过完儿童节和粽子节,又该开始干活儿了吧?跟以往一样,本次干货还是大杂烩,有web应用也有程序框架,图标合集与UIKit也不会缺席。这当中有完全免费开源的,也有注明是用于商业或者非商业用途的,在使用前,还请仔细阅读适用范围,部分免费试用的工具也请注意它的试用期限哦。
总而言之,不论你是设计师还是开发者,30份干货里面,总有适合您的。
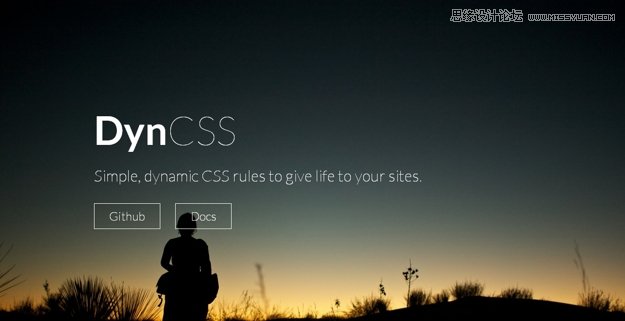
1. DynCSS
DynCSS是用来分析你的CSS的-dyn-(属性)规则的。诸如Javascript控制的滚动和缩放这类型的浏览器事件都在分析范畴以内。分析结果可以应用到你所制定的CSS属性中,并且借此可以通过jQuery中.CSS()的方法来赋予CSS任何动态的属性。而这一切,你只需要为JS表达式制定-dyn-前缀就可以实现。
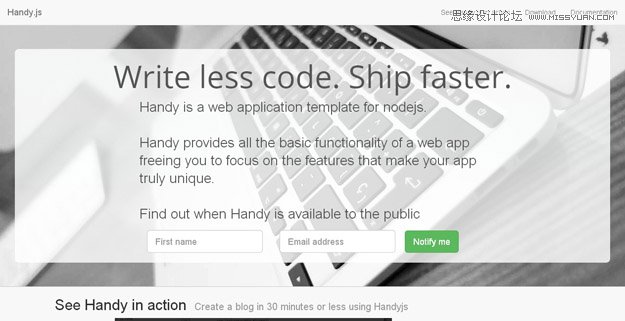
2. Handy.js
Handy.js是基于Node.js的web应用程序模板。通过这个模板你可以更大程度上专注于创建独特的应用,而不是在基础的功能上消耗时间。Handy有许多不错的功能,比如更加简单的内容管理,基于角色的访问控制机制,有效的缓存控制,内置搜索引擎优化等等。
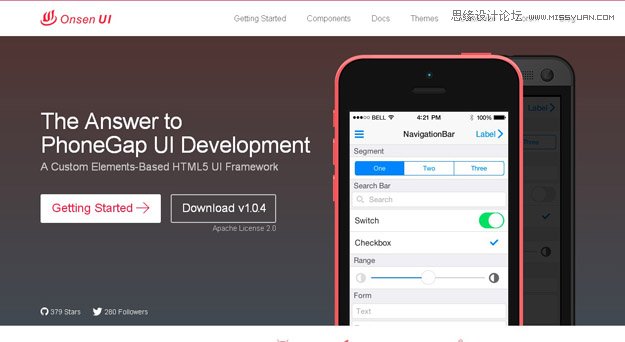
3. Onsen UI
这是一套为PhoneGap/Cordove hybird 所创建的前端UI开发框架,旨在提高跨平台应用的可用性。与Monaca搭配使用的话,Onsen UI可以让你的APP在功能实现上更加方便。整套UI使用了Angular.js和Topcoat来开发,所以你完全可以在这套强健的开发框架上充分发挥你的创造力。
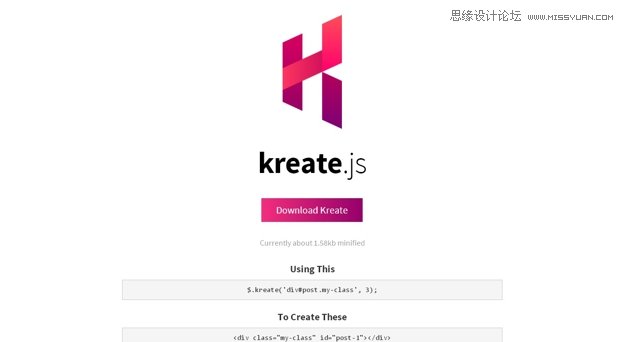
4. Kreate.js
Kreate是一套小巧的jQuery辅助方法,可以快速生成DOM元素用作jQuery对象。你可以使用Kreate创建一个单独的元素(比如div),或者创造一堆足以令你浏览器崩溃的元素,这都是没有问题的。快速,方便就是它的特色。
5. WTF Forms
WTF Forms使用了一点CSS技巧,提供了更加友好的HTML表单控件。兼容IE9以上的IE浏览器和Chrome、Firefox、Safari等目前主流的浏览器。
6. Dimensions Toolkit
Dimensions Toolkit 是一款用来精确测量和控制尺寸的工具。通过调节手柄或者手动输入都可以轻易控制你要创建的控件尺寸。工具本身默认设置了320px、480px、768px和1024px作为默认的尺寸断点。
7. Payment Webfont Icons
这是一套为支付而生的web字体,采用的是SVG格式。这套支付图标系统中包含了目前国际流行的主流支付系统的图标,有类似需求的同学应该非常需要。(像天津商业银行这种路数的就不要想了吧)
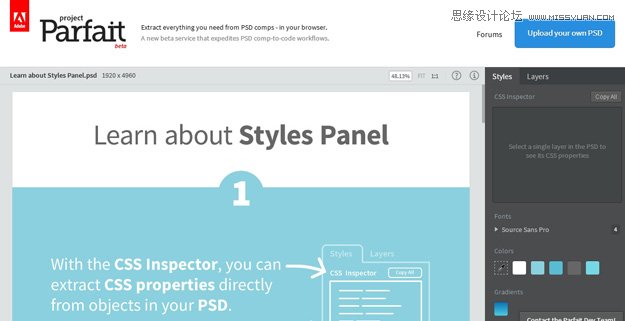
8. Project Parfait
Project Parfait是一个服务于设计师和开发者的实验性项目,它能将PS基于图层的设计转化为基于代码的设计方案。在此基础上,你可以更加方便的工作,可以透过浏览器来直接提取颜色,渐变的色彩和字体信息,复制文本信息和CSS样式,获取标签和元素,精确控制图像,等等。
9. Sike
Sike是一款用来控制时间间隔的节点控制命令行工具。不论是设定起床闹钟还是作为事件提醒都是一个不错的工具。对于长时间在屏幕背后忙碌的开发者而言,亲切的命令行界面会更加得心应手吧?
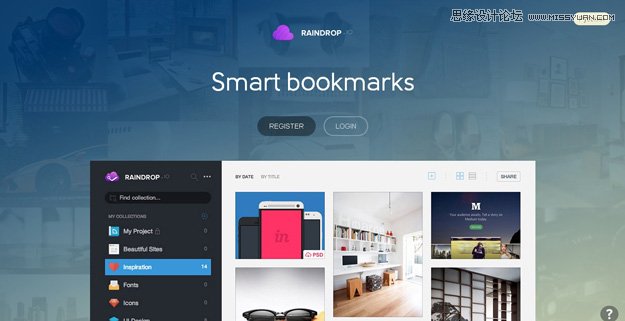
10. Raindrop
这款名为雨点的工具可以令书签更加生动和强大。仅需一个点击,网页、文章、视频和图片就都到碗里来了。Raindrop可不仅仅是保存了书签本身,会将内容都收纳进来,并且按照类型进行组织管理,还可以非常方便地分享这些信息。另外,Raindrop提供了可供网页调用的API,也许这正是你想要的。
11. Flat & Free Mobile UI Kit
这是一组漂亮且免费的扁平化的手机UIkit,内置了免费的PSD文件。
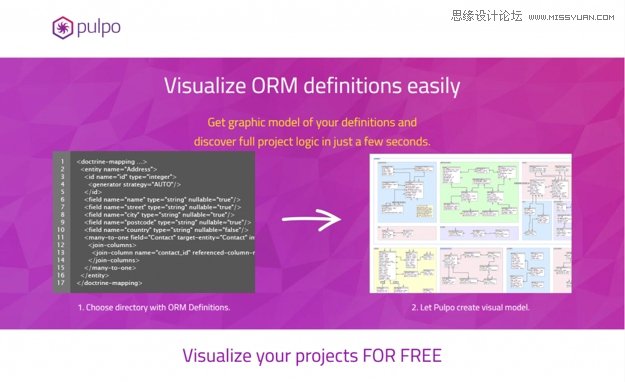
12. Pulpo
Pulpo是一款针对Doctrine、Doctrine2和Propel的轻量级便携可视化命令行工具,你可以使用Pulpo来导入ORM架构定义文件,并且自动生成可视化的关系模型。
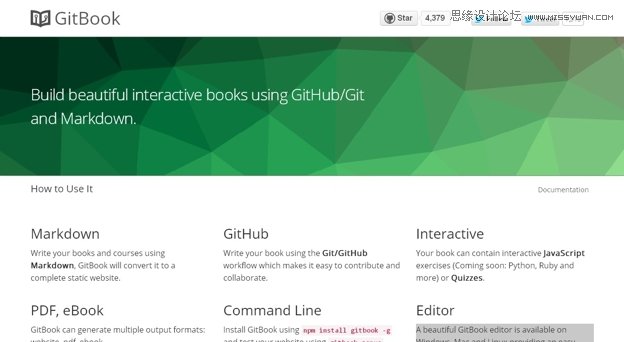
13. GitBook
GitBook是一款基于Node.js库的命令行工具,可以使用GitHub/Git和Markdown创建漂亮的编程图书。它所创建的图书可以包含联系(目前仅支持Javascript,不过Python和Ruby的版本即将推出)。
14. Goya : Pixel Art Editor
Goya是一款像素编辑器,基于Clojurescript + Om。Goya支持将你制作的全部图像输出成Gif动画,可以用来制作教程。
15. Captain Icon
超过350款矢量图标被内置到Captain Icon中,图标涉及内容非常广泛,从电脑到食品,从交通到体育,一应俱全。内置了多种格式供你使用,包括EPS,PSD,PNG和SVG甚至还制作成了一套web字体。
16. Minicron
Minicorn的目标是更方便地管理和监控Cron,很大程度上,你可以将Minicron和Corn视作为相互协同的两个组件。
17. Applepie
ApplePie工具箱是一组模块化的响应式CSS框架。入门使用ApplePie很容易。当你要构建一个简单的网站或者一套默认的用户界面的时候,ApplePie会是你的好帮手。
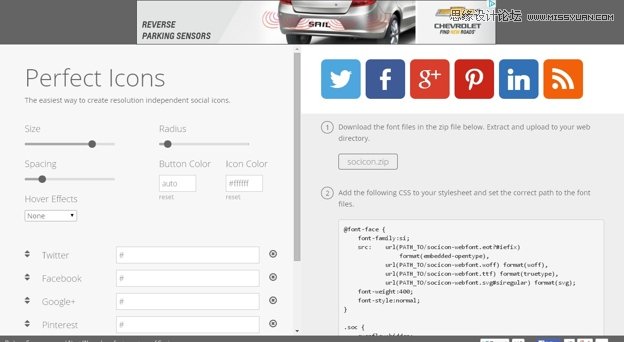
18. Perfect Icons
Perfect Icons 可以帮你轻松创建可编辑的、特定分辨率的图标。从六十多款图标当中选择合适的,调整色彩、大小、间距和弧度,你就拥有自己想要的图标了。
target=_blank19. TreedTreed是一款强的树编辑组件。Treed本身可以用来编辑文本,并且具备可拓展可定制的特性,强大而易用。
20. Crumpet
Crumpet是一款精致简约的SASS/SCSS响应式框架,可以让你的HTMl代码更加整洁有条理。
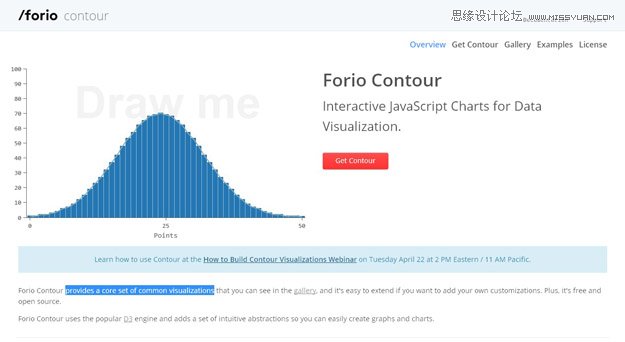
21. Contour
Contour是Forio核心的可视化库组件。它建立在目前主流的D3引擎之上,可以让你轻松地令数据可视化,令抽象的数据化作直观的可视化图形。
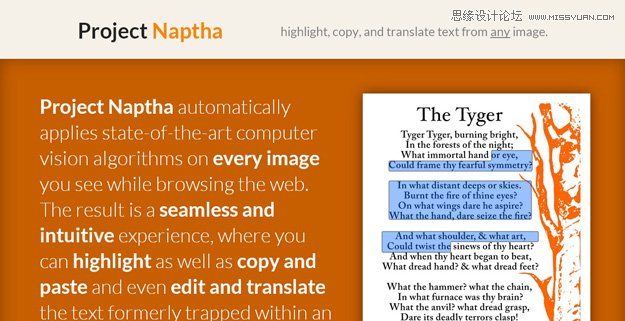
22. Project Naptha
Project Naptha可以让你从任意图片上复制、翻译、高亮文本,它可以让你从图片中抓取文字并且在其他的地方进行编辑。
23. Pop
Pop是一款为iOS和OSX所创建的可拓展的动画引擎。除了创建基本的固定的动画之外,它还支持创建弹性的或者逐步衰减的动态动画效果,因此它可以用于构建基于物理规则的更加拟真的动画。Pop的API可以与Obj-C的代码库快速整合,可控度极高。总的来说,Pop是一套经过良好测试的可靠方案。
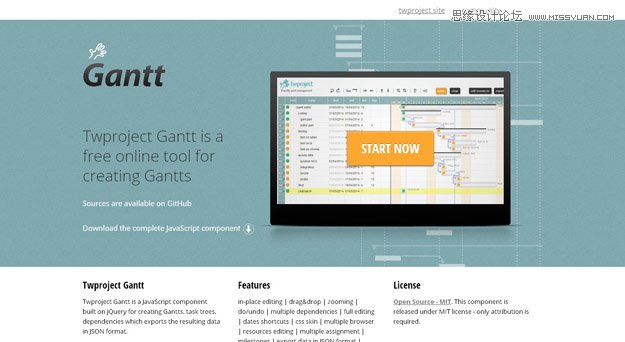
24. Two Project Gantt
Two Project Gantt 是一款基于jQuery的 Javascript组件,用来创建甘特图,任务树,并且可以将数据以JSON格式输出。Two Project Gantt提供了实时编辑、缩放以及数据快捷方式和CSS换肤等功能。
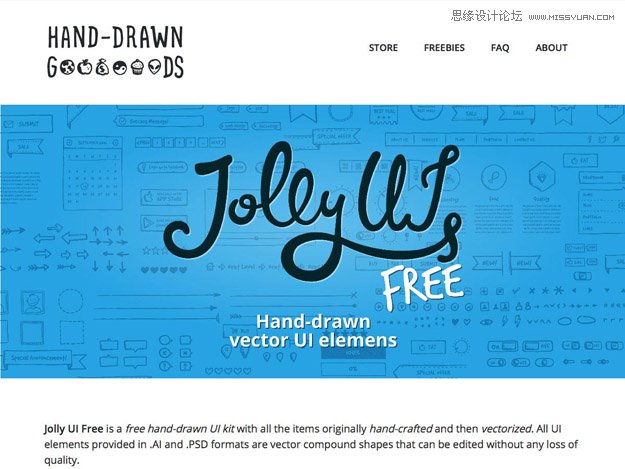
25 Jolly UI Free
Jolly UI Free是一款免费的UIKit,内置的视觉元素几乎都是纯手工的。所有的UI元素都有AI和PSD两种格式,方便设计师和开发者的不同用途。
26. Free Cooking Icon Set
这是一套免费的手绘烹饪图标合集,拥有55款不同食物的矢量图标。
27. Beautons
Beautons是一款易于使用的库,用于创建漂亮简约的按钮,可定制性极强。
28. Webflow
Webflows用来创建设计和交互动画的工具,无需编写任何代码。14天免费试用。
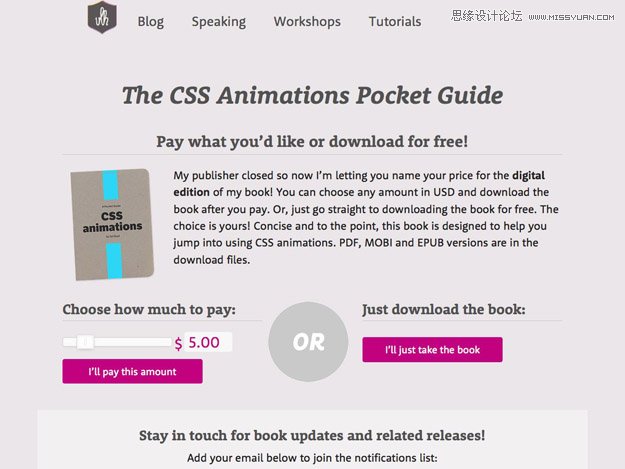
29. CSS Animation Pocket Guide
这款CSS动画口袋书是一本关于CSS动画的电子书,拥有多种格式供你在不同设备上阅读(PDF、MOBI、EPUB)。
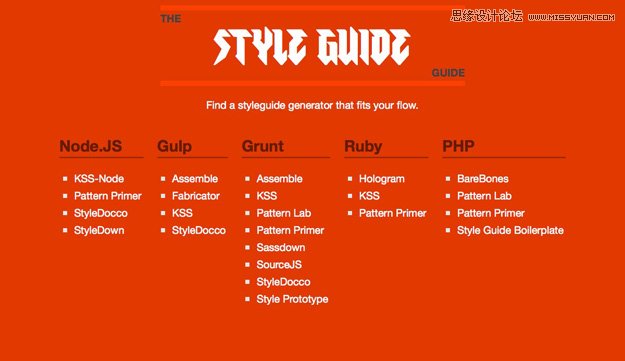
30. The Style Guide
这本书是关于Node.js、Gulp、Grunt、Ruby和PHP的样式的电子书。










