当提到网页设计趋势的时候,不管什么文章都得来一句:现在特别流行极简主义设计,那么,到底什么是极简主义?极简主义不光存在于网页设计中,像Logo设计、印刷设计、包装设计也都有相应的极简主义风格。目前流行的极简主义网页设计视觉风格是:使用纯粹的色彩以及简练唯美的照片。
极简主义网页设计流行使用创新式导航,不但易用,而且有种简约美,符合极简主义回归功能与视觉简约的双重理念。简约的外观、易用的功能,并不意味着极简主义网页设计很简单。事实上,优秀的极简风格作品需要复杂的设计流程。
有一种不错的极简主义设计方法是:先设计一个风格复杂的网页,然后不断简化,回归基本。
概念
不要因为极简设计看起来简单而轻视他,也不要因为极简设计流行而跟风。如果你抱着以上两种想法去设计,那么你的极简设计一般不会成功。为何?因为你只看到了表面。尽管极简主义网页设计现在很流行,很多网站都在用这种风格,但实际上,极简风格不能通吃所有类型的网站,有的网站用极简风格就不合适。
当内容较少时,结合现代美学风格,极简设计效果最佳。
当内容繁多、网站面向的用户是大众时,极简设计往往不奏效。

像 The Verge这种内容丰富,每日更新的科技站点,面向的是普通人。
页面中元素太多:广告、社交媒体图标、按钮、文章。简化起来非常麻烦。因为所有的元素都是最基本的元素,已经减无可减了,再减,用户肯定会来反映问题。
尽管这个网站看起来非常繁杂,但是浏览效率却非常高。所以这个站点不适合采用极简风格。
简化
另一种常见的问题是,设计师削减的太多。导致网站缺少必要功能、难于理解、缺乏活力,交互性自然不佳。
极简主义网页设计可以采用一些漂亮的图片做背景,或者使用有趣的字体设计,再或者打造完美的对照感和平衡感。如果不这样做,网页会看起来太扁平了
极简主义的目标是:通过简化,让内容清晰可见。但是如果导航元素被严重削减,用户无法理解导航的操作方式,那么便自然无法正常浏览内容,也就不符合极简主义目标。

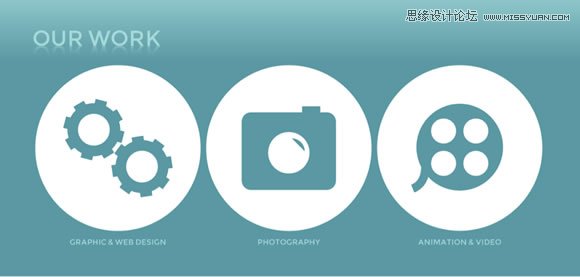
例如, Pixelsapien网站的设计,部分元素设计的确实可圈可点。Our Work这一页面中使用了扁平化、简约的图标(图标本身没什么问题,甚至可以说图标设计的很棒),看上去很容易理解。
但是这不是一款成功的极简设计,因为看起来太无趣、太死板了。图像、字体、色彩都太扁平了,完全居中对齐的布局方式太简单了。
如果能够改善以上几点,这个网站的视觉效果会大不同。

相比之下 Grain and Gram 的外观就好多了,看上去很漂亮。
但是为了达成极简主义,很多地方未免太教条。比如说图标,看起来辨识度不高,彼此之间很模糊,可以适度修改,提高辨识度。极简主义的意义在于能够优秀传达内容。
设计元素
为现代人打造现代风格设计

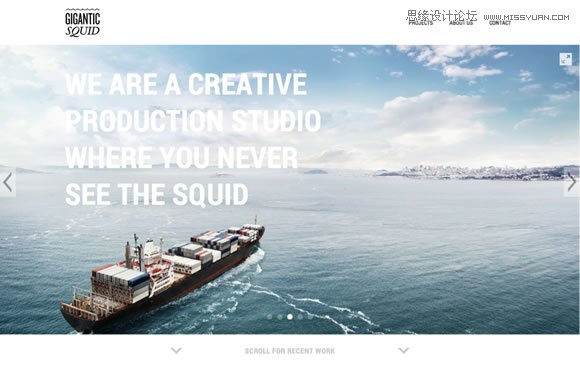
创意产品机构 Gigantic Squid的网页设计就不赖,很有极简之风。少放文字,多放图,让更直观的图像说话。
简约内容适合以简约风格来表现

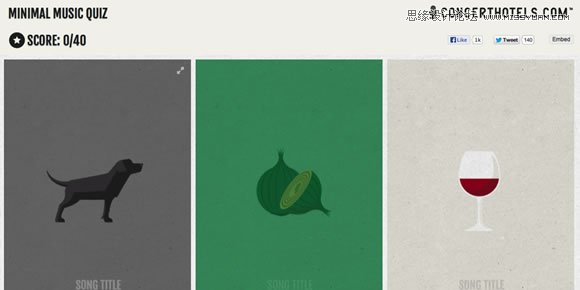
像 Minimalist Music Quiz这种网站只有一个目的:通过展示极简主义艺术海报设计,来让用户猜歌。
这种网站就很适合采用极简风格。其一,和网站极简海报猜歌的主题相符;其二,像这种小游戏,越简单越能吸引用户;其三,功能更直观、更强。
对比感

黑白色的照片结合蓝绿色三角形,Case 3D 的网站向我们展示了他们成功的秘要:高度对照的形状、材质以及色彩。
平衡感

平衡感可以通过很多手段来完成, Hennessy’s 的网页设计采用了其中一种方法。经典的栅格线布局,让网页看起来具有一种历史悠久感和品牌经典感,其他方法这里不赘述了,请各位自行探索。
细节

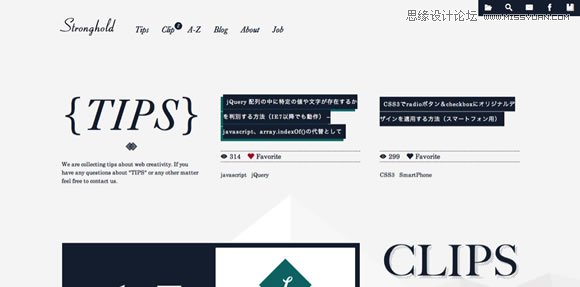
是细节的精致感让 Stronghold的网站美丽无穷,这种细节化的极简设计非常特殊。这是高水准的极简设计,没有一定功力的设计师做不来。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)字体

The textural, handwritten typography on MailChimp 2012’s的主页采用了手绘字体,让图像一下子活了起来;整体简单无比,视觉效果又非常流畅,还具有一种空间感。
一致性

Adam Rudzki的个人网站,视觉和交互体验都不错,形状、线条、动效无缝衔接,保证一致性的同时具有清晰的辨识度。
总结
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)上面提到的所有元素在进行极简设计时都要考虑到,并且要良好结合。
极简主义的目的是通过简化来提高传达效果,可选项尽量少一点。好的极简设计交互流畅、视觉诱人、体验美妙。
很多设计师都从极简设计中受益,有的人在进行极简设计中发现了自己的不足,而有的人则通过极简设计吸引了更多的用户,因此无论从哪个出发点,极简主义都是个不错的选择。










