最新的Photoshop是有跟Sketch一样的输出切图功能的(Generator),用2x的PSD输出3x的切图也可以。而且Photoshop配合Slicy输出切图比Sketch3快捷很多。
Sketch相当棒,但目前V3.1还是有不少小问题,加上对中文支持不够好,在界面设计中还不能完全取代Photoshop。
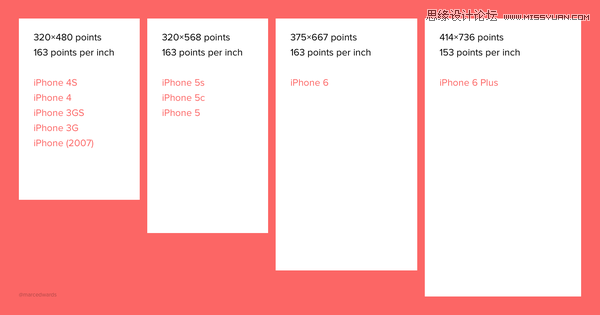
关于题目的问题,首先一份设计稿就不能适用于iOS各手机屏幕尺寸。以下是Bjango把目前各iOS手机屏幕还原为1x的对比图,可见在设计稿中四种屏幕尺寸宽高都不一样,不是简单地把iPhone5界面缩放一下就变成iPhone6的设计稿了。

如何支持多个尺寸屏幕,这个要分情况讨论。
对于常规界面我们可以偷个懒,只做iPhone5屏幕尺寸的设计稿,请开发在其它屏幕上自适应,最终检查实机效果没问题就行。
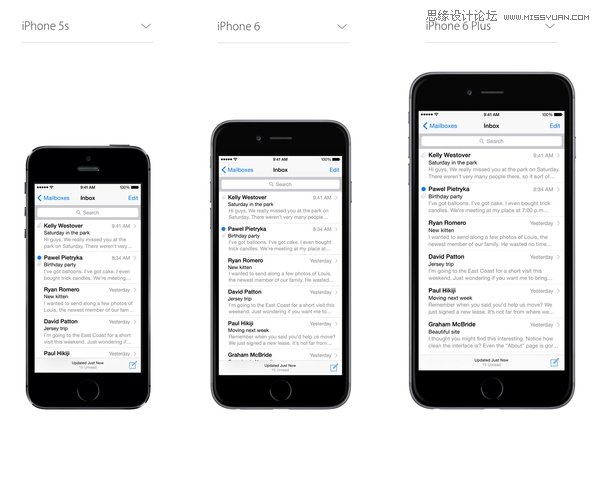
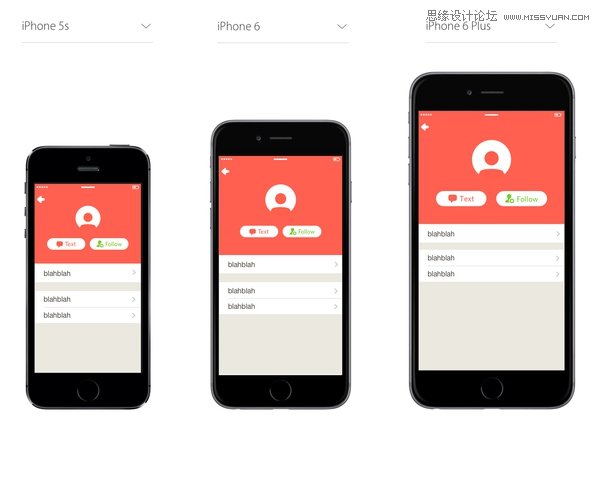
苹果官网上屏幕对比页面里用到的都是常规界面:

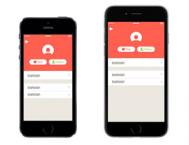
对于一些定制的界面我们应该根据不同屏幕重新适配,比如下面是个简单的profile页面示例,自动适配到大屏幕的效果挺糟糕的。

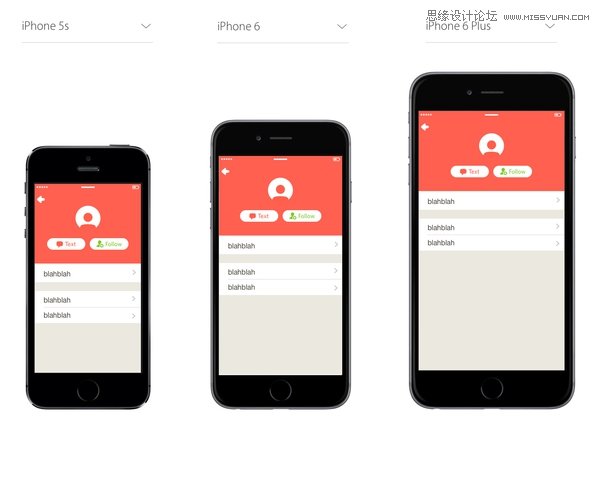
此时设计师应该手动为大屏幕重新调整设计,像下图一样。

在上图中可看出iPhone6Plus界面中部分切图尺寸比3x更大,要单独切图,所以不是说简单地给iPhone6Plus统一切3x图就OK的了。这时矢量切图在开发中优势很明显,只要把大屏幕中切图的尺寸告诉开发即可,无需针对非3x元素额外输出切图。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)*手机屏幕毕竟还是像素位图,像细线图标即使是矢量的在缩放后仍可能会出现虚化模糊的现象(类似HTML里的iconfont),理论上并非所有情况都适合用矢量切图。但是,iPhone6Plus屏幕本身又是downscale的,导致原本pixelperfect的切图也会在缩放后发虚,完全没有pixelperfect而言,究竟是不是iPhone6Plus屏幕已经优化的看不出像素点了,要等看到实机才能确定。
切图方面用Sketch的话可以尽量试试PDF矢量切图(但要在实机上确认效果)。Photoshop就只能输出位图了,上面提到定制界面里的一些切图得单独输出,其他常规的用2x的PSD输出1-3x切图即可。
另外,AI不适合做界面设计。勇于尝试Sketch是好的,但若Sketch各种毛病忍不了的话建议还是用Photoshop好些。
另外强烈推荐@Akane_Lee老师一篇iPhone6及Plus制图建议的好文!
@Akane_Lee:iPhone6和Plus新机一发表,群里就有人跑来哀嚎说老板叫他准备iPhone6的适配,可现在什么文档都没有完整啊!在很多细节不明的情况下,我只能建议这种最保险安全的作法:做@1x,放大给@2x和@3x用。以下情境预设为做一套Mockup要切出各种尺寸的图。
做小放大
之前做@2x的时候很多设计师在争执做大缩小、还是做小放大的问题。原本在@2x的情况下只要保持数值都是双数就可以了,但现在@3x出现,要保持所有的数值都要能是3的倍数乖乖地做小放大最安全。当然也可以大缩小,但几乎每一个组件都有4个数值:X、Y、Width、Height,还有字级。要保证这些数值都是3的倍数,我真的觉得做@1x比较快。
做小放大好处多喔!
不用担心小图放大细节会糊掉。
图文件尺寸小,效能吃得少,计算机跑得顺。
标示尺寸1:1,方便快速。
完全不用烦恼数学问题除不尽算错怎么办。
参考数据:iPhone6ScreensDemystified
翻译版见微博:http://weibo.com
标示尺寸
你知道RD刻界面都是用@1x的数值吗?即使设计师给的标示尺寸是@2x,RD还是得除以2才能动工。现在有@3x的尺寸。设计师普遍数学不好,你确定自己做大缩小设计出来所有的切图和标示尺寸都能被3整除吗?万一算错被RD退件来回修改的时间是谁要吞下去?
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)明知自己算数学有危险就不要拿自己弱项硬上了吧
补充:真的、数学不好不要硬上(遮脸)
向量
向量的好处就是不管怎么放大缩小都能保持图档锐利,真需要像素图也有智能型对象这样的功能,做小放大绝对能保持页面锐利。除非你做图习惯不好到必需用更破烂的数学去补救,不然做小放大会遇到的意外远远少于做大缩小。
先求能做到正确无误,再来考虑创意美观。
就像写考卷一样,字再怎么漂亮答案填错还不是0分?团队合作不是写考卷,自己出包耍笨就算了,设计师背后还有RD要接手啊
兵来将挡
某:「中午RD过来:iPhone6的适配你怎么看?」
我:「没问题,大家把官方出的HIG研读下,我们来好好讨论。」
(关掉还没放出完整文件的官网网页,结束这个回合。)
某:「他刚刚又跑来跟我说审核要兼容6的尺寸。」
我:「说自己对iOS8非常不熟,请他们提供完整Guideline避免再被退。然后每4小时就去戳他一次请问有Guideline了吗?我在等着改版耶!」
(官方文件还在Updated:2014-09-08,发表会前的事。)
某:「策划又过来问了,天真的想用pad的尺寸来压缩直接用到手机」
我:「跟他说,如果规范出来不能这样搞,时程和人力成本的浪费是你自己要吞下去喔~~~」
某:「早上老板念叨了一句,6的适配要考虑说了」
某:「老大,你样机什么时候给我我什么时候弄。」
Photoshop支持用矢量(而且应该只用矢量)元素设计界面,只是无法输出矢量资源(可以通过脚本用AI输出SVG,但相对不那么方便)。