今天这篇超级赞,作者从字体选择、如何与图像搭配,如何运用色彩等等下手,给了超多浅显易懂的案例示范,还有动手操作后的效果展示,有条有理,层次分明,作为平面设计的基础入门教程简直不能更棒。
梁木东:过去我做排版都习惯用那些现成的设计素材,到后来我尝试直接选一张没有经过任何修改的照片用于排版时,我才知道图片上配上文字其实是一个很复杂的问题,因此我有一段时间将这个问题好好地研究一番。我去翻看各类设计网站大咖们的优秀作品、找时尚杂志和精品画册,但是我的目的不是想从中找到感觉,而是希望通过一个科学、严谨的方法来找到优秀作品之间的视觉规律,现在我将这个过程分享给大家。不过本人还只不过是设计专业的学生,学艺未精,而且文笔还不好 因此解释这样一个复杂的问题的解答过程,肯定会有很多不足的地方,大家就作一个交流吧。
为本答案做一个导航图,证明这真的是一个很复杂的问题

1. 字体选择与字体组合方式
首先我挑选了一些我个人觉得不错的设计作品,根据这些作品的设计目的和最终效果,分为A、B两组。
A组是图片突出,文字存在的目的只是粉饰这张照片而已。
B组是文字突出,文字在图片的衬托下被重点突出出来。
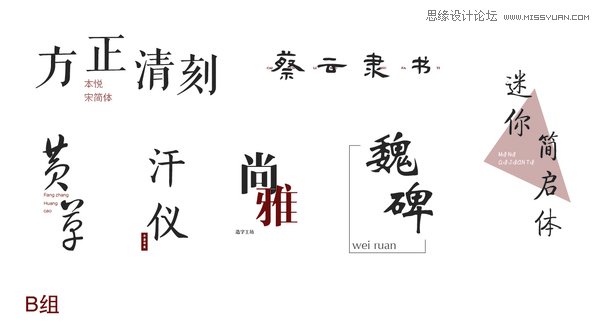
然后将它们的文字部分裁剪出来,然后根据原本文字的样式以及文字组合方式,最后分组排列出来。
效果图如下:


可以看出这两组的字体之间差异很大的,在字体选择上:
A组的字体主要是现代等线体,笔画没有装饰。出现题材很广泛,大多数是一些商业图册上,或者用于衬托人物场景时尚气质的图片上。
B组的字体主要是古典衬线体,笔画装饰强烈。多出现在传统、自然的以及一些抒情性很强的照片上。
在字体组合方式上:
A组的字体组合都被紧密地排列在一个无形的矩形里,在视觉上形成一个面。
B组各个字之间松散地摆放组合在一起,在视觉形成一个个点。
其实可以这样去理解这两组字体在视觉心理的效果,见下图:

而造成这两组字体在视觉心理上的区别,这和一张摄影作品两个重要的元素有关
2.主体物与视觉焦点
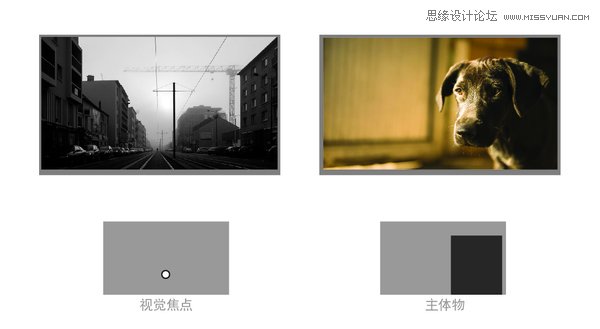
主体物的视觉焦点是摄影作品里的两个基本要素,因此在一张照片里通常会有一个突出的人或物作为主体。而其他例如在风景类摄影作品,照片里即使没有明确的主体物,也会存在一个视觉焦点。
一张摄影作品的主体物和视觉焦点是很容易看出来的,如下图:

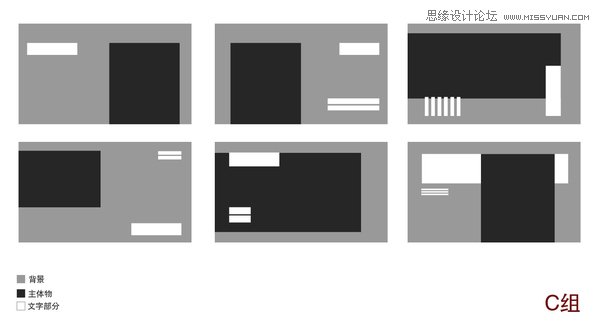
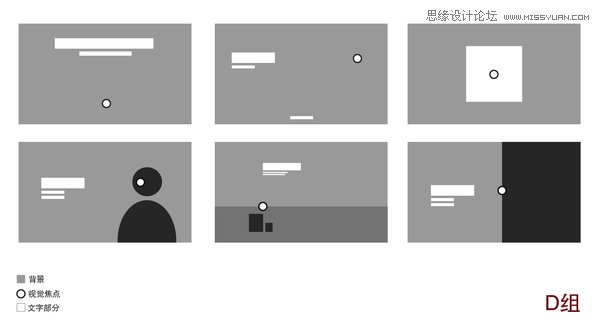
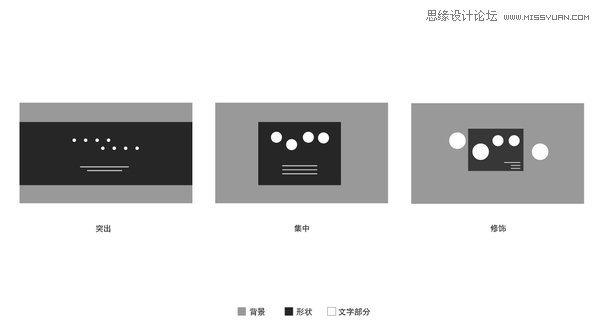
为了展现图片突出的优秀设计作品里,文字部分与这两个基本要素的位置关系,同样做成效果图。分C、D两组展示。
C组是文字部分与主体物的位置关系。
D组是文字部分与视觉焦点的位置关系。


(C组的深色块是主体物,D组的白点是视觉焦点,白色块是文字。)
其实无需我多说,大家应该能从上面的效果图,可以大约地看出文字与两大元素之间的关系吧?我根据我的观察结论作一个整理:
如果把主体物看作是一个面,就不难理解在一个需要文字粉饰图片的作品里,字体之间会被聚集在一个面里,因为面元素的重复出现在一个画面里,整体画面就不会出现违和感,还能让文字和图片之间保持和谐统一。
如果你能观察了足够多C组类型的效果图后,就发现了在所有的这类优秀设计作品里,文字部分与主体物之间的位置大小关系有三大原则:
文字部分的面积绝对不能大于或接近主体物的面积。
文字面与主体面的边线保持联系(直线或平行)。
文字面或者与画面边缘的距离几乎相等于主体面与画面边缘的距离。
现在来看看D组,文字部分与视觉焦点的关系基本和上面的铁律相似,但唯一的特别之处在于:当视觉焦点位于画面中线,文字部分使用居中式。
不过同样也是观察了足够多的效果图后,发现视觉焦点的位置不仅仅是与构图有关,这其中还有很多的特殊情况必须要注意到:
当照片的主体物是分散且毫无意义的,视觉焦点默认在画面中心。
当照片被某一个场景或物品切割了整张画面时,视觉焦点只会出现会在切割线上。默认位于中心点或者色彩密集的地方。
眼睛单独作为视觉焦点。
第一点提到的照片的主体物是分散且毫无意义的。举一些例子,它们的题材一般是拍摄天空、无边际的森林树木又或者下雨的场景等等 这类照片的视觉焦点默认在画面的中心点,并且文字部分也只能固定在画面中心,因为文字部分在这时需要拟补原本照片缺乏视觉焦点的缺陷。(D组第一列第三张)
而第二点提到某些被一个场景或物品切割了整张画面的照片,通常是因为地平线或者海岸线之类引起的。还有一种类似的情况是,当照片里的主体物太大,以至于切割了背景出现切割线时,主体物就不能作为一个面来看待了。如D组里二列第二和第三 .就是这种情况,视觉的焦点通常位于切割线的其中一处,通常是色彩密集出现的地方。
第三点非常重要!在画面的内容里眼睛的存在会形成一个视觉焦点,不管是人还是其他生物的眼睛,只要是看到眼睛,那么文字部分的排版就要依据眼睛(视觉焦点)而不是人本身(面)
已经说了好多东西了 . 那现在就目前的理论来实际操作一下吧,做一组文字粉饰图片的例子。
就先拿第二节开头展示的那两张摄影作品来做吧 文字部分就直接取至A组




以上的例子文字部分是怎么选择位置的,详细见下图:

上图是说明我并不凭感觉去确定文字部分的位置,仅仅只是按照三大原则来确定的。在左图中,小狗虽然是照片里的主体物,但是因为眼睛的存在,所以文字的排版必须依照视觉焦点(眼睛)来排版,这是之前D组结论提到过的。但是在计算字体部分与画面边缘的距离的时候,依然参照与主体物与边缘的距离,而非视觉焦点与边缘的。
而右图中,视觉焦点确定在照片透视的灭点,由于是处于画面的中线,因此文字部分采用居中式。除此之外,因为照片上的主体物并不明确,所以文字离边缘的距离没有参考,只要与视觉焦点的联系不变,文字部分位置随意。
后面我又加上了两个例子,因为弥补前两个都是以视觉焦点做参照的例子,所以第三个例子以主体物(杯子)为参照的排版,其中的过程和前两个差不多,就略过吧。最后一个例子因为照片是主体物是分散且毫无意义的(星空),所以文字部分只能固定在画面中心,弥补主体位置。
事实上我还想要举更多的例子来说明各种情况,但是写到这里感觉篇幅已经很长了。现在还只讲了一部分文字粉饰图片的原则与规律,现在在下一节来讲图片突出文字的特点。
3.字体与图形的配合
以图片突出文字为目的的排版,其特点是不需要分析照片里面的元素。在大部分设计教程以及很多优秀的设计作品里,图片被认为只是作为一个大色块存在,它的存在只是为了最后你想要表达的文字(情感),铺设基调。而我前面就提到的,B组的字体组合方式往往用分散的点状摆放,因此放在照片这样一个大的面上,形成元素的对比效果,可以更有效的突出文字部分。
但是这样有一个很大的缺点:过于分散的字体之间不仅容易缺乏联系,而且还会造成阅读困难。此外,一张太花哨的照片也会导致你的文字部分难以突出。
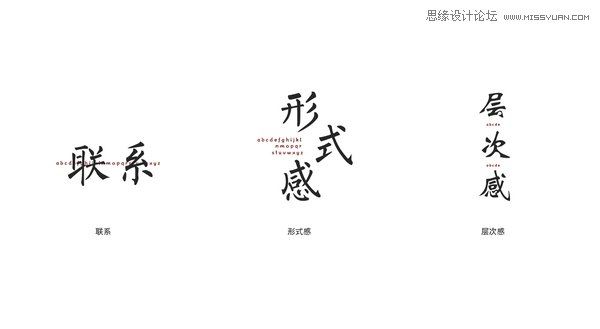
大部分优秀排版里采用的解决方案是运用字体与图形的配合,而其中类型有三种:
第一种:形状图形
形状图形主要指方形、圆形以及一些不规则的形状图形。
(下面的效果图都是我统计优秀作品最常用到的方法)

上图展示的是三种运用方形的方式,我从左到右依个解释一下:
突出:当文字部分融入到图片里变得难以看清的时候。在这里最好的办法就是像这样放置一个方形在背景,然后再调节字体的颜色与方块对比,使文字部分突出。
集中:这种方法是为了不弱化图片的情况下,让文字部分集中在一个方形里,增加易读性。是包装设计常在出现的排版。
修饰:这个方形其实只是代表,代表所有不规则图形的运用。当文字组合之间太过散乱,又或者字体之间大小的差异太大的时候,放置一个(不)规则图形,尽可能连接到每一个字上,形成联系。

这是方形集中的例子,方块的存在突出了文字本身,又保证了阅读顺畅。同时这个方块可以在这张照片上的任何一个位置都没有影响,所以很适合包装设计的需要。
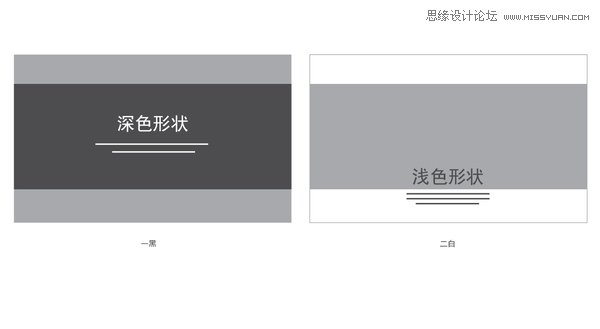
形状图形这部分我补充一点:形状图形的用法通常有两种,一种是中间加上一个深色的形状,字体的位置放在形状的中间。另一种是在图片的上下两边各加一个浅色形状,字体的位置放在形状与图片交界的地方。这两种方法简称为一黑二白,见下图。

而关于形状的颜色和透明度设置,请看本文的色彩部分。

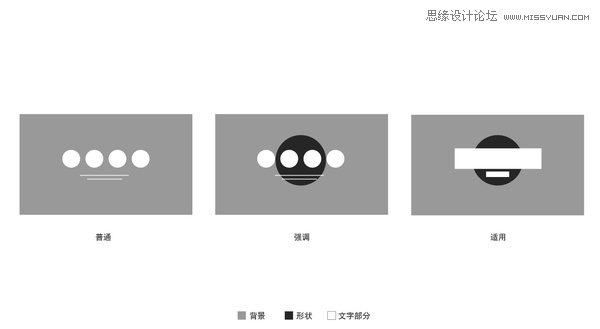
上图是关于圆形的常见运用:
普通:这是一个作为对比的普通排版
突出:这个比起方形有着好的突出效果,这个圆形可以替换成一些素材,比如墨滴之类的圆形素材,甚至可以利用图片本身存在一个巨大的圆形物体的,来突出文字部分。
适用:这个同样可以突出面文字,这就也为什么这个方法经常出现各类商业图册、海报以及各类宣传单

上图是举例古文字也是可以作为一个圆形的运用。
第二种:直线
直线分两种,一种就是纯粹的一条直线,而另一种则是由细小的字组成的一段文字(通常是英文)。

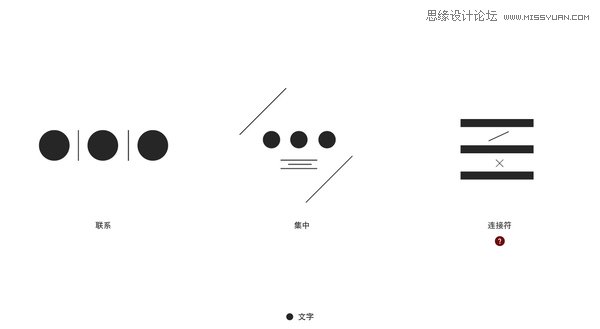
上面是纯粹的直线运用举例
联系:很常见的运用方法,不需要解释了吧
集中:作用和方形集中相同,只是这个是用两条线组成一个隐形的方块,更有形式感。不同这种只能出现在色彩单一或大量留白的照片。
连接符:增加形似感的小东西 可以用于连接两段文字的内容,时尚类设计作品最常用到,在下面打一个问号,是因为连接符的种类很多,上图只是举例

这是另一种直线,由一排细小的字组成。
联系:与上一种相同,但只适用于标题文字较少的时候。剩下两个不用解释了 大家应该都清楚。
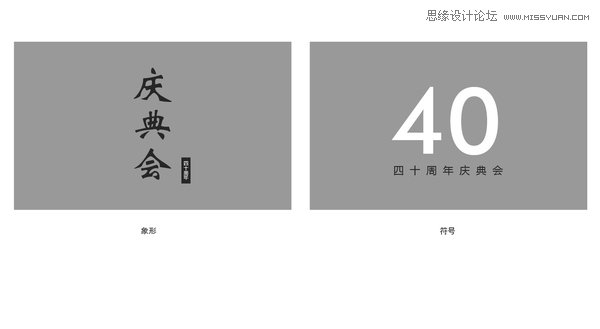
第三种:字符

一般是指的数字以及英文字母,配合文字能有更好的突出效果。如上图,,而阿拉伯数字的效果最佳。
以上就是字体与图形的配合部分,不过还有一个例子要特别说明一下:

上图展示的是一个出现频率最高的配合类型的,圆形形状加上字符,然后用连接符接上你要表达的文字。这是最经典的配合类型了。至少突出文字部分的效果非常不错!
4. 色彩的组合模型
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)PS:以下色彩部分,因为没有大量的实际操作过,所以我不确定结论的正确性。因此色彩部分仅供参考,只希望大家能从中得到一些启发就好了。

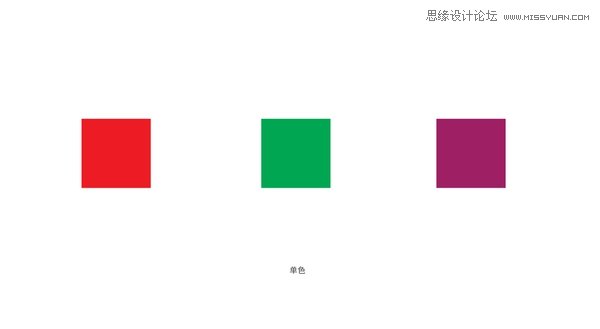
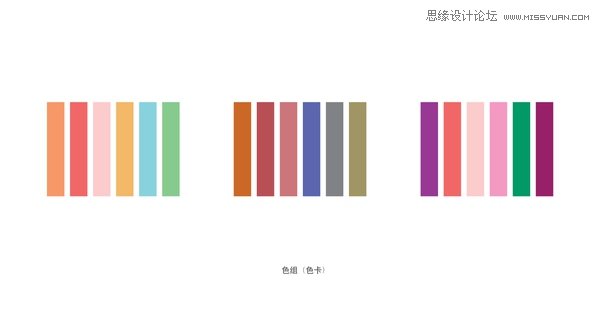
我们多多少少都学习过色彩的基础知识,我们都知道上图的红色代表着热情、绿色代表着自然以及紫色代表着高雅等等 但是我们却不能以此为参照来决定字体的色彩,因为实际的情况要比这复杂的多。无论一张照片还是海报,都会运用到大量的色彩,把这些色彩集合成一个组合时,将其称之为色组,如下图。

这时,要如何区分上图这些色组的视觉心理呢?在教科书上采用的方法是分成四种类型:分别是互补色、对比色、同类色和邻近色。然后再解释这些类型的视觉心理,比如互补色有着突出、华丽的效果或者更吸引眼球等等 但是这个方法只能解释那些只采用少量色彩的照片或海报,所以这个方法在面对一张色彩丰富的照片或海报时,这个方法又显得太过笼统和片面。
而在网上大部分的配色教程里,则用色卡来解释色组的视觉心理的,色卡是从一张照片里提炼出三到六个主要色彩组合起来的配色方案,并认为色卡和原照片的视觉心理效果(情绪)是相同的,因此大部分设计作品会以此为参照做配色方案。
但我阅读了很多研究配色的书籍或文章,其中大部分都认为一个色卡是远远不足于解释一张照片给人的视觉心理效果的。认为一张照片给人的视觉感受,不是这张照片里所有的颜色共同作用下的结果。并表示一张照片的色彩数量、各个色彩之间的面积以及冷暖的对比等等 都是会影响一张照片的视觉心理效果的。
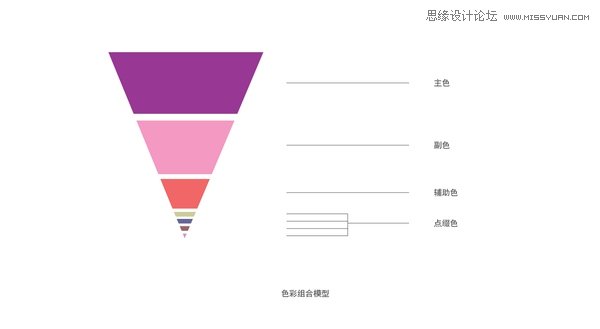
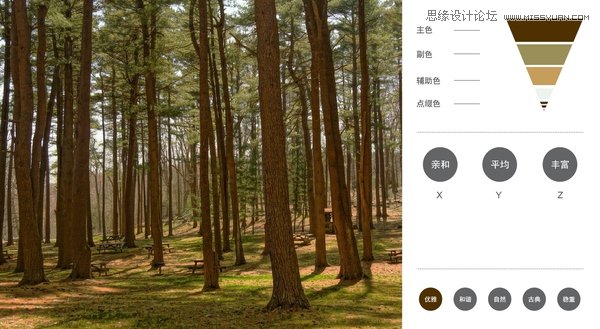
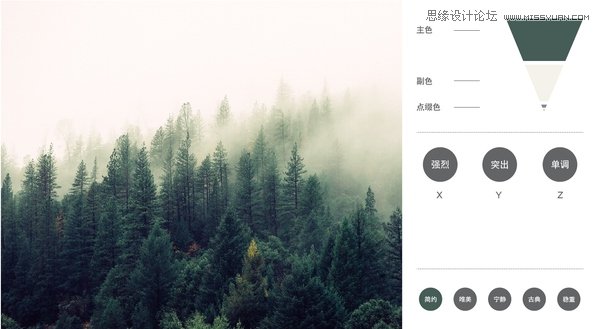
于是我总结这些文章的观点,我重新设计了一个色彩的组合模型,用来描述多个色彩组合的视觉心理效果,见下图:

上图是一个色彩组合的模型,我设计成一个倒三角的形状。我稍微简单解释一下:倒三角形最上面的一块是主色,主色是这张照片里最突出的色彩,通常是照片里的面积最大。往下一个是副色,副色比主色的突出效果要较弱一些。再往下则是一些辅助色以及一些面积非常小的点缀色等等
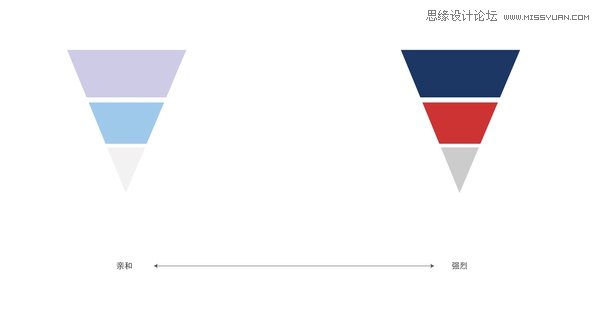
这个模型可以解释很多色彩组合的视觉心理效果,见下图:

X:亲和 – 强烈
主色和副色的对比关系是会影响照片的视觉心理,当主色和副色的对越弱,画面的表现越柔和,相反主色和副色的对比越大(通常是由两者的冷暖、面积、色相的不同),画面的表现就越强烈。

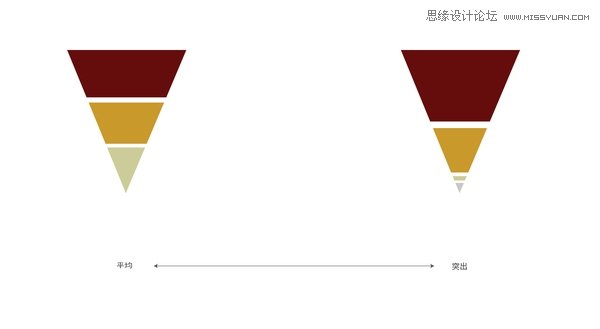
Y:平均 – 突出
这里指的是主副色和其他的颜色的面积比例关系。当主副色的面积和其他颜色的面积相差无几的时候,画面表现出唯美的感觉。相反主副色的面积远远超过了其他颜色面积的总和时,画面的情绪完全由主副色主导。

Z:单调 – 丰富
这里比较的是一张照片里色彩的数量,数量小就会显得单调,相反则越丰富。
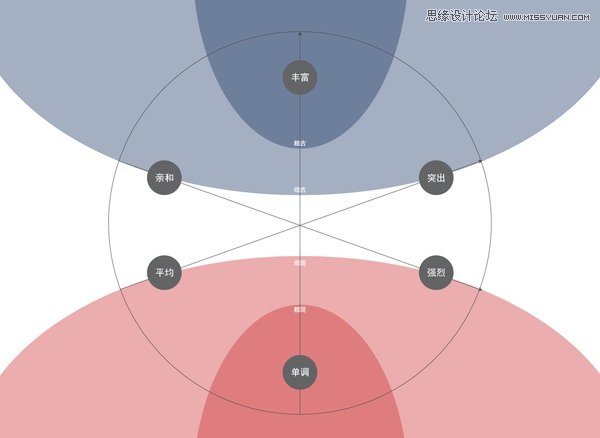
上面三种类型都用XYZ来标记,因为我要总结字体以及色彩的选择与色彩组合模型之间的关系时,我就要用到下图这个大模型了:

上图展示的大模型里,色彩模型的三种类型做成了一个三维的坐标轴系,这表明了任何一张照片的色彩组合,都是这个XYZ轴系里的一个点,也就是说任意一个色彩组合模型会同时满足三种类型的其中一种,最终会形成八种色彩组合模型(八种情绪),下面列举一些:




大家能看到在大模型里还有冷暖区分的四个色块,它们代表了四个区域,从上往下分别是粗古、细古、细现和粗现。这些色块是表达:当一个色彩组合越倾向坐标系的正轴时,则使用越粗的古典字体。相反地,越倾向负轴时,则使用越粗的现代字体。
简单地来说,就是当一张照片的色彩的越强烈、越突出、越丰富时,就用古典的衬线字体,而且要越粗越好,而当一张照片的色彩的越亲和、越平均、越单调时,就用现代的无衬线字体,而且要越粗越好。这是大模型的作用之一:不同色彩组合对字体选择的影响。
大模型的另外一个作用在于,我们还可以通过对增减或改变某个色彩,来改变这个照片的色彩组合倾向,来表达某一个情感、主体又或者适应某一个字体等等 而改变的方法,就是利用字体或形状图形的颜色。这就意味着在图片上加字这个行为,就已经是在影响一张照片的色彩心理了。
综上,我们拿刚才的图片来举一些例子,见下图:



第一个例子,由于照片的色组属性是强烈、突出和单调,所以选用了细笔画的古典字体,这是一个文字粉饰图片的例子。
第二个例子,是一个图片突出文字的例子。虽然这张照片的色彩属性有强烈和突出,但色彩却是单调的,我的做法是先加上两个粗笔画的毛笔字(粗古),突出一个主色。然后再放一段酡红色的英文,是色组变得丰富,同时配合粗古,让色彩的情绪表达地更加明显。
最后的例子,是关于形状的颜色和透明度设置的一个示范。由于这张照片的色组属性太过平均,所以我用一个形状压住一个副色调,然后用粗古字体压住主色调,将这个色组的平均属性转为突出。这个例子是想表达:形状图形的色调选择,关键在于你想怎么改变色组的属性,而半透明的设置,可以改变色组的丰富属性。
过程见下图:


5.单个字体的形态
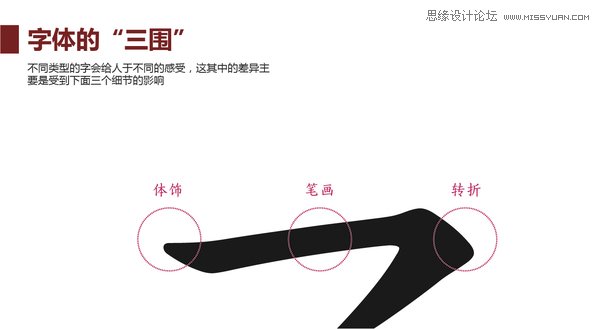
篇幅已经很长了,直接上结论吧(累)。总结了所有的教程和优秀设计作品,我认为区别单个字体之间最重要的三个特征:见下图


体饰指的是在字体笔画末端的装饰,字体的体饰之间不是有或无,而是多和少,这是一个比较模糊的概念。通常按照笔画体饰的多少划分古文字和今文字。古文字适合作为标题,出现表现自然、传统或者表现历史厚重感的题材里,今文字大多是在时尚、科技或者普通生活题材里,古文字最重要的特点是抒情,今文字则注重简洁。

笔画的差异在于粗细,粗笔画用于强调,细笔画则用于修饰细节,例如突出某商品的精细做工。这里还有特别说明的一种情况是粗细结合,笔画的粗细差异算其实是属于体饰的变化。

转折的差异在于曲直,转折越尖锐的字体适合表达力量感,反之曲面转折的字体适合表现女性的柔美。见下面两个例子












