到扁平化时代,吸引用户已经不能靠质感了,那还有什么利器可以为用户体验加分呢?请不要忽略版式设计!虽然以前大多运用在平面设计中,但时日不同,UI设计师也要学习了,因为它真的很有用,今天这篇好文总结了目前最流行的13种移动界面版式设计,还有实例分析,赶紧来学习。
一、前言
随着信息和技术的发展,手机屏幕越来越大,界面开始承载越来越多的信息,繁复的界面装饰细节,让界面显得越发臃肿,人们开始更多的关注界面的内容和功能,信息框架呈现出扁平化的趋势,在设计风格上,设计师们也不再追求3d、拟物化的设计,而是越来越崇尚扁平、简约的设计理念。
版面的构成是信息传播的桥梁,发挥版面元素中各自的特点和功能,会使整个版面完成从视觉到内容的完善性和美观性,从而更快、更准确的传递信息,所以版式设计一直以来广泛应用在广告、招贴、杂志等平面设计中。虽然在移动应用中是以用户的操作和使用体验为主,但随着扁平化潮流袭来,我们不再通过细腻的质感和光影提升界面的品质,拉开界面的层次,那我们靠什么来吸引我们的用户,为用户创造良好的阅读和使用体验呢?
二、版式设计在移动界面中的应用
版式设计的常见布局有十三种:骨骼型,满版型、上下分割型、左右分割型、中轴型、曲线型、倾斜型、对称型、重心型、三角型、并置型、自由型、四角型等。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)这些布局在平面设计中应用非常广泛,而移动界面的设计与平面设计最大的不同在于其功能性、可操作性和可交互性,版式的选择也是基于产品的功能特性、目标用户、使用场景等因素。
移动界面按照其产品功能可以分为两大类:信息展示型界面和功能操作型界面。
1. 信息展示型界面
我们常见的以阅读和传递信息为主的界面有:新闻、天气、阅读、购物、音乐、食谱、健康等app的某些界面,另外还有新手引导页也是比较常见的以传递信息为主的页面。而这些app又基于其不同的功能特点,界面的板式也有各自的特点。
1)以浏览引导为主
以浏览引导为主的界面在布局上会有一个明确的主线,而在常见的版式布局中上下分割型、左右分割型、中轴型、曲线型等布局在图文的排版上对于用户会有一个潜在的引导提示,因此应用比较广泛。
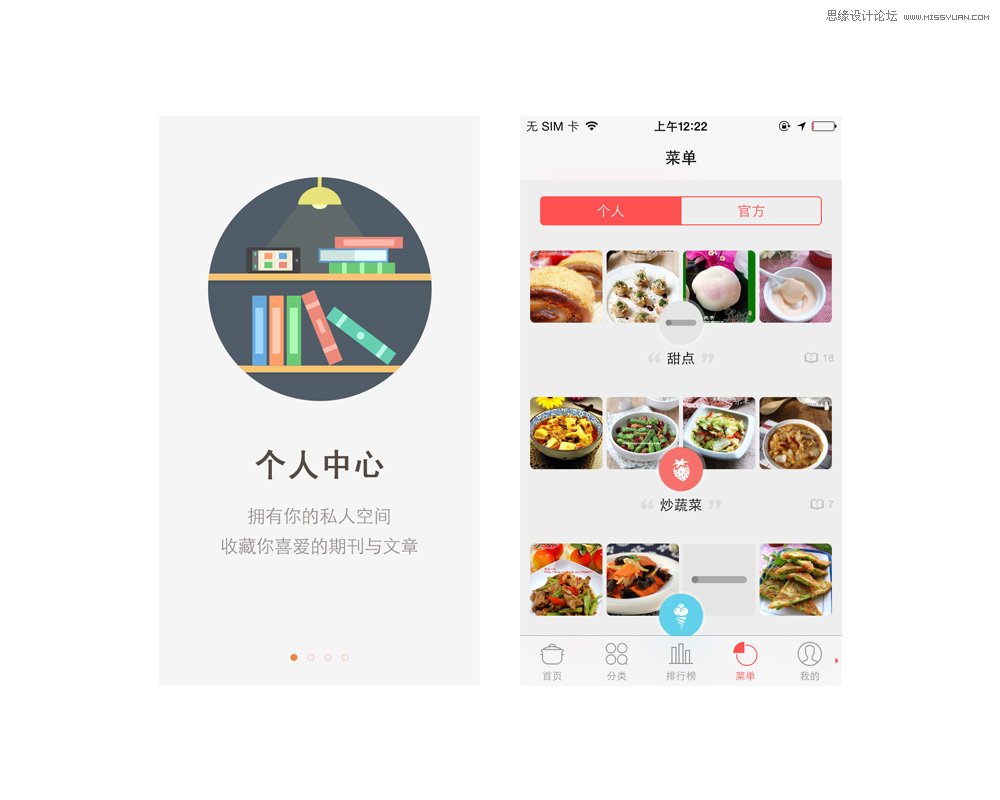
下面的两个图片,虽然是不同的场景和功能,但都采用中轴型布局,即图片和文字按垂直方向排列,引导用户从上往下浏览,结构层次非常清晰。

2)以品牌传递为主
对于以品牌传递为主的界面,更适合采用满版型、重心型、自由型等布局样式。
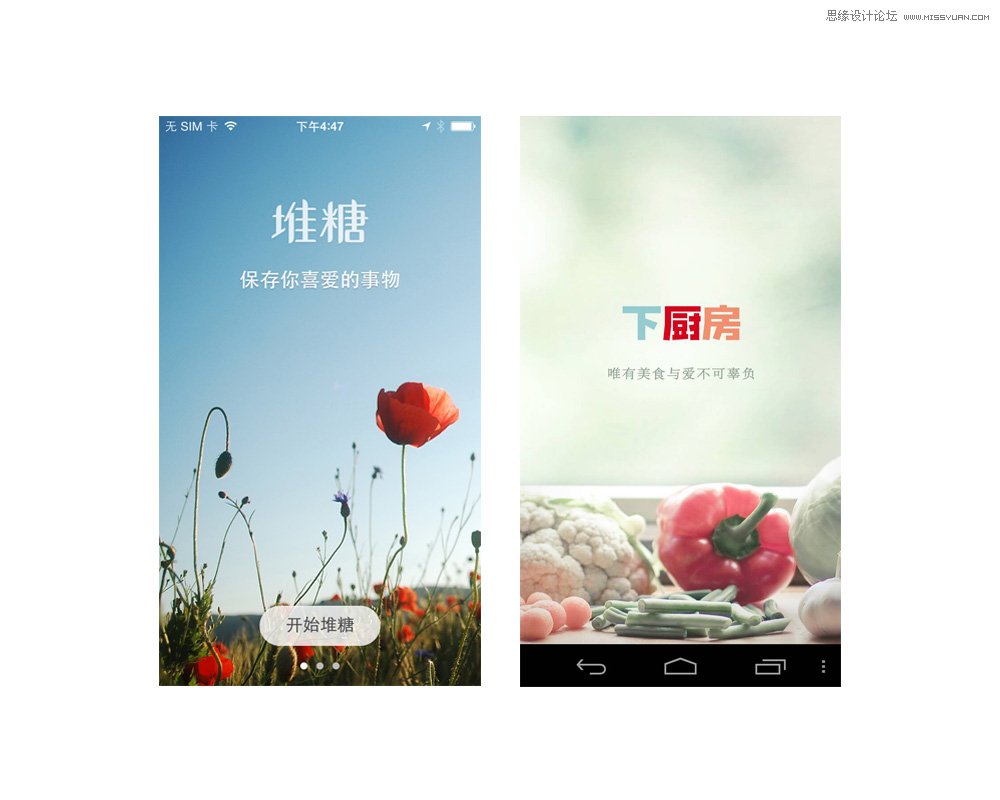
满版型是用图片充满整个版面,视觉效果直观而强烈。下面两个界面即是采用了满版型的布局,利用全屏的图片和简洁的文案传递出产品的气质和理念,同时给人大方、舒展的感觉。

3)以提高浏览效率为主
对于注重提高浏览效率为主的界面,通常界面中包含了较大的信息量,如何把信息快速、准确的传递给用户,避免用的烦躁和困扰?
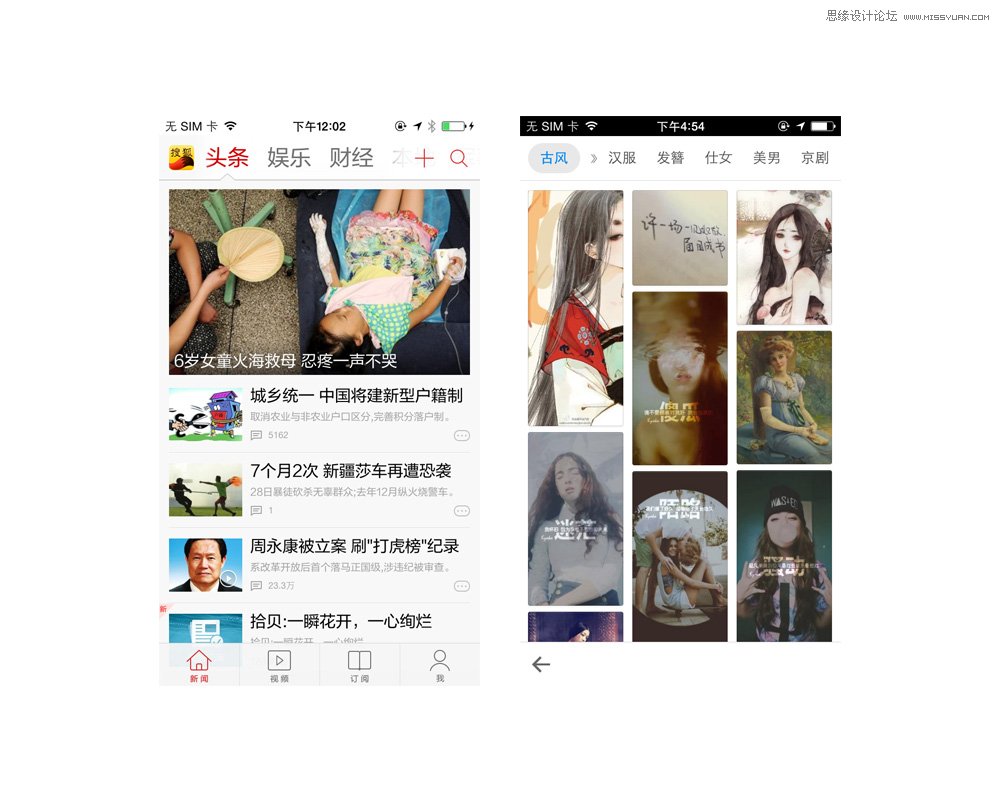
这类应用中比较典型的是新闻、资讯以及图库等app的界面,我们在设计时可以借鉴骨骼型的板式,骨骼型是一种规范、理性的分割方法,在杂志排版中我们常见的骨骼有:竖向通栏、双栏、三栏、四栏等。通过图文的混合编排呈现理性而严谨的感觉,在信息的传递更为快速、清晰。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)下面的左图是一个新闻app,采用竖向分栏的布局,模块化的结构使得信息的展现整洁和严谨。右图是一个图片展示app,则采用了三栏的布局,把图片以这种瀑布流的形式展现给用户,方便用户快速浏览。但是由于平级的信息,很难区分主次,而人的视线很难在同一时间聚焦在两个或者两个以上的事物上,所以通过图片错路排列,使得画面更为活泼。

4)以信息展示为主
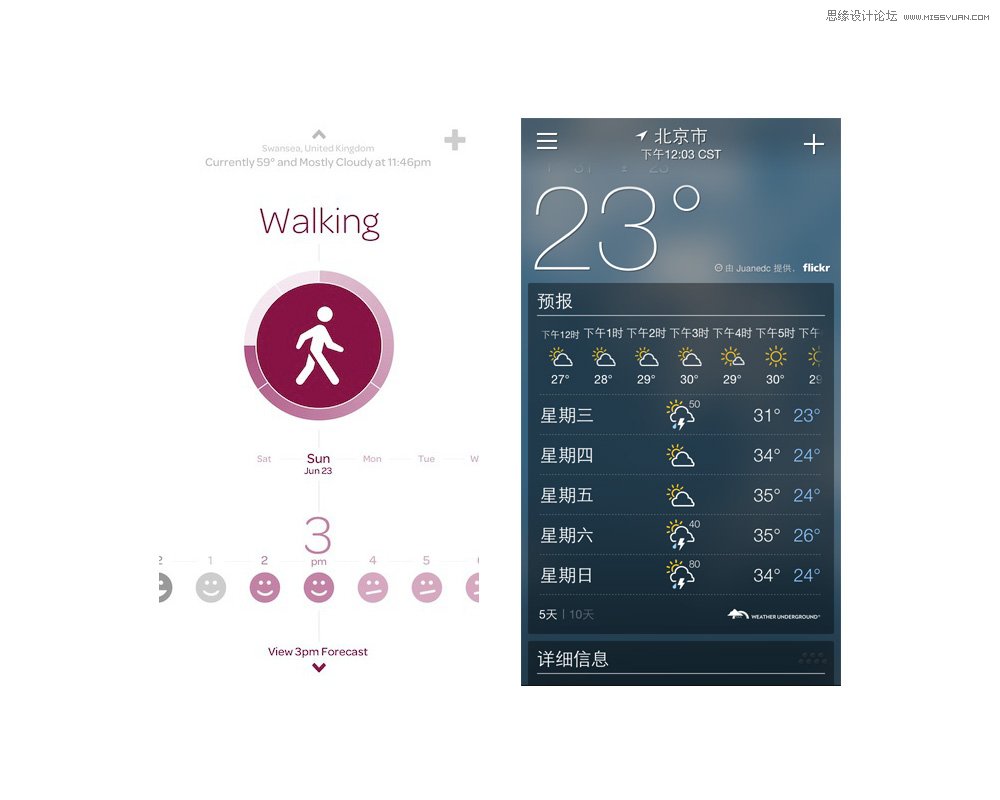
以信息展示为主的界面,比较常见的有记录型、天气类等app,这类app界面更强调信息的直观性。在这类app中应用的较多的布局有满版型、上下分割、左右分割、中轴型、对称型、自由型等。
下面的两个图例虽然都以信息的展示为主,但因界面的信息量、app的功能特性因素的影响,左图的运动记录界面信息量比较上,采用了中轴型布局,而右图的天气app信息量比较大,采用了满版型布局。合理的布局选择对于信息的展示有至关重要的作用。

2 .功能操作型界面
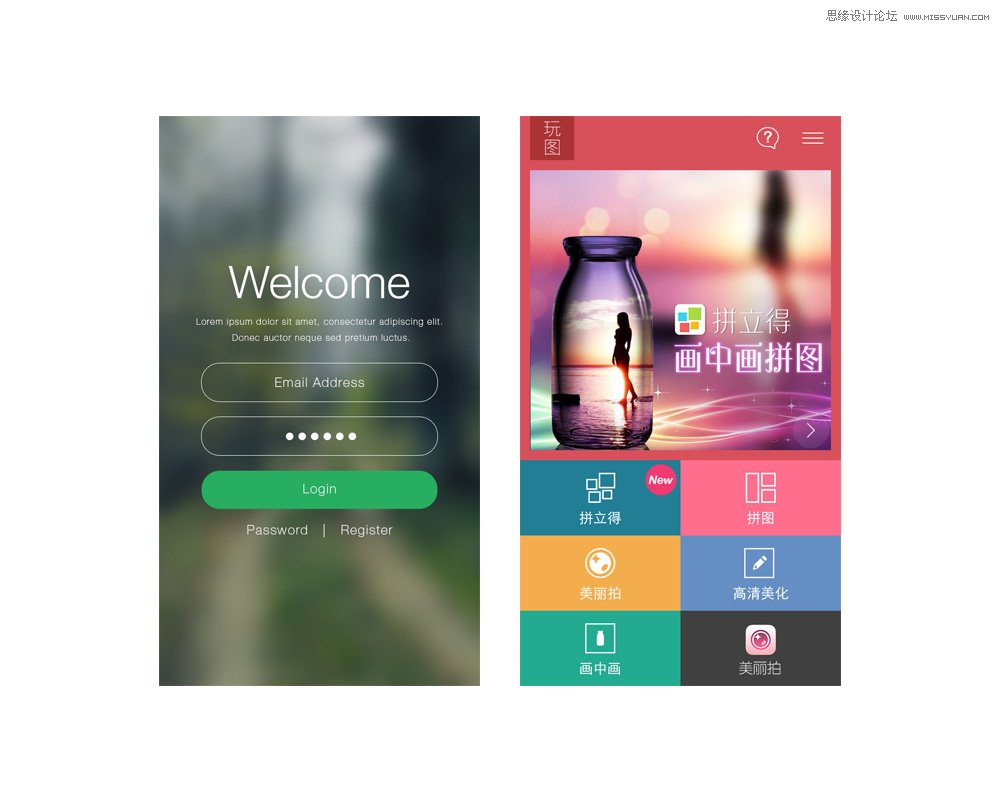
以功能操作为主的界面主要是引导用户操作,所以常见的布局主要有上下分割型、左右分割型、中轴型等。
下面的左图是一个注册页面,btn采用了中轴型的构图,清晰地展现了操作项和注册流程。右图采用了上下分割的版面构成,上面为图片展示,下面部分为选项和操作,结构非常清晰。

三、结语
在扁平化的潮流下,很多产品也借鉴了杂志排版的一些方式,为用户带来了良好的阅读和使用体验。我在上面的示例中也只是列举了一些个人认为比较典型和有意思的布局,而针对不同功能的app,选择适合的版式构图类型,大胆的结合板式设计的一些经典的形式,也许能为我们的设计拓展新的思路。