该文在Medium上的头条推荐上排名第二位,可见其在国外同行中是备受推崇的。究竟有哪7个国外同行也趋之若鹜的设计风潮,直接来看译文吧。
译者注: 本文来自Medium,中文版由天地会珠海分舵进行编译。发文时为了让国内的读者更容易阅读,译者在编译的时候有进行比较大刀阔斧的删改,如果读者觉得有疑问的,请评论中提出来,或者直接查看英文原文。
创业界流行一句话,站在风口上,猪都会飞。其实这句话我觉得放在设计界等很多其他地方都适用,比如在设计界,我们可以说,如果你把握住了设计风潮的脉搏,你很快就会飞跃成设计先驱。但是潮流这个东西就好像真爱一样,人人都说这个世界上总有一个最适合的TA在等着你,但是你穷其一生寻寻觅觅上下而求索,却往往空手而归。又或者给你找到了那个TA,却发觉TA已经成为别人的新郎/娘,自己却只能一边深夜独自空垂泪。
其实创业界和设计界的风潮也一样,你一直想比别人先一步找到未来的流行风潮,期望能率先站在风口上,孰料最终不是走错了方向和风口出现的地方背道而驰,或者就是慢了别人半拍,最终只能走到风尾巴上面,而且还要是Peter Thiel在他的《从0到1》中提到的长尾理论(幂次法则)的那条长长的尾巴上面,眼巴巴地看着别人投入了风口的怀抱。
所以风潮这个东西是一个非常神秘的事物,上帝往往不会轻易的给你暗示。所谓国之利器,不以示人,如果大家都知道风口在哪里了,那大家一窝蜂的跑过去不就把风口给堵死了,从而也就无风口可言了。
但是,今天我就自动请缨,敢冒天下之大不韪,用本人尚算深厚的设计背景以及对这几年设计风向的观察,跟大家提提我对未来网页设计风潮的风口的猜想。如果大家觉得说的还算有点道理的,有钱的捧个钱场给个打赏,没钱的捧个人场评论转发来声呐喊。当然,如果大家觉得这是一派胡言的话,那也就只能请你赶快离场,等下一篇文章上来再请你来好好捧场。
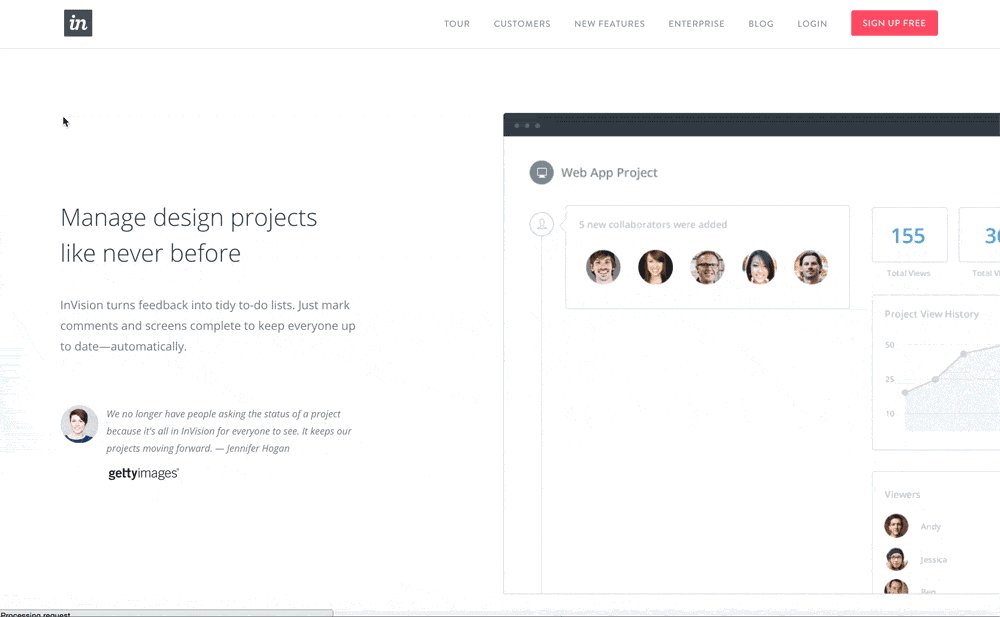
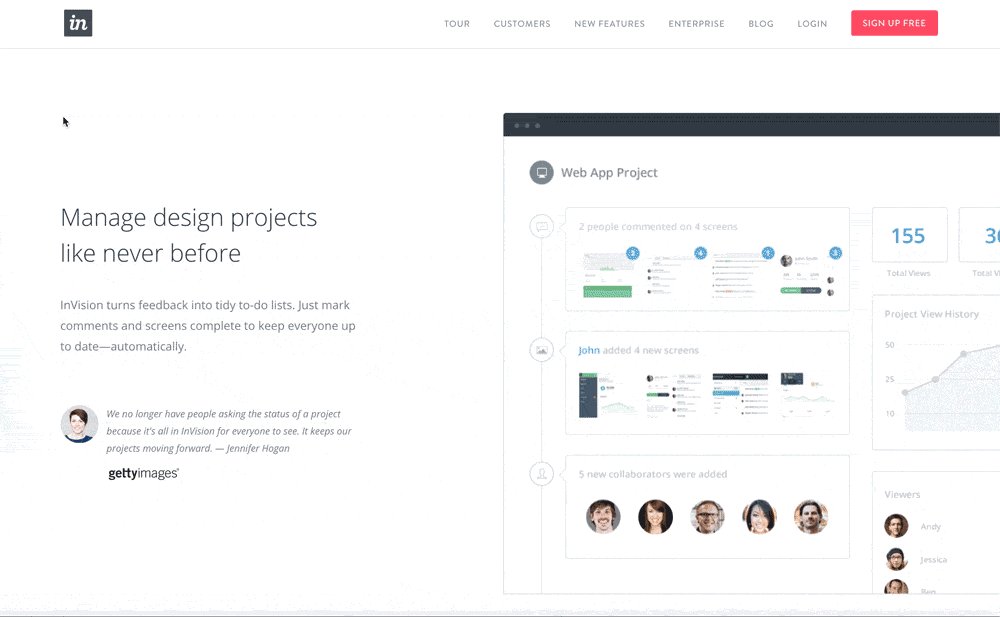
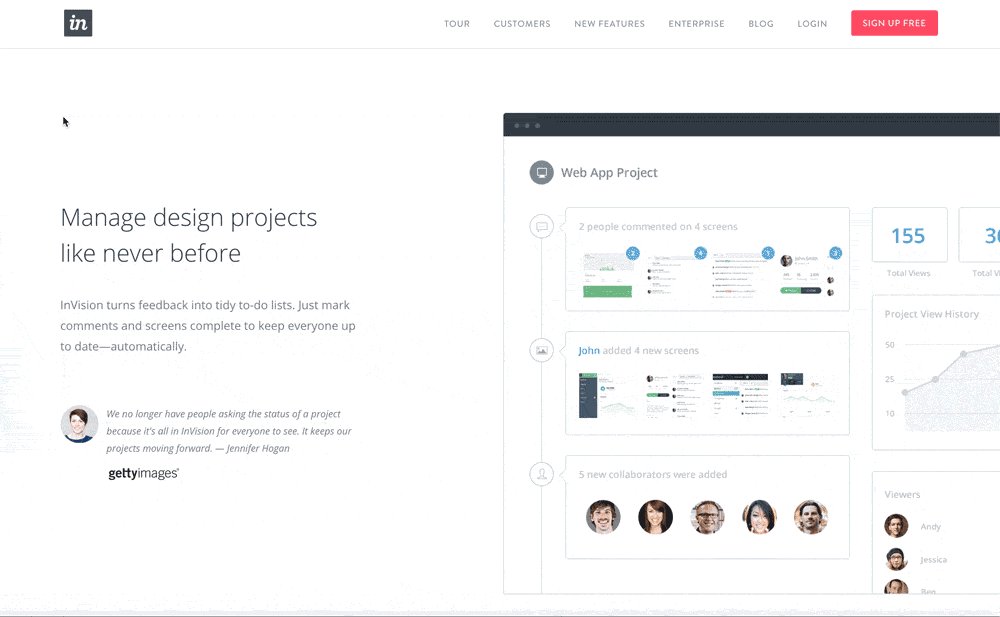
滑动优先于点击
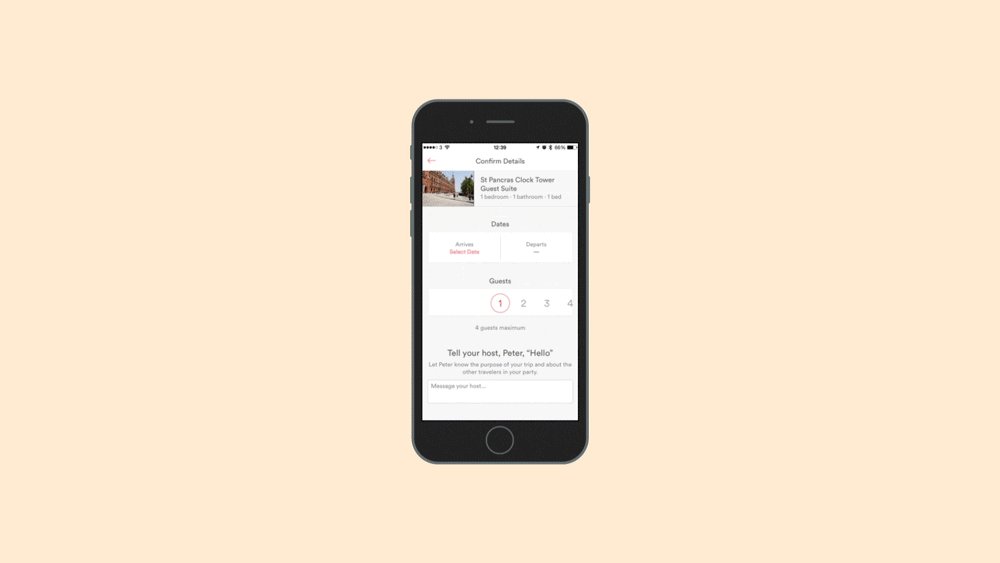
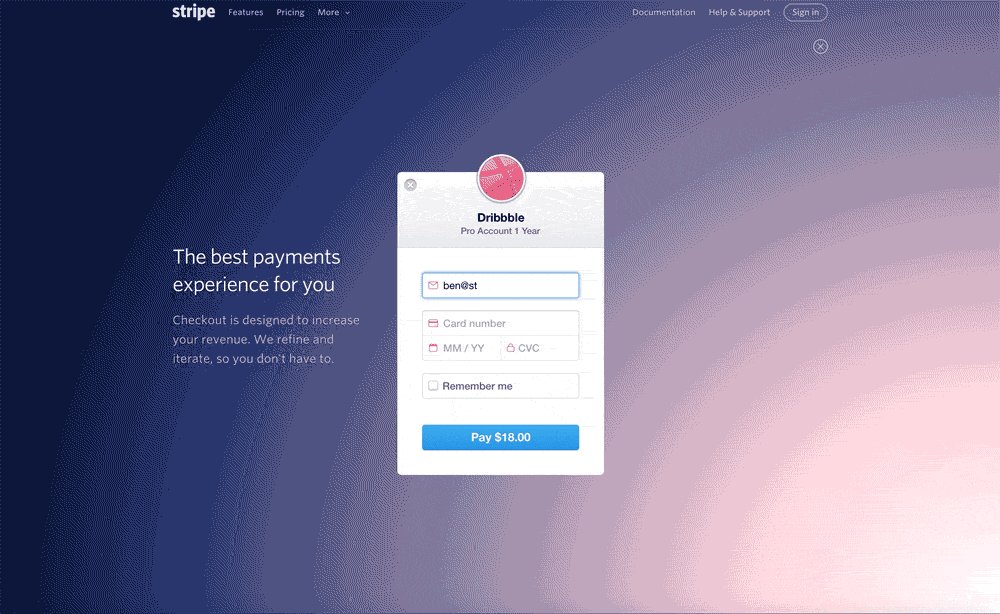
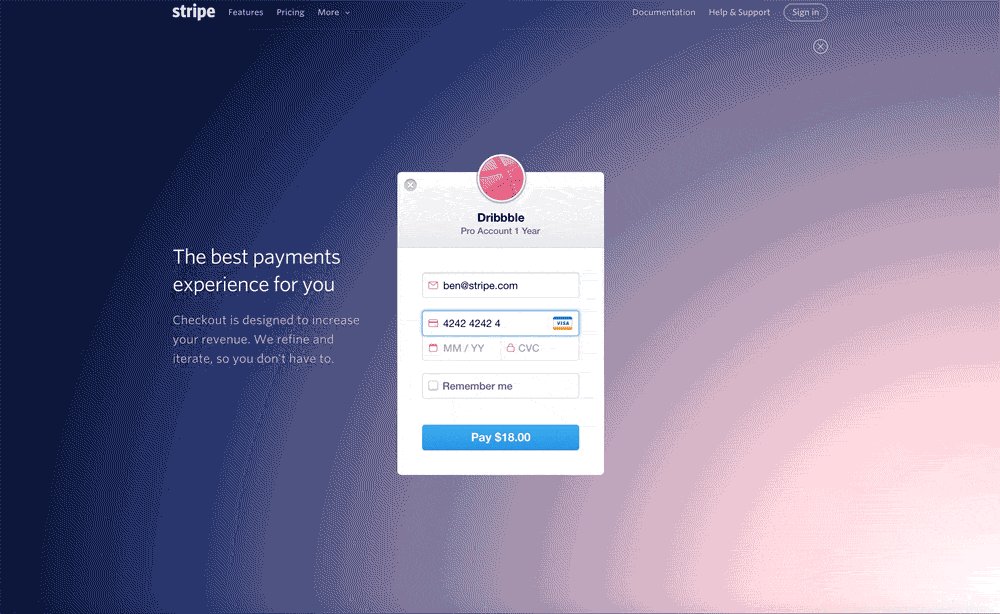
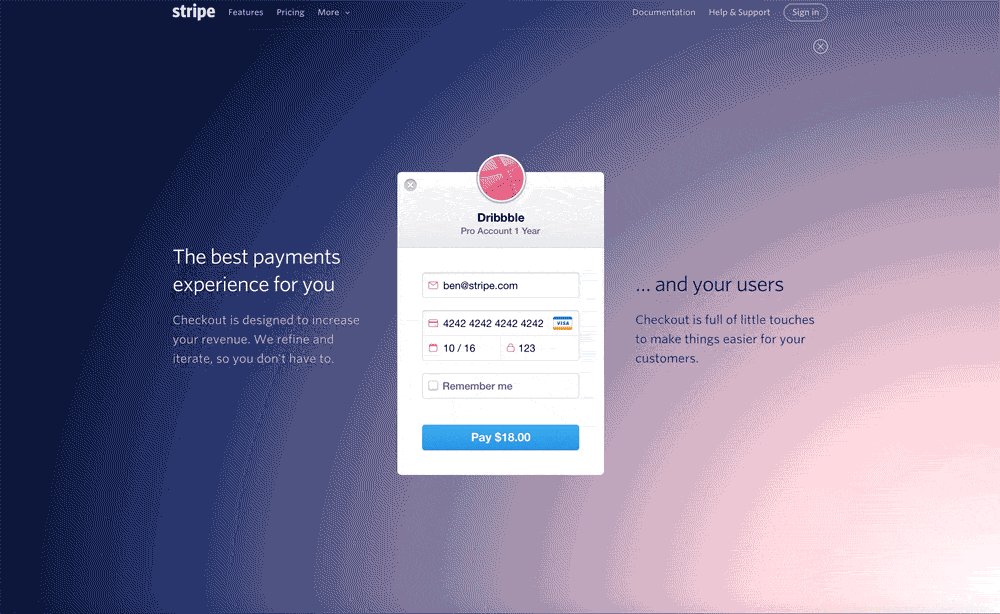
先上图:
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)
但是你要知道现在已经是移动互联的年代,移动设备占据了用户大量的网上浏览时间,而移动设备的特点是屏幕相对比较小,而控件一般设计的比较大以方便点击。所以用户更希望的是能随心所欲的通过指尖快速的浏览到指定的信息,而非通过鼠标慢慢的往下拉,然后找到一行小的可怜的链接点进去进行查看。
所以这个时候的设计更多应该是手势操作优先,让用户可以通过手势快速的定位到自己想要的内容。
况且现在移动互联网的用户越来越急躁和越来越懒,很少人有耐心去一个个条目仔细去查看去找到想要的内容信息。所以他们更希望的是能快速的在简洁的屏幕上定位到自己想要的目标,如果能不让自己动手就能自己出现就更好了。
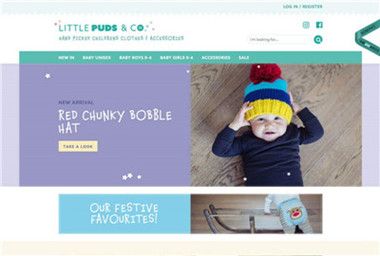
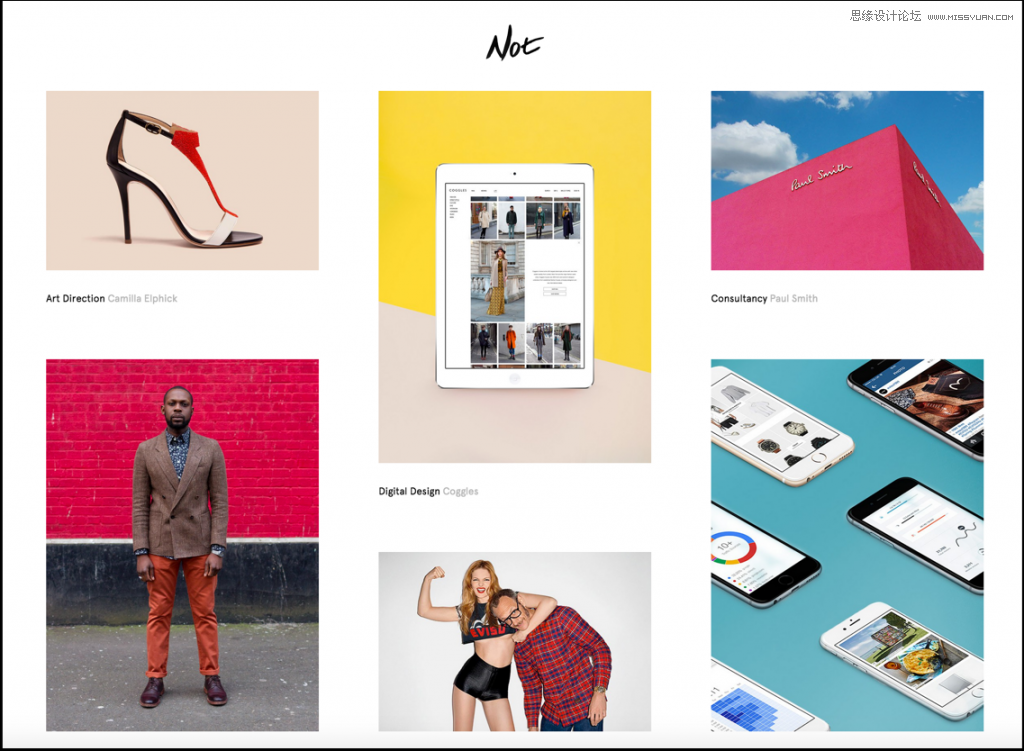
戳这里就是一个简洁且滚动优先于点击的例子(动画图片太大上传不了);
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)而这里就是我们都熟知的泰晤士周刊网络版,它甚至的是无限循环的去滚动着显示文章,而不像传统的PC浏览那样,分成无数个tag和页面来让用户进行点击选择。而这,我认为就是这种风潮到来的一种暗示。
虽然我不知道可穿戴设备如智能手表等什么时候能完全流行起来,但是我相信如果真流行起来的话,它里面的应用肯定是能更好的滚动显示和通过手势进行方便的操作的。
折叠显示将成明日黄花
正因为现在对页面进行滑动是如此的简便和随心所欲,且当今的智能设备的大小型号琳琅满目,所以因为一些内容过长而进行折叠显示的方式已经过时了 -仅仅将一些关键信息显示给用户,当需要的时候再去点击个+号什么的进行展开。
同时你也再没有必要在一篇文章的前面堆积大量的文字内容来让用户知道你下面将要描述的是什么内容,因为用户很容易就能通过手势操作滑动到它想要看的内容上面去。
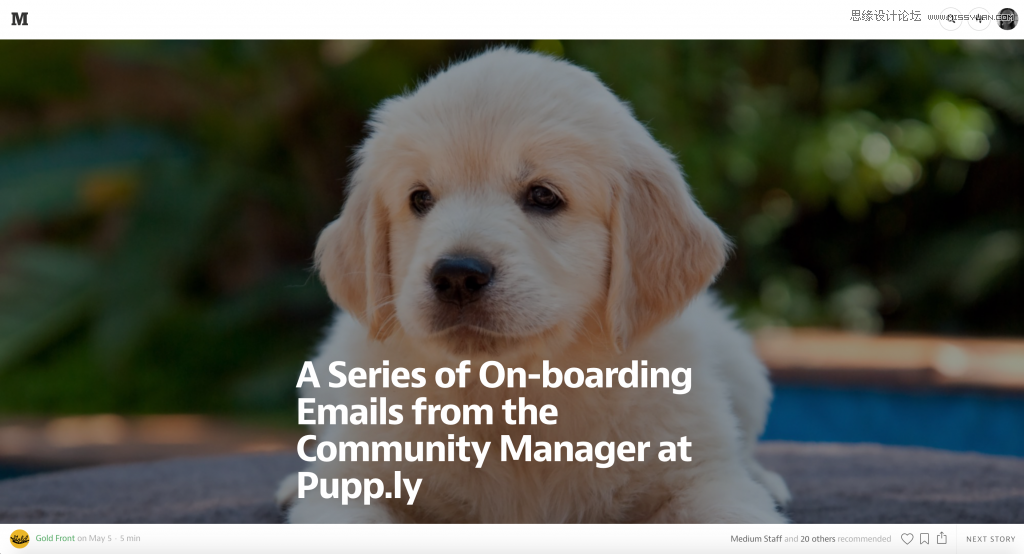
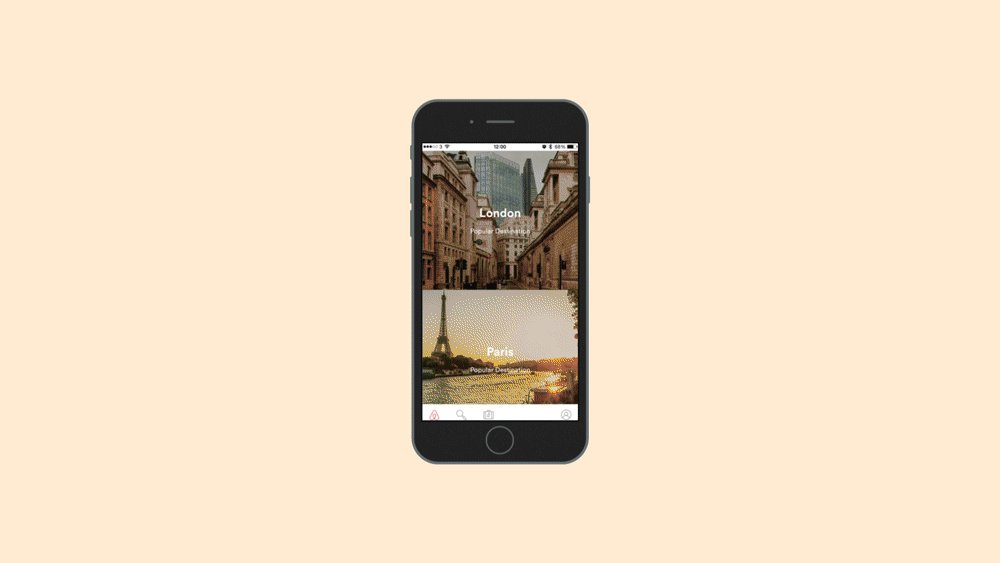
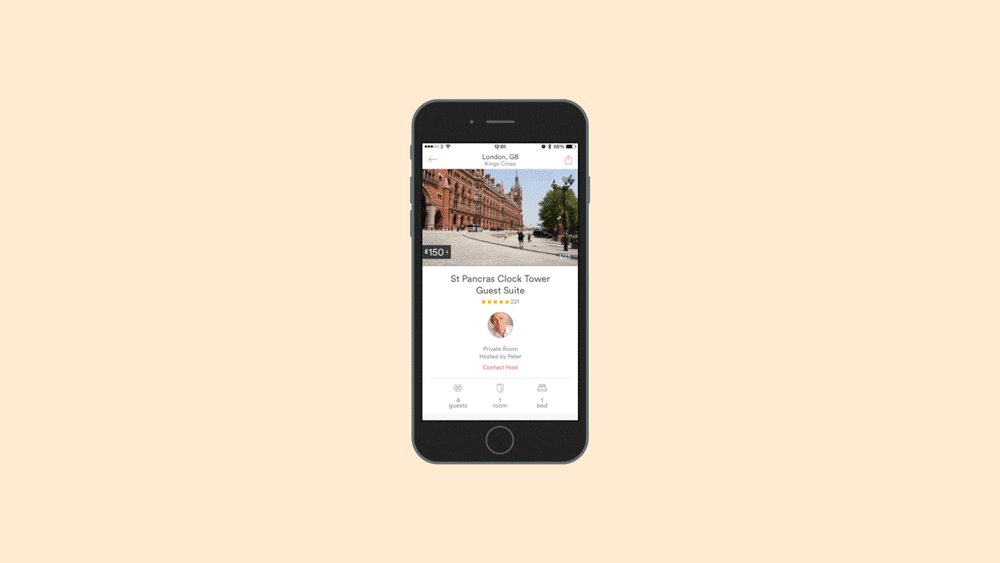
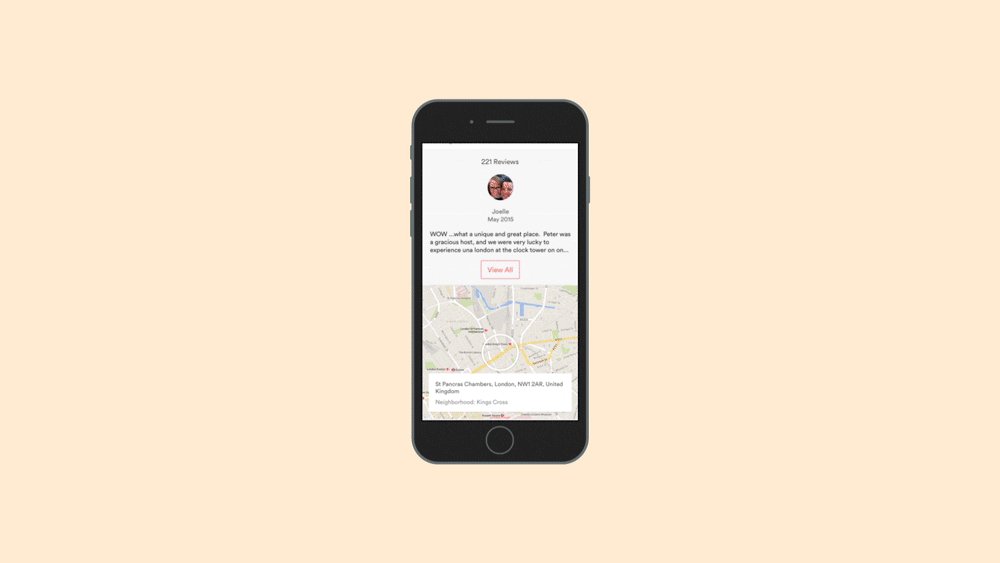
比如你看下人家Medium的做法,点击一篇文章进去,开门见山的就是一张大图铺天盖地的映入眼帘。用户只有往下滑动才会出现文章的内容,而用户如果想快速查看某一个章节,只需要多滑动几下就到了。

所以取消折叠内容的显示,这我认为也肯定是将要风靡网页设计界的风潮之一。
快速的呈现和简约的设计
我不知道读者您算不算是个脾气比较温顺比较随和的人,如果你自认为是的话,那么如果因为网络太慢,本文下面的内容到了现在还没有完全加载完毕。那么,我相信你肯定会立刻火冒三丈,把网络提供商的先人都会问候一遍(网络出问题的时候,我本人往往首先问候的就是网络供应商,因为人家贪污的话还收了钱干活,而这班人往往是收了钱还不干活)。
在当今这个生活节奏这么快速的年代,什么最贵?时间最贵。每个人都在争分夺秒的不甘落后的往前狂奔,而因为通过你的应用或者网页找到一个想要的内容却要耗掉我好几十秒的宝贵时间,我能不暴跳如雷立刻拉黑吗?
所以我们的设计要迎合我们这些暴躁的用户的需求,在能快速显示之余,还要能足够简洁的将内容显示出来让用户能快速的弄懂这是怎么一回事。

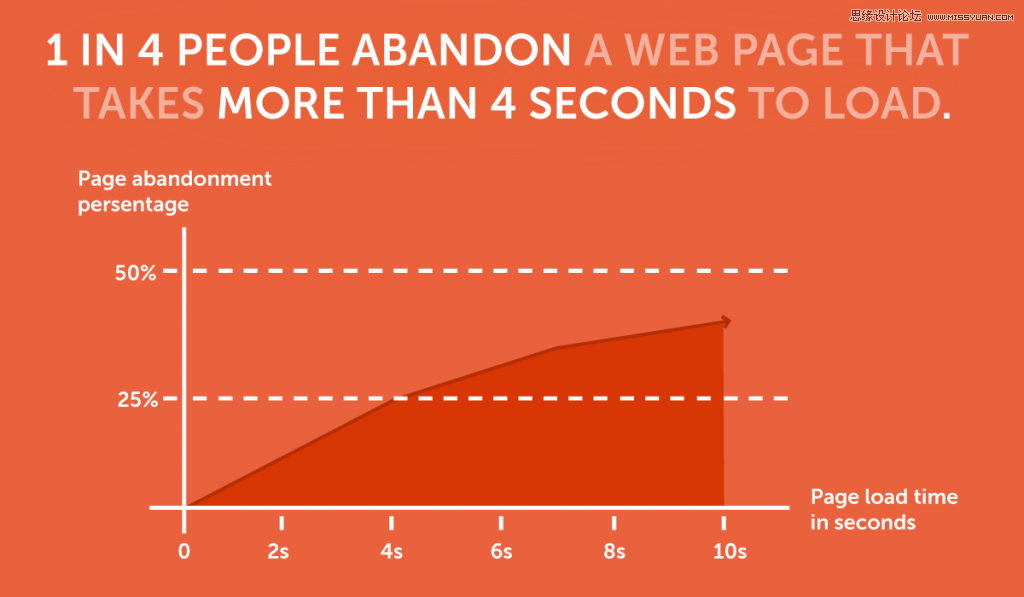
上图显示了页面加载时间和用户放弃继续浏览的可能性的一个关系,可以看出来,一个页面如果加载太慢的话,对于大部分用户来说,跟没有加载是没有什么区别的,因为他们等不了几秒就将你的页面或者应用给关闭掉,删除拉黑掉了。
简洁快速的设计应该是让人能够快速的打开并能愉悦的开始欣赏里面的内容的,而不是等半天只显示了一半内容,或者内容显示出来了却耗掉用户半天时间才发现这里面根本没有我TMD想要的东西。下面就是这两种设计的一个对比例子,谁更简单扼要,相信不用我明说了吧。


大家对比下现在很多手机优秀App的设计和其他一些门户网站的设计,就会为这些网站的设计感觉汗颜。因为那些优秀应用里面的界面超级简约和漂亮,而之所以做成这么简约的原因又正是因为需要有好的性能来满足浮躁的用户的需求。

现在炙手可热的扁平化设计其实只是一个开始,其最终的目标瞄准的就是简洁和实时性。而这,就是我认为的另外一个网页设计的风潮。
矢量图将迎来春天
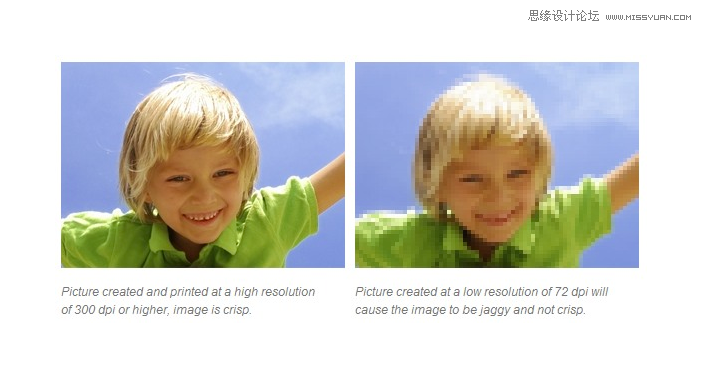
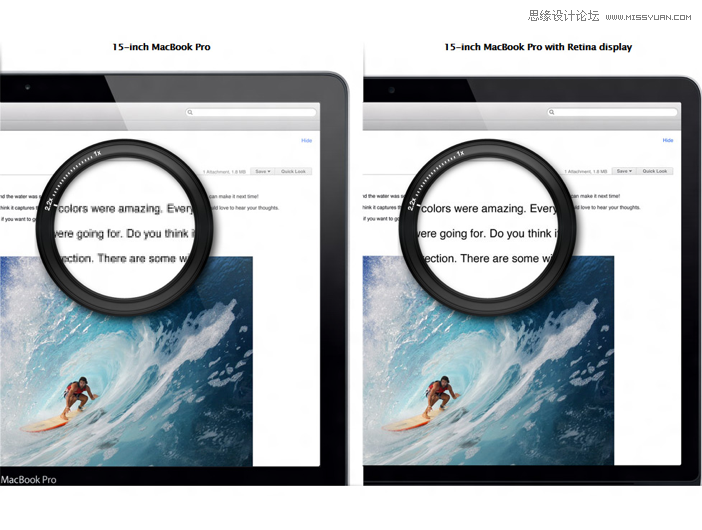
相信大家在欣赏一个朋友通过微信发过来的声称有亮点的图的时候,应该都会尝试将其进行放大再开始亮点查找。你在Retina屏上面放大还好,但是如果在其他非Retina屏幕上对图片进行放大,到时你就真的找到亮点了,且找到很多,一个个方块的格子状的像素点。旁边美女一边走过时瞥见的话还以为你在看什么东西了,竟然还要打马赛克!立刻投以鄙视的眼光或者一顿拳脚(如果是公交上的话)!怪谁?怪你朋友发给你的是位图。

而随着现在Retina屏的流行和现代浏览器地矢量图的支持越来越好,所以一度因实现和支持难度而少人问津的矢量图相信将会再次回到风口浪尖上,因为如果是矢量图的话,无论你做多大比例的缩放,它都不会失真。

而其实现在这种风潮已经初露端倪,你看下当今流行的字体图标和谷歌在大力推的Material Design就可见一斑了。
所以很有可能不久的将来你再打开朋友发给你的图片找亮点的时候,可以放心的跟自己说:自从有了矢量图,妈妈再也不用担心我被人打了。
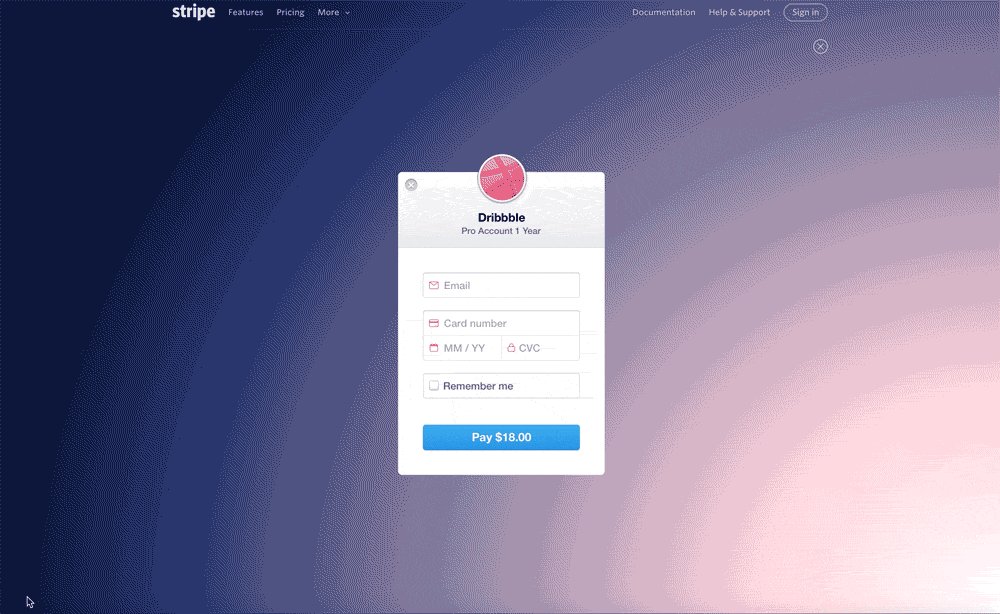
动图将上演王者归来
曾几何时,动图曾经到处泛滥,泛滥到在你的网站需要更新的时候都要在上面贴个网站正在更新的Flash上去,泛滥到大家都觉得有点噁心了。
但是现在情况有所转变了,不少的流行因素正在试图让动画上演一出王者归来的好戏。
扁平化设计的流行:正因为太扁太平太飞机场般的过于单调,动图的作用就显示出来了。只要你不像以前一样在你的网站上铺天盖地的使用动图,那么它就能将很多东西融合在一张动图中来给你扁平略显单调的页面带来不少的活力和视觉冲击。

移动应用的风靡:移动应用对人们的预期重新进行了定义,它更多是通过动画来传递不同的意义,而我们的网页设计也很应该开始效仿。

HTML5等新技术的支持: 这些技术让我们不需要安装任何插件的情况下就能使用动画。
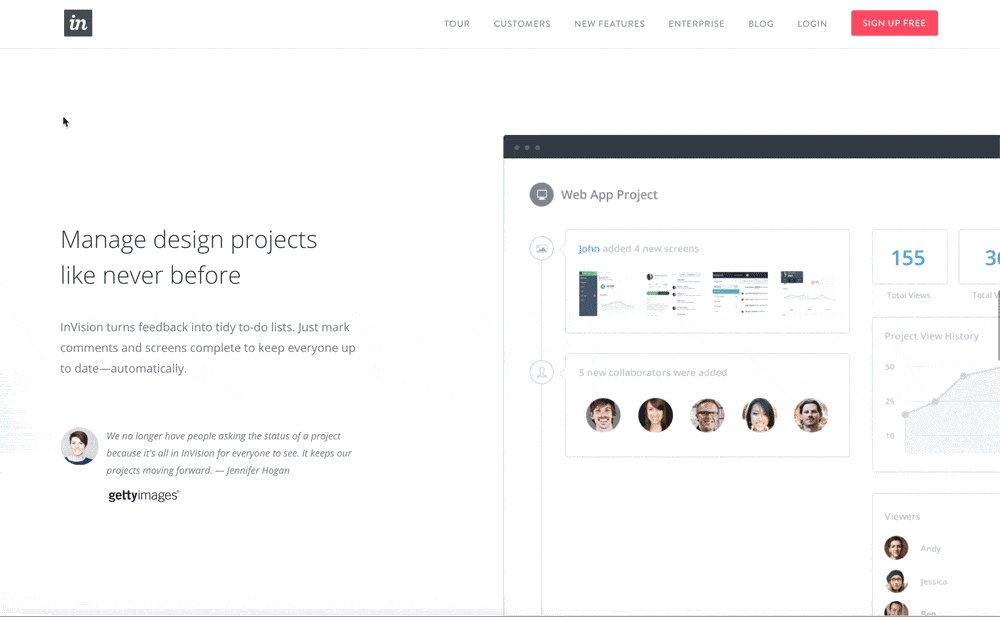
所以说GIF动画将要上演一出王者归来的好戏。其实在本文你就已经看到了好几张GIF动画。有必要相信,动画将再一次引领大家进入到下一波网页设计风潮。
Web Components组件标准化的到来
另外一个我认为在网络设计上将会盛行起来的是Web Components组件技术。大家都知道现在的网络实现技术正变得越来越复杂,而可读性却又变得越来越差。所以大家都期待有一个统一的标准来让设计师们简单的完成一些如增加个打开Google Analystics的按钮之类的事情,比如简单的加一行下面的代码来达成这个目标:
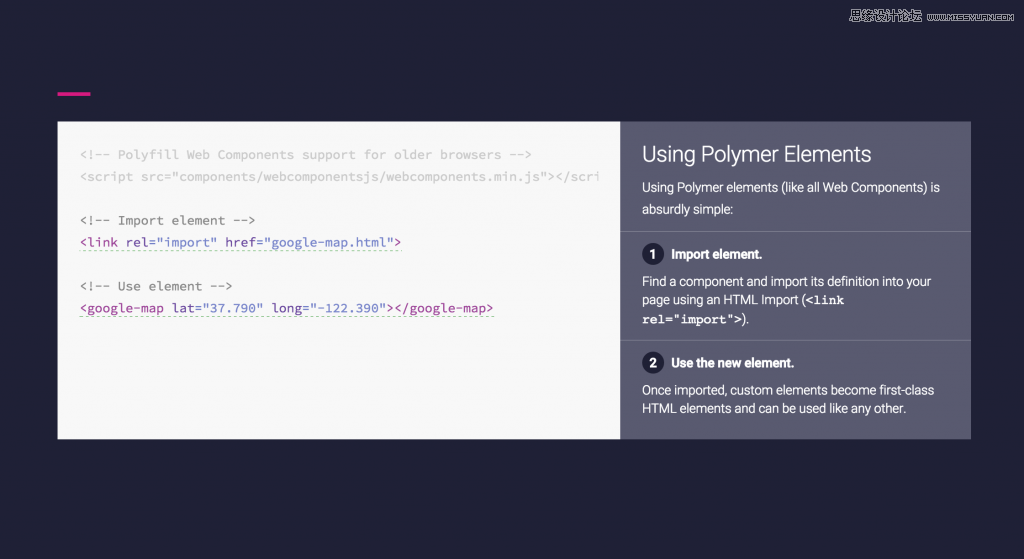
而这就是Web Components所能做的事情,但是现在很多设计师都没有用它把自己给武装起来。而现在谷歌Material design就是一个很好的开始,它提供了丰富的动画和交互方面的组件,用户只需要如下图般简单几行代码就能进行使用:

如果一切如我猜想般正常发展下去的话,那么很有可能我们的2015年下半年将会有更多基于组件的框架浮出水面,比如Bootstrap 4.0?
社交网络内容的泛滥和邮件列表风格的复古风
在当今社交媒体这么盛行的年代,每天都有无数的内容产生,让人目不暇接。但是很多内容提供商/者却并不因此而欢喜雀跃。
大家都在用微信,相信大家每天微信上面都有无数的图片和日日更新的人生新方向的感悟出现在朋友圈里,开始的时候还好奇瞄几眼,到了后来这些信息越来越多且千篇一律了,就变得视若无睹直接飘过了。同时也很有可能将一些朋友发送的优秀内容都错过了,比如天地会珠海分舵发送的这篇好文。
怎么回事呢?其实说白了就是内容已经饱和得有点泛滥了。比如你在微博上发个消息,很有可能立刻就会淹没在信息海洋中消失得无影无踪了。
当然,这并不是说社交网络将会从此没落。我这里想表达的是,正是社交网络所碰到的这种信息泛滥的问题,让一些看上去陈旧而不起眼的利基市场茂发了生机。比如2014年就有不少如Tim Ferriss等的基于邮件列表的杰出博客开始冒起来,它们提供了优秀的迎合邮件列表样式博客的设计,吸引了不少人的眼球。因为它们很清楚的知道,社交媒体泛滥的信息也许会引起读者的反感而被忽略掉,但是读者往往还是很乐意去看每一封发送到他们的电子邮箱的邮件的。

所以,我个人认为邮件列表为代表的这种瞄准尼基市场的设计,也许将会成为未来的一股风潮,填补社交网络做不到的那一片空白。