比起白开水,冰淇淋明显是比较好吃的嘛(除非你对甜食有着强烈的抗拒情绪)。那么对于你的眼睛来说,自然也是比较想要吃冰淇淋的咯。
近年来各种数据可视化、信息可视化图的兴起,科普知识、研究报告、信息图表摆脱以往单一的数据文字内容,不再冷冰冰而有了自己的味道。这些有趣的阅读体验不正是口味超丰富的冰淇淋们吗!下面先一起来欣赏一下这些美好的例子吧。

以上是一位设计师以自己节制饮食规划一周为主题所拍摄的海报,原本不及颜色那么鲜美动人垃圾食品的朴素的健康食品,在设计师的巧思下变得可爱清新,热量蛋白质等数据也不再干巴巴而成为设计的美好元素之一。这可比那些市面上说教式的健康饮食菜谱让人有胃口多了,是不是让观者更有动力扔掉垃圾食品们,迈向健康的新生活呢~


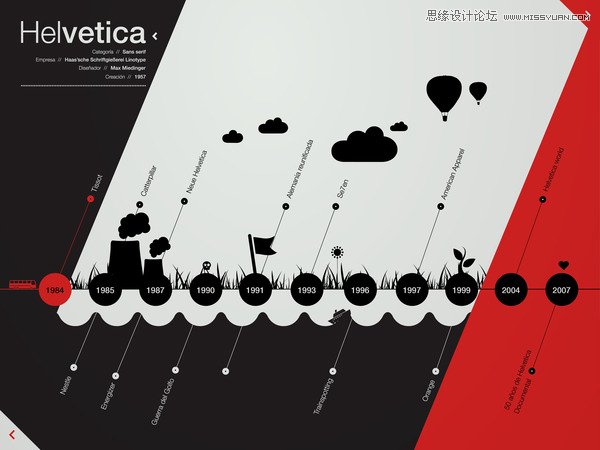
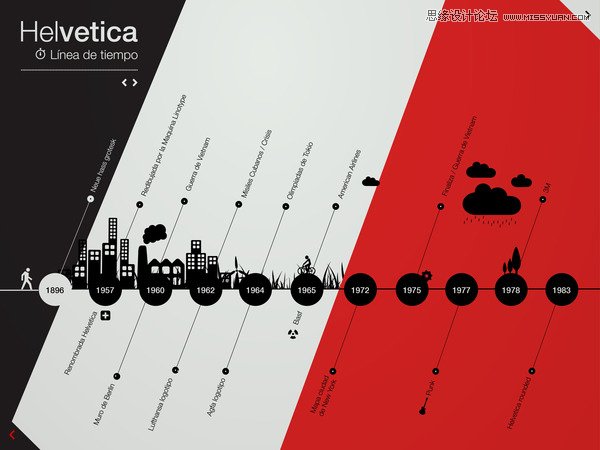
以上是经典字体Helvatica的一组时间轴图表,设计师除了清晰的展示这个字体的历史之外,不忘用强烈黑白红凝造出与字体本身优雅、经典相符的气质。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)


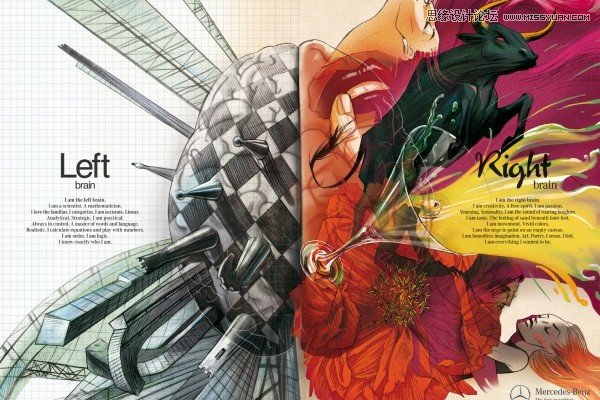
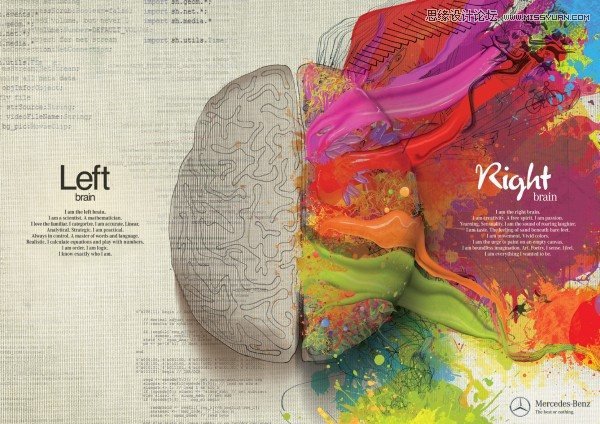
以上是一组Mercedes-Benz 的广告。作为大家耳熟能详的豪车品牌,这组广告用信息可视化的形式,将一些大家略知一二的常识图形化夸张化,画面吸引人的同时也更具说服力。通过间接的手段去宣传品牌概念,提升品牌的丰富内涵形象。图表内容中使用的文字都需要非常专业、严谨,并不是每个人都能从中得到有效的信息。反观图形化后的内容,文字们纷纷有了表情,阅读门槛大大降低。不再是看过即忘的填鸭式信息。
项目背景
参与我们的各种需求的团队外部人员众多,有较为明确的工作流程规范来让各位小伙伴了解到自己在项目中参与的部分对于提升效率是非常有必要的。一般的规范内容都是以纯文字内容来表述,对于我这种一目十行的人当然就是过目就忘了,等到需要使用的时候又要翻出来再次阅读,效率既低又十分麻烦。如果将其转换为图像内容,阅读起来是否会更加直观易懂,更能给人留下印象呢?
项目过程
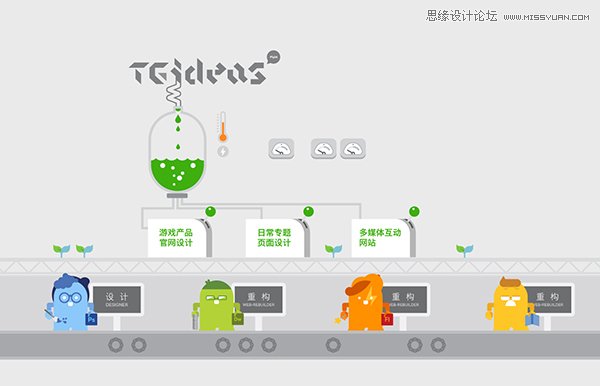
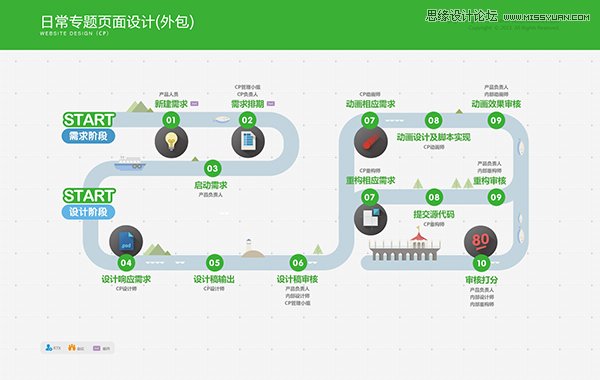
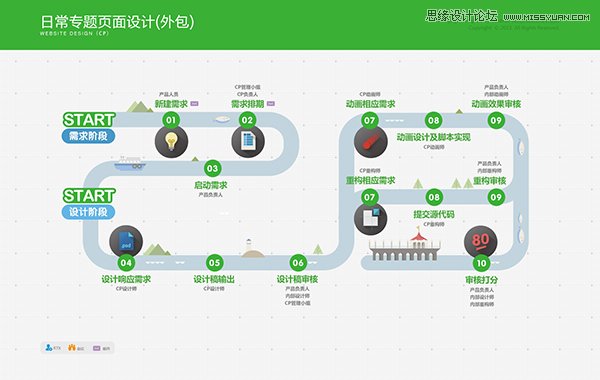
一开始提出这个需求,我们打算是以全html动画来实现设计,不仅在流程上能使原本的ppt形式更易读美观,也能在技术上有一些新的尝试。整个流程以工厂流水线为概念,加入许多互动的操作与小动画效果以求让浏览者能够对每个步骤更加明确。


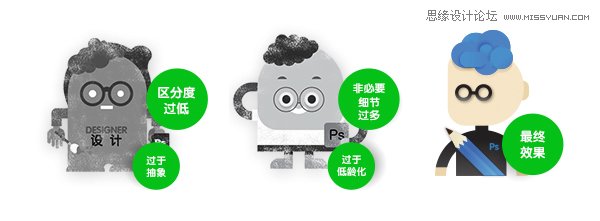
但由于定下的这个方向过于模糊偏向非功能。设计稿初稿出来后有众多的问题:其中阅读时间过多,反而相交起直观的文字ppt大大提升了阅读门槛。职务角色太过抽象,过多的、区分不明显的颜色也造成视觉上的较为混乱,仅靠人物身上的角色的名字和一些小物件也造成各自之间的区分辨识度过弱,花了大部分时间在场景与动画转换的设计反而轻视了规范中最重要的步骤内容的展示。这与图形化流程规范来让观者更好理解整个工作流程的目的相悖,而且按照这种形式来进行绘制,十二个规范是一个相当巨大的工作量,若后续规范内容有修改,维护量也过大。于是我们在讨论过后,对流程图各个方面进行了调整。首先我们重新审视了各个人物角色,收集并观察各个岗位人员,提炼其较为典型的特征。先由最了解的角色视觉设计师入手:爱穿黑色系的简练的衣服、较为独特的圆框眼镜、常用工具photoshop等等。去掉带有情感色彩的五官表情,使每个角色不会有过多主观倾向。以简洁的元素来表现差异性。

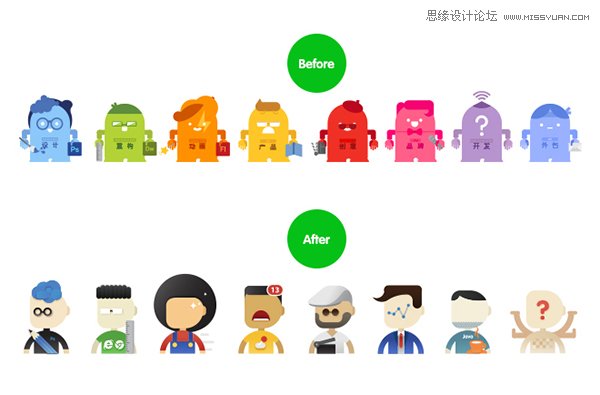
经过多次调整,最终的形象得到了较普遍的认可,于是将全部角色进行重绘。每个角色用相同的人偶模版,再对各个角色以着装造型来区分角色。





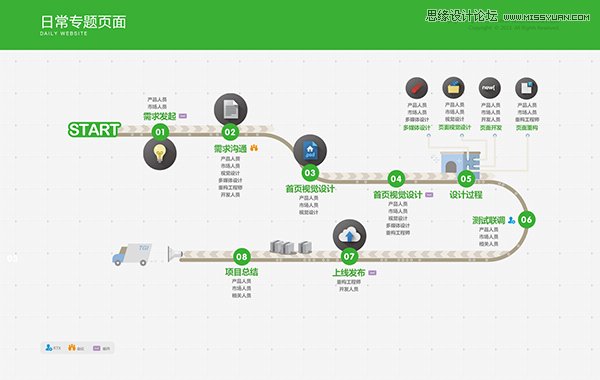
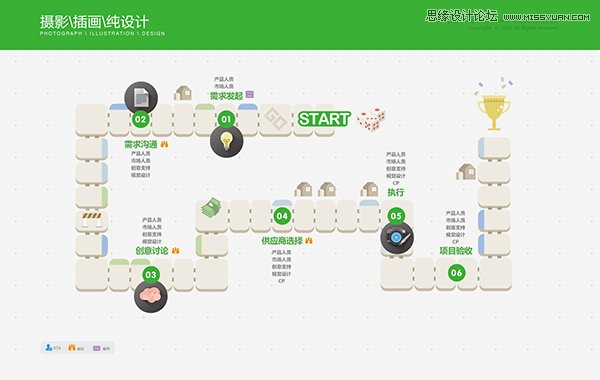
调整后的人物特征较为明显,区分度也有了很大提升。更为具体形象化使得代入感也有了加强,与此同时,舍弃在流程主轴中使用人物形象而用文字来描述。人物形象仅于页面的头部展示以及在目录等页面使用。接着流程的主轴也进行了大量调整,去掉或者弱化多余的细节,强化重要信息。务求其信息传达的的清晰明确。同时将流程归为四大品类,将每一类都置入一个有趣的常见的形式(公路、河道、大富翁、加工流水线)。其中的每个流程轨道都做了一些小差异,尽量在成本无需过多付出上减少视觉疲劳。轨道主体也采用低饱和度的颜色,避免分散浏览者对关键节点信息的阅读。


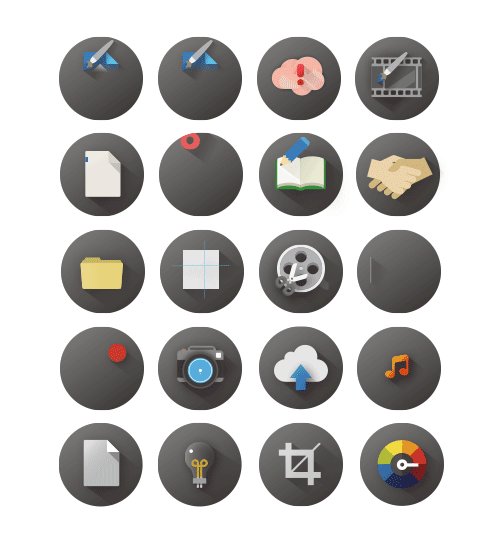
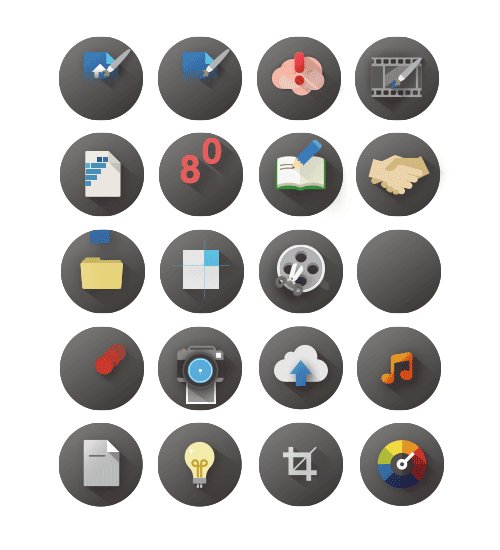
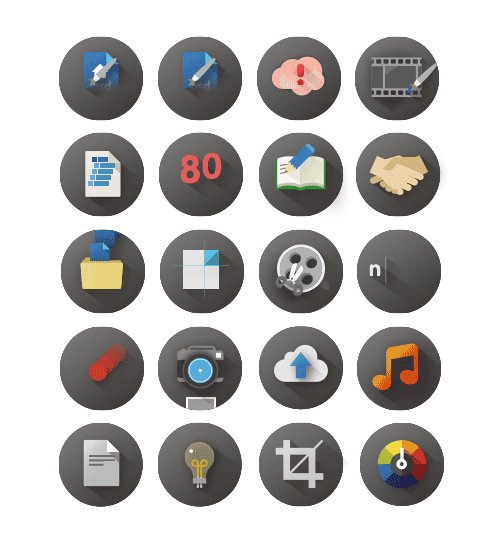
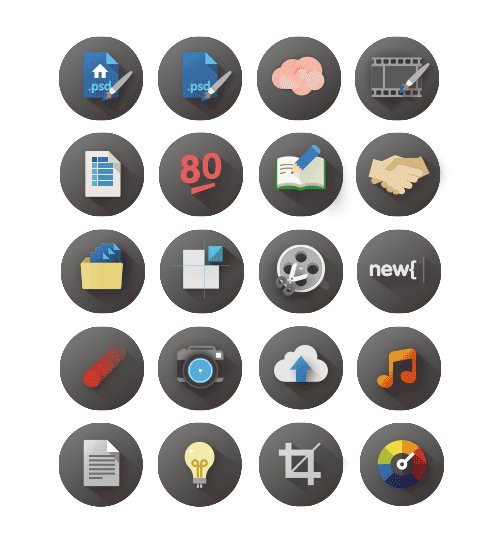
到了这一步,流程的视觉上似乎还是略显单薄缺少趣味感,于是截取其中较为重要的步骤节点进行图标的绘制。由于图标内容各不相同,直接放置于流程中会显得相当凌乱所以加入了同样的深灰圆底与长投影。由于步骤图标是流程中的关键内容,还加入了四帧的动画,使之更为生动。


最终成品的实现:不为形式而设计而是从功能上出发来设计并加入动画,除了主要的功能区块,其他的装饰元素尽量简洁简单。






项目总结
整个项目经历了初稿的全部推翻重制减法加法的过程,最后才得到较为接近我们初衷的效果。期间花费了大量的时间来讨论与修改,我也因此从中得到不少经验。相比简单的日常需求,这种功能优先、会长期使用、较为复杂的项目,在开始设计前应该进行更为彻底的思考与判断,以其使用群体观感出发,以保证其功能的良好实现的情况下转换为设计语言,才谈得上是好的设计。就如同冰淇淋一般,着色剂造型等包装手段固然夺人眼球,但更重要的是制作其的配方好不好吃。比起什么都不去做,制造冰淇淋的意图是好的,但要制造出好看又美味的冰淇淋才真正能符合用户需求。










