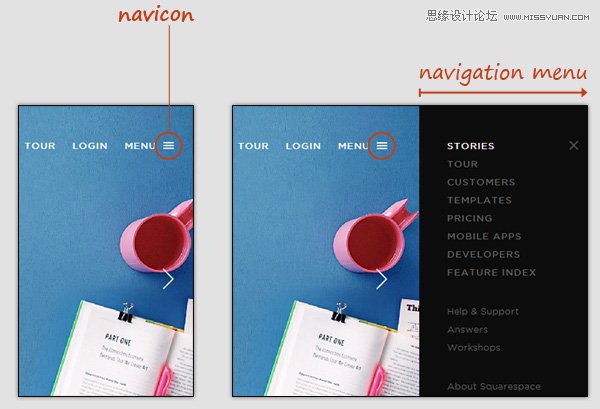
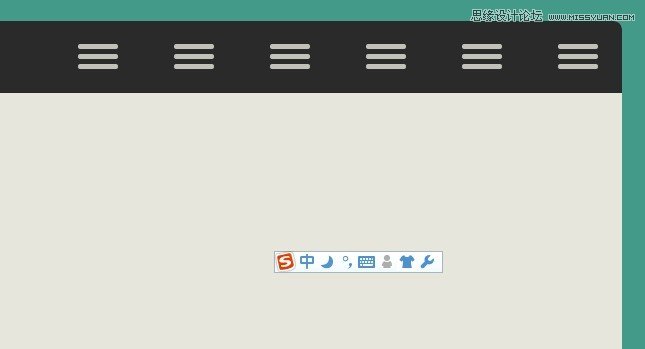
这是Squarespace的图标式导航:

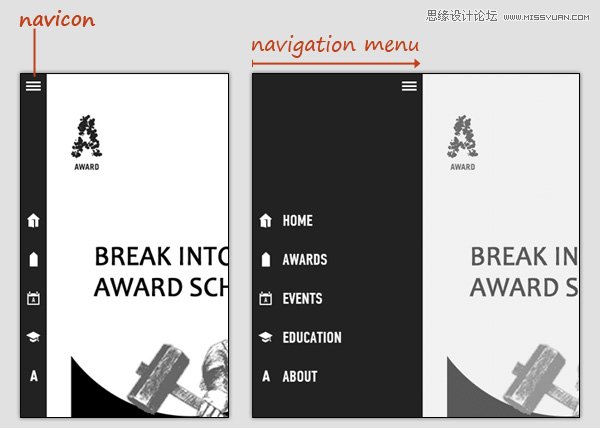
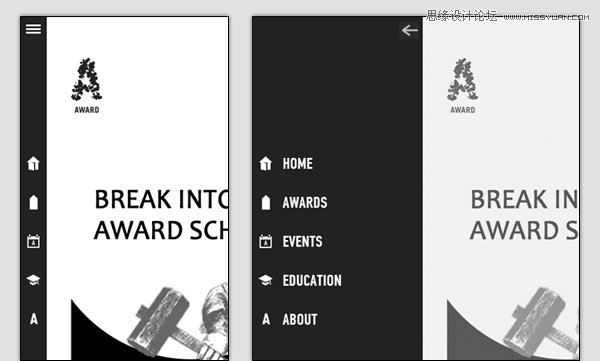
AWARD的图标式导航不拘一格:

问题所在
问题在于,点击图标式导航之后,图标本身没有任何变化。也就是说:操作缺乏反馈。

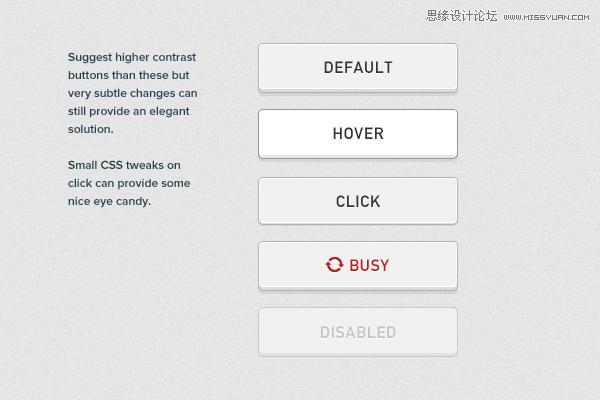
按钮的状态不同,样式也不同,这样才能有效引导用户。

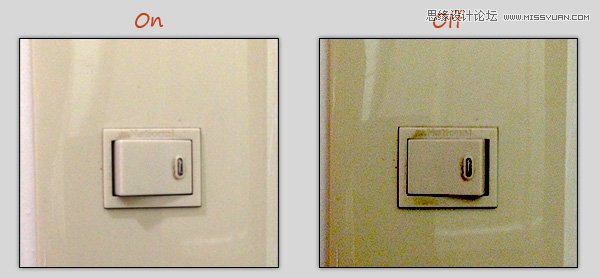
我们拿开关来举例。开关也是一种按钮,一般有两种情况:
1 打开灯;
2 关闭灯;
所以说,图标式导航的操作缺乏反馈。点击图标能实现两种功能:展示导航菜单、关闭/隐藏导航菜单。那么图标也应该有两种外观以做区分。
解决方案: 图标转换
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)可以采用这种方法来提供更明显的视觉线索,从而更好的引导用户操作。
这里有一个叫做Navicon Transformicons 的演示便很棒使用了 SCSS 以及jQuery技术,其实技术上也不复杂,你若有心自己也能写出来。


好处便在于:
§ 提供用户视觉线索;
§ 图标更具语义,一种图标,一种状态;
§ 优秀的动效转换能够吸引用户注意,让用户迅速找到导航菜单。
对比一下,更有说服力,我用这种办法对第案例3进行了改进:

更好的指引效果,其实不仅可以改变图标形状,改变图标颜色不是也可以吗?这里就不多说了,给大家一点想象的空间。
设计少不了思考,希望大家有所收获。










