灰灰:改稿改通宵?抱怨甲方不给力?其实很多都是设计师不了解外部审核的标准,戳不到客户的想要的痛点,现在腾讯设计师与你分享,他们将项目外包后,有哪些审核的标准,分类简明,例子实在,总结满满是干货,强烈推荐设计团队的童鞋阅读学习,争取马上一稿过。
灰灰:随着QQ秀产品的成长,不断推出更多的新功能和尝试开发各种新项目,为了把内部有限的设计资源有效的利用在重点项目中,需要把更多的活动页面、主题模版页面和广告外包给外部设计公司(以下简称CP)。CP公司质量参差不齐,CP内部设计师水平的差异,或需求方对页面主题意图的语言传达和提供参考资料的准确性,都影响着CP的输出质量,所以我们在审核CP输出的设计稿时,会经常遇到一些问题,让CP反反复复的修改和优化。在这里我们通过列举一些我们在审核中经常跟CP提到的一些问题,来说明我们在审核设计稿时,会关注哪一些问题,怎样跟产品和CP沟通优化。
一、风格
风格与主题不一致
例1:主题男神女神魅力摄人应该指城市中会搭配会打扮的时尚潮人,但我们看到的初稿是田园风小清新风格。
优化前:

优化后:

优化方案:
明确跟CP表明这个风格不符合我们主题所要表达的内容,希望重新设计
指出背景过于清新田园化,与主题不符,希望替换成时尚都市街景
标题文字卷边设计比较过时,文字艺术风格应该更加时尚简洁
QQ秀边框花纹过于古典,可尝试不规则造型或斜纹提供风格图片参考
例2:广告初稿除了QQ秀素材,背景和标题的设计都与星座这个主题无关
优化前:

优化后:

优化方案:
明确跟CP表明这个风格不符合我们主题所要表达的内容,希望重新设计
建议背景与星座的主题相关,可尝试使用一些星空的背景
标题样式的花纹与星座主题无关,可以去掉,重新设计
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)总结:
页面风格与主题不一致会导致比较大的设计返工,整个页面都需要重新设计,从上面可以看到准确的风格文字描述,有助于CP快速把握风格方向,设计出与主题符合的页面。所以建议需 求方在设计前期跟CP沟通时,能给到比较准确的风格参考和一些与主题相关大文字描述,甚至在设计开始前拉上设计师一起讨论和提供参考,以降低返工率,提高项目效率。
二、标题
主题字数过多
例:广告初稿中主标题字比较多,用户一眼看不到标题的重点
优化前:

优化后:

优化方案:
跟需求方沟通,减少标题文字,优化文案,参考创意相机品牌的广告设计
主标题文字使用不能过于低龄化,建议使用笔画清晰的字体加以变形
标题风格与背景不一致
例:标题设计得不错,但是标题样式与背景不统一,没有和背景、主题结合体现出冰冷的寒假
优化前:

优化后:

优化方案:
告知CP希望主题样式与场景结合,添加一些冰雪气氛
标题底下的绿色在页面上没有对应的颜色,过于突兀,建议去掉
提供一些标题类的冰雪图片参考
总结:
主标题文案要简洁,让用户一眼能看清主题,副标题文字建议不要超过两行,阅读会更方便。标题风格与背景统一,颜色统一,不得超过两种颜色,别挤得太满,留些空间给页面呼吸。
三、背景
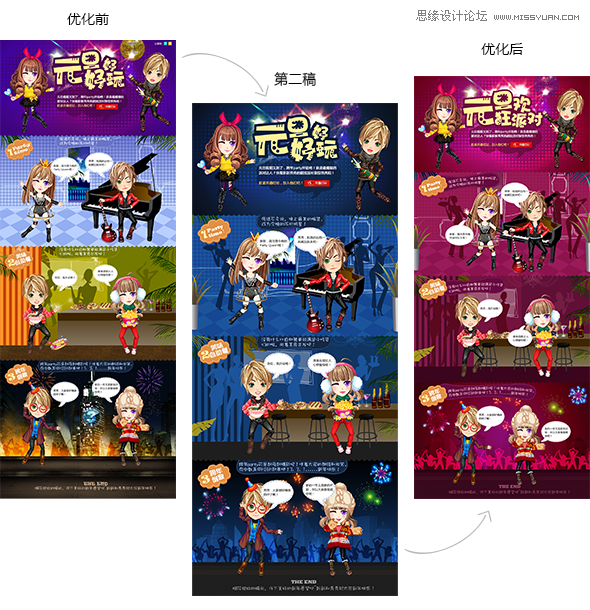
背景颜色过多
例:整体页面没有主体色调,背景颜色过多

优化方案:
初稿建议页面使用统一风格的背景颜色,可以每个区块内使用不同的辅助颜色
第二稿建议颜色使用要符合主题气氛偏热闹的暖色调,红色或玫红色
背景装饰过多
例:背景装饰过多,视点不够集中,导致主体内容不够突出
优化前:

优化后:

优化方案:
页面气氛已经足够,可以适量减少或弱化背景装饰 总结:背景风格颜色要统一,版块之间可以使用2-3个辅助颜色区分,减少或弱化一些多余的背景花纹或装饰,突出主体内容。
四、信息
banner区信息杂乱
例:这个游戏秀活动页面banner区堆积着很多信息,我们的该先看哪?
优化前:

优化后:

优化方案:
banner中游戏人物、奖品和标题全部堆积在一起,没有主次和需求方梳理标题信息
游戏人物应该作为烘托页面气氛的背景,重点突出主题内容
奖品描边设计与页面风格不统一,应该单独展示
总结:
为了避免堆积在banner的信息过多,标题过长,要先与需求方梳理重点信息,分清主次,忌用长标题,容易造成用户阅读困难。主次分明的设计,有清晰的浏览顺序,用户更容易读懂内容,并且不会忽略小信息。
五、描述文字
描述文字多
例:下面例子中,每个模块里都有一大段描述文字,在短时间内会造成用户阅读困难
优化前:

优化后:

优化方案:
描述文字是否是次要信息,3行占用版面过多,抢主题QQ秀风头
简化信息,压缩描述文字在两行内,留出更多空间,让主题和内容更突出
总结:
描述文字只是对页面气氛烘托起到辅助作用,不宜占用过多篇幅,文字不能超过两行,精简为宜,留出更多的空间,让用户阅读更轻松。
以上是本人在平常CP审核中遇到的一些问题,以及对这些问题进行的分类、总结,并且附带一些具体的问题描述和沟通解决方法,整理出以下CP审核的若干原则:
原则一:设计风格与主题一致
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)原则二:标题简练,不能超过12个字,其中有5字以内的重点信息
原则三:背景须统一主色调 原则四:信息区条理清晰,标题、活动信息独立展示 原则五:文案简洁扼要,不要超过2行
只要有良好的沟通,和准确的传递信息,CP输出的页面也可以时尚高端大气上档次,同时可以大大降低返工率,提高项目的整体质量和效率。










