很多同学对纹理的印象还停留在大一点的图案上,至于纹理的妙处,如何运用,哪里有免费的纹理资源等等都一知半解,今天飞屋睿UIdesign同学摩拳擦掌,一次性把这些问题给讲清楚了。对于这个能有效提高设计感的利器,得马不停蹄学起来。
纹理在网页设计中已经成为一个不可或缺的元素。它不仅仅是个趋势,更是个增加网页深度的快捷方法。设计师学会使用纹理,就能强化网页感染力,可谓是网页设计中必然要掌握的功法。而纹理本身就能通过引导用户的视线来展示网页的关键内容。
然而,一直以来纹理似乎都被误解为GRUNGE风格设计。在许多网页中我们可以看到,为了突出酷炫的效果时,被大量使用,甚至有滥用的嫌疑。滥用的结果就是它真正带来的好处被埋没。纹理的确可以增强网页的感染力,但是绝不是网页设计中的主角。
纹理 VS 图案在深入了解纹理之前,让我们先把这一对容易混淆的概念区分一下。这两个词通常会被当作一组同义词。图案通常会由一些细小的重复性的元素组成,具有一定的视觉节奏感。而纹理相对图案由更大的元素组成,也不一定有重复性。如果用集合来表示这两个概念,那么,纹理和图案就会是两个圆,只有小部分交集,其余部分都是相对独立的。
纹理的功能人们喜欢在网页中使用纹理,基于设计的理由绝不能仅仅因为看起来很美就这样去做,而应该基于满足某种功能,而纹理的使用目的大部分都会在于增强网页的层次和视觉深度。还是让我们来看看纹理具体有哪些功能吧。
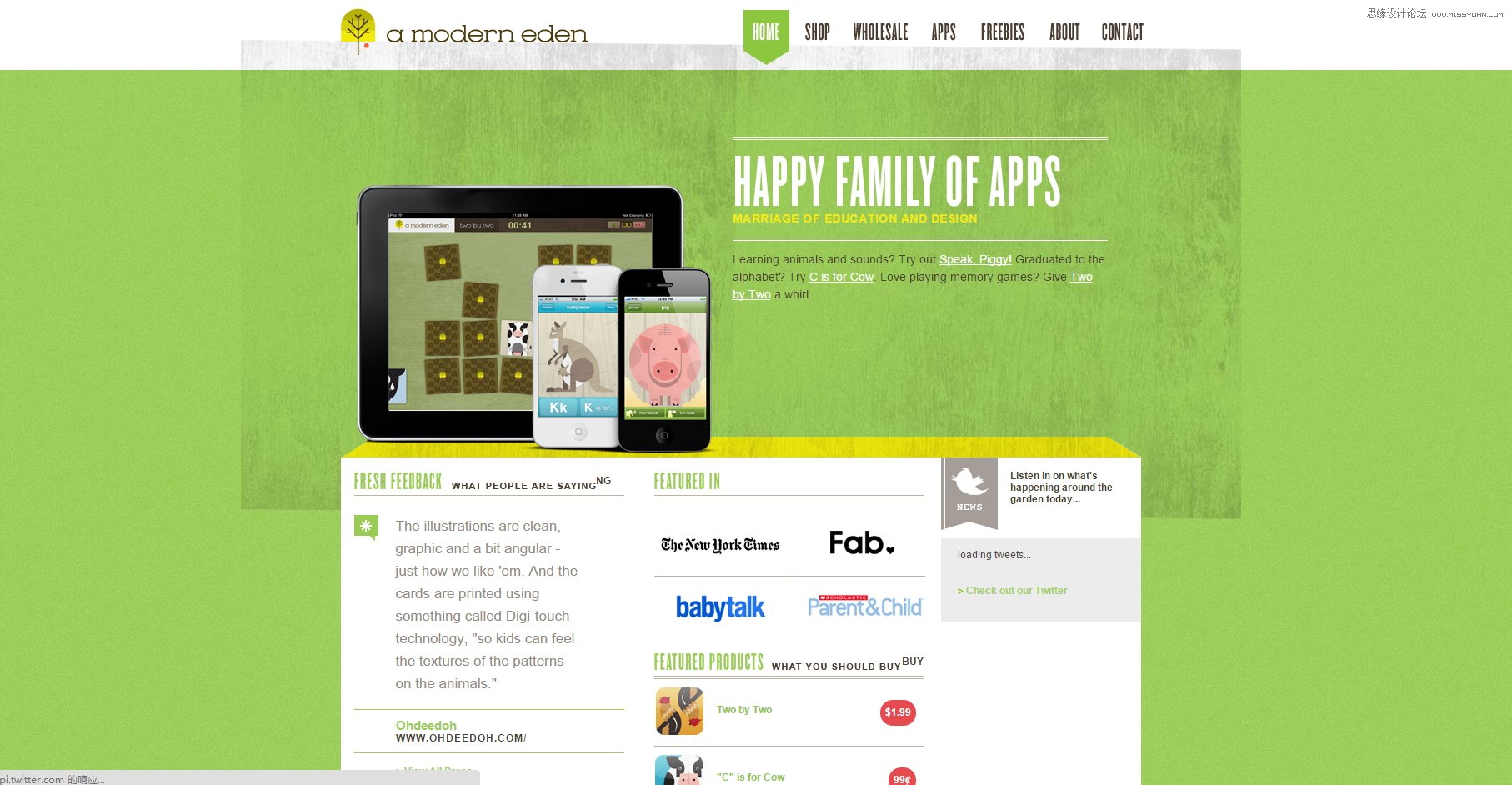
吸引用户点击操作
图标、按钮、标题等元素都能运用上纹理。它能吸引用户对相应元素进行点击操作。这也许就是纹理运用盛行的原因。
最低限度地使用纹理就是将纹理运用在元素上,以便让这些元素区别于网页中的其他元素。引导用户的视线进入我们预期的下一步。这种方式也可以重点突出网页中的品牌形象,例如在LOGO上使用纹理。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)这里对LOGO使用纹理有两种方式:第一是为你的LOGO使用纹理而搭配清晰背景,第二是保持清晰LOGO而运用纹理背景。如下面两个截图所示。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)

增强信息的视觉展示规则
纹理既然可以用以引导视线,就如同线条、方框和对比一样,它也可以被用以排版,将内容按照某种视觉规则进行展示。与此同时,纹理的效果要运用得当,与其他的视觉规则方式协调使用,最终输出效果将会非常理想。

对于不同的内容选用不同的纹理,这也符合了对比法则。用户能根据不同的需求而进入下一步操作,而不至于在主页中层出不穷的信息中迷失了方向。

同时,纹理要完美搭配网站中的风格和主题,例如手工的网站就搭配布纹,绘画的网站搭配纸纹。所有这些元素都可以通过某种逻辑法则去体现网站的内容,强化整体的信息展示。
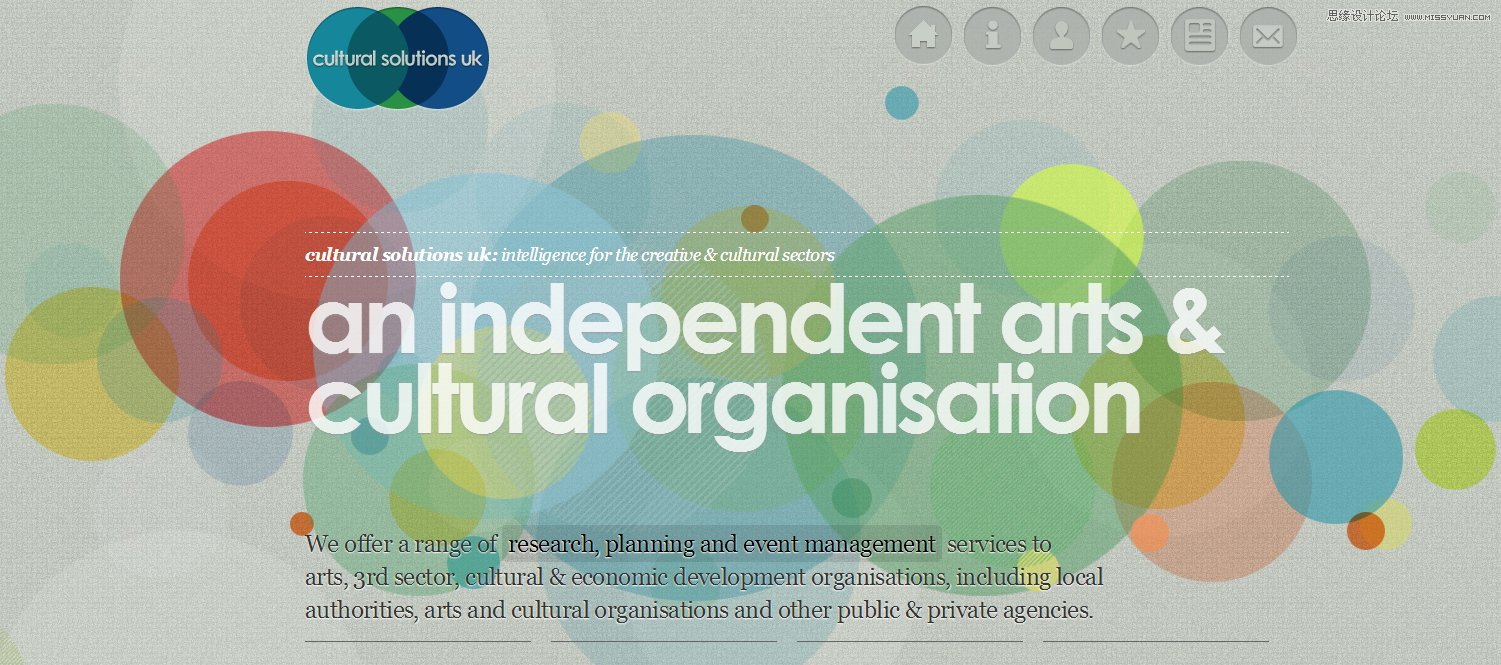
营造氛围和凸显个性
现在,越来越多的客户喜欢自己的网站能用界面设计来传达自身更多的信息,他们希望网站凸显出自己的个性,发挥品牌效应。纹理也许能在某种程度上达到这一预期。

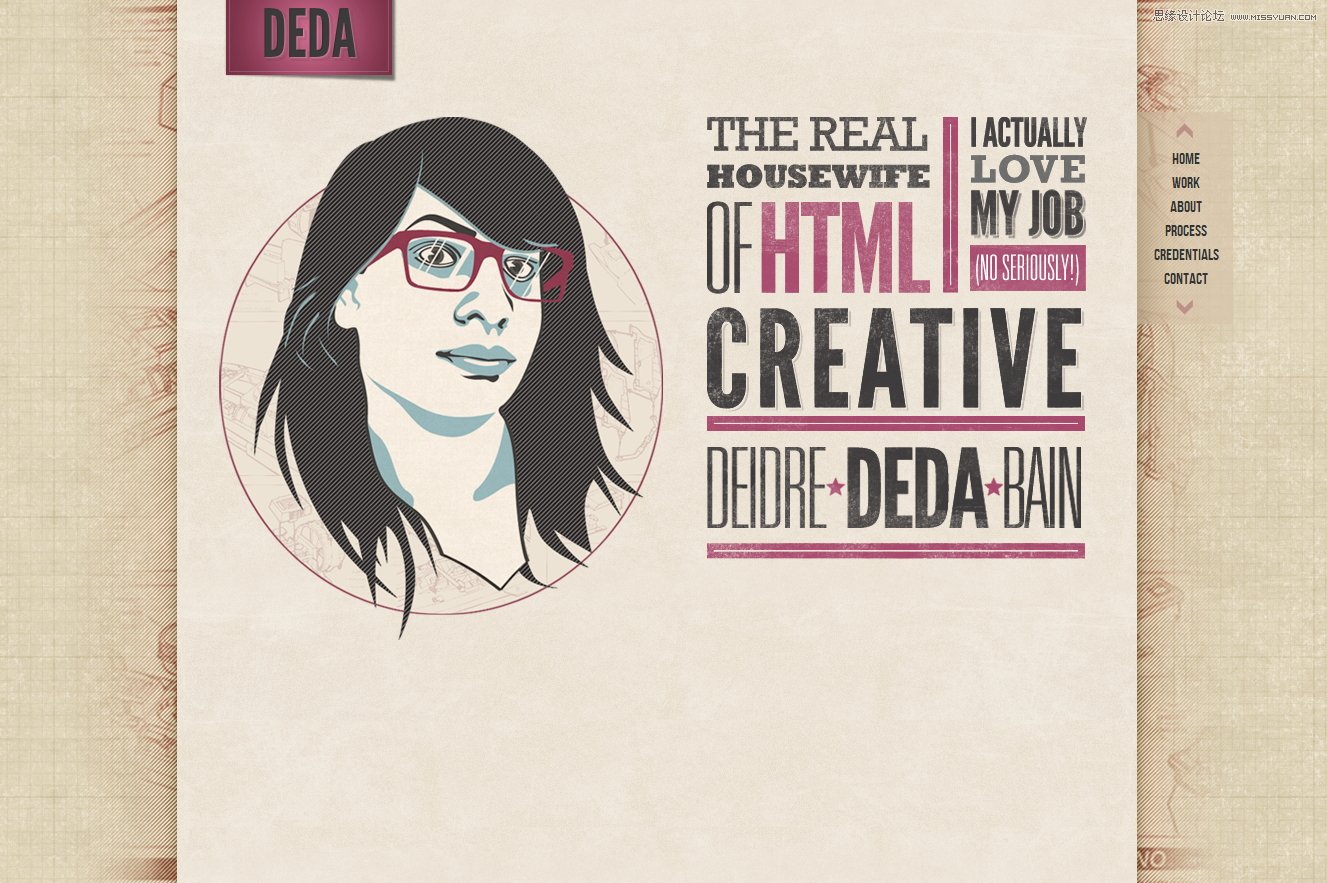
上面这个网页可说是这方面的领衔之作。运用纹理去展示头像,每个元素都用纹理发挥,配合也非常协调。没有纹理,我想这个网页的设计也可能没有这样出色。
确实,纹理为网页界面设计增加一种捉摸不定的感觉,它带来一种视觉上的新鲜感,同时,也为网页增加了怀旧的魅力。
使用纹理的Tips虽然纹理的使用带来很多好处,但与此同时,使用时也有很多需要注意的陷阱。
保持易读性
易读性是一个网页必须要维持的底线,就算是做得再漂亮的网页,如果易读性不佳,用户也不会继续使用下去。一定要避免就像如下图所示的这种情况。

有节制的使用纹理
在印刷品设计时,纹理效果通常都比较夸张。而在网页中,我们就需要有所节制,不要大面积的使用,以免干扰到用户对主要内容的注意力。

练习就是升级
在使用纹理时,多进行尝试。只有经过试用后,你才知道最终效果。把纹理放置于你不曾想到的地方,也许就会有不同的发现。
有目的性地使用它
在为实际项目进行设计前,你也需要大量的练习。通常,我们在习作时,往往会因为某个纹理好看就用上。这不利于设计的最终目的。如果你无法判断这个元素为何使用纹理的目的,那就放弃这样做。
有目的性且意味着有重点,它的出现是为了烘托主题。如果过度使用造成抢镜的情况,那么也要放弃纹理。同时,我建议尽量使用比较弱的纹理图案,若隐若现,这样的效果会让纹理的优势发挥更好。
为最终效果服务
经验告诉我们,设计时玩纹理玩得过火是常有之事,而时刻记得最终我们要实现的效果就能克服这一点。比如,我们设计一个网页,运用上满意的弱纹理背景后,如果已经符合了最终效果,那就继续设计下一个元素。
平时收集资源
为了在设计时节省大量时间,相信我,在平时做好后备资源是最好的解决方式了。那种下载、收集资源的时间如果用于设计过程,恐怕会让你面临时限的压力。
使用蒙版
纹理可以结合蒙版一起使用,可以创作出更多的新奇效果。
不要为了缩短加载时间而在纹理品质上打折扣
有很多缩短页面加载时间的办法,因此,纹理还是要保持高保真。使用无缝的重复小图案作为纹理平铺开来是最佳的选择,这样就能避免了大的图片加载。
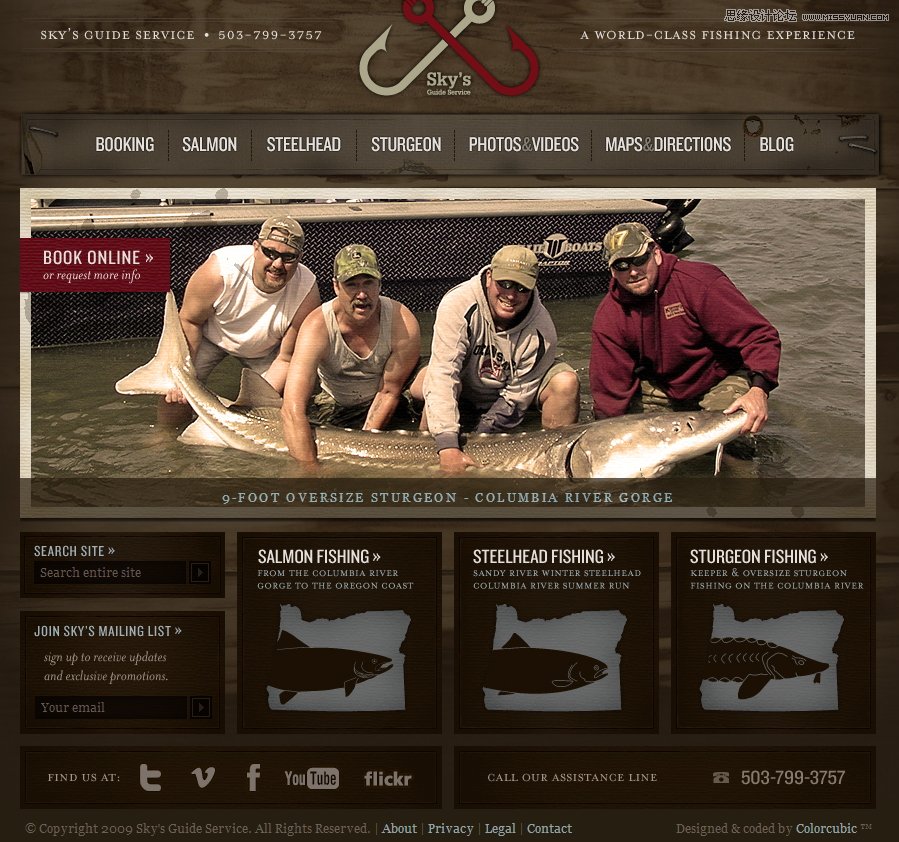
使用纹理的理由
当然,选用某个纹理,尽量选择和你整个设计存在某种内部联系的纹理。就好像我在该篇文章中的一个例子,钓鱼俱乐部的网站,那么他们就大量使用了船木作为背景纹理。