Cocoachina:Facebook的 Paper 自前几日上架App Store后就成为开发者设计师们热议话题,在App Store里也获得了很高的用户好评率,当然也有不喜欢这款应用的用户,包括那些讨厌Facebook的用户和被众多手势操作迷惑的用户。
不过在我看来,Paper中一些细节设计和交互设计还是给人带来很大的惊喜,以下是我认为值得与其他设计师分享的设计细节。(图老师健康网温馨提示:动态gif 图稍大,等一下就可以流畅看咯)
Facebook(脸谱)推出的移动新闻阅读应用Paper在发布后的短短一周,其下载量在苹果应用商店迅速攀升,并获得了包括《连线》在内的多家美国科技媒体的好评。Paper是在美国当地时间2月3日,即社交网络巨头Facebook成立十周年之际,正式发布的。
Facebook创始人马克扎克伯格(Mark Zuckerberg)曾表示,自己梦想着有一天Facebook能了解足够多的用户情况和生活习惯,以便推送用户乐意看到的精准信息,扎克伯格将此称为全球最好的私人定制报纸。
值得注意的是,目前只有美国区的苹果商店上架了该应用,可以免费下载,但不提供iPad版本,Android平台何时上线未知。内容做成了一张张卡片
早在1月底,Facebook就宣布将在其成立10周年之际推出新产品,市场也早已风传Facebook要推新闻阅读应用,但没有想到其界面和设计是如此令人赞不绝口。
《连线》杂志称其为目前看来是最好的Facebook。科技博客The Verge则评价称,是最好的Facebook应用。
说到细节,就不能不提Dribbble,来看看上面有哪些逆天的icon,还有哪些大牛级别的设计师吧。
涨姿势时间:
来了解下Facebook Paper 的设计主管:Mike Matas。

他今年 24 岁,帅哥。
个人网站: http://www.mikematas.com/
Twitter:http://twitter.com/#!/mike_matas
右上角的「hamburger」图标翻转成一个X,并带有轻微的弹跳效果,并且页面中按次序进出的列表项目所带的延迟滑动动画效果也很不错。

(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)2. 关闭弹出视图
当没有更多滚动空间时,Paper中几乎每个弹出视图或者菜单都可以通过继续上拉或者下拉来关闭。

(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)3. 具有动态光泽效果的标题
Paper中的每个标题都有漂亮的发光效果,这一点让我想起iOS的‘Slide to Unlock’文本,如果能搭配数据刷新就更酷了。

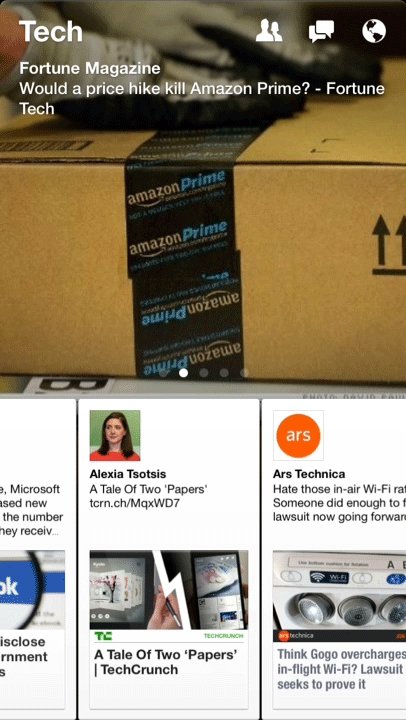
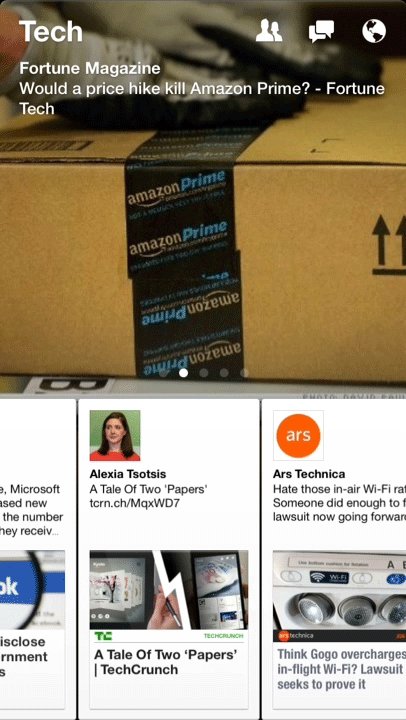
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)4. 关闭消息(朋友视图或者通知)
你可以多看一次这个动画效果,并注意每个细节的变化。下拉时,背景界面会有被拖拽下拉的视觉效果,消息气泡上的箭头也会被拉伸,下拉至一定程度时,气泡和三角箭头会缩回到原来的位置,非常令人吃惊。

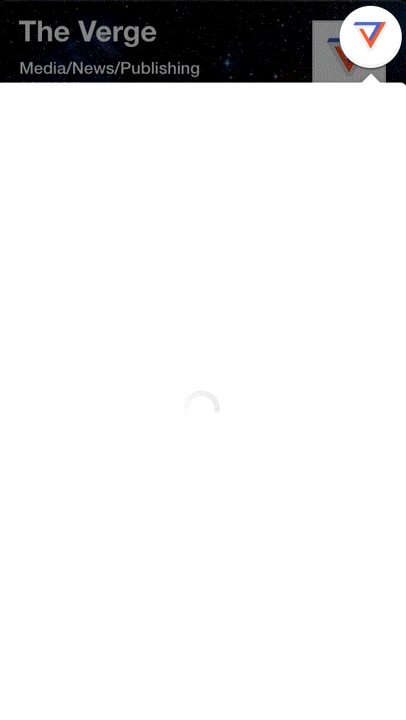
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)5. 后台加载
打开卡片查看页面,在你完全打开卡片之前Paper就已经开始加载了,这一点可以让用户体验更为流畅和快捷。

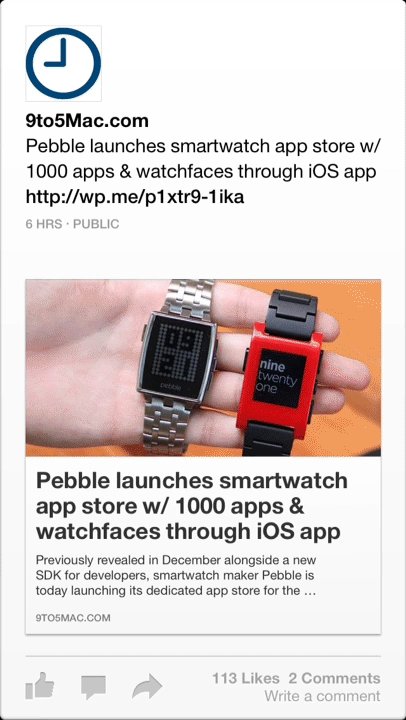
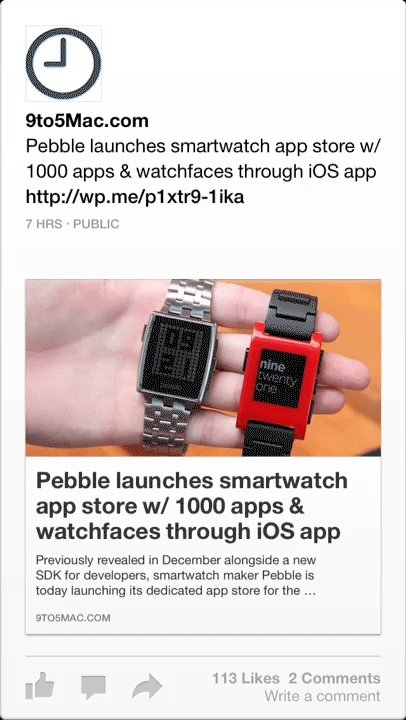
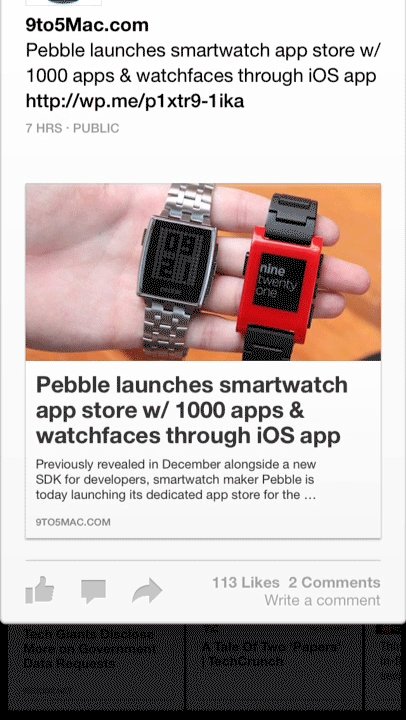
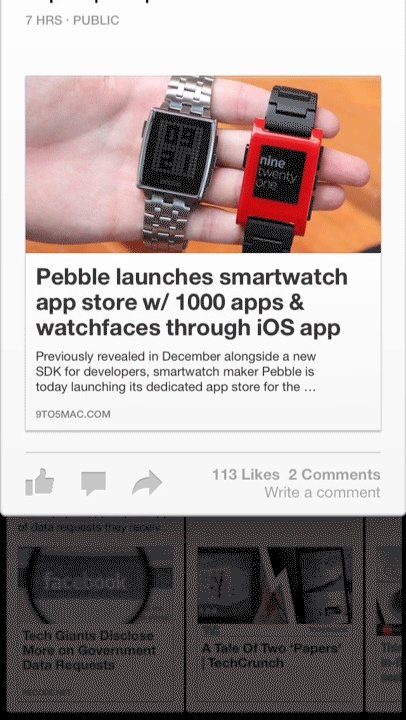
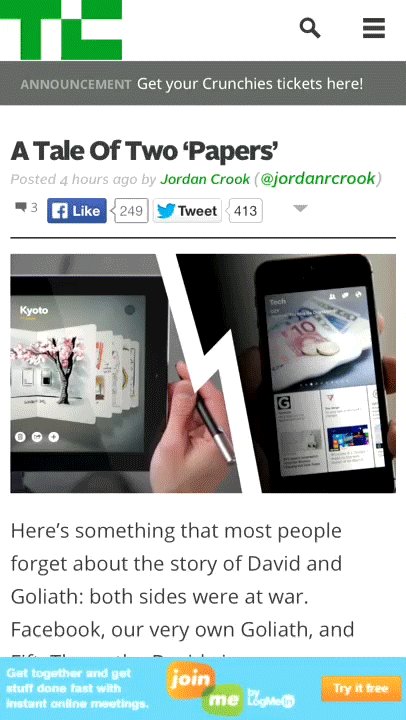
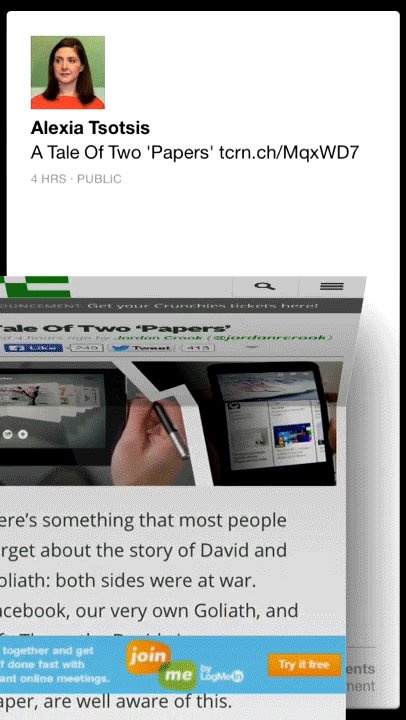
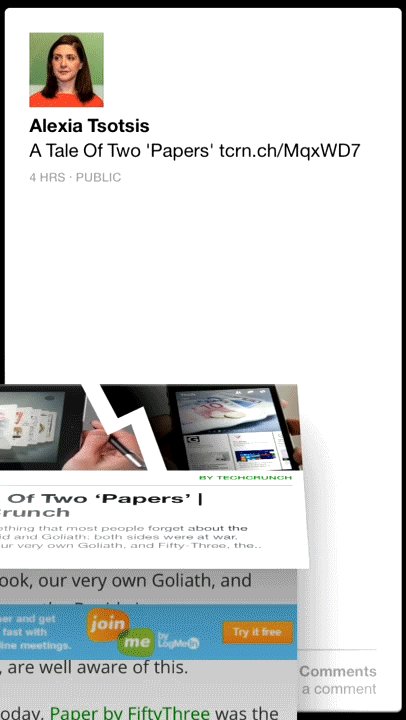
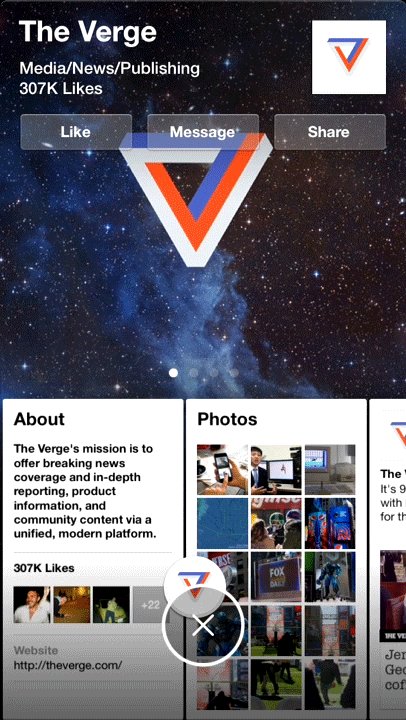
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)6. 关闭Web页面
关闭web页面时有轻微的弹动效果,并且卡片上还有动态的光泽效果。

(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)7. 全景照片
全景照片功能是Paper早期发布的demo视频中的亮点之一,当然也吸引了不少人的关注。我非常喜欢照片底部那个小小的滚动条,用以展示你在照片中的当前位置。有人已经用HTML/CSS/JS重新实现了这个效果–这里是教程。

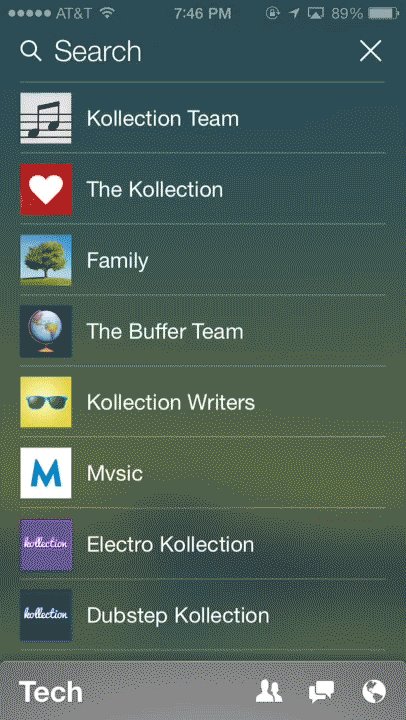
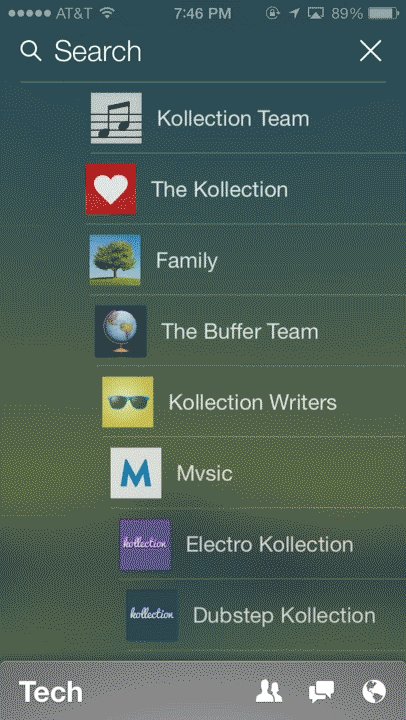
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)8. 搜索
Paper中没有粗制滥造的动画。当展示搜索结果时会有渐渐淡出的视觉效果,并且淡出是有延迟的。

(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)9. 卡片上的字体
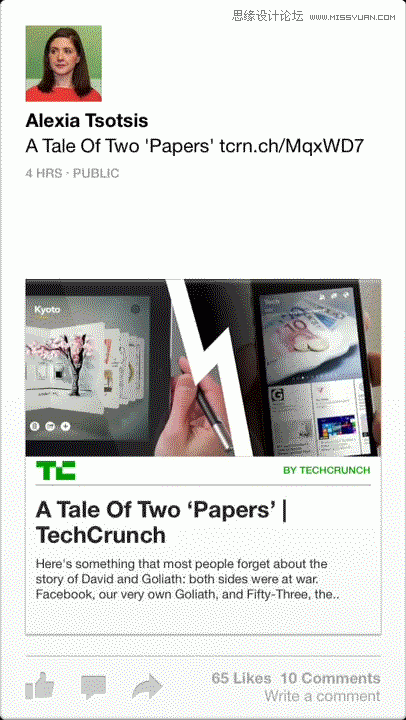
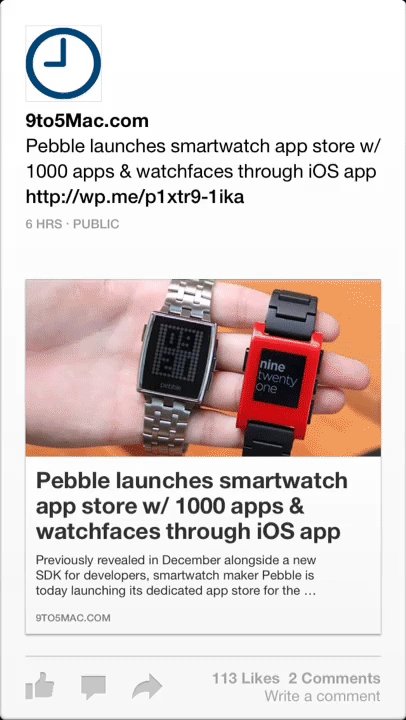
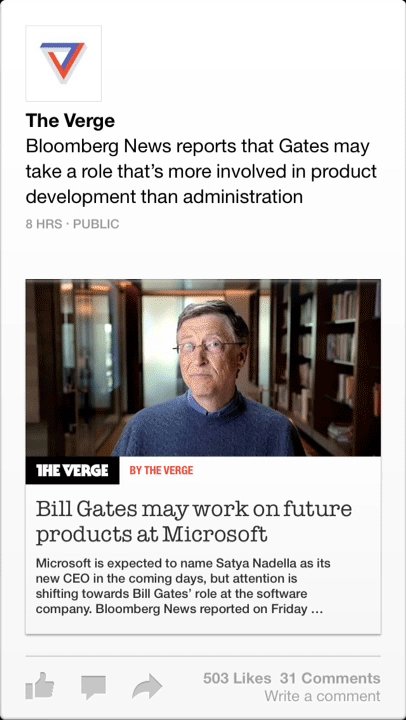
Paper每个卡片上的字体都是体现了原始网站上的字体。

10. 快速查看时间线全屏查看卡片内容时,你可以向上拉动卡片显示隐藏在当前页面下的内容。不过有意思的一点是,你不能继续上拉返回内容列表界面。

(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)11. 轻扫关闭
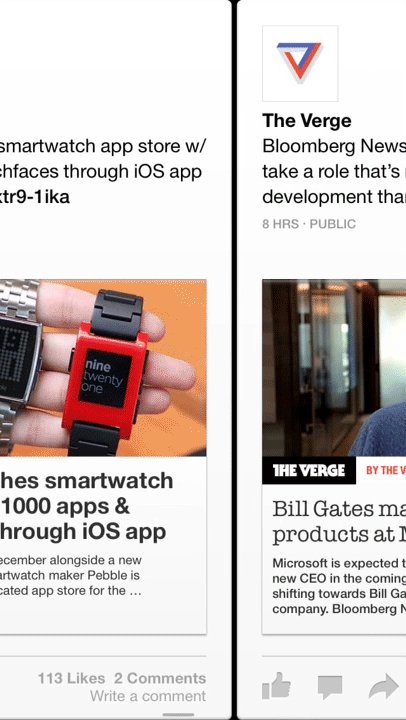
左右轻扫关闭新闻,卡片会灵巧地折叠,并略带弹动效果。

(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)12. 聊天头像
iOS上Facebook系统的聊天头像并不是新生事物,但Paper中常见的弹动效果还是令人颇为喜欢。

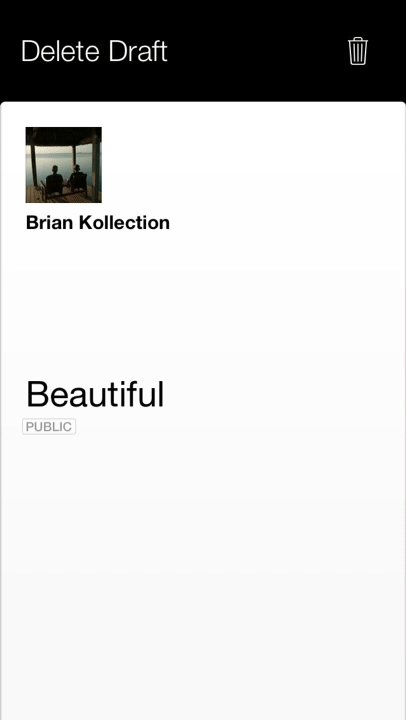
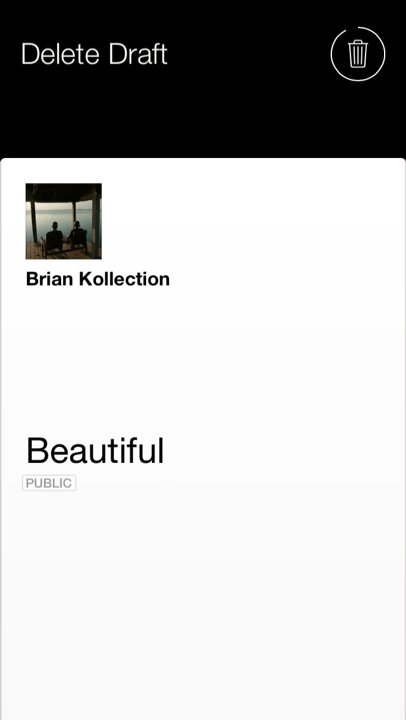
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)13. 删除草稿
如果你正在写消息,你可以下拉一次展示删除按钮,再次下拉则会删除草稿,删除按钮处的圆形指示条会显示删除进程。
也就是说,你要进行两次下拉操作才能完成删除,而不是长按。或许设计师在进行用户测试时发现一次下拉操作会造成意外删除吧。

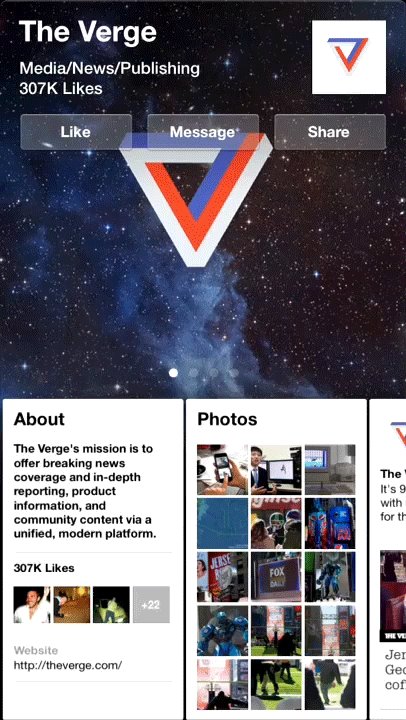
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)14. 页面历史新闻
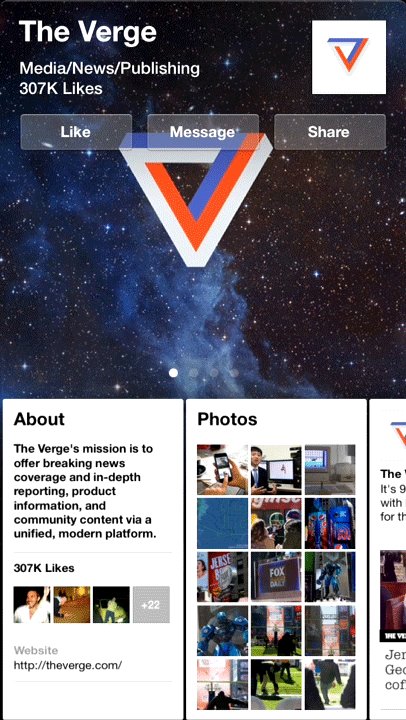
我还没弄清楚这个细节的实用性,但当你查看页面或者资料时,向左/右滑动可以让你在时间轴中往返或者更新。

(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)15. 查看或者关闭图片
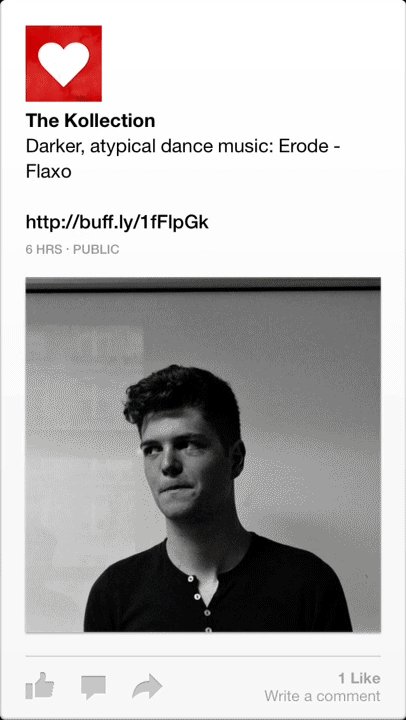
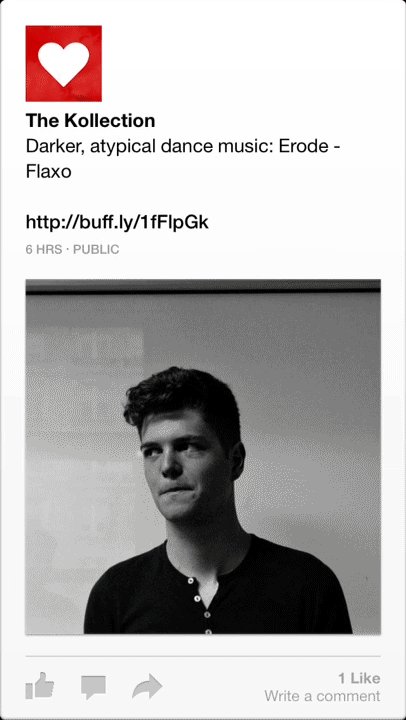
在大多数Facebook app中,我们都可以看到这种交互设计,但是现在看来仍然很有意思,即通过抛掷操作来打开或者关闭视图,很好地与图片进行了交互。

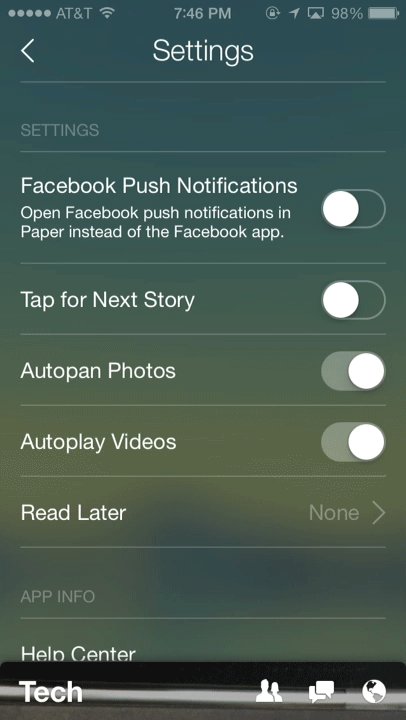
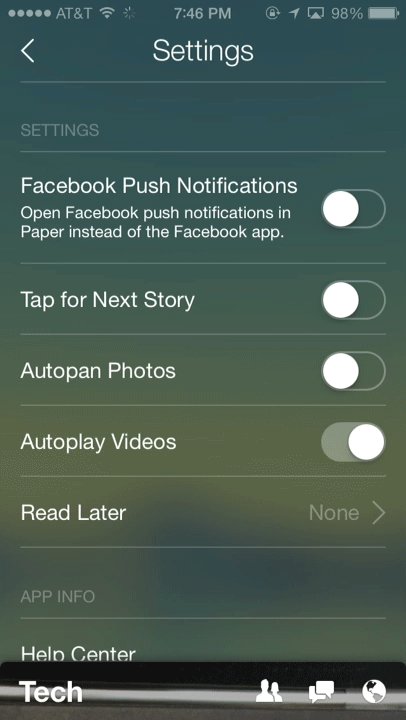
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)16. 开关切换
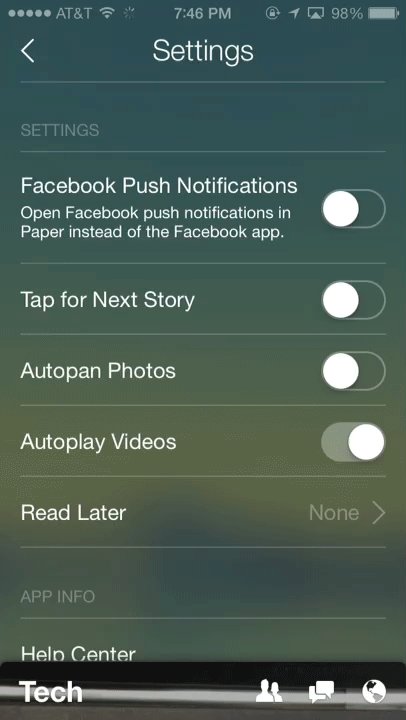
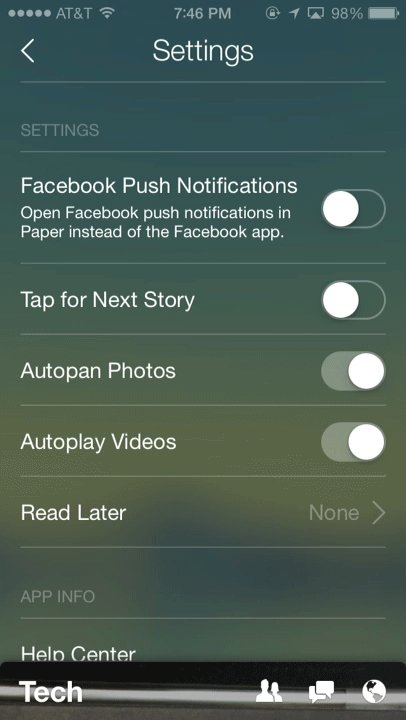
这个设计细节着实让我疑惑不解,哪一个是打开?哪一个是关闭?对于iOS应用来说,向右滑动表示关闭。但出于一些原因,这个计在Paper中并不是十分明显。

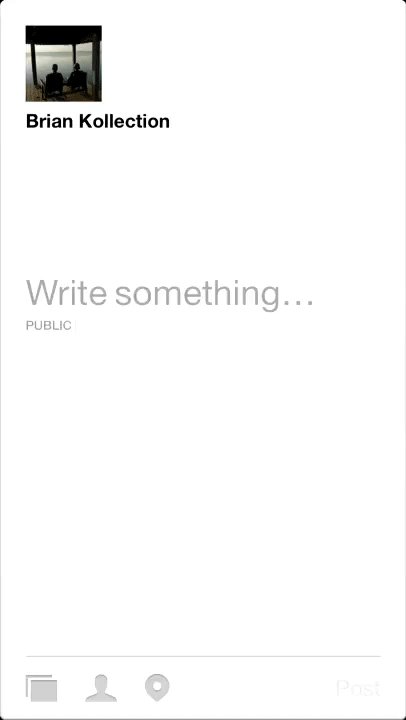
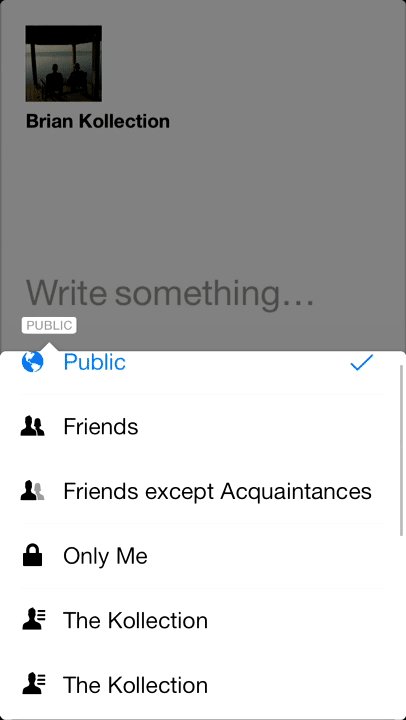
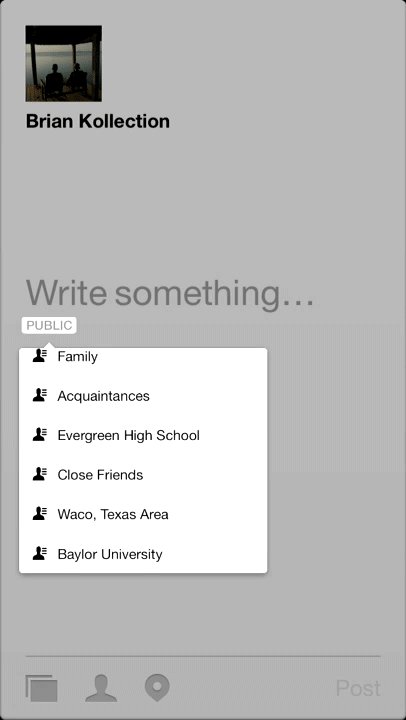
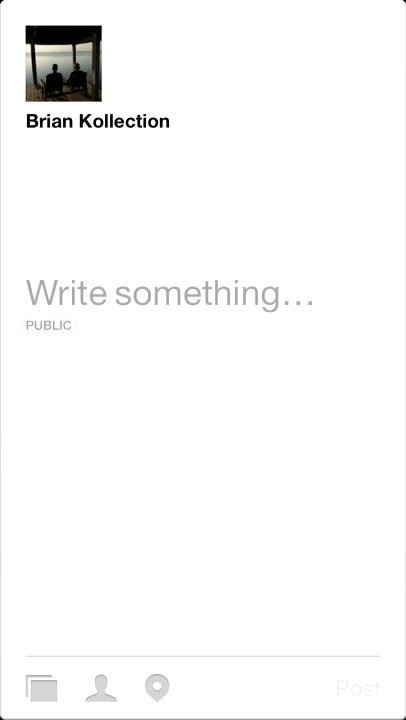
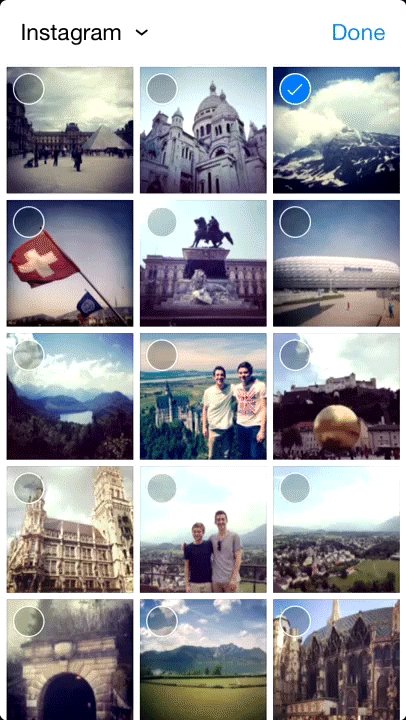
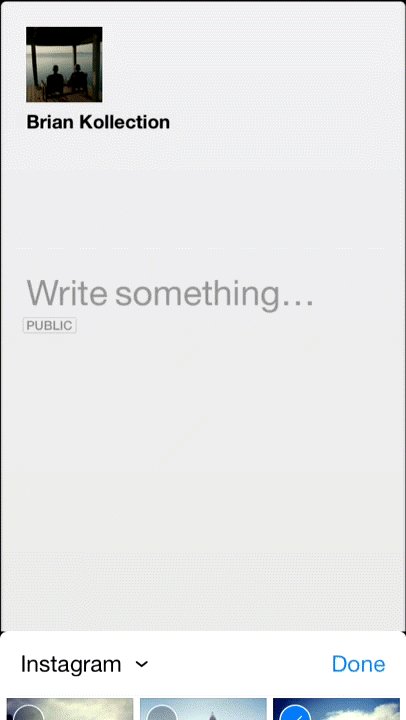
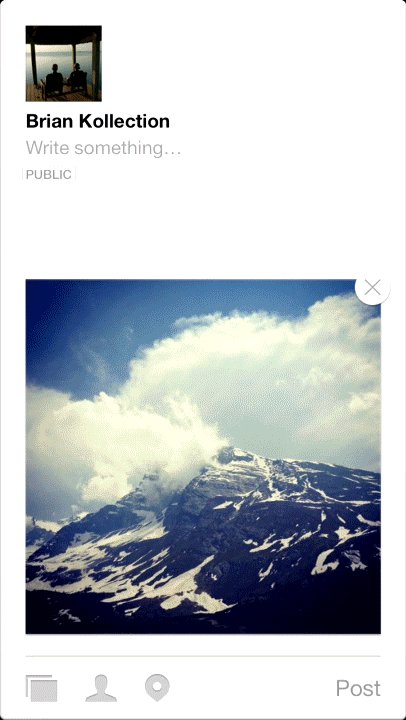
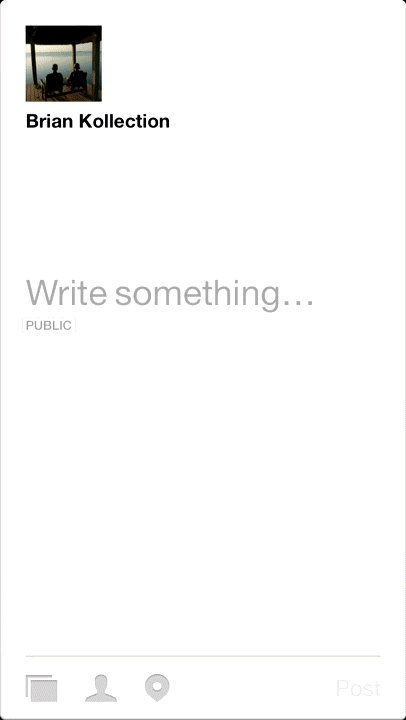
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)17. 写消息时添加或者移除照片
我喜欢这个页面中每个设计。当添加或者移除照片时,我们可以看到界面上会有一个微妙的弹跳效果,而文本也会相应地缩小并上移。

(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)18. 分类管理
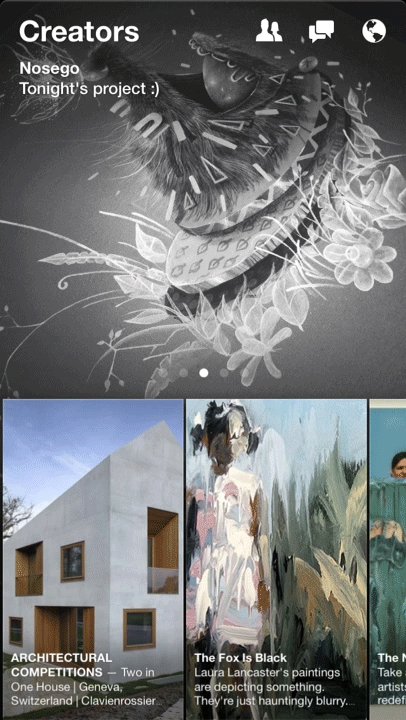
点击并长按屏幕上方的大图来打开自定义视图,每个分类以卡片的形式呈现,并且有晃悠悠左右摆动等待被移除,重新排序、添加或者删除。

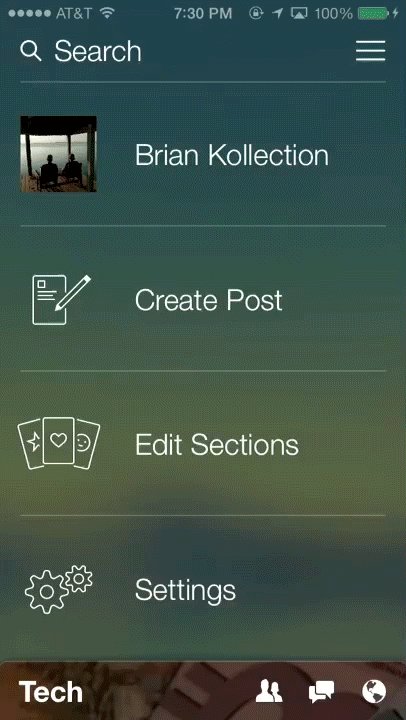
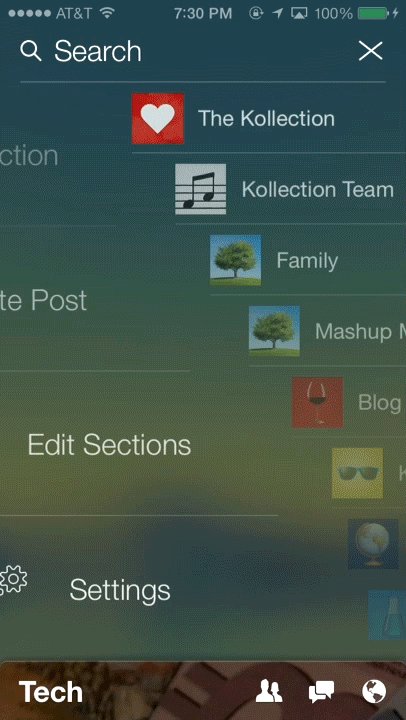
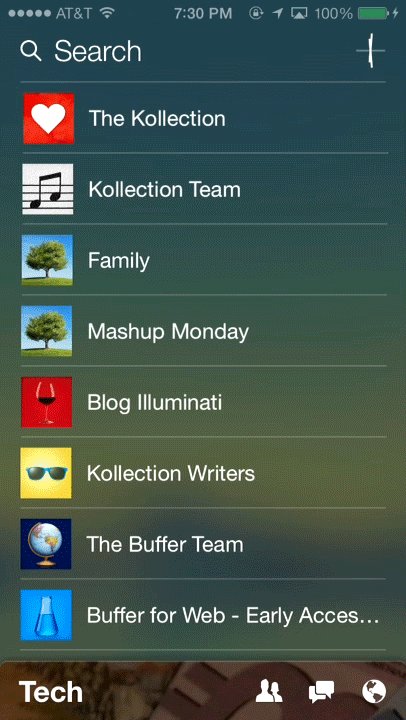
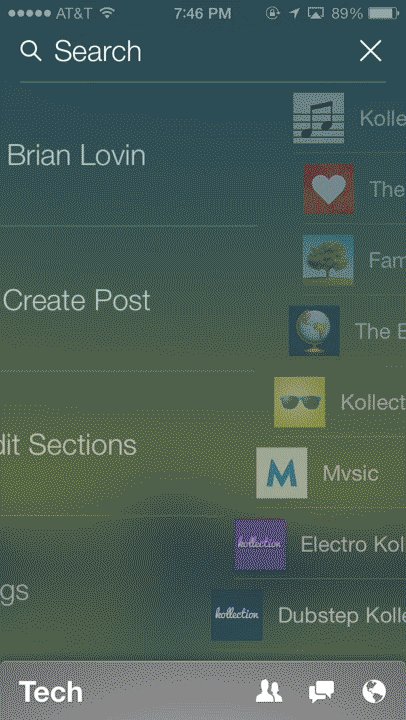
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)19. 搜索细节
在搜索结果中左右滑动,可以看到一个漂亮的橡皮筋式的视觉反馈。

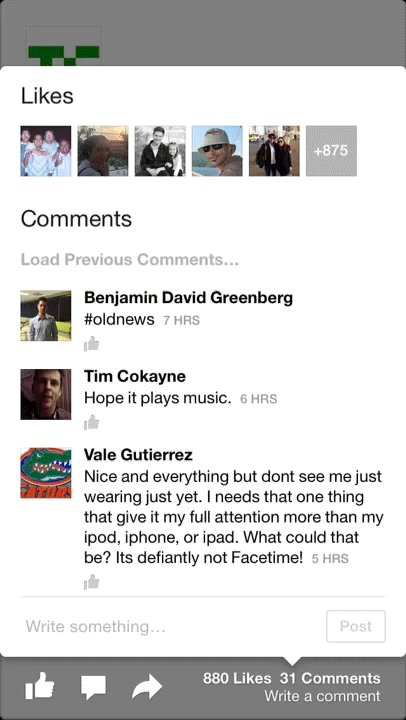
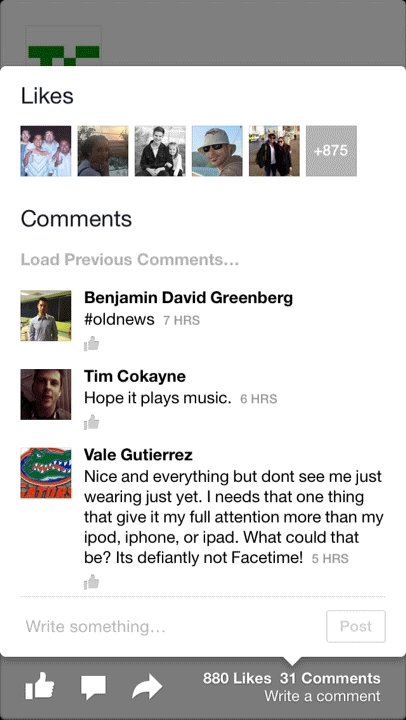
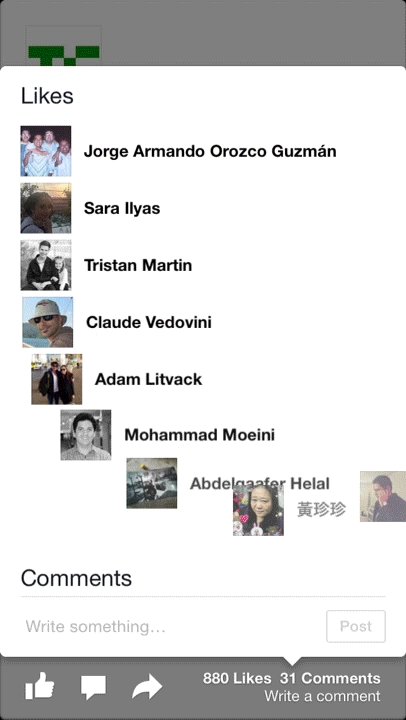
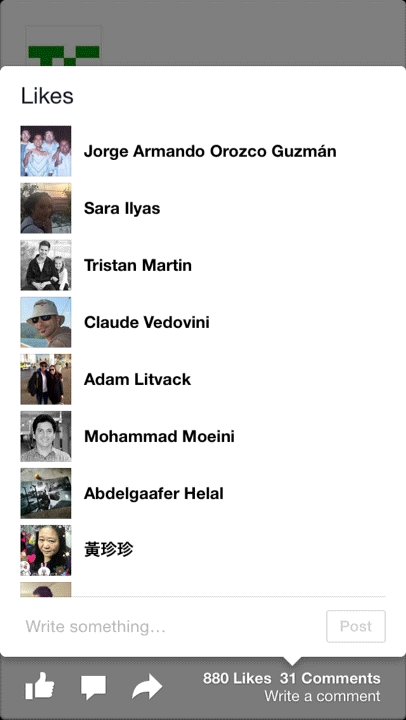
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)20. Likes模式扩展
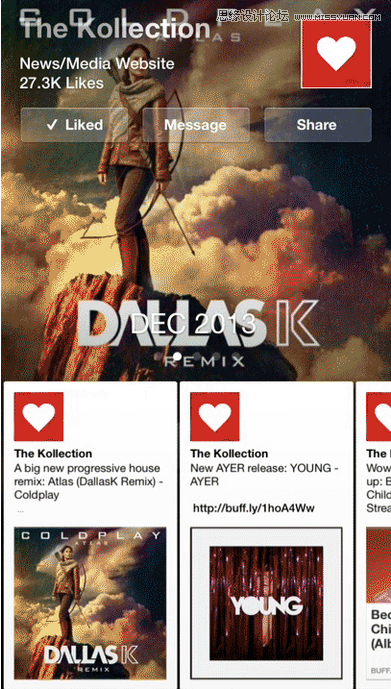
点击热门主题上的more likes,喜欢这个文章的用户头像会以一个非常酷的方式向左下方扩展为列表模式。

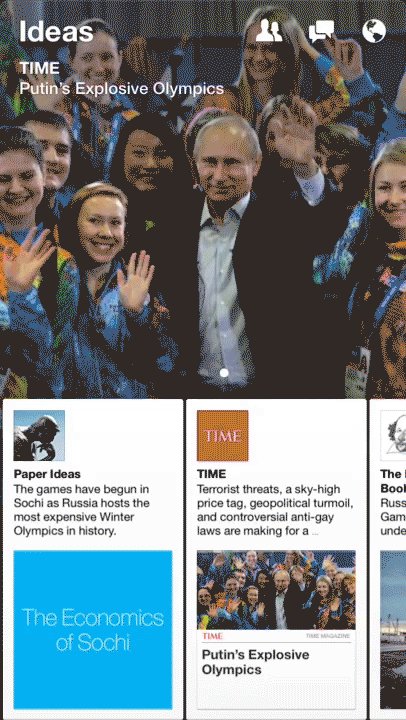
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)21. 标题的淡入淡出
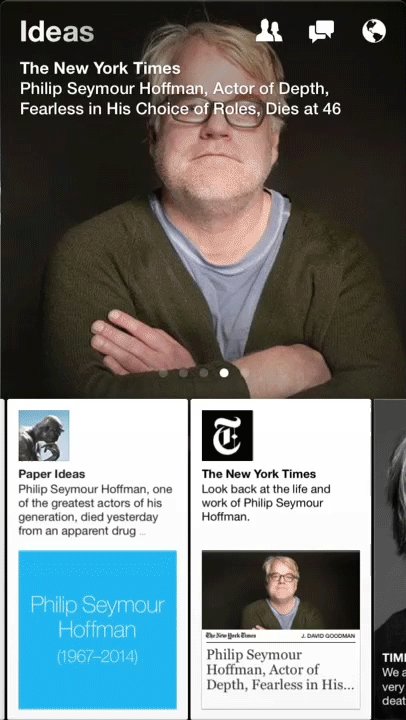
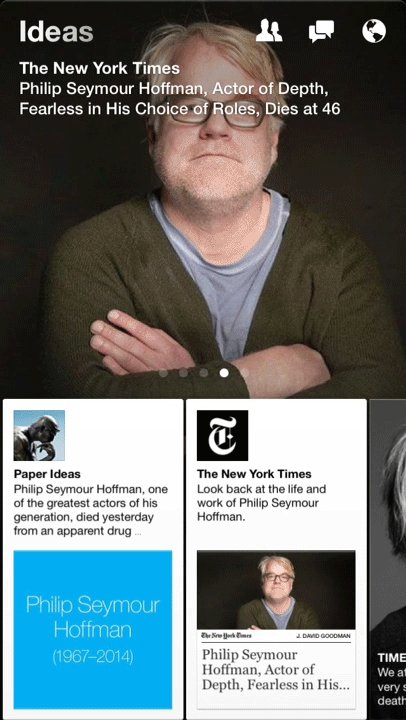
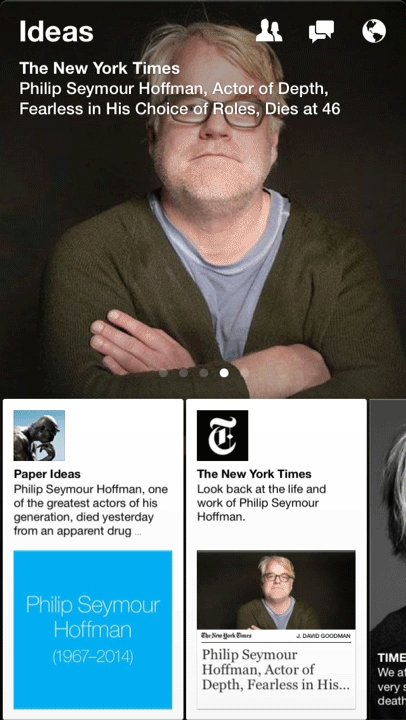
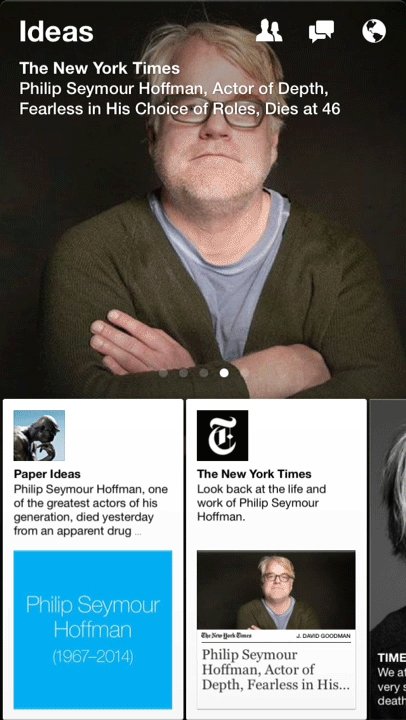
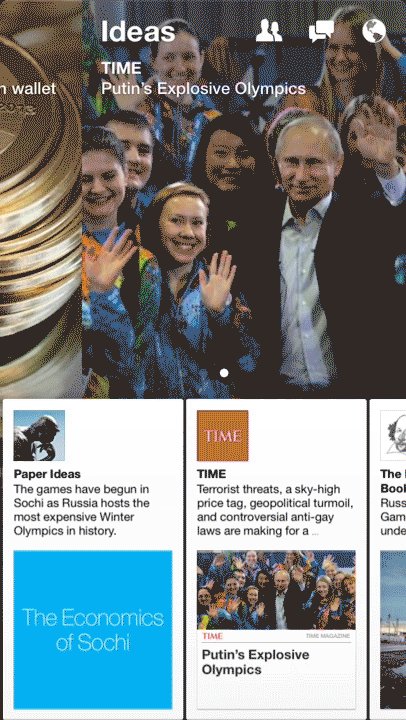
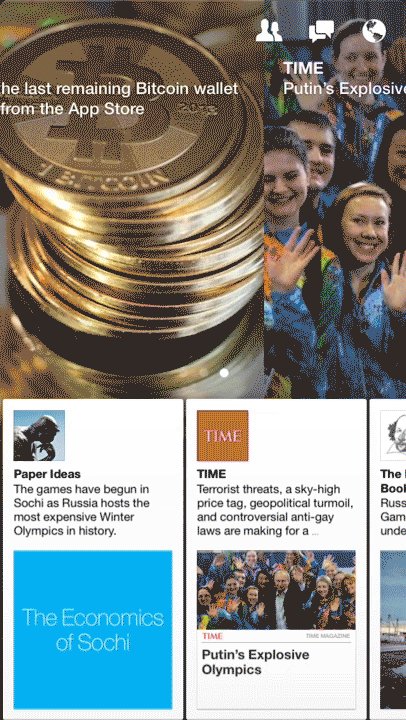
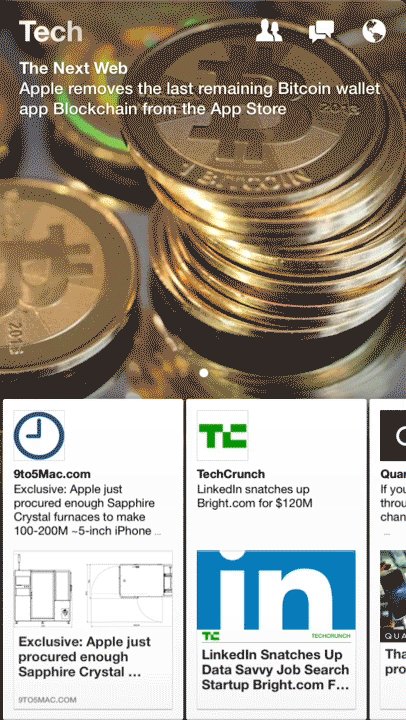
这个设计超级顺畅平滑。图片和主题向右移动退出视线的过程中,页面的右上角的白色标题会逐渐变暗直至消失。但在图片马上要退出视线范围时,白色标题又会陡然呈现。

(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)22. 下拉展示其他卡片和状态栏
我喜欢这个下拉当前卡片展示背后其他卡片的设计,同时也可以展示状态栏。

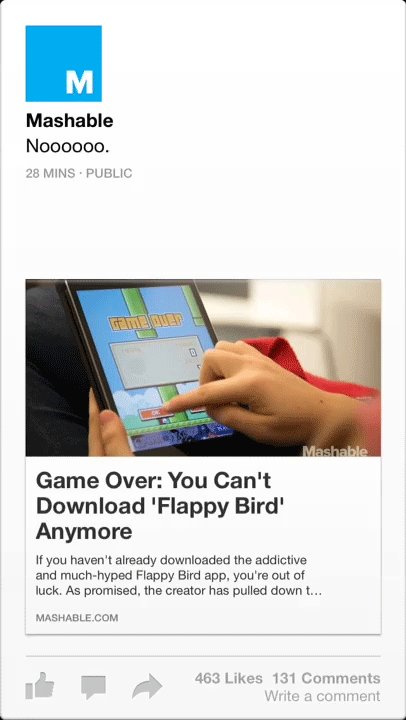
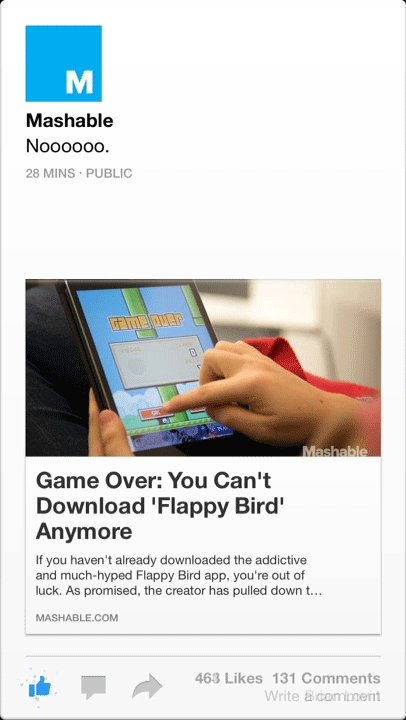
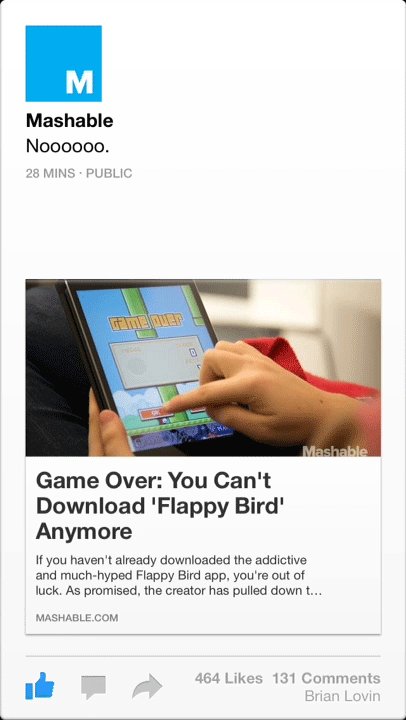
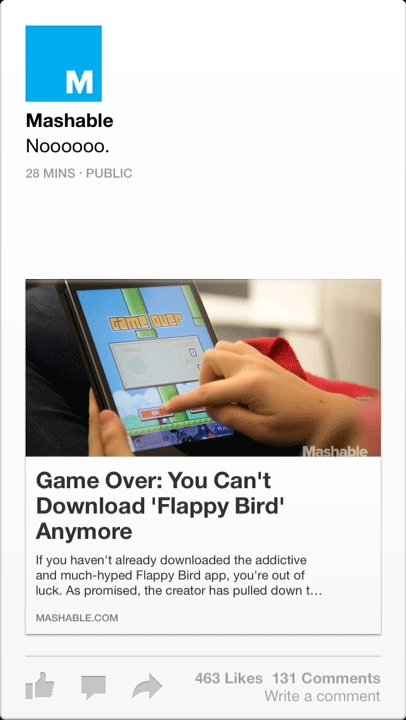
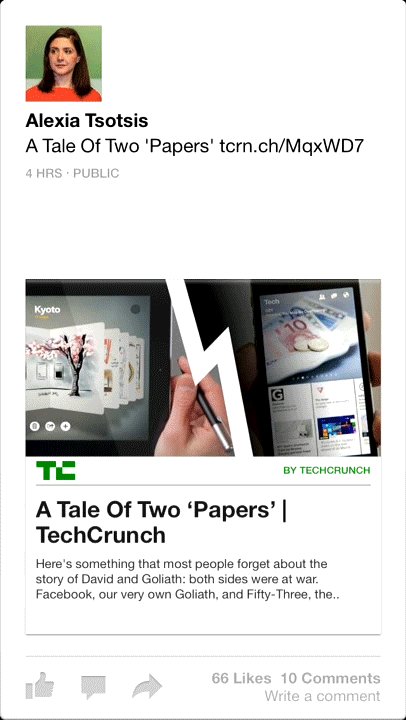
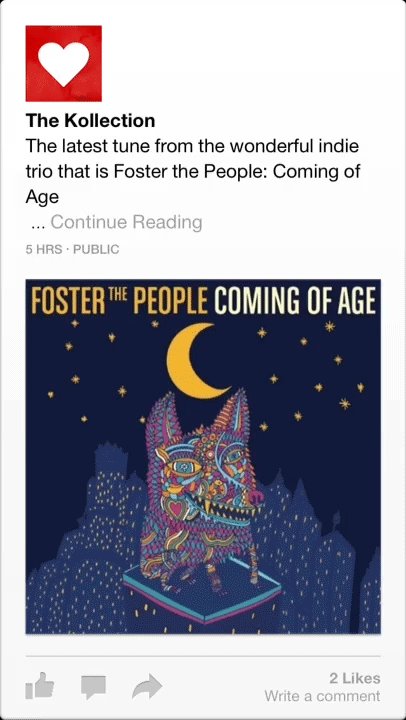
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)23. 点击Like按钮出现烟火绽放视觉效果
点击页面左下角的‘like’按钮,会有一个蓝色烟火绽放视觉效果,并且带有轻微的弹跳效果。