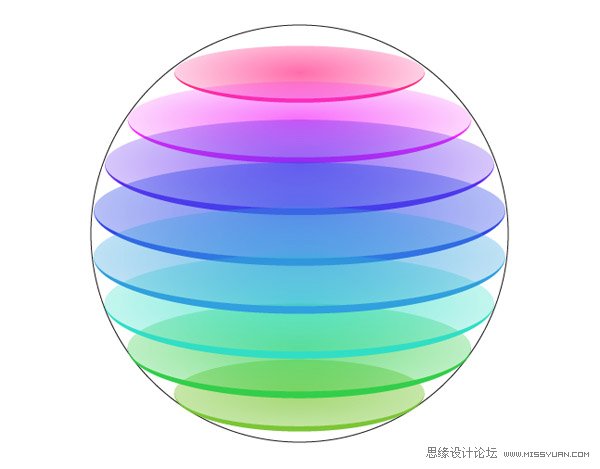
先看看效果图

Step 1
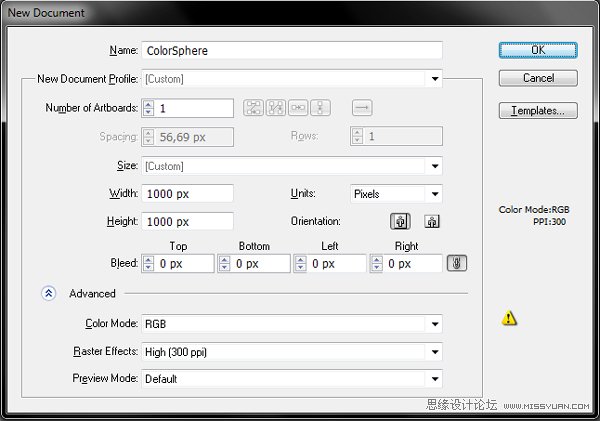
打开Illustrator,创建一个1000px * 1000px的文档。分辨率为300(dpi),颜色模式为RGB。

Step 2
开启智能参考线(Ctrl+U)在整个制作进程中这会帮上大忙。如果参考线已经开启,你也可以再按Ctrl+U关掉它。
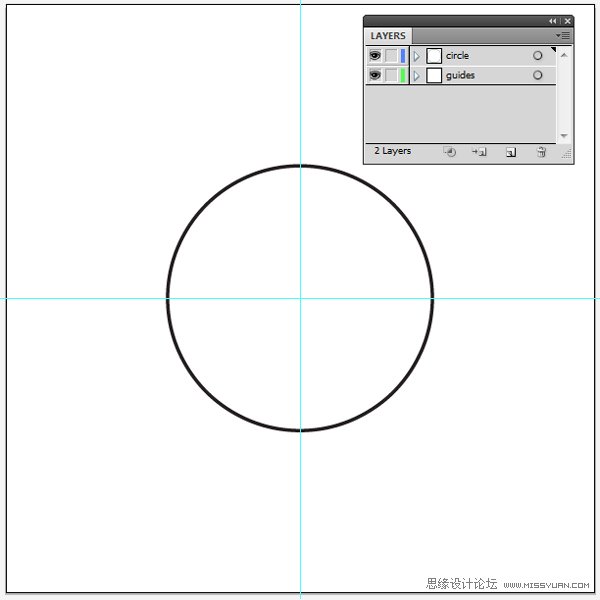
选择椭圆工具(L)在画板中心单击。你会被提示输入形状的尺寸,创建一个450px * 450px的正圆。你也可以新建一个图层,添加两条参考线,用对齐按钮将它们居中,他们以后会派上用场。你的图像(现在还很简单)应该像这样:

Step 3
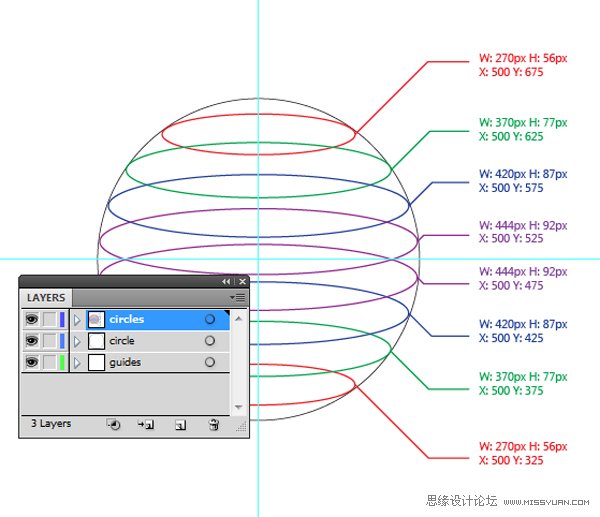
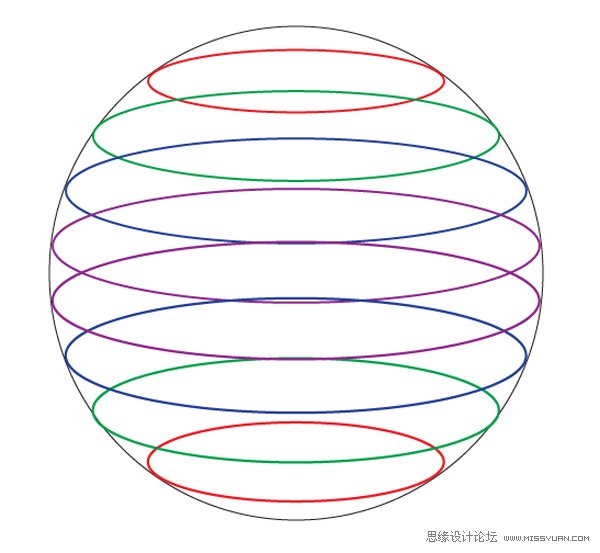
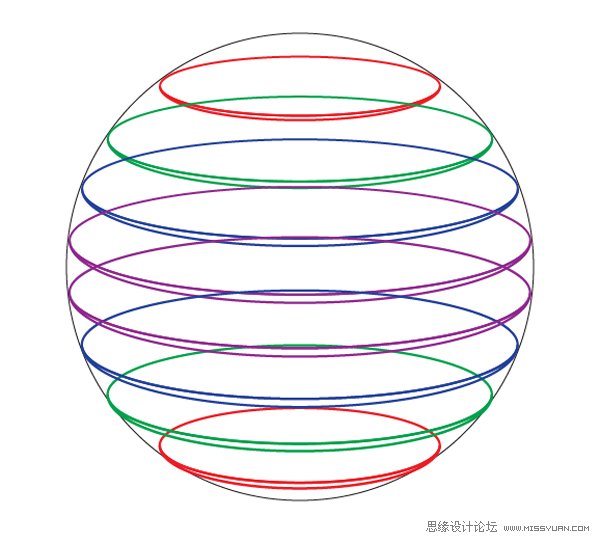
在最上方新建一个图层(命名为circles),添加8个新椭圆。用变形工具将它们调整为合适的尺寸,摆放在正确的位置。可以参考下图:

Step 4
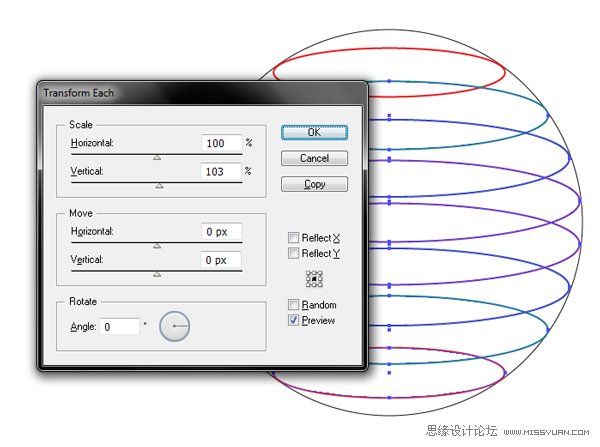
现在让我们模拟一些透视的效果。选择除最上方椭圆外的所有椭圆,打开分别变换工具(Alt + Control + Shift + D)。将垂直缩放改为103%,点击确定。你的7个椭圆应该变得长了一点。

Step 5
应用选择工具(V)。Shift+单击从上数第二个椭圆减选它。现在你只选中了6个椭圆,按Control + D重复上一次的变形这会使被选中的椭圆再长3%。
重复上述操作,依次减选椭圆再重复变形。你会注意到最下方的椭圆伸出了大圆圈的边界。移动最下方的椭圆2像素修正这个问题没人会注意到这点儿小把戏的你操作后的结果应该像这样:

Step 6
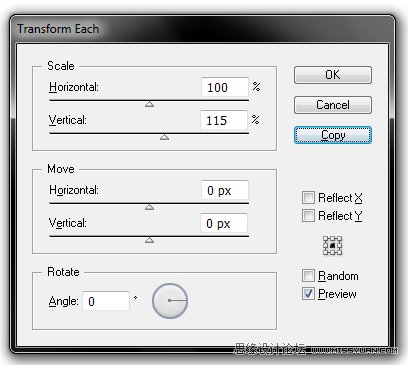
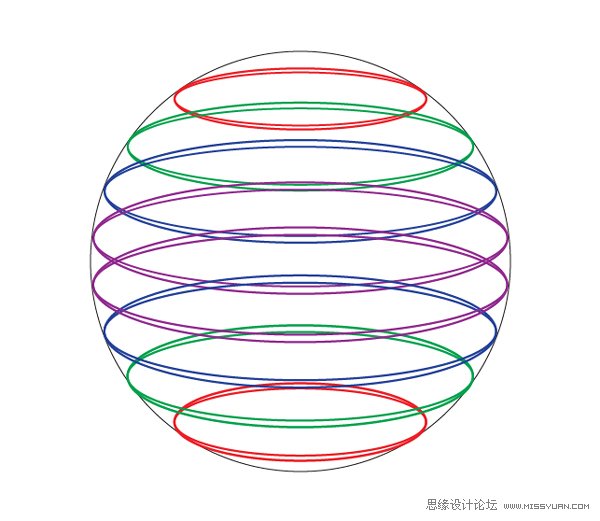
选择circles图层的所有内容(你可以Alt+单击这个图层),再次打开分别变换工具(Alt + Control + Shift + D)。这次在垂直缩放上输入115%并点击复制按钮。你会得到8个新椭圆,每一个会比原图像长15%。


Step 7
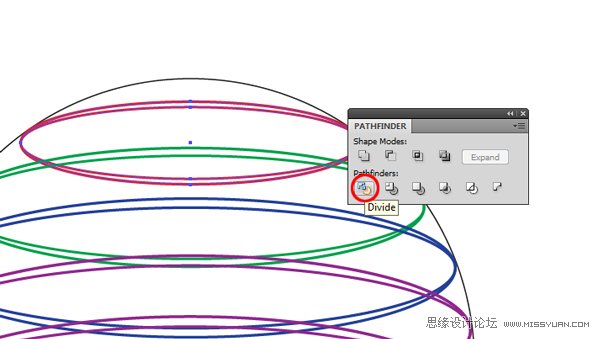
现在看上去有点乱,别担心,我们这就处理它。点击选择工具(V)选择最上面2个椭圆。打开路径查找器面板,点击分割按钮。对剩余的椭圆重复上述操作。
表面上,这好像没什么变化,但你的图形现在已经被切碎了。

Step 8
点击直接选择工具(A),将注意力集中在最上面那组椭圆。Alt+单击选中上面镰刀状的形状,按Delete键将其删除。剩下的形状类似有一定角度的圆盘。
为剩下的椭圆重复这一步,直到得到类似如下的图像:

Step 9
好,我们已经做好了这个图形的基础部分,现在让我们上点儿颜色吧。你可以用我推荐的颜色,当然你自己也可以随心所欲的创作。
我们从模拟透视感的那些小形状开始动手。用直接选择工具(A)依次选择他们,去掉它们的描边颜色,将它们的填充颜色改为如下的值:
#FF2C85
#F42DF7
#662DEF
#2F49E7
#31A0DE
#31DEC5
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/illustrator/)#33CE4A
#7BC636
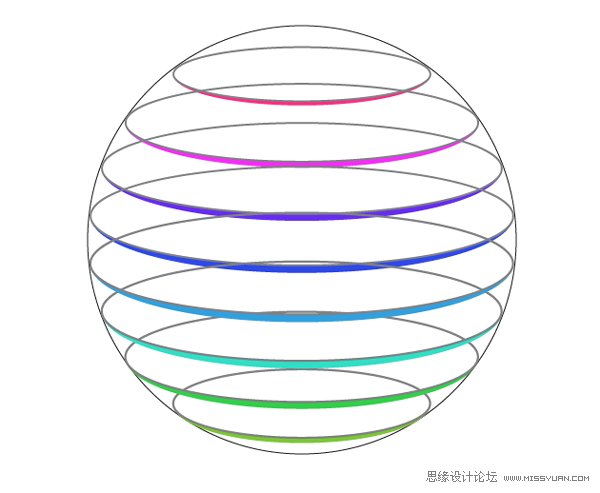
效果如下所示:

Step 10
现在边缘已经界定好了,我们为环形的内部加点色彩。
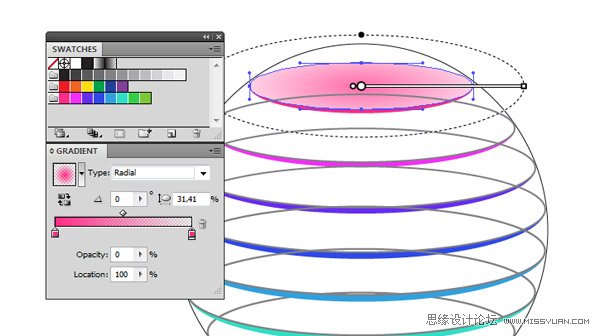
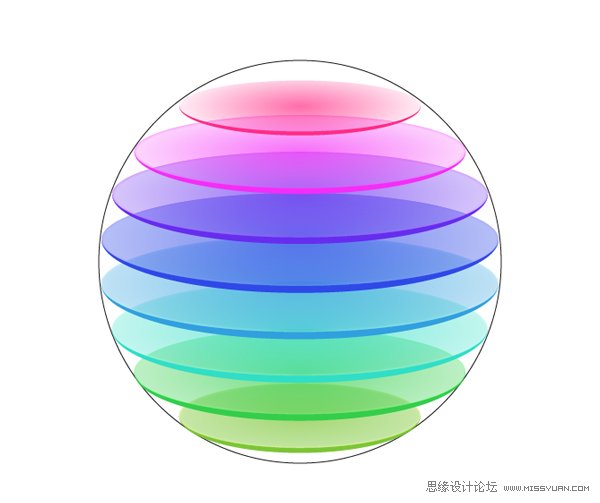
为8个圆形应用8个渐变。所有的渐变都由我们的8个基本色得来,从100%透明度到到完全透明。应用渐变工具(G)调整渐变的形态和位置。结果应该如下所示:


Step 11
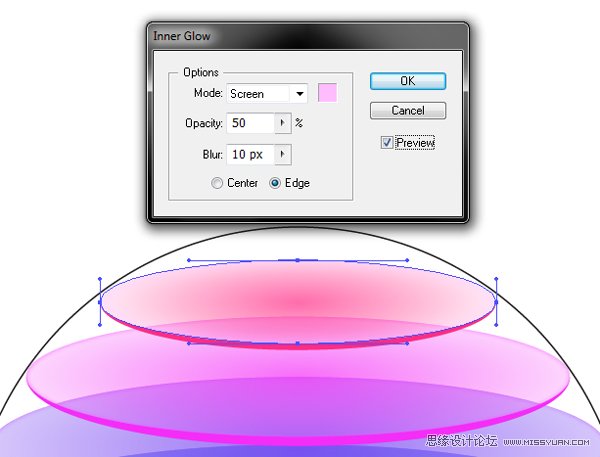
现在终于有点儿样子了,但颜色还可以更好。点击直接选择工具(A)选中最上面一组形状,应用效果风格化内发光。选择滤色模式,50%不透明度,10px模糊并选择一个和渐变搭配的颜色。当然,我鼓励你在此处多做些尝试。
重复这一步,得到如下效果:


Step 12
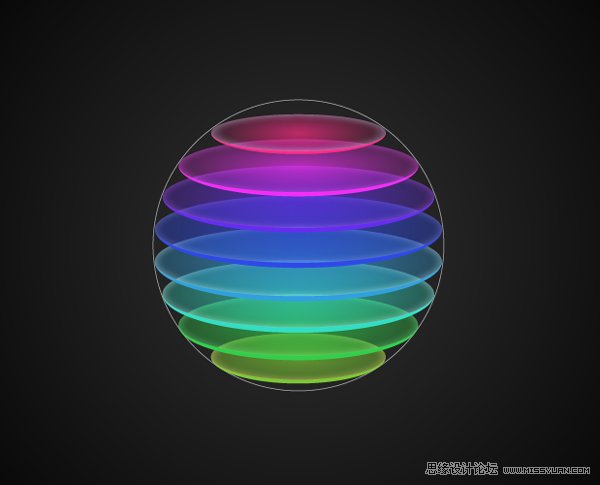
在"circle"图层下新建一层。画一个1000px * 1000px的正方形,填充一个深灰色的圆形渐变并锁定这一层。这时球体的某些部分可能显得太暗或太亮按你自己喜欢的感觉去调整吧。一般来说,图像应该像这样:

Step 13
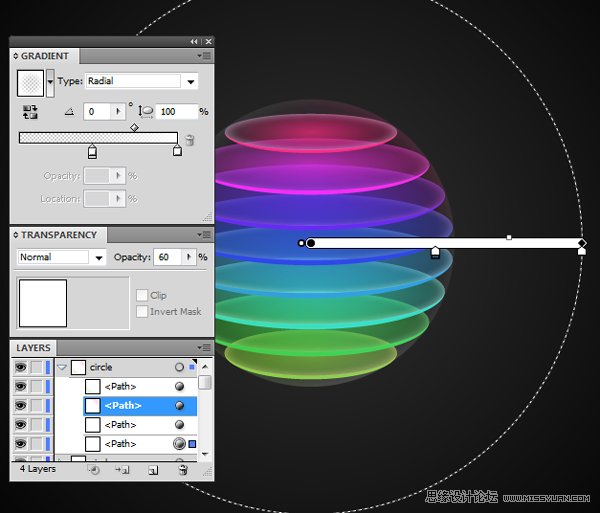
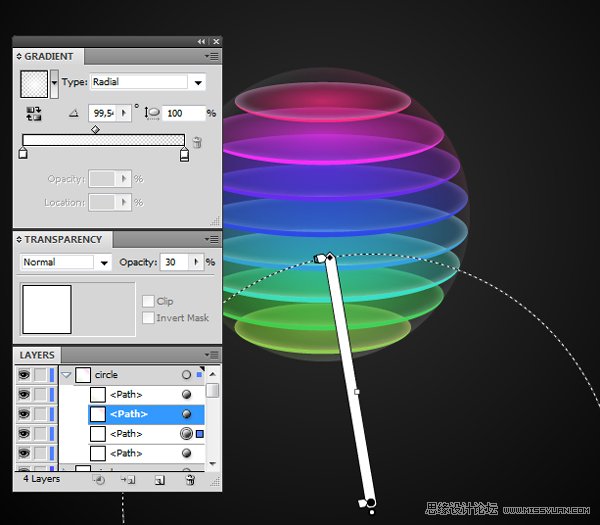
留意图层面板,将"circle"图层托至最上方。选择外面的正圆,复制并将它粘贴在最上方(Control + F)三次。为最下方那个填充一个纯白到透明的渐变,将描边改为无。用渐变工具调整渐变的位置。将这个形状的不透明度降为60%。
选择下一个圆形应用类似的渐变,这次将渐变调离圆形的中心,让它有一种发光的感觉。将形状的不透明度降至30%。
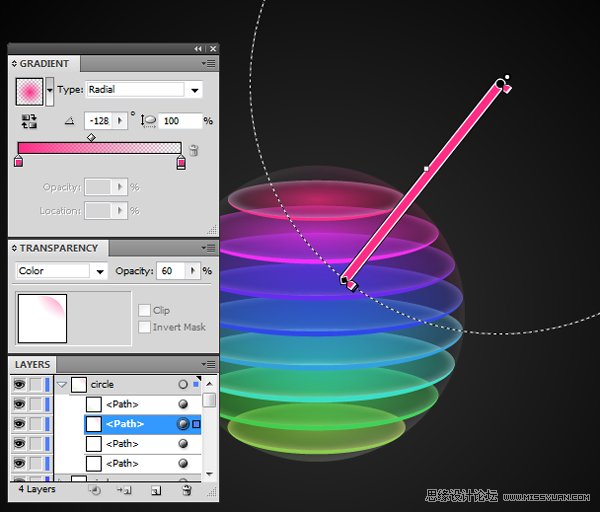
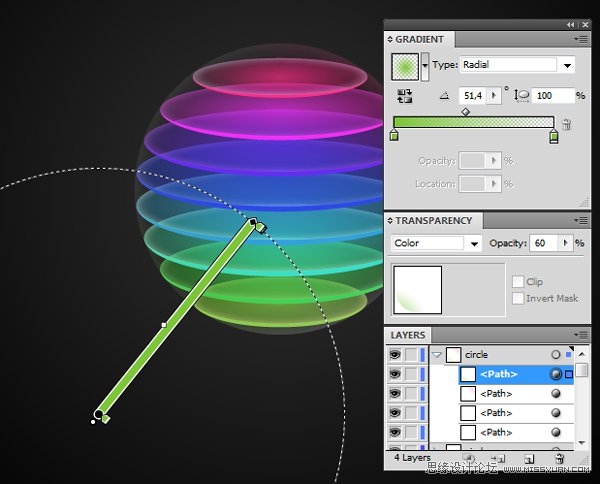
为第三个圆应用一个类似的粉色渐变,但将其混合模式改为色相,不透明度改为60%。为最后一个圆形填充淡黄绿色渐变,混合模式为色相,不透明度60%。可以参考下图:




Step 14
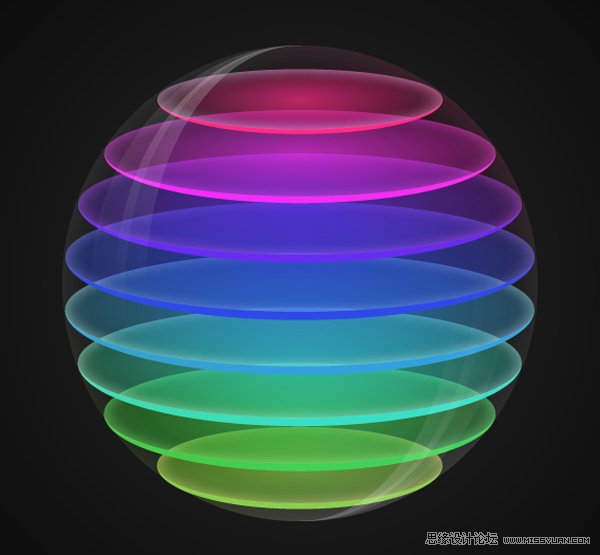
新建一层,命名为highlights,移至最上方。用钢笔工具(P)画一些曲面。为它们填充浅白色,给你的球形一些表面高光。降低他们的透明度(我最强用的是40%,最浅10%),沿球形摆放好它们的位置。大功告成!!!

Conclusion
总结
你的彩色球已经做好了。现在你可以放上你的名字,加上阴影,反射等等。你甚者可以将它改头换面,用这个技术创作其他的形状六面体、瓶子、圆柱,要爽由你自己了。











