腾讯TGI高级视觉设计师@晋小彦的系列专题,童鞋们看过瘾了木有?这一期教你如何将呆板僵硬的网页设计转眼就变成灵动活泼的创意设计,究竟是怎样的方法才能快速拓展设计思路呢?这一期,有招。
时间短、没点子、没创意,又要快速捕抓眼球,怎么办?
对页面整体进行旋转和平移是快速改变视觉是快速有效的方法.它打破了正常的网页视觉习惯,吸引了观众的注意力。
说说 旋转和平移


如果每天要面对着巨大的需求量,难免有创意枯竭的时候,如果有一些相对讨巧的办法,能够不受主题限制,当然是再好不过的,这时候,我们不防试试这简单的小办法。

旋转和平移,这是针对整个页面的大版式而言的,到底会造成怎样一种效果,我们继续往下看。

图一:一张优质的稳定的摄影图片。
图二:旋转后的不稳定构图使图片显得活泼动感而有趣。
图三:重心右移,打破对称的构图增强了画面的紧张感。
这种最快速改变视觉结构的简单方式,可以快速的运用于网页中吗?

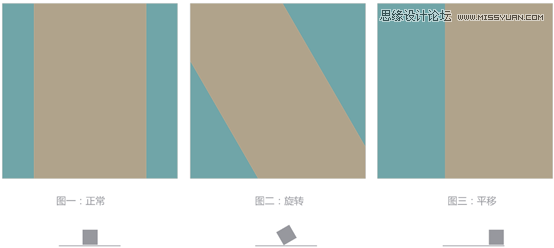
图一:我们正常的页面版式,居中对齐,稳定整齐,稍显呆板。
图二:画面中心旋转30度。
图三:整体画幅向右平移。
看起来似乎可以这么干,但它也将给我们带来其它一些细节上的难题。
想想 整体旋转、背景旋转、综合旋转


旋转适合的页面及其产生的效果
旋转打破了画面横平竖直的呆板,旋转后的视觉更加轻松活跃,旋转构成的斜线条也可以产生运动和速度感,所以许多运动的、刺激的、具有速度感的主题适合直接旋转处理,另外运动、速度衍生出年轻的、时尚的之类主题也可以适用,轻微的旋转也可以使画面更贴近于自然的生活状态,增强真实性与亲切感。但在开始旋转设计改造之前,一定会有人产生这样的疑惑。

旋转可能会给我们带来以下一些问题
1.信息量的限制
由于旋转的构图,斜线与面边面框最终会有一个交界点,可能导致信息不能无限制的延续
2.排版的限制
由于旋转的形式需要整体的配合,而有部分素材无法配合旋转就会比较花时间去归纳处理。
3.浏览舒适性问题
由于角度倾斜,打破了习惯性视觉在提神的同时也会给浏览造成一定的困难和不舒适。
这些都是我们需要注意和解决的问题,带着这些问题,我们一起来看看旋转的一些潜规则。

在斜排布时注意几个要点,以免影响阅读。
1.非内容必要原因。文字尽量保持一定规律排布对齐。
2.非内容必要原因。并列内容尽量使用同一变换角度。
3.图三为正确的变换方式
在简单的图示下,这些错误看起来显而易见,但在实际的操作中,由于多种因素的干扰我们往往忽视这些问题。
在排版过程中无论如何我们都要尽量让依造某一规律对齐,在画幅已旋转的情况下更应该保持理性。旋转基本可以分为以下几种类。

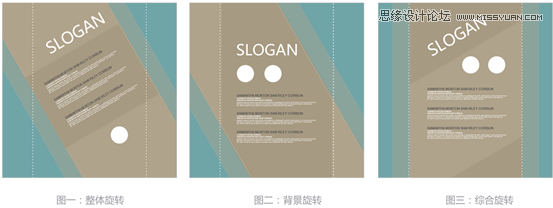
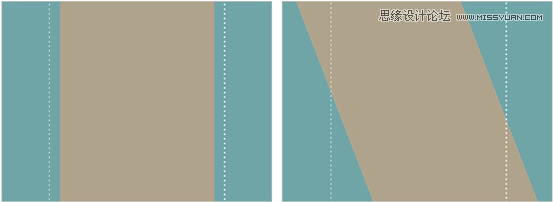
1.整体旋转:
背景和内容一起旋转,需要注意两条边缘线,一是保持旋转的边缘线整齐,另外也要注意旋转后的内容不能超出1000宽度。为了兼顾信息的阅读性,背景和内容的同时旋转的角度尽量不要超过15度。
2.背景旋转:
背景旋转,信息内容保持不变。这种旋转即可以产生旋转的视觉形式感,又可以保证文字信息的阅读性,是比较推荐和常用的方式。但信息排版同样也受到斜线的1000宽度的限制,在具体操作中需要进行细节的调整。
3.综合旋转:
根据内容结构进行有选择的部分旋转。通常选择内容文字较少的SLOGAN跟随背景一同旋转共同达到旋转的形式感。信息量较多的正文保持水平不变,以方便阅读。这种方式也是经常被使用到。
PS:黄底为1000宽度的内容面积、蓝底为背景面积、白色虚线为1000宽度标准线、SLOGAN(主视觉标题))、文字、圆泡泡(图素)图片组成简易的网页示意图、透明背景为增阔的信息面积。(对于1024用户的最大网页宽度的定义,不同的公司有不同的标准,通常是在1000~1004范围,为了美观,设计上通常可多保留一些外边距。)
看看 歪脑袋让世界与众不同
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)
一、整体旋转

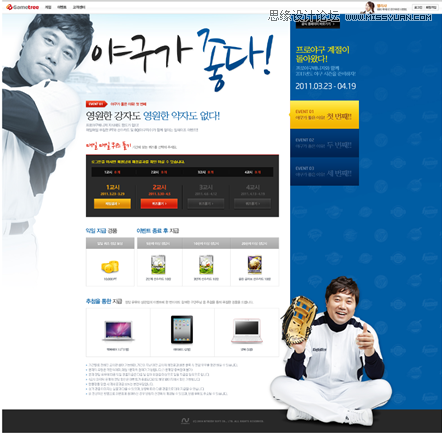
这是一句话小说征文比赛的活动页面,作者用手写的方式来表达,通过小小的旋转把手写的轻松状态体现出来,增强页面的亲和力。整体旋转可以减小旋转的角度,以保证信息的阅读性。
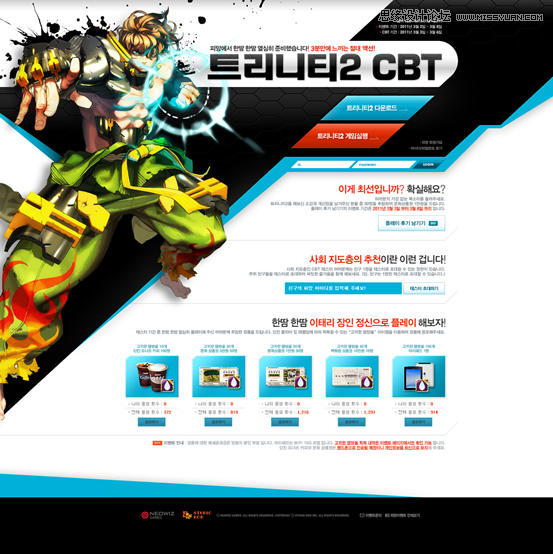
二、背景旋转

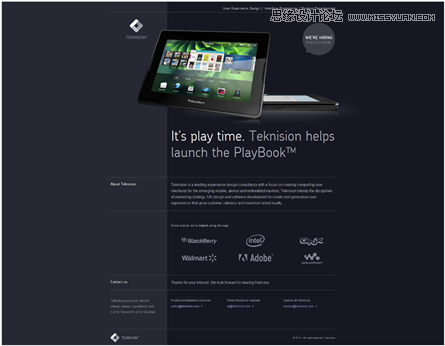
我们可以看到这个页面的文字信息基本保持着水平的状态。黑色与白色的背景的斜切面构成了整体的形式感。黑白的对比和贯穿页面头尾斜线条都让页面的视觉产生了强烈的视觉冲击力。不过在大刀阔斧的形式感设计背后,文字的排版还需要小心斟酌处理。这个页面统一采用了右对齐的方式。左侧文字的排版也恰好与斜线相契合。这需要我们在制作过程中对内容进行一定的编排和修整,以使其整体看起来更加舒适。
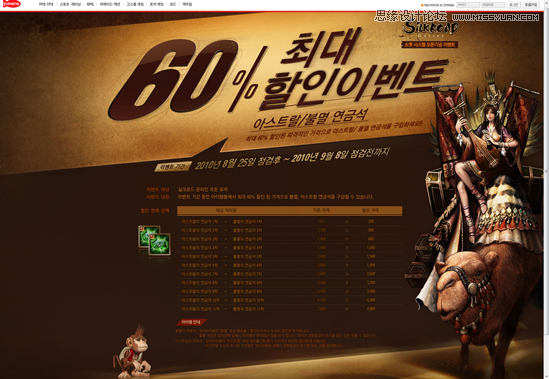
三、综合旋转


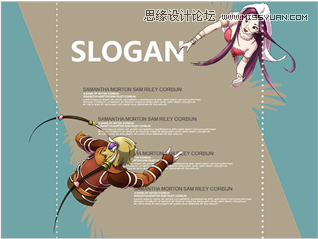
这两个页面排版形式相近,它们都选择了头部SLOGAN旋转的形式,并把SLOGAN和正文明确分割开以避免角度的不同造成的阅读干扰,信息量较大的正文置于下面保持水平。这样的方式让页面形式感和阅读性并存。
做做QQ 西游却桥难

一、QQ西游难之鹊桥难

需求分析:
这是《QQ西游》新版本发布的广告落地专题,新版本的名字叫鹊桥难,而这个版本也将结合七夕这样一个节日时间点正式发布。鹊桥相会也成为了画面的主要视觉。
传统思路:
说起鹊桥相会或者七夕,我们的第一直观画面大致是以下两种类型,剪影的男女相会,脚下踩着一座桥,亦或是穿着情侣套装的男女相拥,身后云彩朵朵对于一些没有情侣套装的游戏人物,有时只能将两只目露胸光的,喔打错字,是凶光,目露凶光饱含杀气的的男女主角硬是凑成了佳人一对。不过素材的限制有时也是比较无奈的,暂时抛开素材的问题,想想我们如何在这种传统表现手法的基础上让自己的网页稍显特别呢?


旋转的灵光乍现:
经验并非都是个好事,经验带给我们习惯性的思维,它可能会让我们更快的做出判断,但过去正确的判断在今天并不一定就是适当的正确的。当我们见惯了某种传统的版式,在设计的时候多少有点失去激情和创新的动力,在依靠经验设计的长期设计者看来,面对传统版式,接下去的动作无非就是在头部加入男女相拥的主视觉然后继续添加完应该有的信息内容,凭借经验就此草草了事交差。倘若我们变换一下版式,给自己制造一些难度和挑战,或者新的想法也便应运而生。这块黄色的面版,在原来的视觉中可能是一个传统的内容区域,但当它旋转之后,也许它便跳出了原有的概念。新的设计思路则可能由此开启。
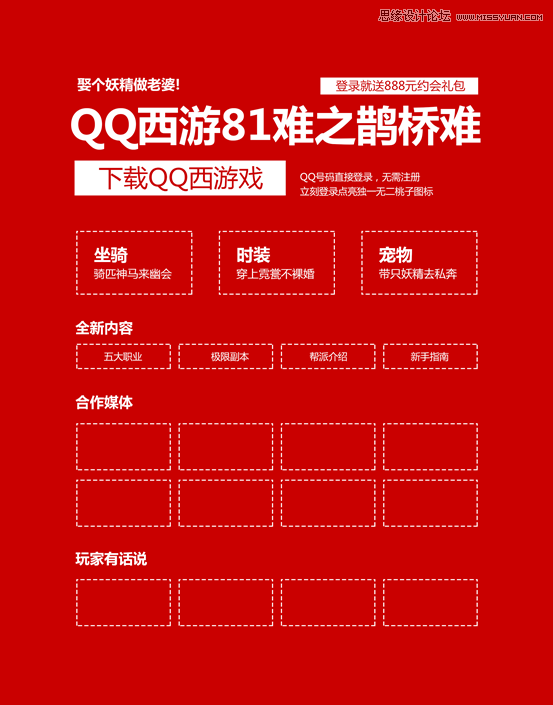
「传统版式」与「 旋转版式」

设计分解:
STEP 1 :旋转版式
当我们抛弃了传统的版式,那个黄色的面版也许不再是一个只用来承载信息的容器,当我们一手掌握着主题,一手敞开着想像时,它或许渐渐就变成了鹊桥难中的那座桥。而俯视角的视觉也非同于传统的页面。新的创意就在自我制造困难的路上诞生了。

STEP 2 主视觉设定
根据大的创意方向,我们进行主视觉设计,这是一个俯视的视角,我们根据视角的定义进行人物的角度和动作的设计(由于游戏版本内容的设定,无奈中只能选择了游戏中的悟空与玉兔精来扮演这无厘头的情侣角色)。并在桥的两侧增加羽毛的造型,代表鹊桥这一独特的定义。

STEP 3 信息排布
将信息进行模块分布,并尽量错开与主视觉相冲突的部分,比如两个人物与内容面版相交集的部分。为了给内容腾出足够的空间,我们也需要适当调整主视觉人物的位置,在调整主视觉人物位置的同时尽量保证人物的四分之三以及内容信息在1000像素的最小范围之内。

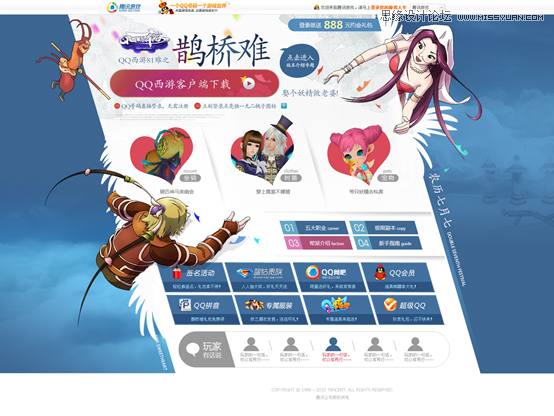
页面展示

速度、随性、自由,是旋转页面带给我们的视觉感受。
而当我们旋转页面的同时,新的创意也可能随之产生。它让我们知道,方块的面版不仅仅是个信息的容器,只要稍稍发挥想像,它也会成为视觉和创意的主体。
不妨一试。
想想上下格局、左右格局、混合格局


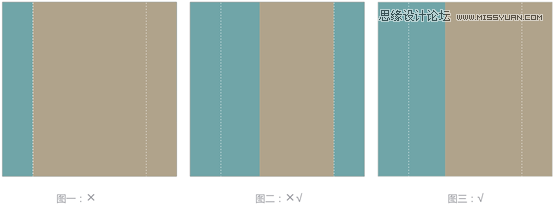
在平衡过程中我们也需注意以下几点。
1. 图一:在1024X768的用户显示器下是看不到平衡的效果的。
2. 图二:创意不同当然选择也不同,图二的平移法形成三段画幅,块面较小冲击力也相对不足。当然规矩是活的,设计中也可以依创意选择。
3. 图三:建议使用的平衡方式。不论哪种显示器用户都可以看到平移的效果,画面整体,冲击力强。

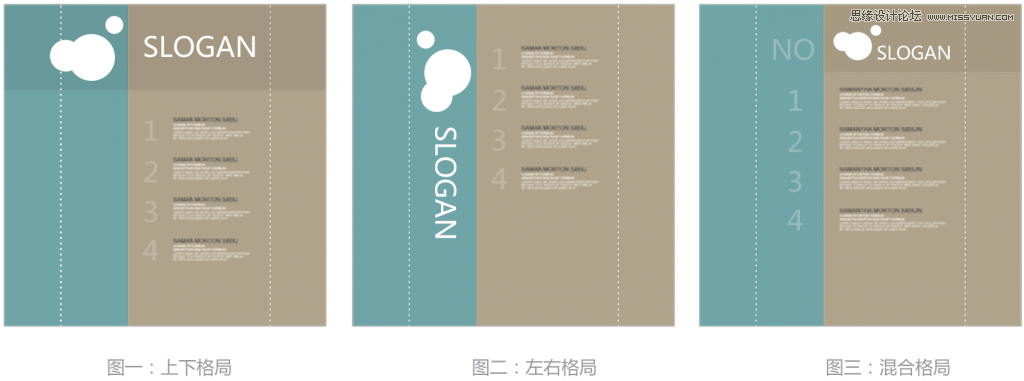
1.图一:上下格局,SLOGEN和主视觉都在首屏。
2.图二:左右格局,SLOGEN和主视觉在左侧,使用这种方式的时候尽量让SLOGAN的重点部分保证在首屏高度以内。
3.图三:混合格局,内容和SLOGEN、主视觉各占一席风水宝地。
看看霸气侧漏同样精彩

一、上下格局

这是平移创意中比较精巧的一个页面,它利用了平移后的视觉关系创造出新的空间感受。以石块为主要质感的前面景主要承载信息内容,以场景为主的后背景主要配合人物表现。这种方式在普通的上下版块关系的页面中比较常见,但是应用在左右格局的平移页面中,就显得比较出彩。人物与场景与石面版的前后关系也处理得不错(除了石块的投影减弱了空间外)。总得来说算是一个比较惊艳的创意表现。
平移的方式改变了我们日常的视觉习惯,也给创意带来了新的空间和挑战。
2、左右格局


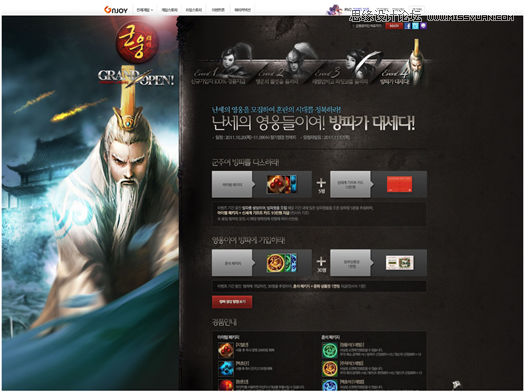
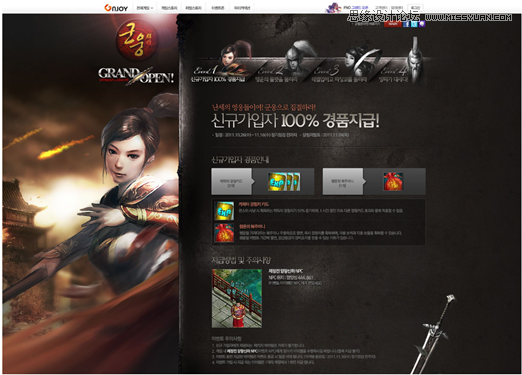
这个页面将LOGO和SLOGAN放到左侧,并保证了主SLOGAN信息和LOGO以及人物的头部在首屏以内。平移产生的前后空间设计,使画面动静结合。前景是安静的信息,而蕴藏其后的是战国的烽火连天。
3、混合格局

应用不对称格局进行按钮和内容的互动,形式和功能一体化。

除去背景,它无非就是一个排版清晰的页面,但平移后交互层级更加清晰。
做做QQ西游装机专题

QQ西游装机专题

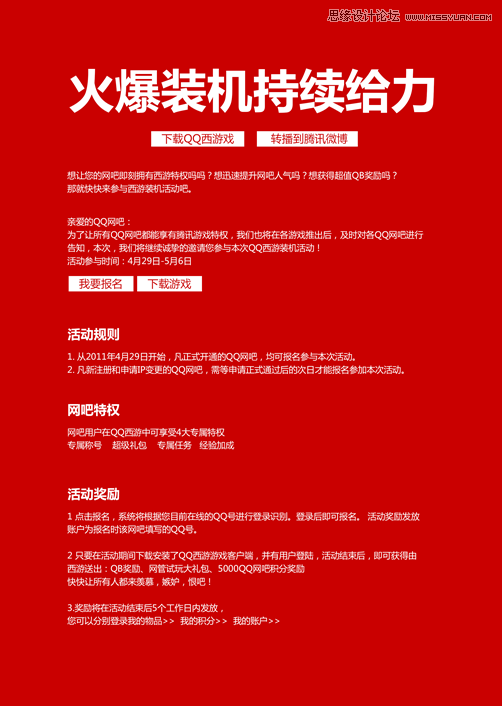
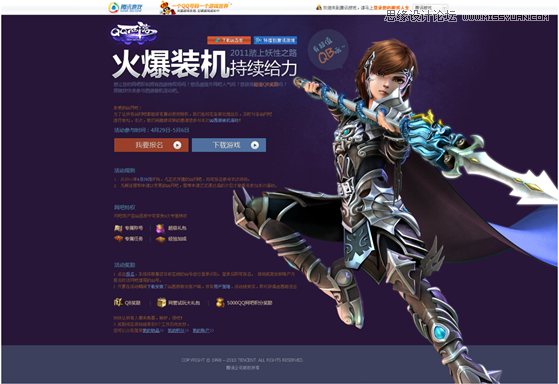
这是QQ西游的网吧装机专题,收到需求后,我们通过简单的排版完成了页面。画面除了简洁也便没有其它的特点,气氛不足也无任何的亮点,时间紧迫、创意枯竭,我们要如何拯救。

为了寻找一些不一样的视觉效果,我们用了通用性的平移方式,下面我们来看看,它是否能够为我们带来一些不同的表现并留意在这过程中间的方法和注意事项。

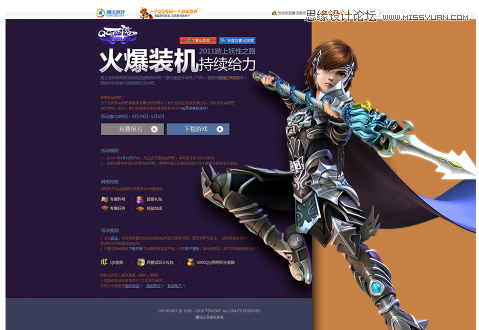
STEP 1 平移背景
将背景平移,设定前景和背景的颜色,因为页面的交互需求的主SLOGAN是火爆装机,可以选择对比色来增强视觉冲击力。让专题的整体调性更加鲜亮一些。在平移时可以选择移至800像素宽度的边缘,这样1024的用户也可以看到平移效果。

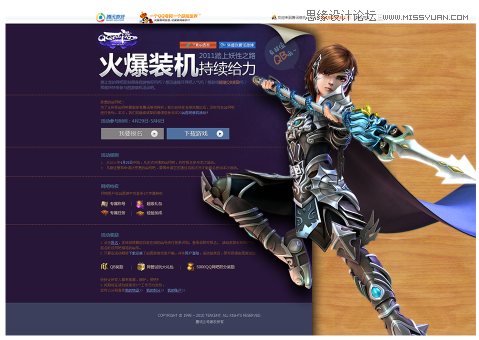
STEP 2 实物化设定
通过颜色的设定,我们可以将其场景化,让画面更加深动,这里我们选择了桌面的木板质感做为黄色的实物设定,紫色的内容界面则通过卷角设定为一张纸质的海报。

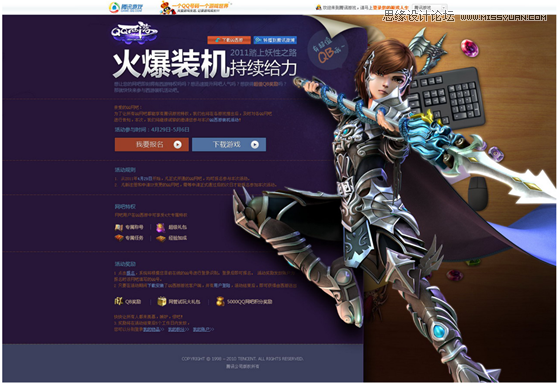
STEP 3 细化
当实物化设定完成后,我们就可以对其进行细化,由于是装机主题,我们将键盘鼠标、游戏道具还有奖励一起放上桌面,让人感受到装机后可以直接体验游戏的感受。然后大体细化一下光影让视觉更加整体。这样就基本上完成了。
最终效果:

通过平移,我们为一个普通的页面添加了小小的精彩,平移的效果让整体画面更加跳跃透气。










