平衡意味着和谐。当你看到一些看起来不错一致性和相似的感觉,你看到一个完美的平衡的构图。它可能是一幅画,一栋楼,一个摄影,甚至一个网站。
在这篇文章中,我们希望你去注意网页设计中的视觉平衡。如果你希望学会完美的构图方法,那么不妨好好看看这篇文章。
对称平衡
如果你想在你的网页看上去美观和优雅,那么你应该做一个网站对称。这种效果很容易通过将类似的对象上的中心轴线的任一侧来实现。这可以通过相同的尺寸,基于网格的文本段落,或具有匹配文本相片的图像进行说明。这里有一对遵循这一格式的网站设计实例。
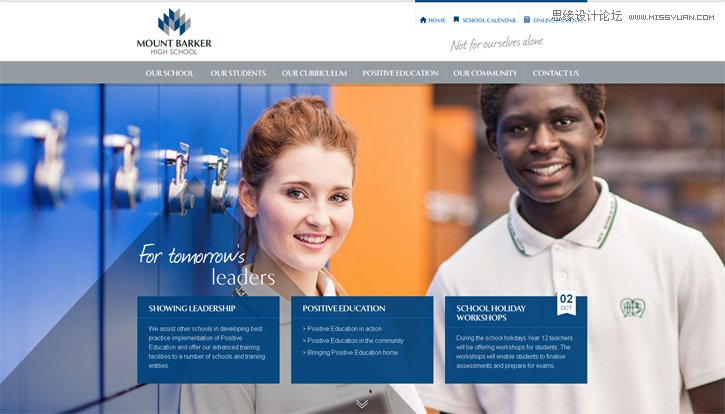
1.Mount Barker High School

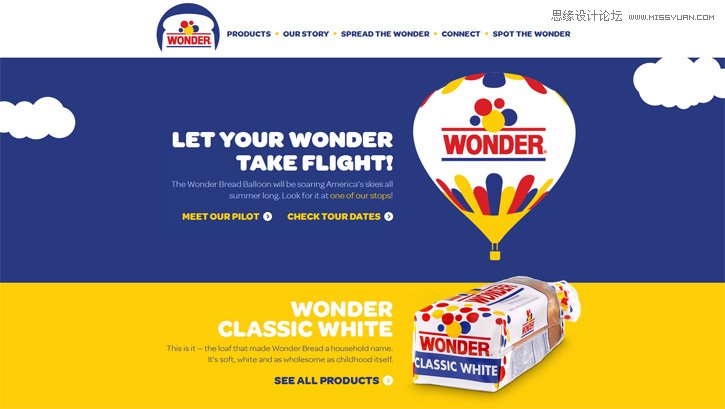
2.Wonder Bread Ballon
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)
您可以轻松地在网上找到各地的许多中心的布局,实际上,对称性设计被认为是最赏心悦目的设计。这也是大多数人的典型思维模式。
当然,当你准备采用对称性设计的时候,更多的时候它并没有你想象中那么肤浅简单。考虑到这点,你不妨以平面配色方案开始。如果你是新手,可以尽量多运用白色,直到你有足够的能力创造你自己的设计。
毕竟这样的设计最赏心悦目,所以大多数人都喜欢干净简洁并且完美对称的网页。但是更多别出心裁的设计师会采用一些更加新颖的一些更复杂的设计布局。
不对称平衡
不对称平衡带来一种自由随意的感觉。尽管有时候看上去不是那么自然,但是它还是经常在网页设计中得到实用。你可以看到不对称平衡常常运用在一些大的高清图片作为页面背景,主体远离了中心轴线的情况,目的是为了把更醒目的标题留在中间。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)3. Biamar

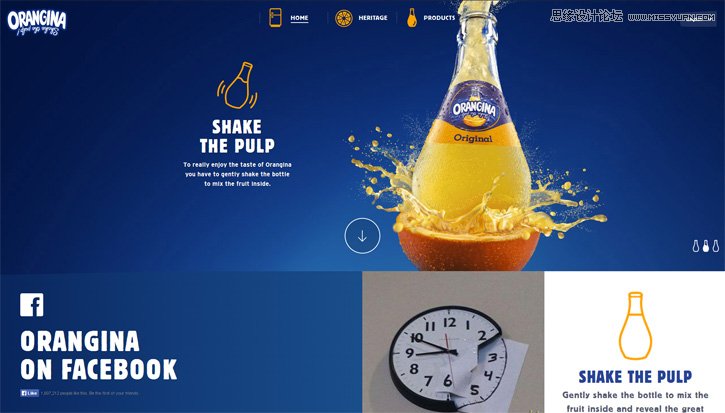
4. Orangina European Site

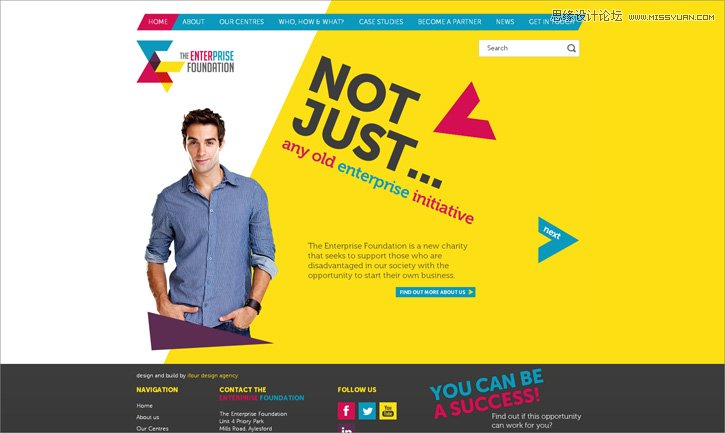
5. The Enterprise Foundation

它的设计的主要目的是移位到左边或右边(或顶部或底部)。因此,如果您决定要用不对称功能,你应该准备好多次的试验,以避免混淆网站的访问者。










