很荣幸从事网页设计业,新技术、新技巧越来越多,我们的工作越来越轻松,甚至不用设计软件,利用网上的一些工具都能完成设计。
当然,若想更轻松的工作,就必须跟进新趋势、新方法,本文介绍了网页设计中一些新式设计方法。
CSS3可以称得上是伟大,无论是开发者还是设计师都能从中受益。CSS3提高了网页整体的表现,为我们的设计实验提供了大量机会,让我们可以把很多灵感付诸实践。技术的提高,自然也带来了很多问题,多设备浏览网络,分辨率多种多样,成千上万的设别种类、屏幕尺寸应用场景,但不管怎样,都要满足用户的浏览需求。
有问题便需要解决,解决问题需要知识,需要探索精神,我们需要不断学习。
工作流程亟待改进
那这意味着什么?不可能为每一种设备一一进行设计吧?取而代之的是,我们需要改进工作流程。
我们的设计流程、开发流程需要迭代了,我们应该使用更多适应性较强的技术、元素。
1.CSS3
别看CSS3刚出来不久,实际上,CSS3于1999年开始制定,花了14年!
跟前几个版本的CSS不太一样,CSS3划分为好几个模块2012年年中发布了超过50种模块,有4种尤其值得推荐,经过了大量的讨论、检测,这4种可以说已经是很完善的了。W3C推荐的这4种模块是:
Media Queries (媒体查询)
Namespaces (命名空间)
Selectors (Level 3) (选择器)
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)Colour(颜色)
还有一些模块,比如 Background and Borders, Multi-Column Layout, Flexible Box Layout 作为候选推荐,也很值得关注。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)还有一些例如 CSS Animations(CSS动效), CSS Transforms(CSS转换) and CSS Filter Effects(CSS滤镜效果),尚处于起草阶段。
除了上面4种W3C推荐的模块,还有很多CSS3技术也很流行。包括
CSS Gradients(CSS渐变)
Border-radius (边框半径)
Box-shadow (图层阴影)
Multiple Backgrounds (多重背景)
Opacity (rgba) (不透明度)
Animations & Transforms (动效&转换)
我们来看看细节:
CSS 渐变
CSS渐变的引入取代了背景图像,无需图像也可以打造渐变

为页面减负,加载更快,而且,响应式问题也好解决。
边框半径
现在,我们可以用CSS打造圆角效果,不用修改图像即可实现。非常方便的就能实现图像的边框、圆角、渐变、阴影的处理过去想要达到这种效果,要费煞苦心,现在非常的方便。

如果你客户是个明白人,那你就挺走运,要不然还得给他们解释新技术。利用CSS可以实现多设备较为一致的体验效果,圆角的优雅也无可替代!
图层阴影
CSS3引入了图层阴影,很简单的就能添加投影。而且还支持文字!

跟渐变一样,也不用修改图片效果了,直接拿来就用,用CSS即可轻松实现。
多重背景
CSS3多重背景的引入提供了层次感极强的背景效果,极其美妙。
不透明度(rgba)
IE9向上兼容,终于不用制作重复的透明图像了。这就是为何我喜欢CSS3,简便、高效。

动效&转换
让你的网页更具交互性,尽管设计起来很困难,但是倘若成功,你的网站会大为动人。
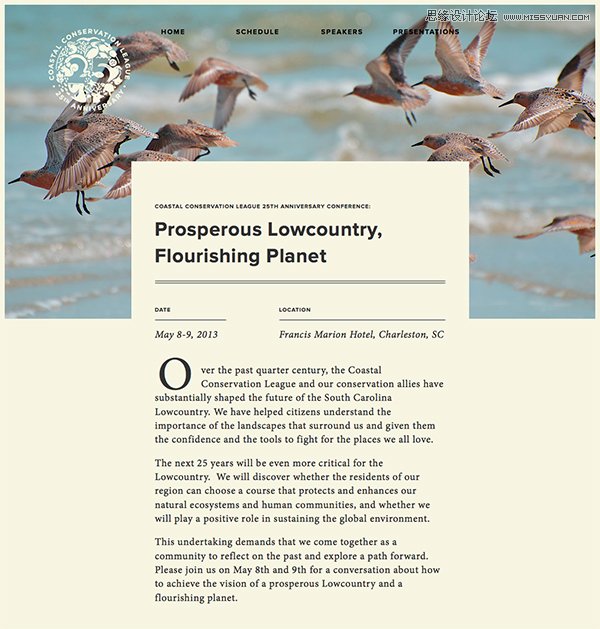
2.网络字体
网络字体非常适合设计师,我们不用花费大量时间来调配、实验字体了。直接从网上引用,把注意力集中在创意即可。
为什么网络字体牛逼?
网络字体很酷,能够打造出炫目的网页设计。而且提供的选择字体很多,估计有成百上千种了。
当然,不是所有的字体都好,但是不错的有很多,很多都适合设计。

网络字体响应性能极佳,很适合响应式设计。我们完全可以抛弃惯例,使用这种新方法了。更好的可达性,更容易缩放的字体,更美丽的网站。
该怎么用网络字体?
有很多网站提供网络字体服务:
Typekit
H&FJ cloud.typography
Fontdeck
Fonts.com
Google Fonts
虽然不对,但是提供的字体种类很多。很多都是用JS或者纯CSS导入字体,这是开发者的福音。但是网络字体无法使用图像软件来与整体设计整合。那设计师怎么办?不过Typekit最近发表了一份计划,打算整合入Adobe CC中。看来设计师也有可选项。

除此之外,再无他法去整合网络字体和图像。除非你花钱买,管理字体是个问题,价格更是问题。
网络字体选项丰富、设计简便、CSS实现能够提高载入速度。
3.图标
图标现在很受重视,可以看做是一种趋势,图标因其符号化的视觉隐喻,快速打造视觉引导,比如说Logo,手机应用图标等等
图标设计要有一定的前瞻性,能够很好的和内容结合。还要考虑响应式和加载速度问题,不过我们的可选新技术很多。
PNG
可爱的PNG(可提供透明背景) 是非常合适的图标输出格式

但是想要在像Retina这种屏幕上达到最佳效果,少不了CSS和JS的支持crowd, then you’ll need some sort of CSS or JavaScript backup to make sure that you do that.
使用PNG格式不会改变你的工作流程。可以用PS存储为你想要个尺寸,然后选择PNG。
PNG的缩小性能极佳,但是放大的话,可能会出现像素块和模糊
SVG(可缩放矢量图形)
可缩放矢量图形也非常适合图标。只要有一张基于矢量的图像(例如,AI创建的矢量图)或者光栅图(Photoshop)那么可以保存为SVG可缩放矢量图形可以防止图片在缩放时出现像素块以及模糊,完美调节大小,适应需要。

尤为适合Logo以及图标等需要缩放的设计中。但是在实际设计中,建议将尺寸调节为在大多数情况下使用的尺寸,这样浏览器的工作负担会降低很多。
网络字体图标
网络字体的可缩放性强,种类繁多,最近很流行。有几个聪明小伙将网络字体和图标结合到了一起,打造了字体图标。

字体图标有一些争议:有人认为导入一整套字体,只为了那么几个图标,不太明智,会给页面添加很多负担,影响加载速度。
如果想用字体图标,基本都要靠买,可能需要花很多钱,但是利用工具可以打造自己的字体图标,按需设计。推荐Symbolset ,可以买,也可以学学他们的设计思路。
这边是响应式设计大环境下三种图标设计方法,而图标具体用法,这里不再赘述。合理改造工作流程,以便习惯新的设计方法、新的技术。