Adobe Illustrator中的图案会让你的复杂的设计工作变得更加轻松,并且所得到的结果也是非常棒的。而每一个专业的设计师肯定也都或多或少了解一些无缝图案使用上的一些技巧和细节,也肯定或多或少知道一些无缝图案制作上的很多方法。在本教程中,我会祥细解说关于Adobe Illustrator中的图案,并且也会祥细地告诉你无缝图案创建上的很多已知的方法,从简单到复杂。
引文
我知道有很多读者都用到过Illustrator里的图案,但是我也知道有一些用户只知道图案创建的第一步,所以本教程对于这2种类型的用户群体来说,是会有帮助的。我们会从最基础的开始说起,然后再说复杂的。这篇教程包括三个章节:图案的基本原理、保存图案和创建无缝图案。好了,让我们开始吧!
理论:了解基本原理
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/illustrator/)我想先说理论比较好。你们中,如果有人是刚刚接触Illustrator的话,那么你就可以先从基理开始了解。而Illustrator的专家可以跳过这一章节,直接进入到保存图案或者创建图案章节。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/illustrator/)1. 什么是图案?
在Adobe Illustrator中,图案起到了一种修饰美化设计作品的用途。对象可以是图案填充(三种填充类型中的一种),也可以是颜色填充和渐变填充。图案也可以是2种描边类型中的一种也可以是颜色描边。除上之外,图案也可以是图案画笔的基本雏形。这三种图案的表现形式足够证明对于设计师和Illustrator用户来说,它是必不可少的工具。

2. 图案解析
简单地说,图案就是包含矩形边框(矩形拼贴)的矢量对象组,原拼贴保存为一个图案。建立的无缝图案,保存的源,它是自动水平垂直拼贴应用于对象的。
拼贴的方向在Illustrator文档中是有规律的通常都是图案的左下角起。而其中有意思的是,图案,不管是填充也好,描边也好,应用的结果得到的都是像素图片。然而,原拼贴却是矢量的,但是它还是可以随意缩放,所以你不用担心图片的质量。

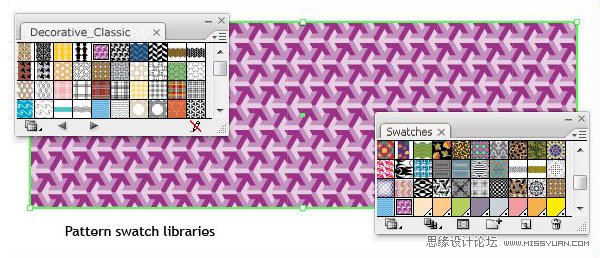
3. 找到相应图案
我们就要自定义图案了,但是在这之前我要先确认一下,你是不是已经研究过Illustrator里那些默认的图案了。Adobe Illustrator里有很多各种类型的默认库,比如:颜色和渐变色板库,比如符号库,比如画笔库和比如图形样式库。当然也有图案库,有简单的圆点到复杂的鳄鱼皮。都打开看看,执行窗口菜单色板库图案,选择你想要调用的库。
有的时候,可能还要导入其它的图案库,例如:从网上下载。导入,执行窗口菜单色板库其它库,选择保存在你硬盘上的文件(扩展名.ai)。通常,当你使用的是其他库里的色板时,该色板就会自动显示于色板调板里。你也有可能只想显示色板调板里的图案色板在色板调板中,单击最底部的显示图案色板图标。

4. 研究学习图案
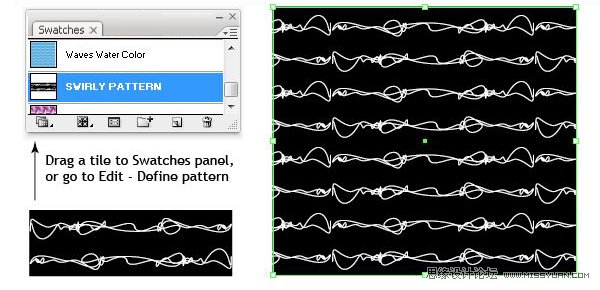
我建议你先研究学习Illustrator中的默认图案。你可以把你自己感兴趣的图案拖移到画板。这对于了解学习图案是有一定帮助的。你会看到建立的原始拼贴由重复的对象组建立的无缝拼贴。当你了解到复杂图案的组成时,你会觉得那是件非常有趣的事。同时,这也有助于我们后来要建立的图案。

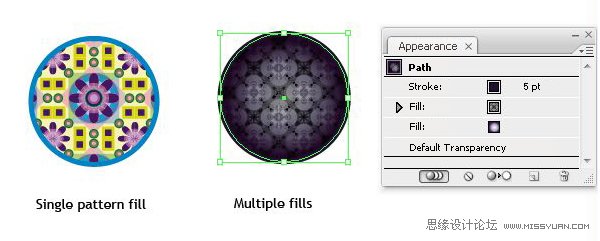
5. 图案填充
在Illustrator中图案填充是很简单的图案填充应用于对象。一个对象,可以使用几种填充,通过借助外观调板(Shift+F6),组合使用各种类型的填充(颜色,渐变和图案)。你也可以给外观调板里的填色设置一个混合模式,并且更改透明度调板(Shift + Ctrl+ F10)里的不透明度。
你可以使用下述方法进行图案填充的变换移动、缩放、旋转、镜像对称等等(包括对象变换或者对象和图案同时变换)。操作:选择其中一种变换工具,例如:选择旋转(R),按回车键,并且选中你想要变换的选项或者是图案,或者是对象,或者2个都是。

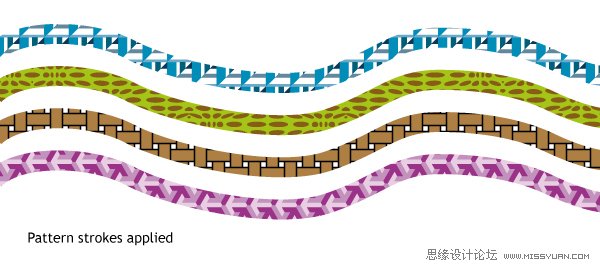
6. 图案描边
图案描边在Adobe Illustrator中是2种描边类型中的一个。如图案填充,你可以利用外观调板,把图案描边和颜色描边组合起来。你也可以更改它的不透明度和它的混合模式。
关于图案描边的变换,你也可以使用旋转、移动、或者缩放工具,也可以是变换图案,变换对象,或者是变换图案和对象。如果你希望所有描边的效果是随对象同时缩放的,那么在变换调板的弹出式菜单中选中缩放描边和效果。

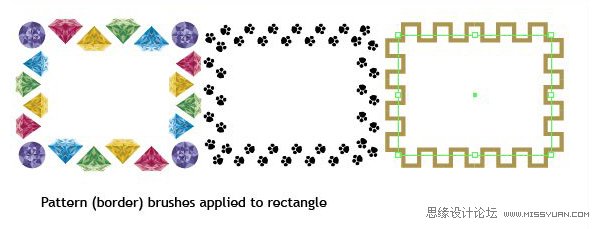
7. 图案画笔
另一种图案的表现形式是图案画笔。Illustrator中有很多默认的图案画笔,你可以选择窗口菜单画笔库边框_画笔,选择你要打开的库。图案描边可以应用于路径,或者你也可以使用画笔工具(B)直接绘制。
你还可以使用色板调板中的图案色板来自定义图案画笔在画笔调板(F5)中单击新建图标,选择画笔类型,选择边线类型,然后从列表中选择图案。再调整其它设置,你的笔刷就准备就绪了。你也可以通过绘制各个图案来添加另一些类型的拼贴,如:内角拼贴和外角拼贴或者起点拼贴和终点拼贴,然后按住Alt键,把它们拖拉到现有画笔相应的位置。或者,你可以从色板调板的图案列表里选择。

重要!保存图案
好了,现在我们了解了什么是图案,并且知道该如何使用它们了。剩下的,Illustrator无缝图案里重要的一点是我们可以自己制作它并且把它保存为图案色板。在我们开始创建无缝图案的主要章节以前,我想先确认你了解了正确地保存图案的方法。下面我就你关心的问题作一下说明。如果你已经知道了正确保存图案的方法的话,那么你就可以直接进到创建图案的最后一节。
1. 定义图案
在Adobe Illustrator中定义图案:首先,你应该先绘制源拼贴,而水平和垂直上重复的拼贴组成一个无缝纹理。不管怎么样,你都要先绘制对象建立图案,然后保存。
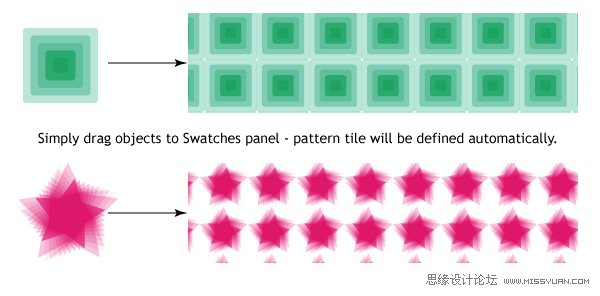
对象或者对象组保存为图案色板:直接把它拖拉进色板调板中。
给图案色板取一个合适的名字是一个很好的习惯:双击色板重命名。
保存图案的另一个方法是选择所有的对象,然后执行编辑菜单定义图案,这个方法可以立刻修改名字。

2. 局限性
实际上,图案是由各种各样的对象组成的,包括符号、渐变、画笔、混合和网格。但是这里你要注意的是你不可以保存带有网格的拼贴。因为在我们绘制图案的时候,我们会经常使用到网格,所以你千万不要忘记在保存之前删除它们。并且你也不可以保存应用了图案色板的拼贴。还有,在一个图案拼贴里也尽量不要使用复杂的效果,因为在有些情况下,它的结果是无法预料的。

3. 剪切拼贴
在我们学习无缝图案的建立以前,我想我们必须先知道剪切拼贴的几个方法。我们绘制的对象基本上不会是一个矩形或者是一个正方形,而定义精确图案边框的方法是可以避免这一问题的出现的。下面介绍三个主要的剪切图案拼贴的方法:
1) 矩形背景这个方法是矩形置于所有对象的底层,并且所有的元素都包含于它的边框内。

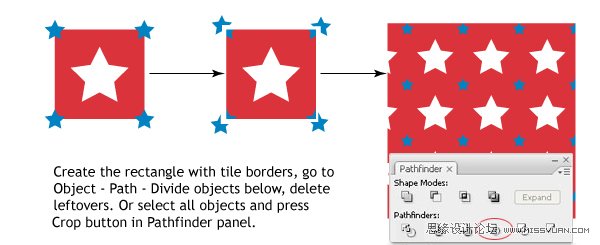
2) 分割对象剪切图案:在所有对象的顶部绘制一个矩形,大小同拼贴。现在你有2个选择:1、选择所有的对象,单击路径查找器调板中的裁剪按钮。2、选择顶层的矩形,然后执行对象菜单路径分割下方对象,删除不需要的部分。最后保存剪切图案。

3) 无填充无描边边框这个方法是最高级的,也是最常用的。绘制一个矩形,大小同拼贴,无填充,无描边(如下所示的暗色矩形),并且把它置于所有对象的后面(Shift+Ctrl+[)。这个无填充无描边的矩形就定义了图案的边框,这个方法你可以不需要使用分割对象。

4. 透明和混合
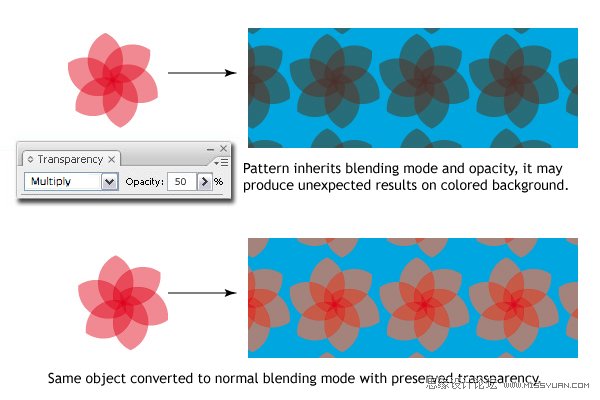
如果拼贴里的对象,你使用了混合模式或者不透明度的话,那么建立的图案也会应用生效,但是应用了这类图案色板的对象只是在有些背景颜色上效果才会显得比较突出。如果得到的结果是你想要的话,那么你可能想要保存它。如果你想调整它的话,那么我建议你背景还是使用固定的颜色,或者你也可以把所有的对象转化成拼合的颜色和100%不透明:选择拼贴对象,然后执行对象菜单拼合透明度,调整设置。你可以勾选保留Alpha透明度,可以把带有混合模式的对象转换成拼合的颜色,并且保留原来的不透明度。或者勾选保留叠印和专色(选项用于100%不透明形状):所有的元素转换为100%不透明。你可以自己选择其中一个方法来解决透明问题,可以把对象转换成拼合的颜色,也可以把对象转换成100%不透明形状(或者2个都是)。

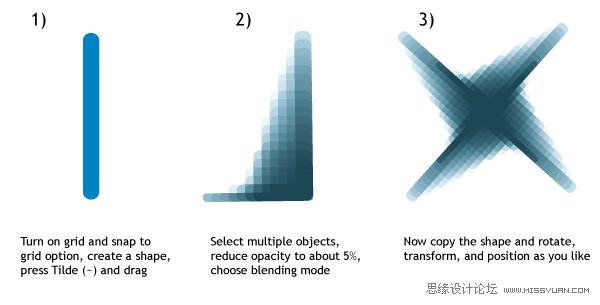
例如,后面的实例,我绘制的图案,就会用到混合模式和不透明度。你可以绘制你喜欢的对象,但是这里我要教给你一个其它的效果非常棒的技术如果你想学的话,我会一步一步地教给你。对于下图所示的图案,我都是利用键盘上的波浪符号(~)和对齐网格(Shift+Ctrl+’)选项画的。
绘图:使用任一一个形状工具(矩形、星形、螺旋),然后按住~键绘画对象。这个方法我们会得到很多的对象副本,在绘画的时候,我们可以缩放和旋转它们。如果你要使结果看上去更加地舒服的话,你可以执行首选项参考线和网格(Ctrl+K)调整网格大小,然后打开网格(Ctrl+’)和对齐网格(Shift+Ctrl+’)。
选择绘制的对象,降低它们的不透明度,更改颜色和更改混合模式。你也可以尝试着使用与~键相关的辅助键,比如Alt键是从中心出发的,比如Shift键是约束比例的(或者你可以2个一起用),得到的结果会是非常有趣的。在绘画的时候,你也可以使用空格键来移动形状。然后你可以把得到的形状组合为很多不同的抽象图形,然后复制并且变换它们。

图示:
1) 显示网格并且对齐网格,按住~键绘制一个形状,然后拖移。
2) 选择所有的对象,降低不透明度约5%,设置混合模式。
3) 现在复制形状并且旋转、变换,调整位置。
实践:创建无缝图案
创建无缝图案有很多的方法,我们会从简单的开始,然后再说复杂的。检验图案拼贴正确与否的最首要的原则是它的无缝性。这个意思是你建立的一个拼贴,不管你使用什么样的方法,拼贴边框右边的元素都要完美地正正好好地贴合拼贴边框左边的元素,而拼贴边框顶部的元素也都要完美地正正好好地贴合拼贴边框底部的元素。
不管使用什么样的方法,拼贴的图案水平和垂直上都应该是无缝的。下面我使用一些简单的形状来作一个说明。你可以在绘制复杂图案的时候使用这些方法。下面的实践操作中,我会说一说我知道的所有的关于建立图案拼贴的方法,从简单的开始说,然后再说复杂的,包括精确的计算。
1. 最简单的方法
对象或者对象组是可以保存为一个图案的,这是毋庸置疑的,即使它不是无缝的。我们先说创建图案的简单方法(至少是常用的)绘制某一对象,并且把它拖移到色板调板里。如果对象是一个矩形形状的话,那么图案的建立就是正确的,因为图案拼贴的边框就是矩形的边框。
如果对象不是矩形的话,那么对象的定界框将是拼贴的边框。这个方法,如果我们只是把一个星形或者圆形保存为一个图案的话,那么得到的拼贴当然也还是矩形,空白的地方系统将会自动填充。当然,这也不是我们平时用到的,但是有的时候这种方法却能做出很多很有趣的效果。

2. 在背景内
按照之前所述,图案的定界框如果是矩形边框的话,那么保存的图案就应该是正确的。
其中一个简单的方法是:绘制一个背景矩形,颜色随你喜欢,背景矩形的边框就是拼贴的边框。然后在它的上面绘制对象,并且对象的位置在它的边框内。系统将认为整个组的边框就是拼贴的边框,这样子的话,拼贴的边框就是背景矩形。确认建立的拼贴是正确的或者图案是无缝的,我们必须把所有的对象都调整到背景边框内。然后把整个组保存为一个图案,然后查看结果。
注:如果背景你希望是透明的话,那么你可以先调整好对象的位置,然后使用无填色无描边边框的方法来剪切拼贴。这种方法,所有的元素都将在一个透明的背景上。

3. 镜像对称
另一个值得一提的效果非常不错的方法是镜像对称。它的基本思想是绘制一个对称的图案。对称是一种和谐的构图技巧,对称的图案通常会令观者感到愉快,那是因为我们对对称的东西有着某种钟爱。绘制对称:绘制一个矩形背景拼贴,然后在它的上面绘制对象。这里我绘制了一个简单的数字声波只是为了向你说明对称的概念。对象的位置调整到与拼贴边框的垂直边线重合(如图所示,边框的右边线)。然后移动和变换元素,直到得到你想要的,然后复制背景矩形(Ctrl+C),粘贴在前面(Ctrl+F),然后把它置于顶层(Shift+Ctrl+])。
选择所有的对象,按路径查找器调板(Shift + Ctrl+ F9)里的裁剪按钮你将得到图案的一半形状。绘制另一半:选择所有的元素,然后选择镜像工具(O),现在按住Alt键,在拼贴边框的右边线上单击,选择垂直轴,单击复制。现在2个形状就完美地组合为了一个形状(你也可以根据你的需求,选择水平轴)。

4. 从结点
上面的方法都是简单的方法,但是它们做不出复杂的无缝纹理。有时候你需要从结点出发,绘画的时候画的不只是一个拼贴,而是由很多拼贴组成的图案。
为了说明这个方法,让我们创建一个由六边形组成的图案。随便说一下,六边形是创建无缝图案的一个绝佳的形状,因为每一个六边形都能完美地与另一个六边形的边线拼合,等边三角形也是(事实上,很多正多边形都可以创建出非常完美的无缝图案,比如:一个正方形)。
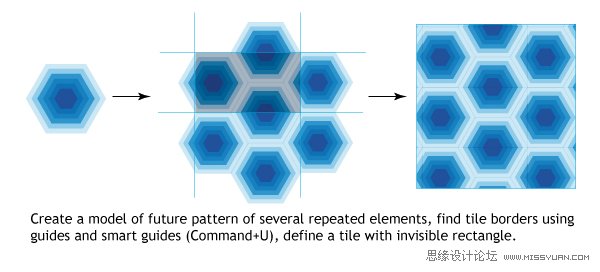
为了创建这种类型的图案,我们先要知道拼贴的原始图形是怎样的。我们可以先绘制一个有着重复元素的图案模型。首先,借助键盘上的波浪线符号和对齐到网格选项来绘制叠加的六边形,然后降低它的不透明度和设置混合模式为正片叠底。你也可以使用带有描边的单色六边形,如果你使用的是这种方法,那么你就应该阅读上述关于如何处理透明和混合的章节。
现在,勾选对齐点选项(Ctrl+Alt+ ),并且打开智能参考线(Ctrl+U),将六边形组多复制几个以组成两两完美相贴的拼贴。你可以将视图切换到轮廓模式(Ctrl+Y)以检查相贴的边线。当你有了很多的元素时,你就可以从中尝试找到我们要创建图案色板的一个拼贴。
现在你必须找到图案的拼贴重复元素的几个结点构成了一个拼贴边框。打开标尺(Ctrl+R),拉2根垂直参考线,以精确交叉形状上的2个同类型点,现在再拉2根水平参考线(参照图示),智能参考线可以帮助我们找到交叉点。在参考线内绘制一个矩形(如图所示,我用较深色绘制的矩形),然后使用裁切或者不显示矩形的方法来定义拼贴的边框。现在你可以清除参考线,并且将整个叠加的对象保存为一个图案,然后应用于任何一个形状上。

5. 混合
这是对之前方法的另一个改进。有的时候,会需要用到这样一种图案:在不同位置上绘制同一对象,但是如果元素相互重叠的话,那么拼贴的边框就不会如上述所述六边形那么明显了。
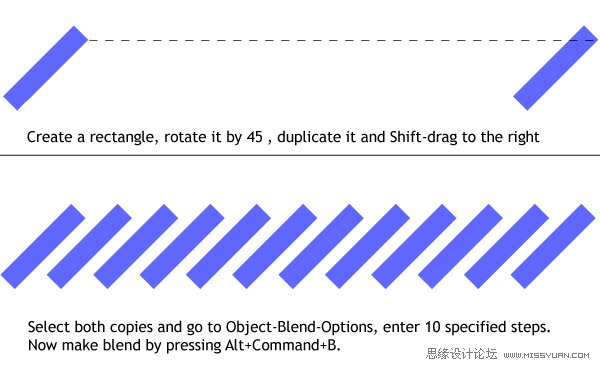
当元素要形成一个完美的排列时,混合工具就可以帮到我们。让我们来创建一个类似镶木地板的图案。绘制一个小的矩形(M)我使用的是50*10px,填充:你喜欢的任一颜色,旋转:45度。
现在,按住Alt+Shift键,将副本移到右边。现在同时选中这2个形状,执行对象菜单混合混合选项,选择指定的步数,输入你想要混合的步数。这个数值根据你绘制的2个对象间的距离决定,我设置的是10。现在按Alt+Ctrl+B键建立混合。
下图是同一对象组。你也可以选择混合组,然后还是执行混合选项命令修改混合参数,或者双击混合工具图标修改。
现在选中混合,选择镜像工具(O),然后按住Alt键在混合对象下的空白地方单击一下,选择水平轴选项,单击复制按钮。这时你将得到一个原混合对象镜像后的副本。调整位置,以使它与第一行中间空出的位置相契合。之后你也可以更改它的颜色。
现在复制第一行的混合对象,然后把它向下拖移,并使它匹配第2行的混合对象(Alt + Shift+拖移)。
调整的话你可以很容易更改这三个混合对象的混合参数。选择它们,并且双击混合工具图标。
当你满意你的图案时,你就可以找它的拼贴边框了。打开标尺(Ctrl+R),拉2根垂直参考线,垂直参考线与相邻2个矩形的同类型角点对齐。现在再拉2根水平参考线,水平参考线与2矩形的顶部的同类型角点和底部的同类型角点对齐。然后在所有对象的底层绘制一个不显示颜色(无填色,无描边)的矩形,隐藏参考线,保存图案。这样就完成了。


6. 智能参考线
有的时候,我们要创建由几个对象组成的一个图案,这时,我们要求拼贴边框在一些元素上的位置非常精准。因此,我们需要在边框线之间复制元素以精确位置。而如果借助参考线的话,这就是一件很容易的事了。首先,给图案绘制一个背景矩形,然后填充你想要的颜色(如果你希望背景透明的话,那么绘制一个矩形,然后按Ctrl+5把它转化成参考线)。
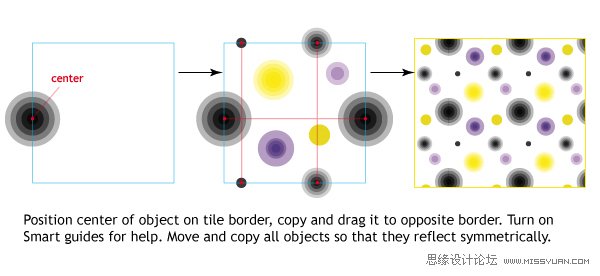
现在,绘制你希望的图案里的对象,这样,图案就是一个对象组。在视图菜单里打开智能参考线或者按Ctrl+U。现在移动第一个对象,以使它的中心正好落在矩形边框的左边智能参考线会有提示。然后Alt+Shift将对象拖移到右边,并使它的中心落在矩形边框的右边。现在另几个对象也是相同的操作调整它们在矩形边框上的位置,并且副本都是落在对立边上。
你可以将对象放在矩形的边线上,确认它的中心点落在边线上,并且每一条边线上再制作3个对象副本。还有放在矩形内的一些对象的位置可以随意。当你得到你想要的结果时,你就可以制作出一个拼贴边框了。
复制背景矩形,粘贴在后面(Ctrl+C,Ctrl+B),在此之前,你先要将矩形参考线再转化成原来的形状(Alt+Ctrl+5)。确认在图层调板中矩形副本在最底层,设置矩形副本为无填充、无描边。现在你可以选中所有的元素,然后定义为一个图案了。

7. 计算
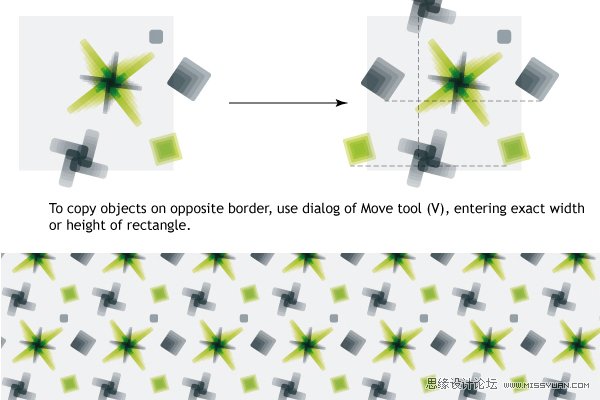
在很多时候我们使用到的无缝图案都是随机散布的对象。而之前的方法对于这类图案是不适合的,这时,我们可以绘制一个可见的(有填充的)拼贴,并且矩形的边线与对象的中心点重合。你也可以使用精确的计算来创建一个无缝图案。首先,我们先要制作一个大小精确的背景拼贴,绘制一个矩形,填充颜色或者把矩形转化为参考线。
你最好是直接输入你想要的拼贴的宽度和高度来绘制。现在绘制图案上的对象。当它们绘制完成时,把第一组对象移到矩形边框底部的任一位置。现在选择对象,使用移动工具(V),按回车键,现在在垂直字段内精确地输入移动对象的数值你拼贴的高度(水平是0),并且单击复制按钮。如果你忘了拼贴的高度或者是宽度的话,可以选择背景矩形,然后打开变换调板你可以看到W和H字段里的数值。
调整第2个对象的位置,还是使用同样的方法复制。对于对象移到右边或者是左边,我们将在移动窗口的水平字段里输入和拼贴相等的宽度,而对于对象移到底部或者是顶部的话,我们是在垂直字段内输入拼贴的高度。当对象是移到左边或者是底部的时候,我们输入的数值必须是负数(比如:-200px)。你可以将对象组放在拼贴角上,那样你水平、垂直复制后就有4个对象组了。
你也可以把一些对象放在拼贴的中心。现在你可以使用分割的方法或者是不显示底部拼贴(背景矩形)的方法来定义拼贴边框了,最后保存图案即可。

8. 实时编辑修改
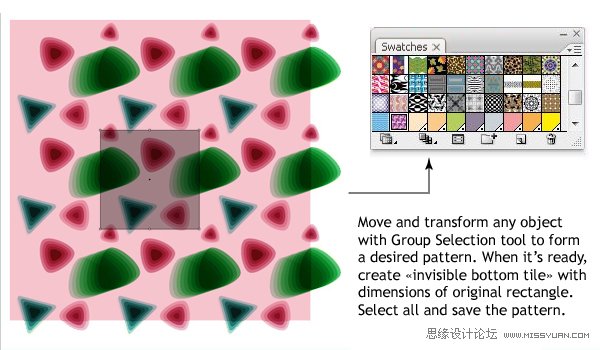
当我们创建一个图案时,我们经常无法预料到最终的效果。然而确实有一种方法既可以模拟图案的效果,也可以实时编辑修改。
首先,绘制一个有背景矩形(使用固定的宽高)和其它图案对象的拼贴。将图案对象调整到你满意的位置,一些与拼贴边线重叠(但是,不要在边线的对立边上建立副本)。现在群组所有的形状。然后选中整个组,然后执行效果菜单扭曲和变换变换。这里,在水平移动字段内输入矩形的宽度,副本输入2,然后确定。
还是执行同样的变换效果,这时会提示你是否应用新效果,单击应用。这时,在垂直移动字段内输入矩形的高度(数值是负数),副本还是2,然后应用变换。现在你就得到一个3*3的正方形(模拟之后要创建的图案)。然后调整左上角原群组内的对象位置。我们也可以打开外观调板来编辑修改变换效果。

现在你可以很容易地移动或者变换原群组内的任一一个对象,以使它达到我们所要求的效果!你可以选择隐藏在直接选择箭头下的编组选择工具(白箭头旁边有+号的符号),然后选择群组内的每一个元素调整位置这样的更改效果将应用于9个拼贴。
如果元素是包含在各个群组里的话,那么当你使用编组选择工具选择它的时候,你就可能要双击。现在你把这个图案里的每个对象都调整到你觉得适合的位置,并且确定它们之间不会有重叠。当你觉得调整到了适合的位置时,你就可以定义边框,并且保存它了。
现在你不要急着马上扩展外观!现在你要做的是绘制一个矩形,大小同刚建立的第一个拼贴,拼贴的选择可以是图案里的随便哪一块,选择好后将它置于底层,并且去掉填充,去掉描边。然后保存为图案色板,之后你把它应用填充于对象上,你就可以看到新建图案的效果了。

9. 不规则纹理
这里我想告诉你另外一种创建无缝图案的方法,它对于不规则纹理的制作是相当有帮助的,比如砖形,比如画布,比如砂岩石纹理。我们都可以利用删格化滤镜来制作。
首先绘制一个矩形,颜色可以是单色,也可以是渐变。然后选择它,执行滤镜菜单里的删格化滤镜。关于使用什么样的滤镜,你可以依据你个人的需求来做一个相应的选择(可以是使用纹理类的滤镜,比如:颗粒,比如:纹理化滤镜),然后你可以根据你自己的需求来调整滤镜里的选项,最后应用它。完成后扩展外观(对象菜单扩展外观),

译者注:如果你使用的是滤镜菜单里的纹理的话,那么你是不需要扩展外观的。扩展外观只是针对在效果菜单里的功能。
然后实时描摹(对象菜单实时描摹),调整实时描摹里的选项并且扩展群组。当然你也可以不扩展它,而直接在它上面绘制一个无填充、无描边的矩形拼贴边框,然后把它置于底层(Shift+Ctrl+[),保存为图案色板。










