效果图

首先我们从illustrator开始
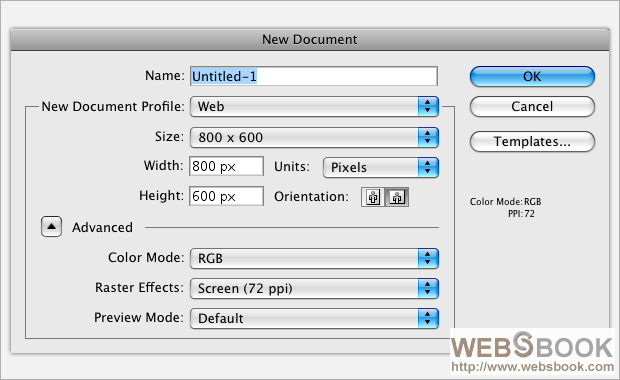
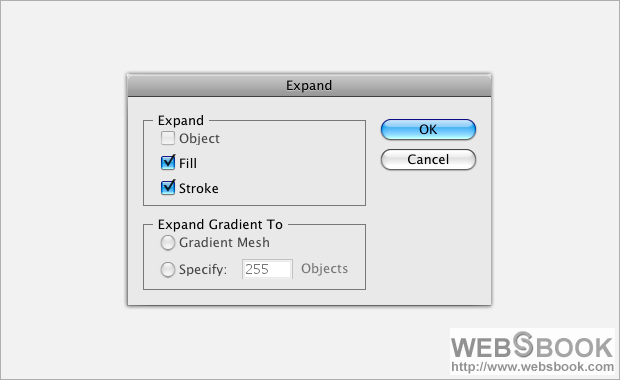
新建文件,设置如下图

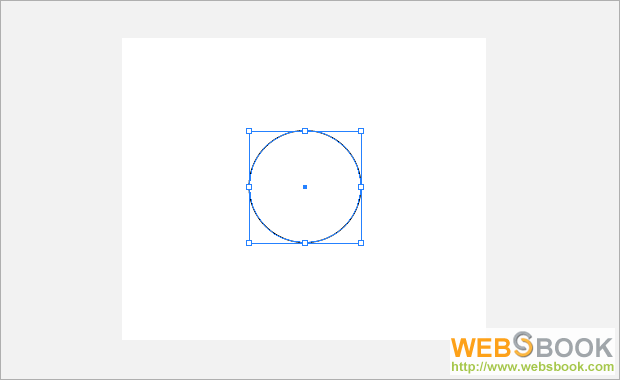
现在使用椭圆工具在工作界面上画一个正圆(按shift键画)

然后填充颜色选择无,边线颜色为黑色,宽度为25pt,如下设置


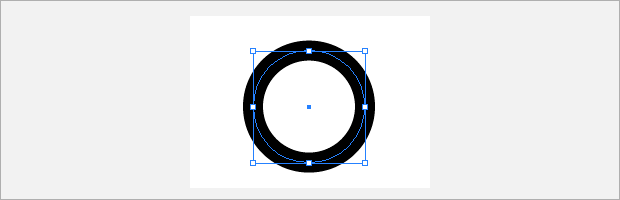
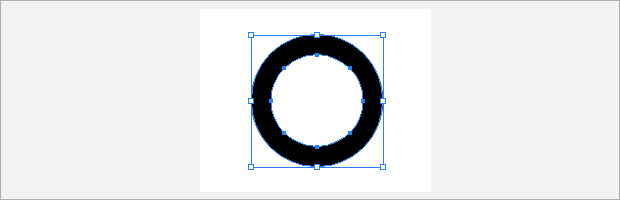
然后我们选择对象扩展,这样做的目的是将圆内实心区域与边线区域分离

看看我们已经将圆圈(无白色实心)分离出来了

合成形状
使用线条,粗细为25pt,画如下长方形,使用对象扩展

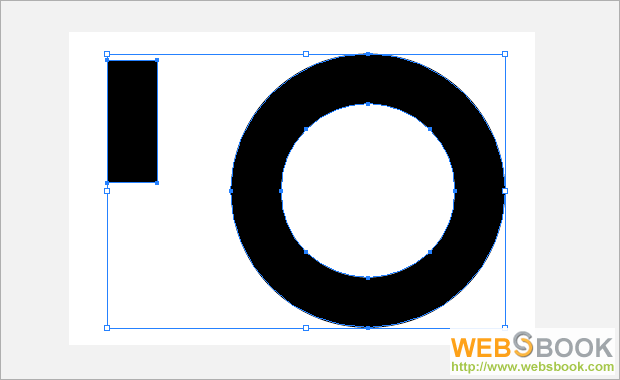
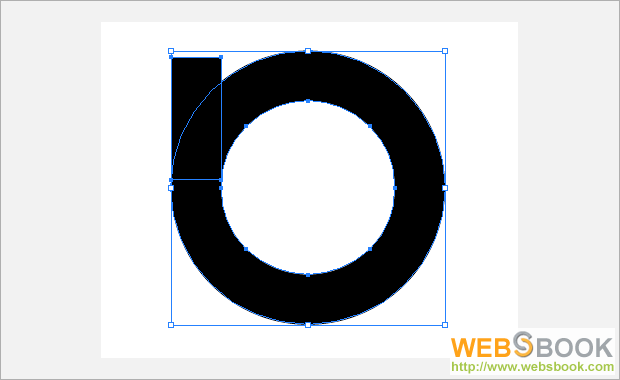
移动两个形状到如下位置,然后确定左右是否对齐,你可以按ctrl+y只查看轮廓,再按一次ctrl+y就返回有颜色的图形


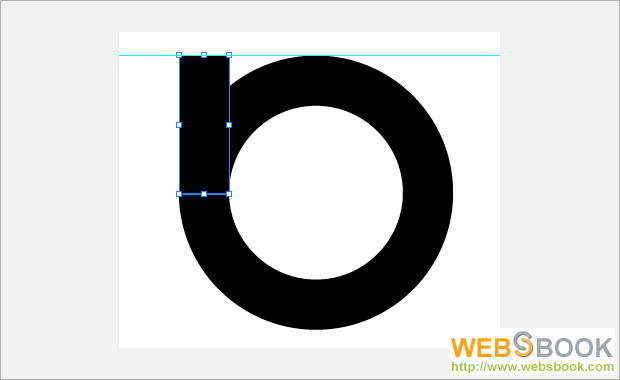
然后将长方形与圆顶部对齐,可以按ctrl+r查看顶部位置

现在开始做效果了
这里我们将使用到illustrator中的功能,如果你不熟悉illustrator,建议学下,这是一个和photoshop互补性很强的矢量软件
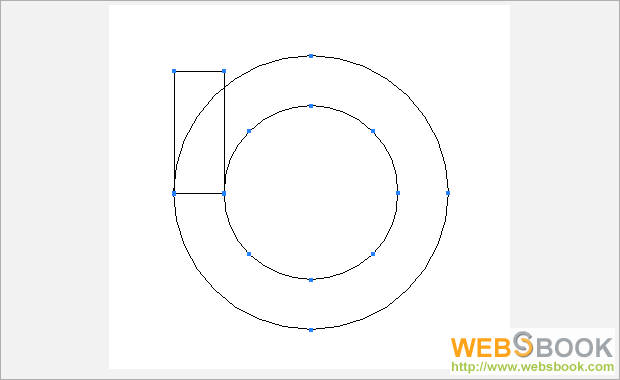
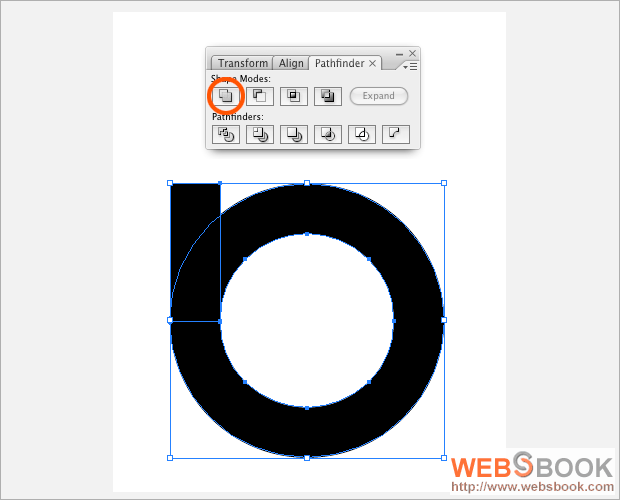
按"窗口路径查找器",在形状模式中选择如下图按钮,合成这两个形状

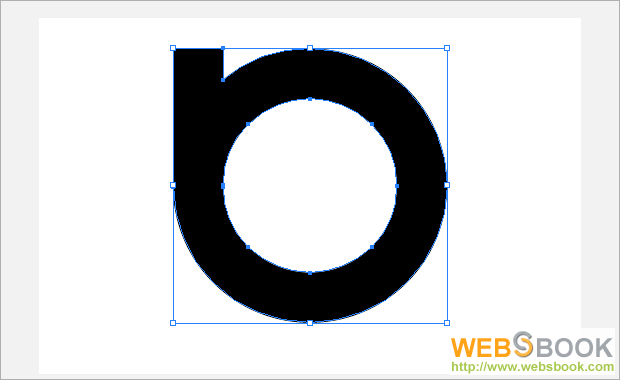
看上去没什么变化吧,你可以使用"对象扩展外观"看一下,原来两个形状现在只看到一个形状了

创建新的形状
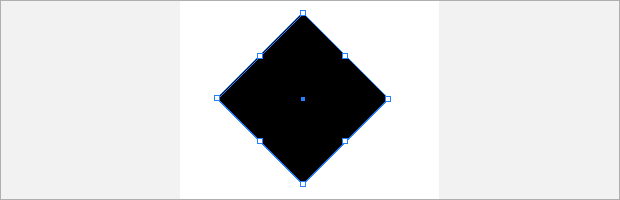
我们新建一个正方形形状,并旋转90度调整他的位置

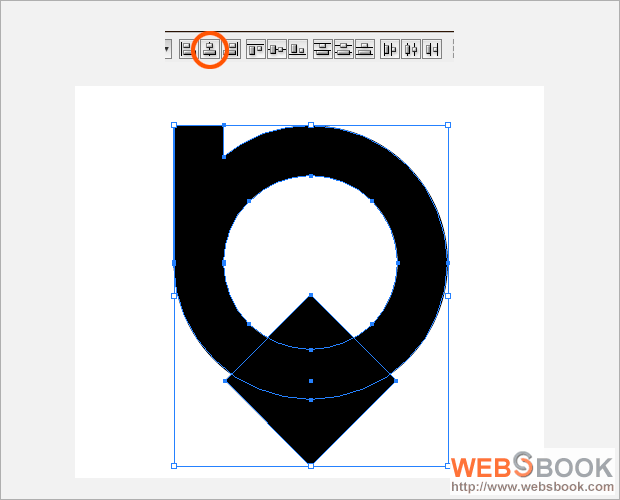
把做好的正方形放到如下位置,你可以使用"窗口路径查找器"中的对齐面板

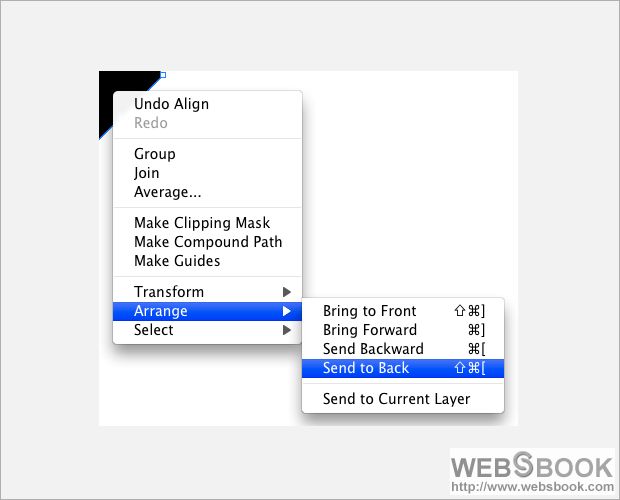
将位置对齐后,只选择放块这个形状,按鼠标右键"选择下方的最后一个"

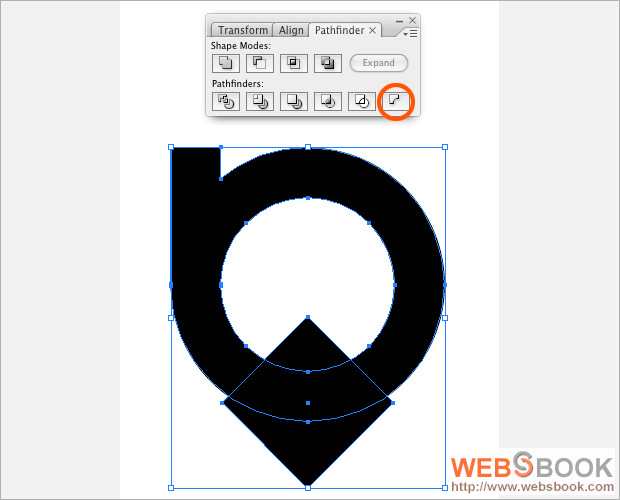
随后选中所有形状,在路径查找器面板中选择"减去后方对象"
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/illustrator/)
LOGO的形状到这里就基本完成了

为LOGO增加3D效果
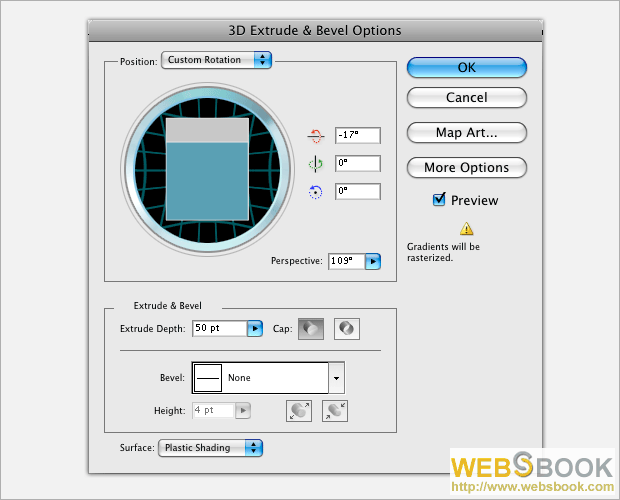
当我们完成LOGO标志的形状后,按"效果3D凸出和斜角",出现如下设置面板,设置参数如下

按确定后我们有了个基本的3D效果图,我们要为其增加一些膨胀效果,按"对象扩展外观"

为LOGO标志图形增加渐变高光
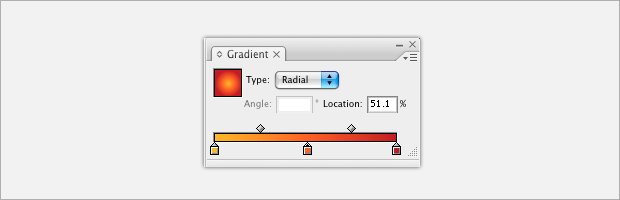
窗口渐变,我的设置如下图,这里你未必要和我用同样的颜色,使用你自己喜欢的颜色就行

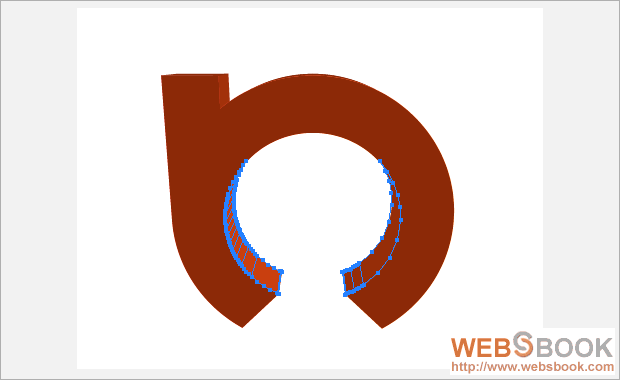
使用"直接选择工具(A)"选择3D图形的内部区域,如下图

随后为其添加我们之前设置好的渐变效果

现在为图形正面添加渐变,类型选择径向,随后从中心向外拉出渐变线
为其他面也使用渐变,类型选择线性

开始使用photoshop
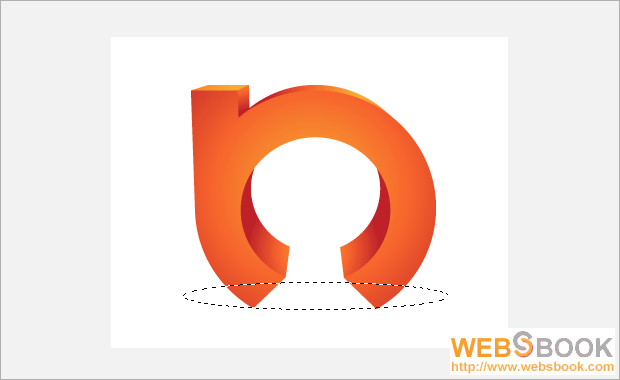
将你在illustrator中完成图形保存下(保存为eps格式,这是photoshop下能处理的矢量格式),随后用PS打开,用椭圆选区工具绘制底部阴影

填充渐变色

完成后类似如下图形,现在感觉阴影还很生硬

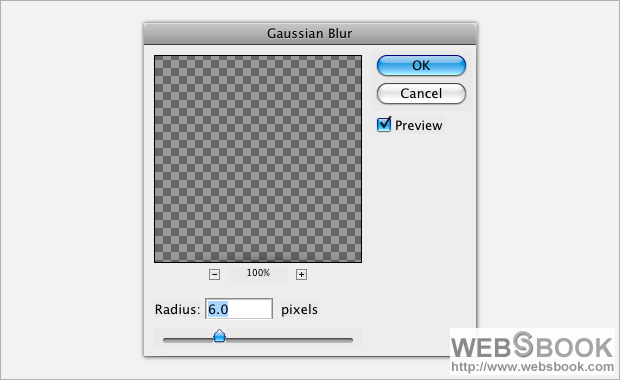
使用"滤镜模糊高斯模糊",设置如下,随后看到底部阴影出现模糊状,感觉更加真实

调整阴影不透明度为30%,随后新建图层,制作两边的小阴影,同样为他们添脚高斯模糊滤镜,设置半径为4.8,将不透明度设置为70%

按alt+shift拖动左边小阴影,将其复制一个图层到右边,完成3D标志图形的制作


现在在做一些小的调整,选择LOGO图形顶部的方块,为其增加高亮渐变



添加阴影线
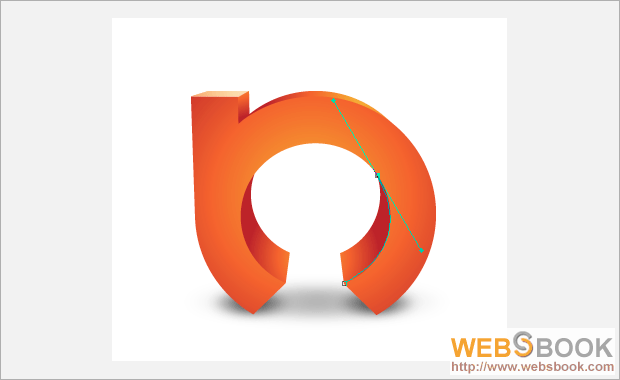
现在已经很完美了,但我们还可以做调整,新建图层,使用钢笔工具制作如下路径

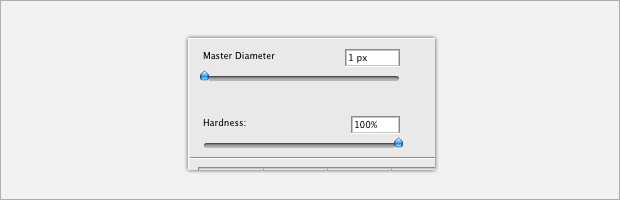
使用笔刷工具,设置主直径为1,硬度为100%

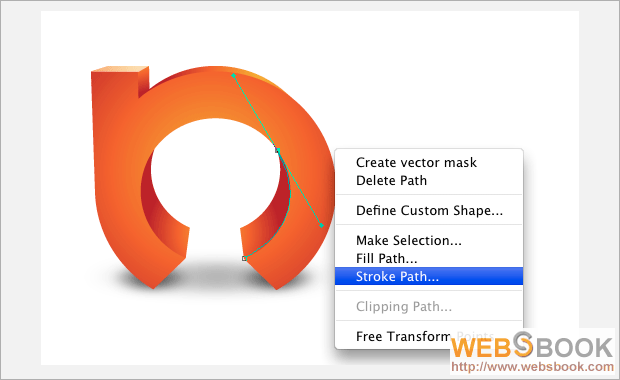
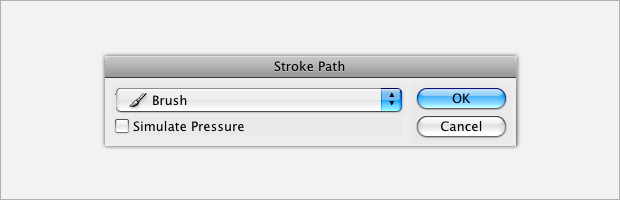
回到钢笔路径,鼠标右建选择-描边路径,选择之前做好的笔耍


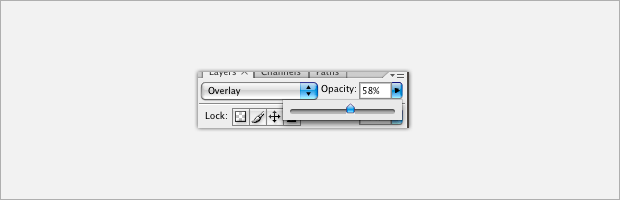
为钢笔线条调整不透明度到58%

增加LOGO标志文字,完成整个LOGO设计











