这并不是一个秘密,即色彩心理学已经被广泛应用于设计领域。从日常的食品杂货店到大的品牌设计以及我们的网页设计都有色彩充斥其中,色彩已经是成为能够传递一种特殊的信息给用户的重要元素。

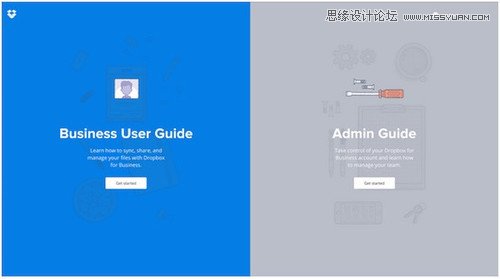
【照片来源:Dropbox】
根据 Kissmetrcs(一种网站检测工具),当我们看到一个颜色的时候,我们的眼睛就会发送一种信号到我们大脑的一个被称之为下丘脑的区域。作为反馈,这种信号将会被传递更远,到大脑下垂体然后到达甲状腺群。随之发生的是,这种信号就会引起甲状腺释放能够引起我们的思想和情绪发生波动等变化的激素,这样的结果就是,我们动了!
科学也告诉我们色彩能够引起消极、积极或者不和谐等情感上的情绪变化。Kissmetrics进一步提到:对于一个网页浏览这样来说,他(她)对该网页做出判断或者产生自己的观点的时间仅仅只有90秒。其中62%-90%的互动是受一款产品的颜色单独决定的。
根据《Web Design for the Human Eye》(我翻译为:人眼中的网页设计)这本免费电子书的描述,色彩在对用户制造强烈的第一感觉上扮演着无可争议的重要角色。
什么是色彩?
对于每个人来说,每一种颜色都有这某种含义,尽管这当中的含义会根据我们个人的喜好和文化背景而大有不同。
作为一个快速参考,看一看下面的色彩表。


色彩心理学在设计领域并不是一门严密的学科,而且有研究表明:对这门学科的理解受个人认知的影响。社会因素诸如性别也会对怎样去理解色彩产生影响。更深层次的研究已经发现,并不总是色彩本身产生影响,这也关系到用户怎样确切的去感受正在应用中的商标的色彩的运用。

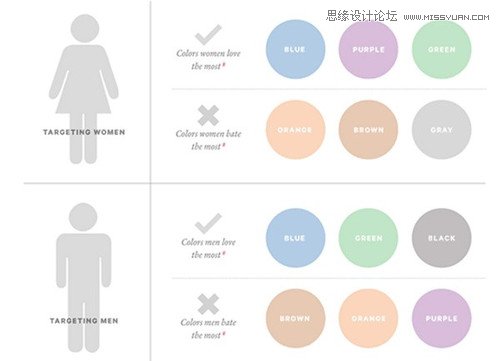
(图片来源:Kissmetrics)
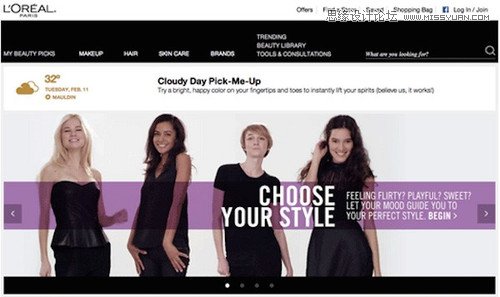
因此,如果你是正在为女性群体做设计,那么紫色将是你最好的选择,因为它几乎受所有的女性的喜爱但是男性除外(确切的讲,男性绝对不可以用紫色)。在这幅图片的图底部分,这样的使用方式对L’Oreal Paris 影响甚好!正如你所看见的那样,图片的抬头和底栏都是使用黑色去显示类型和显得简洁。以至于给你的整个感受就是这都不是便宜货全都是高档货色啊!
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)
(图片来源:Kissmetrics)
除此以外,白色被用作文本颜色,显得标准且给人冷静的感觉。而紫色却被选择出来显示奢侈,高雅和女性的气质。对于诸如这样的网页,这些类型的色彩的运用都是恰如其分的!
(需要了解更多关于极简主义设计和使用留白作为一种设计技巧的朋友,请点击这本免费的电子书籍《The Elegance of Minimalism 》and 《The Zen of White Space in Web Design 》。
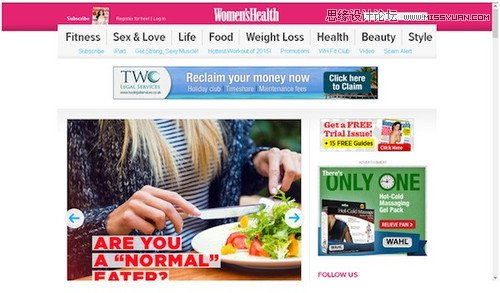
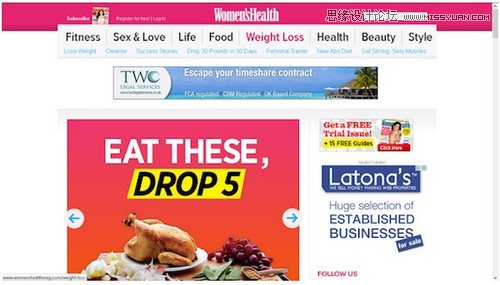
在下面这张图片里面,作为女性健康类杂志,顶部的banner 区域是用的粉红色,但是除此之外整个网页都缺乏与之相近的色彩而是依赖于图片和巨大的导航栏。这是一个能够与网页产生矛盾的有趣的选择。
最初的时候,粉红色是一种非常典型的颜色用于目标群体是女性的网页,而且它与甜食相呼应。因此这个网页的信息,在核心内容是关注女性健康这一点上,已经是彻彻底底的失败的设计!

一旦我们继续深入挖掘这个网页,你就会发现网页头部的色彩是大行其道的被使用在每一个页面里面,除了快速的访问瘦身区域返回到底栏。

正如你所看见的那样,这个页面是有更多的粉红色色彩,这些能够证明会是浏览者反感,适得其反。然而,我们碰巧看到的第一幅图片是在一个滑动框上,而且当你停留在同一页面时,这个滑动框确实在变化。
确立一个色彩体系
那是不可能的,你仅仅使用一种颜色去创建设计一个网页(除非你计划的事纯粹的单色系)。因此你应该思考整个的色彩体系和每一种单独的色彩,同时也思考怎样将他们搭配在一起。还要思考你所使用的颜色对用户的影响以及思考怎样将你的第二种色彩和你正在使用的第一种色彩进行搭配。
将这些思考在脑海里过一遍,你会使用这些去帮助你什么时候将颜色均和在一起,你能够靠这三种基本的色彩混合方式来引导你操作!
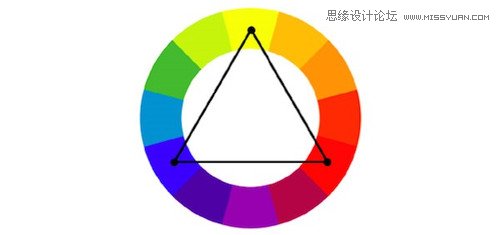
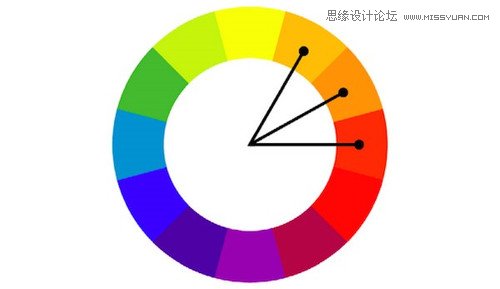
#1:三色法
这是最基本的也是最平衡的方式,通过运用色彩的明度和互补色原理。使用这个12色-色环,你能够选择任意距离120度的三种颜色(即我们所说的互补色)作为背景、内容和导航。

(图片来源:Ray Trygstad.Wikimedia Commons.CreativeCommons.Edited from original .)
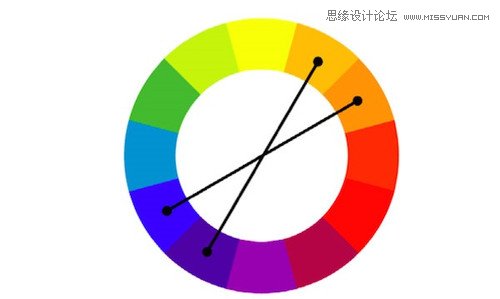
#2 :复合色(交叉互补色)
这第二种方式有一点难度,而且你还不得不为了得到理想的配色做测试,但是一旦搭配对了效果将非常好。这种想法得使用四种色彩两组对立组(在色相环上是邻近色)和两组互补色组(在色相环上是对立的)。

图片来源 ;Ray Trygstad.Wikimedia CreativeCommons.Edited from original.
#3 :相似色
这种方式仅仅关注互补色,而且你应该关注的是当你决定你的色系的时候你得考虑到你想要你的这个色系对用户表达什么。因为这种方式强调所选颜色的情绪化,所以这种方式下的组合色会从本质上将色彩的情绪放大。

图片来源:Ray Trygstad. Wikimedia Commons. Creative Commons. Editedfrom original.
因此当思考色彩的心理特点的时候,你将所有的颜色作为一个整体来思考,他们怎样搭
配在一起都是很重要的。而不是仅仅挑选一种去期望就能够依靠它去配合其它的颜色诸如背
景、文本和按钮。
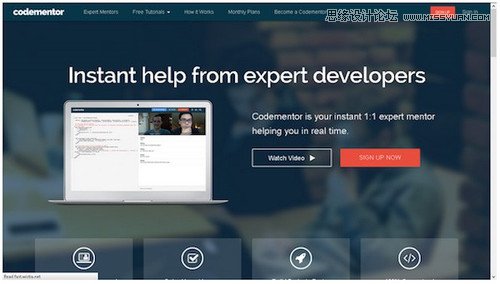
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)看看下面这一页并且想想这个页面向用户表达了什么。

图片来源: Codementor
背景颜色黑色的背景表明类型、卓越、正式和团体。很清楚的是,当思考一个
网页的时候,这能提供指导,卓越是一些你想要去传达出来的东西。正式提示是链接到学习然而团体提示用户不能够将学习编码作为一种爱好,而是当做一些他们在事业上进步的东西。
按钮颜色:这个网页使用红色按钮作为CTA 按钮与黑色背景视觉冲突明显,为的就是激励点击。黑色被使 用以一种白色的主体框作为次重要的按钮,为的就是保持整体的色彩体系。
文本颜色:对于文本,白色支持所有重要的对比效果,同时仍然匹配整个色彩体系。图标外框使用白色 (和白色 ghost 按钮)在折叠栏的右边有一定的空隙,为的是去激励用户在必要的时候使用滚动栏获取更多的信息。
整体来看,这个网页的设计效果还是不错的我们都知道的黑色和白色搭配在一起效果喝好,而且同时,这个网页给人的感觉很有品味和很规范。说到红色,如果过度使用,则表达的含义与网页整体传达的信息相去甚远!因此,相反的是,整个网页红色被用的很少为的就是为了起个代表作用和让画面更清晰,使得我们所希望的按钮作为服务被点击动作更有效。
需要避免的颜色
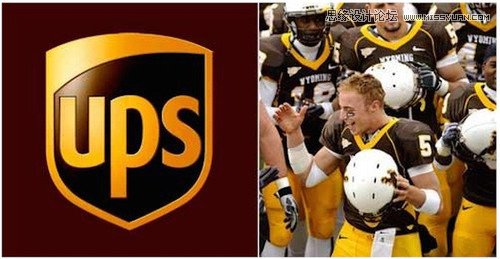
棕色在设计中一般引起一种自然的感觉并且这个颜色大多数男性都不喜欢,但是这个颜色在某些情景下使用的时候,它代表的靠得住。

Imagesource: Color Matters
因此这个棕色成为了UPS 的主色,因为它是一个想要去传达值得依靠这种清冽信息的团队。
然而,作为一个运动标志,曾经在大学足球赛期间它被说是最差的,都归功于图片中展示的运动服,属于Wyoming Collegeteam。然而有趣的地方是棕色同样是被人问是提升耐久力的,因此你就会想得到的是棕色能够使用在这样一种好斗性的运动中的原因就是这个吧,但是并不是在这种场合下,或许是因为男人普遍不喜欢棕色吧。
对于女性而言,橘黄色似乎是她们最不喜欢的颜色。因此,如果你正在设计的主要是以女性作为基础的话,将这一点记在心里面!
当然了,记住以上这些仅仅达标(它们所有的都得看实际情况),而且更加重要的多的是你所有运用的色彩彼此互补和营造协调的氛围!
帮助你选择正确颜色的工具
你当然能使用现成的调色板来帮助你自己运用于你的选择。当涉及到网页视觉设计时,你不需要去反复使用这个颜色环。
Adobe Color CC对所有Adobe用户的可信提供者。
Paletton为初学者使用的简单拾色工具。
Flat UI Color Sphere为了创建色彩纷繁的设计。
Mudcube Color Sphere提供一种主题的选择和十六进制数位。
Check My Colours为了使前景色和背景色匹配,和它有着正确供色盲人士使用的色彩对比。
Color允许你通过移动你的鼠标在显示屏上去选取一种颜色,设置饱和度然后得到该颜色的十六进制色码。
通过例子学习
在这儿有多达数千种的网页,都是通过运用色彩制作的,有的产生了好的效果,而大多数并没有。下面的这张图片,因为色彩,赢得了 awwwwards Siteof the Day 的荣誉,而这是显而易见的。

图片来源:AWWWWards
背景是统一的亮灰色,完美的匹配上了这辆自行车所用的灰色。这个简单的设计,使用巨大的字母产生了明显的效果而且马上传达出的感觉是:这是一辆你能够享受骑行的快速,小巧的自行车。这种灰色的使用也允许其它的颜色能够凸显出来,因为它是一种中性色,当它变得更明亮的时候,会凸显整个页面并且使得整个页面活跃起来。灰色也带给我们稳定的感觉(对于一自行车广告来说,很棒)当营造一种冷静、镇静的感觉的时候。










