学术界和商界对眼球追踪技术应用(以下简称眼动)的关注度,每隔一段时间便会出现一次高潮的讨论。随着技术的革新和推广,越来越多的用户研究行业人员开始在产品设计和研发过程中引入眼球追踪技术,尝试读懂用户眼中的产品和体验。
但是由于对眼动技术认知的不足、信息的不对称,导致对该研究方法的误区不断出现。本文将列举一些用户研究领域对眼动的误区,并试图解答正确的应用。
一、 先做个眼动,看看用户在看什么?
对眼动有所了解的人,通常会向研究员抛来这样的问题。假如盲目地接下这样的任务,不经过需求细分和策划的眼动测试,最终所有人得到的也只是几张漂亮的浏览轨迹图和关注密度热区图。
试想当软件界面需要做出大的调整时,用眼动来记录软件的静态设计稿和可点击、有交互的软件demo稿时,用户的关注点会有多大不同?在分析眼动结果时,不明确的测试目标会难以回答应该这样/可能是这样的问题。通常不明显的结论,又要引发新一轮附加的测试任务。在理解和沟通测试前,就应该明确测试的目的、希望通过眼动配合数据解答的问题。
每个任务有明确的测试开始、完成节点,使结果易于分析和对比,才是眼动数据的意义所在。
二、眼动就是热区图和轨迹图
Nielsen在06年发现人们浏览网页时有字母F型的阅读习惯。这个F型的热区图在很多场合都被引用,但很少有深究热区是基于用户的眼睛停留次数、停留时间,在什么时间范围内生成的呢?用户浏览习惯是否会因为网站结构和时间的变化,而不是呈现F型呢?通常阅读报告中眼动数据的人,也常常会说我要一张关于xxx的热区图,而不去考虑背后的各种限制因素。同样的不幸也会降临在轨迹图身上。
眼动热区图

按关注点次数 按关注时间长度
这并不能怪读报告的人,只因为通常为了更直观的理解和展现结果,报告中常会出现这两种图。实际上,每一个项目都可以从不同的侧面和角度来分析、阐述用户的认知行为,而每一种角度和衡量指标都会带来对用户浏览和认知行为的理解。因此,配合恰当眼动指标的热区图/轨迹图更容易让读者把握问题之所在。
三、眼动的红点就是人们看的确切位置
无论是查看眼动视频还是轨迹图时,有人会以为红点/十字点100%就是用户看到的地方。实际情况并非全是这样。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)首先,目前常见的商用非接触式眼动仪的数据采样率并没有我们想像的那么高,所以显示出的注视点可能会与用户实际看到的点有些偏差。而且,当用户在测试过程中变换了相对屏幕的位置,记录眼动数据的摄像头就非常有可能记偏了用户的眼动情况。当数据叠加在测试素材上时,就会发生眼动轨迹的漂移。

(眼动轨迹漂移:轨迹显示读者正在阅读文字,但区域不符。)
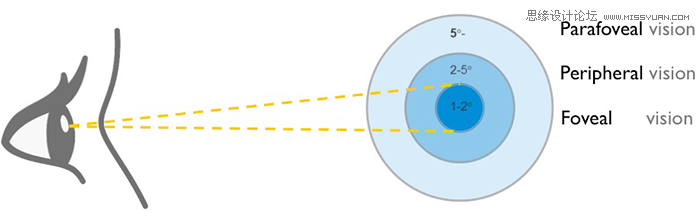
其次,大体上人眼的视觉分为高清晰度的视觉区(中央窝视觉:foveal vision)和低清晰度视觉区(边缘视觉:peripheral vision)。而对应在屏幕上的高清晰度区域,通常大于红点显示出来的关注点(fixation)。
例如,当我们看电脑屏幕的时,可见的高清区域差不多有两个指甲盖那么大。
人眼在看较熟悉或较大的物体时,依然可以注意到较为模糊的影像区域(parafoveal& peripheral vision)。

如下图所示,尽管用户没有直接看广告中的相机和皮包,但是用户注意到相机和皮包的的可能性很高。

因此,我们不能说用户人们没有看到什么,而只能说他们没有直接看到什么东西上去。
四、眼动数据很容易解释
我想知道用户会看什么地方经常听到的这句话一般会成为研究目的。
说这句话的人好像心里十分清楚一个情况:假如我知道用户在看什么,那我就知道这个东西怎么改了。实际上最终当我们把浏览顺序、用户看的热区图拿出来之后,有时候可能我们自己也懵住了。某些地方热区图很红,就说明用户很喜欢看这个地方吗?还是说这个地方用户根本没有看懂是什么意思?
看到眼动结果后,对方可能会问:
那又怎么样呢?
基于眼动的结果,你有什么修改的建议?
其实,眼动只能回答你看了什么,却不能告诉为什么看了。

举个例子:从一款App横、竖版的眼动热区图分布来看,横版设计中红色的区域较多,用户似乎更青睐横版。仅凭眼动数据很难解释清楚。测试内容的影响、用户个人浏览习惯等因素,可能会导致用户看横版更多,也有可能是用户在横版中需要花费更多时间来提取信息。
单凭眼动的数据,很难作出合理和全面的解释。

五、所有的可用性测试都能从眼动中受益
一种对眼动的常见理解是:如果可用性测试加上眼动的话,效果和结果会更利于找出问题。但从每个项目所拥有的时间和人力资源上看,眼动测试在后期分析中会占用过多成本进行区域划分、场景切片分析等工作,而最后得出的结论可能仅仅是浏览轨迹和关注度,更多的具体原因仍需要深度访问才能得知。相比之下,传统的可用性测试这种低成本-高效率的分析显得更适宜。
在正式的可用性测试中,眼动数据带来的结论在整体结论中的占比会较小。以网站测试为例,如果想知道网页的某个功能入口用户是否会注意,而进入更多的网站后用户对网站的整体影响如何,指示性的文字是否容易理解。在这种情况下,眼动只能告诉你他/她看过,但具体的理解无法从眼动数据中解读,这时眼动的价值就显得较低。
相比之下,眼动更适合解答传统可用性测试中无法解释的具体疑问。(比如在确认在线支付前,用户在这个页面上纠结什么)倘若后台数据显示某些链接的点击率和页面跳出率很高,眼动可以告诉你用户真正在找什么。
六、学会操作就可以做眼动测试
目前市场上各类眼动仪在功能上大同小异,最终可供的分析数据也相差不大。看起来只要学会了眼动测试的操作,从大家都用的角度来分析就可以做眼动了。但是,会使用眼动仪并不意味着你就可以做眼动了。有效的眼动数据才是研究的前提,而这不仅仅是点两下鼠标就能完成了。
大至人眼工作的模式、视觉认知和信息加工的过程、研究方法论、数据眼动的处理和统计等,小至项目的流程设计、分析的参数、甚至提示语的修改等都需要提前心中有数。等眼动项目结束后,才能从整体上看到热区图、轨迹图以及看似毫无规律的眼动数据结合起来,发现用户的浏览习惯和产品的问题。
七、眼动就是等用户看完后分析数据
通常在眼动研究项目过程中,用户研究员在旁边观察、记录,同时防止测试过程中各种风险(程序意外退出、电脑死机等)的出现。测试开始后,研究员的工作似乎就变成了看稀奇一样查看用户浏览时眼睛的关注点、移动轨迹等情况,直至测试顺利结束。
用户眼动的情况是实时展现给研究员/产品相关同事的,所以大家脑海中会随时出现诸如此类的问题:
哦,她/他原来是这样看的啊!
怪不得这里没有去点击。
若不及时进行有效地记录,或根本不知道应该记些什么的话,则会错失用户的操作习惯和犯错缘由。事后再看眼动数据时也无从解释。
这类通过对用户眼动轨迹的发现和疑惑,应当立即记录下来,待测试结束后针对用户浏览时的表现,询问用户的理解和操作行为。有需要时,播放眼动的轨迹录像让用户重温操作场景,借助有声思维(think alound)反馈问题。这种方式通常会暴露问题的根源、挖掘到用户的真实需求。
总而言之,不要让用户带着疑问离开了你的眼动测试项目。
八、眼动可以通过看轨迹视频来分析
在提倡敏捷用研的节奏下,快速从测试中输出结论是眼动价值所在。而最快的方法是在测试中实时观看用户的眼动轨迹,或测试后回放眼动轨迹的录像。有人认为不需要做正式的分析,通过看视频也可以得出眼动的结论,同时配上几张热区图便能解释用户的浏览习惯。
然而,我们的眼球每秒进行多次的注视,每分钟可以产生200-300个眼动的数据点。仅仅通过看眼动视频,单凭我们的记忆是无法记住和处理这么大的数据量。就更不用说看眼动轨迹的视频来分析用户习惯(个体/人群)和眼动数据了。更糟糕的是,我们可能会带着个人的偏好来看视频。因为我们已经知道项目研究的目的,所以可能会过分强调用户浏览的顺序、在兴趣区域上停留的时间等等。
注:视频中反映了用户眼动注视点的变化情况,但实际上产生的眼动数据会多于视频中的注视点。
(眼动轨迹视频)

(眼动轨迹可视化数据)

眼动轨迹视频适用于结论例证,而非数据分析。
九、所有的眼动测试都可以通用一个样本量
30!30就够了。
我们常听别人说眼动测试不需要很多人,30个样本量就可以了。这似乎已成为眼动的标准样本量。其实眼动的样本量取决于测试的目的和实验的设计,30并非全部适用于所有的测试。
在决定眼动测试的样本量前,研究员心里应该清楚我是要通过眼动来了解一个总体情况还是比较不同设计之间的差异。如果有不同的设计方案,希望通过眼动来生成一个总体情况的话:比较被试组内差异(within-subjects),30样本就够了;比较被试组间差异(between-subjects),这时眼动结果很容易受到个体差异的影响,30样本很显然已经不够了。
假如想配合眼动找出产品可用性方面的问题,8-10个样本已经可以发现70-80%的问题。而此时30个样本的眼动数据足以说明可用性方面的问题了。
十、眼动数据分析参数的适用于所有案例
常见的眼动报告中,总少不了用户视线的浏览轨迹、停留时间等方面的比较,似乎眼动的价值在这里就画上句号了。分析数据时,我们容易受到其他案例分析角度的影响,导致最终的分析更像是一份眼动数据报表。除了自己,没人能从中读懂用户的浏览习惯和其中反映的问题。数据分析取决于你想透过哪些眼动相关的数据,来佐证可用性的问题、不同设计之间的浏览差异等。因此并非用了一些别人通用的分析参数,就可以有效地说明问题。
从常见的停留时间、视线访问次数、视线轨迹等,到较少使用的瞳孔大小、眼球运动速度、扫视路径等参数,丰富的眼动指标使得描述用户浏览行为维度具有时空的立体性。配合定性和定量数据分析,会让你的眼动结果更容易理解,也能更真实的还原用户的认知和操作行为。

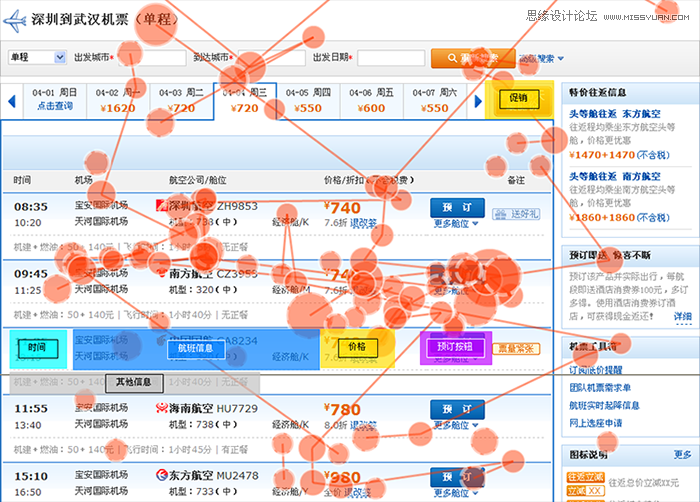
比如让用户完成在订票页面上购买一张机票的任务。
时间上: 订票页面的注意力的时间分布(注视时长、注视次数、首次注视时长等);
空间上: 最吸引用户注意力的区域(兴趣区域上的时间和空间分布、首次注视区域、视线访问区域和次数等)、订票过程中的浏览轨迹等;
信息检索效率:总体的注视次数(次数越低,效率越高)
决策效率:首次注视到首次鼠标点击的时耗
内容布局:订票相关的信息和功能区之间眼跳次数、浏览顺序
任务的成功率、完成率、完成时耗、满意度等。
通过上面的一个小例子尝试说明,没有一套公式化的参数供所有的项目分析。
真正重要的是,你希望通过眼动数据向观众讲述一个怎样的故事,基于此来选择合适的数据进行分析。
独立存在的眼动数据不具有说服力。
十一、所有人的眼动数据都可以拿来分析
通常在大样本数据中需要清洗一部分不符合逻辑/数据缺失的样本,而一般小样本的眼动测试,人们容易忽视测试过程中眼动数据采集的质量。最常见的数据质量问题是由于个体差异导致的测试时眼睛位置的偏差、摄像头没有很好的记录眼动数据、个人原因导致看了很长时间等情况。个别用户不正常的眼动数据(与其他用户平均眼动数据有显著差异)、眼动数据采样率较低的数据也应考虑清洗掉。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)如果仅仅从数字上,很难判断这些问题数据的产生原因。也许是因为用户的眼球运动没有被捕捉到,也许只是用户的个人习惯,还有可能是用户在测试时忘记了当时的任务。配合眼动轨迹的回放录像 ,我们可以确定这些数据是否应该从总体样本中去除。在数据分析时,这些质量较差的数据会造成浏览行为的错误解读。
十二、眼动结果的可视化结果是可靠的
热区图/轨迹图已成为眼动数据可视化的一种标准输出形式,人们甚至会认为没有看到这种图的话,就不算是一个眼动分析。眼动数据的可视化使人们即使没有相关知识,也能很快速地了解用户关注点和浏览次序。
眼动轨迹图

自由浏览网页的眼动轨迹 在网页上查找特定信息的眼动轨迹
通常我们看到这些可视化结果时,较少会考虑到这是什么情况下生成的图片。同一个网页,让用户自由浏览和找一个感兴趣的新闻,最终得到的眼动结果会截然不同。在适当的情景下产生的数据和眼动结果才会有意义。
所以当下次看到热区图/其他形式的眼动可视化结论时,要记得问清楚是在什么时间范围内、做什么事情时的眼动结果。










