晋小彦:时代在变规则也在变,网页设计师刚入行的时候都会被告知信息内容需要摆放在800或1000的宽度以内,但是今天不论在网络速度还是硬件、显示屏都有了不同程度的更。面对伴随而来的多终端显示。如何让我们的网页有一个良好的第一视觉?如何让各类的用户特别是宽屏的用户在自己的显示器上看到完整的视觉盛宴?而非仅停留于1000宽度的切糕网页。我们需要全屏大视野。那么,全屏画幅和自适应的信息设计成为了关键。
说说不做1000 小切糕还给宽屏大视野


大家应该都会有这样的经历,在我们入行网页设计时首先会被告知的潜规则就是,页面的内容一定要设计在1000(1000~1004)的宽度以内,这个规则并没有错误,特别是在过去的几年中。不过随着硬件和网络的发展,网页显示的终端也在发生着快速的变化,从宽屏到超宽屏,从手机到IPAD。如果网页设计固守着1000宽度的话,也就相当于放弃其它终端用户的视觉美感。
所以多终端响应式全屏设计成为必然的趋势,当然或许这对您也许并不陌生。

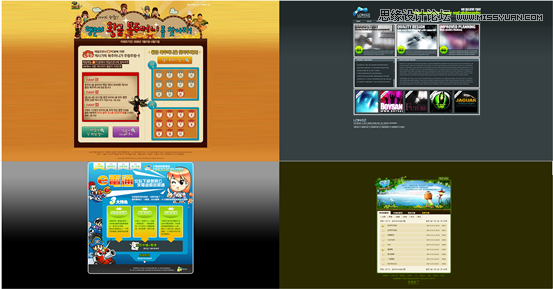
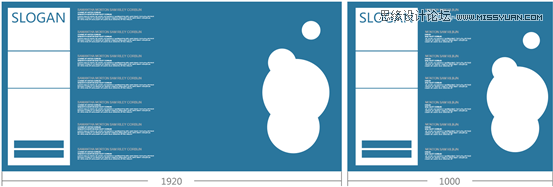
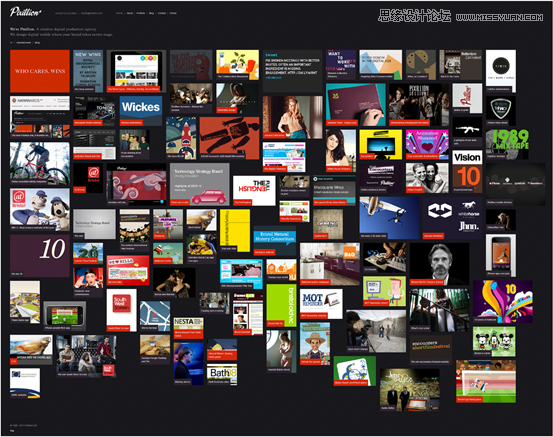
如果我们翻阅08年之前的页面就会发现过去些年网页设计的特点。从缩略图中就可以发现,当年的页面通常将内容设置在800或1000宽度以内,背景则选择纯底或渐变或纹理平铺。而今天如果用大屏显示器来浏览这类型的页面,就会发现,它们如同一块中央切糕。当然我们是可以完整的浏览页面的全部内容,但1000的设计在宽屏用户看来却略显局促。

(那些年我们做过的切糕)
当然近两年,许多网站在头部的视觉设计上也打通了1000围墙,不过大部分的内容设计还是保留在1000宽度以内的,穿越围墙怎么说也是件冒险的事,一方面有技术的局限性,比如不同浏览器的兼容,另一方面,经验总是说服自己偷懒的最冠冕堂皇的理由。
全屏时代

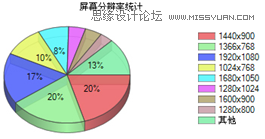
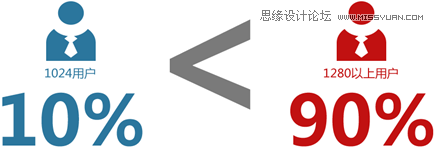
宽屏的展示效果更加开阔丰满,充分利用了1000以外的标准空间,你是否有所心动,但如果你为用户感到不安的话,我们可以看看下面这个分辨率比例图。这虽然是某款产品的用户比率,但可以看到一些普遍性的问题。
屏幕分辨率


(2012年12月 2013年7月)
上图分别是2012年12月 和2013年7月BNS游戏用户屏幕分辨率调查报告,从上图可以发现,1024用户仅占的比例呈下滑的趋式,仅七个月时间1024的分辨率从16%降至了10%。1366和1440的笔记本用户还是占着相对的多数,超大屏的1920宽度用户也在逐渐上升。从2013年7月的数据来看,针对BNS游戏用户来说(由于剑灵是高配置游戏,所以在同类产品中用户的屏幕分辨率较高,不同的产品有不同的分辨率数值比,大家可以根据自己的用户比例来决定网页的最小宽度),网页设计师是可以将网页的最小范围拓宽至1280,让1280以上的用户的拥有最优预览效果,另外也保证1024的用户能够完整的看完信息(完整的看完信息包括通过交互触发或者鼠标的滚动进行配合浏览,但浏览效果可能相对次于1280以上的用户。)

是时候让屏幕超过1024的用户享受到更大视野的设计。不论是想让你的产品信息看起来更舒适,还是想让你的产品看起来更上流并贴近时代。我想你也不忍心放弃这样的变革。

想想大图平铺、中心定位、单侧定位、全屏响应

1,大图平铺自适应

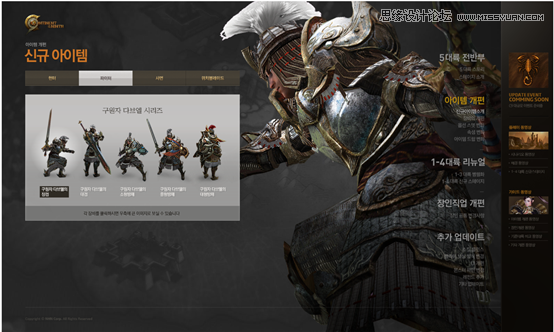
这是一种给用户感受最强烈的大背景全屏视觉,整个视觉主打一张完整图片,交互和文字信息较为简单。图片尺寸根据屏宽大小自适应,交互菜单和文字信息通常默认系统字体通过大小变换和位移进行屏宽自适应。
2,中心定位,两侧自适应

将主要内容和视觉居中安放在1000的尺寸以内,左右两侧安放次要的菜单按钮或辅助信息,让它根据屏幕的宽度自适应,这个方法要注意的是,一是不要将核心内容安放两侧,以免被忽视。二延展区域尽量减少干扰或在延展收缩过程中产生信息重叠。
3,单侧定位,中心延展

主要的信息内容居一侧对齐(左侧或右侧都可以,中国人一般习惯从左阅读所以我们通常选择左侧为主侧),次要的辅助视觉居另外一侧。文字信息选择系统默认字体,并根据屏幕自适应。为视觉内容留有一定的空间达到装饰效果。
4,小切糕全屏响应式

小切糕响应行业俗称瀑布流设计,是根据屏幕宽度进行计算,通常在设计时会有一个基础最小切糕,然后以2倍、3倍、4倍的方式进行拓展,并计算出最合适完整的组合。通常用在图片信息的展示页面。
1000以外是更上流的空间,不要在过去的潜规则中无法自拔,不要让经验画地为牢,开垦新良田吧!
看看硬件已迈步,视觉怎好原地滞留

1,大图平铺自适应
对于大图平铺自适应,图片质量是关键,它将影响着整体的视觉质量。其次,是内容与图片的协调,尽量让它们不会互相干扰,处理方式一般分为两个类型,一个是对背景的处理,一个是对文字的处理。背景方面,会配合文字所处的位置进行局部模糊,纹理色彩弱化、单色化等处理。文字方面有时会选择覆盖底色,或半透明底色等方式进行突出,拉开与背景的视觉差距。

图片质量高,文字选择随字形的方形块面填充突出信息,表现干脆利落。图片尺寸随背景大小自适应,文字使用系统默认字体。在自适应的过程中便于定位和程序操控。
2,中心定位,两侧自适应
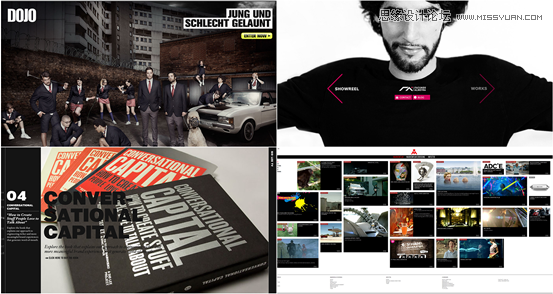
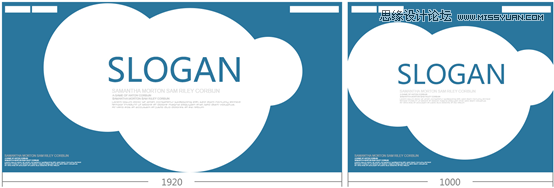
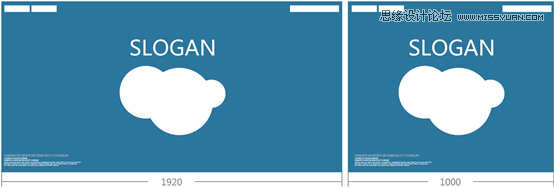
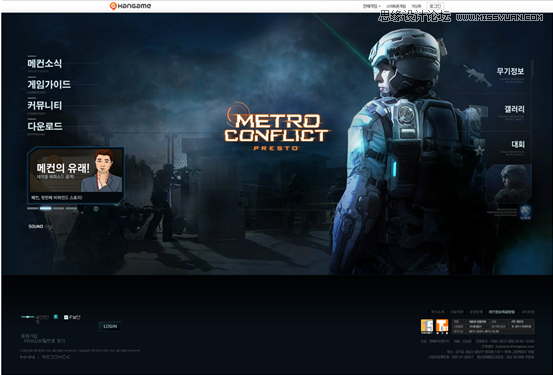
中心定位是一种假全屏的视觉效果,适合于文字信息较少的视觉型页,而这部分的视觉并不使用全画幅的照片或插画,而是通过一定的排烈组合形成的主视觉。主画面集中在1000以内,左右带一定的延展性。整体不切糕,形成视觉上的假全屏。上下信息主要以导航、LOGO等内容为主,通过欣赏下面几张网页,我们看看有什么讨巧的办法实现假全屏的视觉效果。

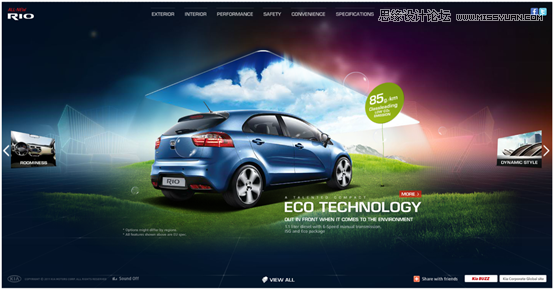
这个页面蓝色的大背景与橙色的小点缀搭配,色彩鲜丽。中心向四周的太阳型的视觉,使我们感受到了视觉的延伸。这是一种讨巧的假全屏的方法,上下两侧的信息是按最大画幅定位的,整体页面开阔,自适应舒展性自然。

两侧的切换按钮是让中心视觉延伸为假全屏的好办法。
3,单侧定位,中心延展
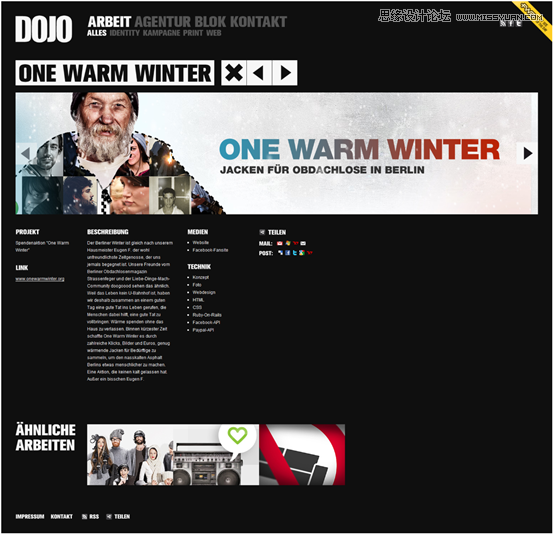
单侧定位,适合于资料较多的全屏页。在单侧定位的1000宽度内首要保证文字信息的呈现,其次是配合的视觉图片。视觉图可以使用延展型,这样保证整个画面不切糕。

左对齐的设计如杂志一般的具有节奏感,轮播位置撑开了最大画幅,并动过向右的轮播滚动条浏览超过当前显示器宽度的信息。


我们可以看到在单侧定位的全屏设计中,内容信息永远是需要首要保证在最小画幅内呈现的,图片和背景只是以辅助的形式以自适应的方式存在。
4,小切糕全屏响应式
小切糕全屏响应式设计适合以小图片展式为主的信息,或图文信息。信息之间的关系属于并列的,信息量级接近的,信息数量较多的。小切糕的方式可以支持实时更新的动态数据。切糕图片的大小有其规律,它们通常有一个单位面积,并以通常一倍、两倍、四倍这样的翻倍方式进行拓展,这样在形式结够上可以更加完美无缺。




比例不同的切糕正如不同款式的衣服,让我们在上传图片是有更多的选择。整体的样式也显得更加动态轻松。

下面这个规则型的小切糕结构严谨,形式上简洁,延展性好。但相对于其它唯一的缺点就是对图片比例尺寸的要求不如其它几个案例轻松。大家可以根据信息的需要选择使用。
做做剑灵专题

1,剑灵核心鉴赏测试

需求分析
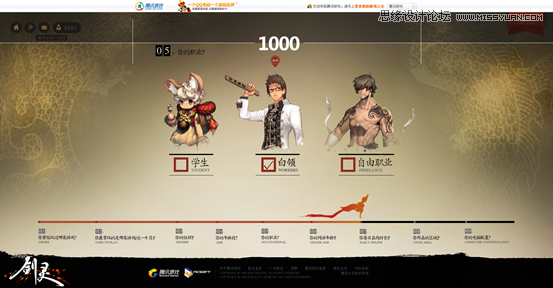
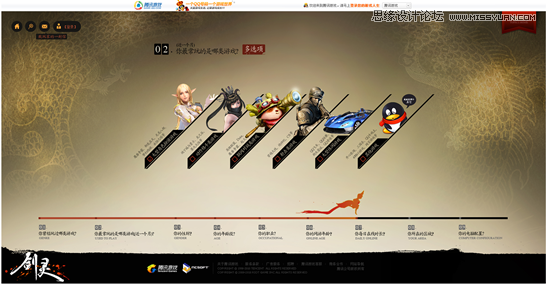
这是一个问卷调查专题页面,由九道问题组成,由于在产品处于初期的少量放号测试期,产品整体的宣传偏向视觉化。问卷调查的整体题量也比较小,这样的需求给予了设计师比较大的空间,一来可以对问题进行图形化表达,二来剑灵的游戏对机器的高配要求让网页设计可以进行许多更宽屏的视觉表现。在这种情况下,我们选择了中心定位,两侧自适应全屏视觉表现。我们将内容规划如下。
设计分解
1.交互修整
首先我们将主SLOGAN和每屏重复出现的长篇文字整体规划到独立的首页,这样可以让玩家在回答问卷时尽量少的受干扰,也可以让画面更加简洁。

第二,设计一条问题导航,让玩家对整体的题量有一个预估。这样不容易因为害怕题量太多而中途放弃,用户也可以通过题目导航快速切换题目。

第三,在顶部设置常规外链和用户登录及用户信息。除了功能上的用处还能够为我们假全屏视觉提供一些定位的视觉点。
![]()
2.中心视觉定位
中心视觉以问卷信息为主,视觉集中于1000宽度以内,标题由色块背景和系统文字组成,可以由程序控制定位。在1000以内中心视觉的顶部保留出与左右按钮高度一致的空间,主要是为了保证在自适应过程中不会重叠干扰。

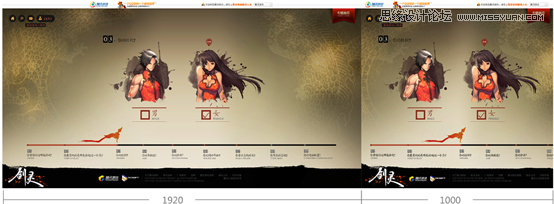
3.全屏自适应设置
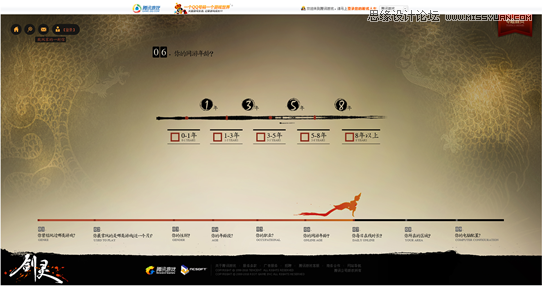
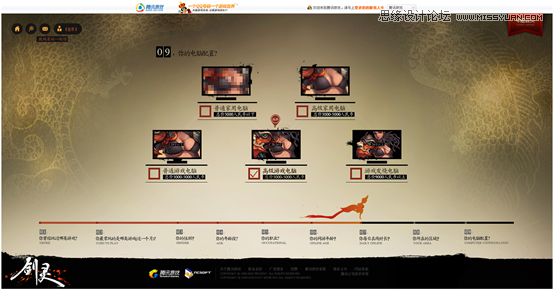
页面的全屏效果主要由四个部分承担,一是问卷导航,它突破了1000的宽度,小屏用户使用时选择当前题定位。这样在满足大屏用户视觉效果的同时也能满足小屏用户的功能使用。第二个全屏适应的效果是页面顶部的交互按钮,它根据屏幕的宽度始终保持在页面的两侧。第三,是页面的背景,页面中部有一段可重复延展的渐变区域,可以根据屏宽自适应。
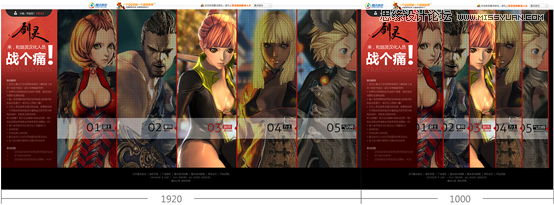
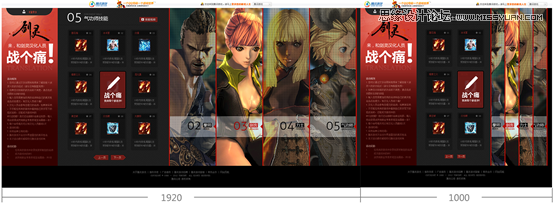
1920和1024视觉效果展示效果如下:

页面展示






2,剑灵汉化专题

需求分析
这是一个职业技能汉化命名征集页面,技能以职业分为五大类,每个职业有二到三十个左右的不定数量的技能,产品希望通过个页面一方面能够征集技能名字,另一方面也可以起到宣传产品职业和技能的作用并对产品产生一定的兴趣。从目前的交互稿来看,内容一次呈现比较多,层次感会比较弱,其次,如果依现在的交互稿设计出来的页面,玩家看到的多为由技能图标组成的小豆腐块,视觉效果较弱。为了改善整体交互的层次感和视觉性。我们做了以下的的交互修整和优化。
设计分解

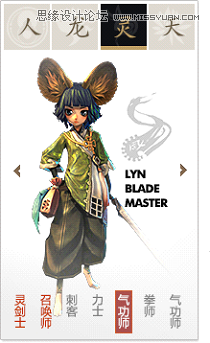
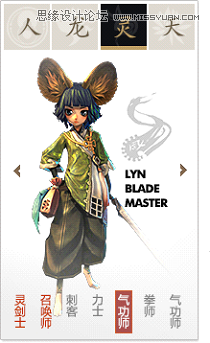
1.五大职业按钮的自适应
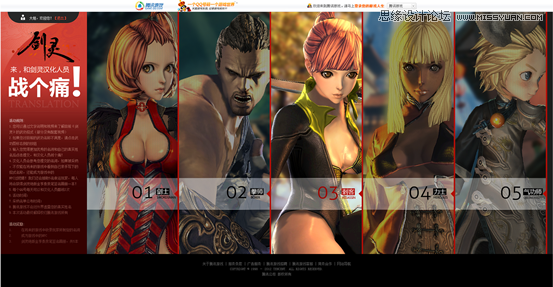
五大职业按钮将人物形像与文字居一侧对齐,这边选择了右侧,这样在页面重构的时候可以比较简单选择向右侧延展或收缩图片进行定位,在1000的宽度以内,我们选择至少展示职业名称和职业形像。按照这种方式,左侧固定宽度为300像素,当屏宽1920像素时,每个职业人物的按钮的宽度为384,当用户屏宽为1000时,职业人物按钮的宽度则减为140,以此类推。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)
2.技能图标内容的自适应
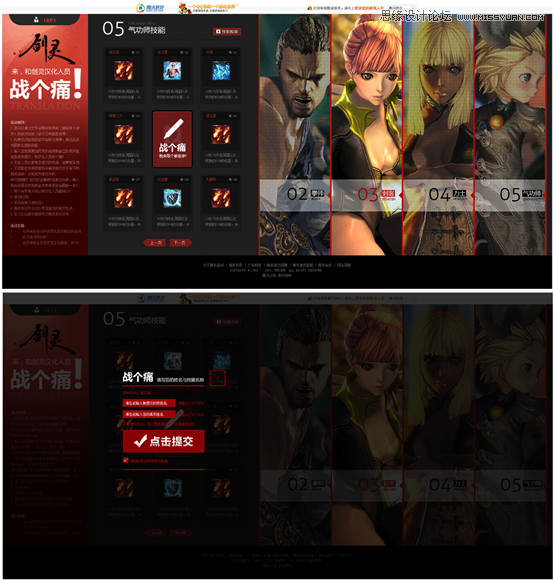
技能图标的自适应是通过列数来改变的,每个图标的宽度不变,通过列数来自适应屏宽的大小。当屏宽为1920像素时,图标显示为三列,宽度为600像素。当屏宽为1000像素时,图标显示两列,宽度为400像素。设置1280像素为图标列数的分界点,大于1280像素设置三列,小于1280设置两列。设计图如下。

页面展示


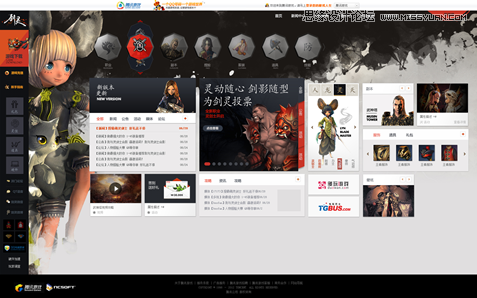
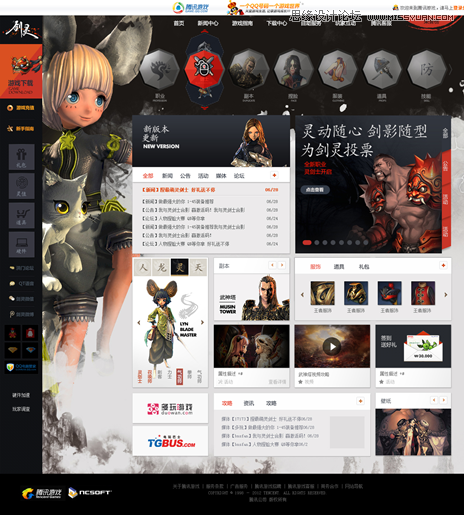
3,剑灵不删档测试官网

需求分析
这是《剑灵》不删档测试的官网交互稿,在写这本书的时候《剑灵》刚刚结束了第三次内测并在两个月后迎来不删档测试,整个官网首页和子页的设计、重构、开发以及内容编辑上线大概是两个月时间,这算是一个相对宽裕的预留了时间,对于设计师来说就有更多的时间来思考。大家都知道产品越接近后期,信息资料就越多类型更多样,关系到的合作和利益互助也更加复杂,由于信息的增多视觉表现的空间变得狭小,不删档到公测后的官网区别于期待或预告时期的视觉化官网,后期的官网多以资料梳理为主。通常的官网格局正如上图一样,而设计在这样的交互底下相对还是比较难做到突破的。如何在这样一个传统的瓶劲下找到一个突破口,并达到形式与信息的完美结合呢?响应式网页是一种趋势,在这一年里,也有许多优秀的响应式设计的案例,但面对信息量如此之多,信息类型如此多样化的官网首页来说,确实很难找到一个平衡点。为了形式而形式的设计肯定满足不了如此功能化类型的页面。一个以信息和资料为主的页面,我们就必需从这根本出发才能找到出路,于是我们从形式表现逐渐转向信息梳理,在这里十分感谢同事高立的帮助,讨论是能够激发灵感和热情的方式,我个人比较倾向于两到三个人的互动讨论。在这里,我们将讨论总结为以下几点。
设计分解
官网做为一个相对综合性的网页,它视觉和交互设计关系到许多的因素,由于本章节的主题是宽屏大视野,所以在这个部分我们主要针对官网的响应式在视觉设计方面进行解析,关于官网的视觉表现、交互梳理以及内容归纳等部分就不在此做细致分析。
1.大布局
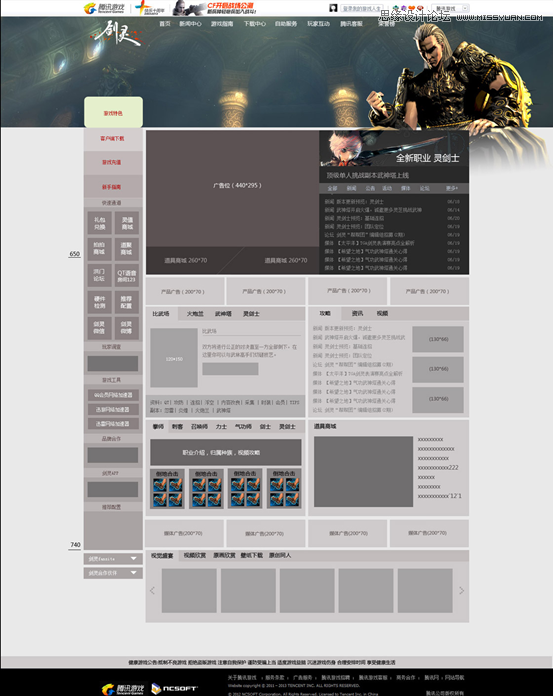
根据官网信息内容和剑灵的视觉特点我们选择了居左对齐右侧延展的方式。这样即可以方便延展,也可以让剑灵游戏引以为豪的人物视觉得到充分的展示,增加游戏性。另外首屏的内容也可以大大增多。当然主要的难点也集中在右侧的响应式设计.

2.倍数单元格框架

3,,传统板块大变身
(1)4倍单元格

由于这两块信息的重要性,我们将其排放在右侧流动版块的黄金位置,也就是左上的位置,不论页面如何流动它们都稳居首屏,呈现一个半固定的状态。
(2)2倍竖条单元格


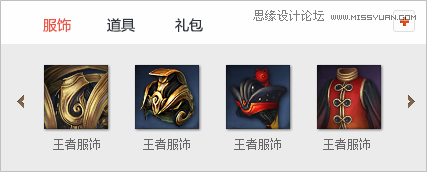
(3)2倍横条单元格
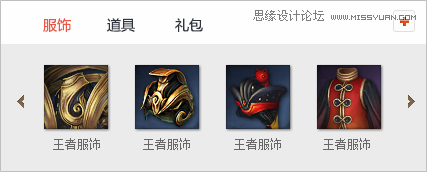
道具的板块也做了一些交互的变动,大家可以参照原交互进行对比。这里的变化主要综合考虑了游戏中的道具、服饰、礼包都是固定大小的方块图标,而且一次公开的个数会比较多,于是我们选择了长条的格局,并设置左右的按钮进行更多的预览。

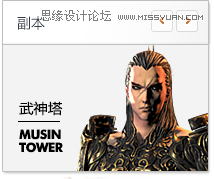
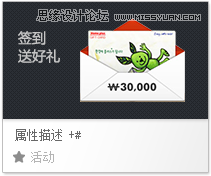
(4)1倍单元格
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)1倍单元格我们选择了出现频率最高的活动广告,以及在资料中等级相对次要一些的副本和壁纸、原画等视觉资源,1倍单元格在流动上更加灵活,限制较少。一些资料根据其重要程度,将次重要信息进行层级收纳,放置在左右箭头中。



(5)0.5倍单元格
0.5倍单元格在这个案例中是为了方便为媒体LOGO提供合适宜的排板空间而另外设定的,虽然它在视觉中呈现的是一个0.5倍的状态,它在流动过程中间是绑定状态,也就是两个0.5倍单元格合为一个1倍单元格进行流动。

4,信息的类别梳理
由于版块形式较为相近,而且官网的内容又相对丰富,所以我们对内容进行了两个大的类别划分,主要是活动和资料两个大的类别,通过版块颜色的设定进行归纳,方便玩家的快速浏览。
(1)资料型版块
资料型版块相对于活动来说更新频率较慢,属于长期保持性信息,所以选择以白色为主,让其显得相对舒适。职业、种族、副本、道具等都属于资料型信息,所以这里做了以白底为主的设定。



(2)活动广告型版块
广告型版块更新频率较高,而且需要更加突出和刺激的视觉引起玩家注意,起到广告效果,所以这边选择了深色调子进行定义。


通过颜色调性的划分,用户经过一段时间的使用,便可直接通过扫描了解信息的大体类型。也可以在一定程度上弥补板块在流动过程中产生类别跨越的问题。
页面展示

1920宽度

错过上集的同学可以戳这里《腾讯美女设计师倾囊相授:抄现实(第一集)》万人好评哟~~
作者:晋小彦 微博:@晋小彦 (腾讯 TGI 高级视觉设计师)
本文由作者授权首发,转载请注明优设网出处。谢谢各位图老师小编配合。











