读取进度条设计的好坏直接影响着App的用户体验,因为它可以合理的疏导用户等待的焦虑情绪,通过一种有趣的美学体现程序运行的进度,这样用户就能稍微安心。
调查表明,用户需要进度指示器,尤其是当处理不同的应用程序时。因此,完全的理解进度指示条的趋势对我们来说至关重要。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)进度条是多媒体播放器的基本组件,能够允许用户控制媒体播放的进度与流程,快进,或者快退。进度条的图形表现力非常重要,目的就是为了提高用户的趣味性,与此同时构造更好的人机交互界面。
在本文中,我们收集了一些美妙的手机App进度条案例,具有不同的风格和特性。下面我们来一起欣赏吧。
Smart washer app UI by Hyelim Choi 具有强烈的模糊效果,为的是提炼背景的质感,轻微的透明感,白色的纯洁性,稍微加入了一点粉色,给整个App以热情、女性化的感觉。

dB-METER by Miguel Pires. 高亮的中心,临摹的仪表,非常好的打破了用户的无聊等待时间。精妙的线条韵律以及完美的细节处理让整个UI看起来很精致。

Charging Animation by Corey Lui看起来既整洁又引人注意,具有可爱的写实风格。 绿色的震动的动效用来阐明程序的进度,吸引了用户的注意力,分散了等待的焦虑。

iOS7 design practice by Muhammad Farhan 纯净的感觉,采用了Flat风格的设计,使用了平化的图像,精巧的色调,纤细的字体。硕大的圆环轨道条占据了整个界面的中央,让数据看起来非常的卓越不凡。

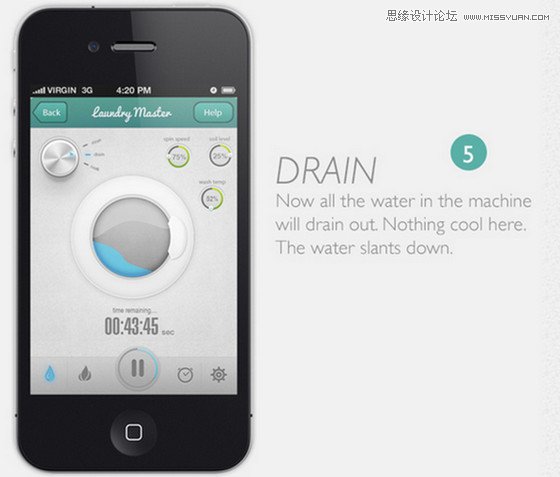
Laundry Master App – iOS by Zahir Ramos 采用了非常规的方法去表述程序的进程,是一种具有写实主义和动效风格的指示器,与此同时界面的设计提醒用户这款App是应用于洗衣机的。

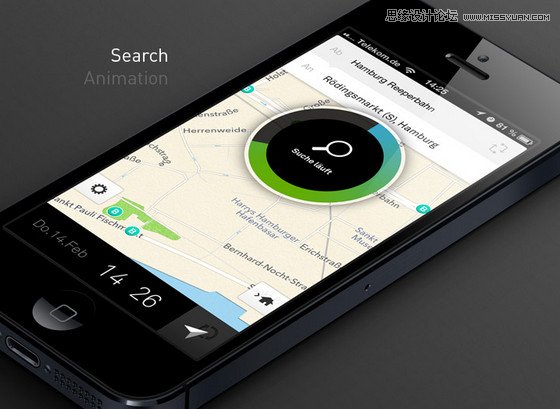
Nextr app public transportation guidance by Martin Oberhäuser 描绘出完美的圆形搜索进度Icon,通过多彩的、渐变的主题动效来完成。

Gym Genius app UI by Artua h非常雄性主义的界面,采用了很多的光泽性元素和渐变。圆形的进度条本身就非常具有吸引力。

Sleeply App by Jeff Rauch 扁平化风格呈现可开的状态界面,描绘出加粗的、整洁的弓形,目的是提示用户他的睡眠质量到底如何。

Weight Loss App Design by Nikita Abramenkov 突出了整洁的印象,平衡了功能与设计。粉色和白色完美的和彼此相融合,而黑色让内容具有阅读性。

WeloMe Music Player App by BLASTAROCKS 看起来轻巧、干净而有愉悦。淡色背景,淡色的按钮、淡灰色的字母给予界面独一无二的锃亮效果。流畅有光泽的读取条能轻易的抓人注意。

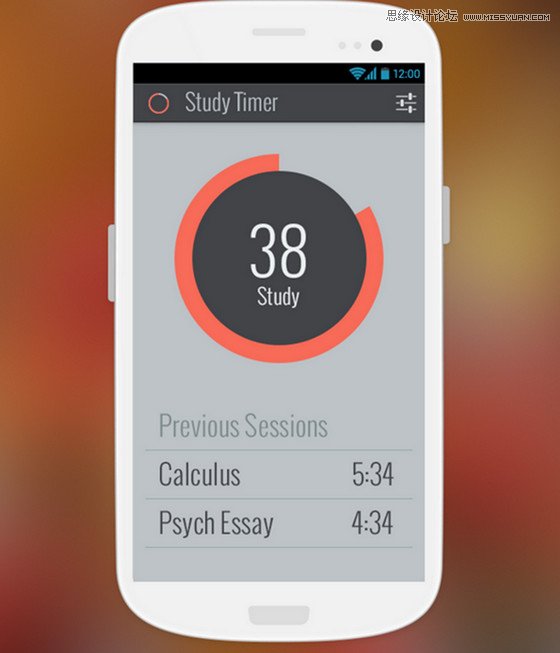
Study Timer by Suhaila Baheyeldin 采用了时下流行的扁平化风格。占主导地位的灰色,完美协调的珊瑚色,纤细的字体,让App看起来非常的整洁、模块化。

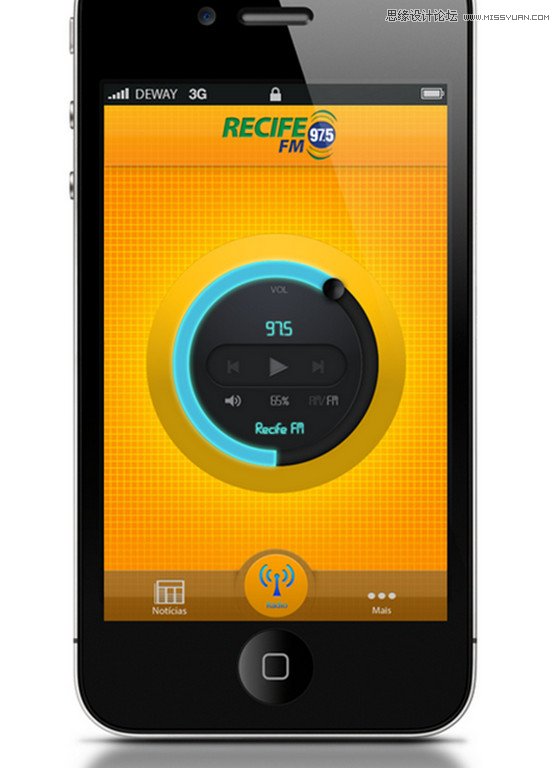
Recife FM by Lucas Ramos充满了乐观的快乐的心情暗示意味。里那个橙色的背景,淡色而有清晰的网格线,环形的音乐播放进度条给予人一种振奋的感觉,非常乐观主义的用户界面。

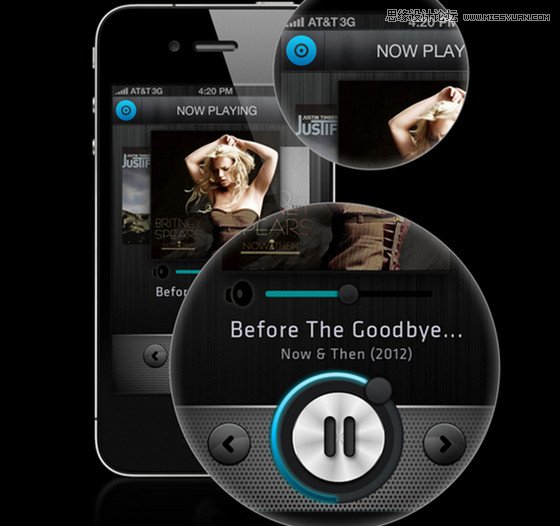
iPhone Music Player App Concept by Kiran采用黑色的、材质化导向的用户界面。黑色的凸出小块,金属的按钮,进度条也是亮点所在。

Dario – app design by Morning. 黑色的主题,精妙的渐变,美妙的渐变。耀眼的绿色进度条放在屏幕中央,直接向用户表明所需要的信息。

Another iPhone app by Corey Lui 主要采用了淡灰色和亮绿色,给予用户界面有序、整洁的印象。

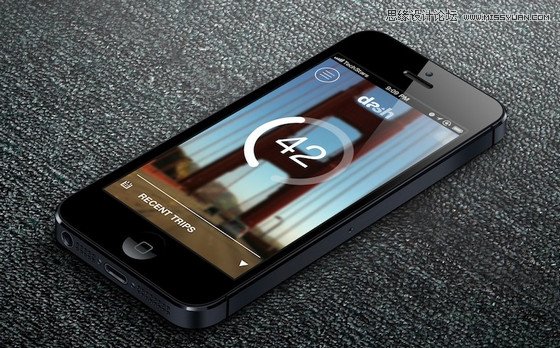
Dash iOS App by Patrick N. Lewis.全屏幕照片背景,典型的白色装饰。环形的读取条和半透明的组件看起来非常的精炼、优雅。

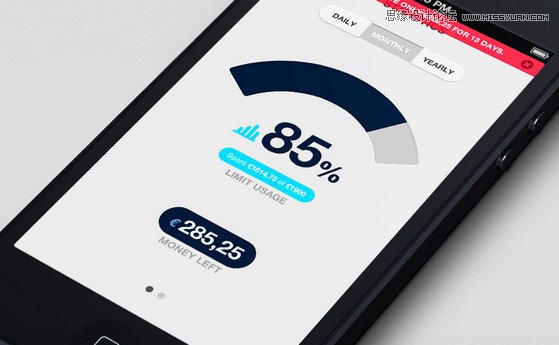
Statistics Screen by Karol Ortyl采用了有点像后台监控系统的进度条风格,附加之文本,以精确描述。干净亮灰色背景和扁平化风格完美的结合。

Timer by MVBen. 在这款拟真设计上,设计师的成果非常棒,中心控制面板和真实生活中的按钮非常相似。简便的颜色非常容易在背景之中凸显。

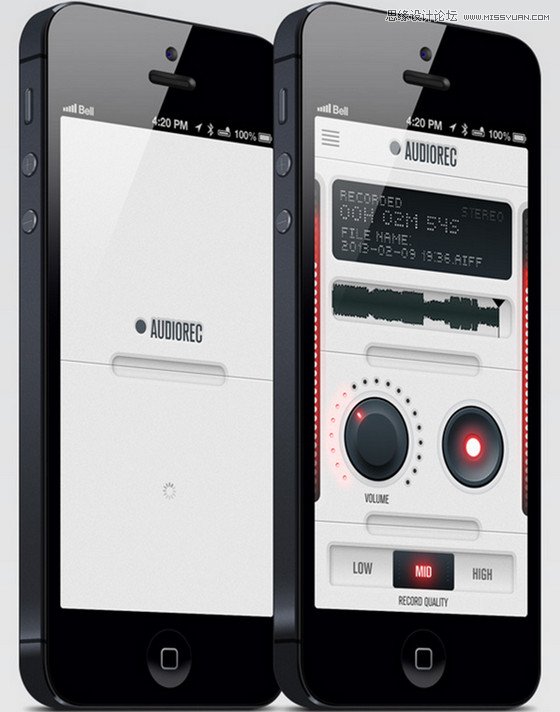
AudioRec UI by Miguel Pires 采用了拟真设计,发冷光的指示器在两边均有呈现,鼓起的音量控制条采用斑点式,非常易于操作。