本例主要在前面所学编程知识的基础上进一步掌握元件类扩展类的编写,通过编写get 和 set 存取器函数,为创建的元件类提供易于使用的编程接口,使得元件类的属性在可以被访问的基础上进行良好的隐藏和封装。本例还配合使用三角函数知识创建丰富特效,通过本例的制作,读者可以掌握如何为元件类提供易于使用的编程接口,以及加深对三角函数知识的理解应用。
本例思路:
1 创建实例背景。
2 绘制类似水泡的图形,并转换为元件类。
3 编写元件类扩展类。
4 创建文档类。
实例步骤:
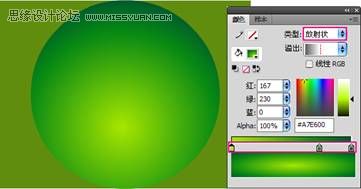
(1)新建一个空白文档,舞台大小设置为400*300,帧频设置为30,将舞台背景颜色设置为 #618D0E ,绘制一个直径为舞台高度大小的正圆,并填充放射状渐变色,调整高光位置在下方,如下图10-1所示。
其填充放射状渐变色值为:#A7E600 - #078914 - #00552F 。调整色柄值,参数依次为:
色柄一:红: 167,绿:230,蓝: 0 Alpha: 100%
色柄二:红: 7,绿:137,蓝: 20 Alpha: 100%
色柄三:红: 0,绿:85,蓝: 47 Alpha: 100%

图10-1 绘制背景
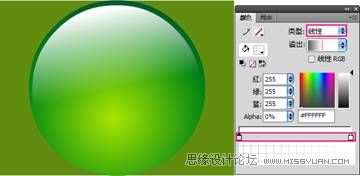
(2)创建一个新图层,命名为高光。绘制一个半径与步骤(1)中的圆形略小的同心圆形,并填充线性渐变色,使用渐变变形工具进行调整高光位置由上至下分布,如图10-2 所示。
其填充线性渐变色值为:#FFFFFF - #FFFFFF 。调整色柄值,参数依次为:
色柄一:红: 255,绿:255,蓝: 255 Alpha: 0%
色柄二:红: 255,绿:255,蓝: 255 Alpha: 100%

图10- 2 高光部分
(3)再创建一个新图层,命名为顶部高光 。使用椭圆工具在顶部绘制一个椭圆,填充线性渐变色,高光位置同上一样分布,如图10- 3所示。
其填充线性渐变色值为:#FFFFFF - #FFFFFF 。调整色柄值,参数依次为:
色柄一:红: 255,绿:255,蓝: 255 Alpha: 0%
色柄二:红: 255,绿:255,蓝: 255 Alpha: 68%

图10-3 顶部高光
(4)新建一个影片剪辑,命名为Ball_mc 。绘制类似小水泡的图形,这里我们绘制一个放射状渐变的圆形,大小约在20左右,如图10-4所示。
其填充放射状渐变色值为:#FFFFFF - #FFFFFF - #FFFFFF 。调整色柄值,参数依次为:
色柄一:红: 255,绿:255,蓝: 255 Alpha: 36%
色柄二:红: 255,绿:255,蓝: 255 Alpha: 9%
色柄二:红: 255,绿:255,蓝: 255 Alpha: 0%

图10-4绘制类似水泡图形
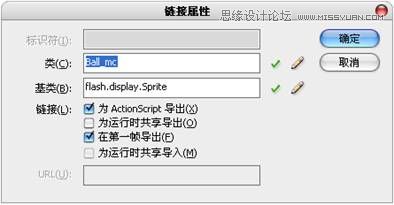
(5)为影片剪辑Ball_mc添加元件类,如图10-5所示。

图10-5 添加元件类
(6)下面是元件类扩展类。该类有三个私有属性,如第11到13行代码所示,我们在第22、第25行代码分别定义其属性对应的get()方法,为该元件类实例提供可访问对应属性的接口,第三个属性还提供set()方法,如第29行代码所示。在该类构造函数中还初始化了三个属性,分别产生随机的newX、newY值,如第17到19行代码所示。AS3代码:
/**
* 该类为扩展元件类
* @author lbynet
* @version 0.1
*/
package {
import flash.display.Sprite;
public class Ball_mc extends Sprite {
private var newX:Number;
private var newY:Number;
private var W:Number;
public function Ball_mc() {
this.newX = 1 + Math.random()*100; //x轴上的随机速度
this.newY = 1 + Math.random()*20; //y轴上的随机速度
this.W = 0;//用于改变 x轴上的随机速度 值
}
public function get _newX():Number{
return this.newX;
}
public function get _newY():Number{
return this.newY;
}
public function set _W(i:Number){
this.W = i;
}
public function get _W():Number{
return this.W;
}
}
}
(7) 下面的Main类是本实例的文档类,该类定义了三个属性,分别是存储水泡总数、数量累加变量和随机宽、高比例值, 第12到14行代码所示。在构造函数中调用init()方法进行初始化两个属性值,并注册ENTER_FRAME 事件侦听器,如第20到22行代码所示。
/**
* 该类为主程序类
* @author lbynet
* @version 0.1
*/
package {
import flash.display.Sprite;
import flash.events.Event;
public class Main extends Sprite {
private var totalNum:uint;
private var i:uint;
private var dim:Number;
public function Main() {
init();
}
private function init() {
this.totalNum = 70;
this.i = 0;
stage.addEventListener(Event.ENTER_FRAME, enterFrameHandler);
}
(8)下面是两个侦听器函数,enterFrameHandler是前面注册的侦听器对应的函数,该函数创建了totalNum+1个Ball_mc实例,并实例的y坐标值统一设置在舞台高度之外,如第29到31行代码所示。接着我们在第33行代码中随机生成一个0到1之间的随机小数,并与生成的Ball_mc实例对应的宽、高进行相乘得到随机的宽、高值,如第33到35行代码所示。If()语句的最后将Ball_mc实例添加到显示列表并注册ENTER_FRAME 事件侦听器,和进行i值的累加,如第37到39行代码所示。
AS3代码
private function enterFrameHandler(event:Event) {
var _mc:Sprite;
if (this.i = totalNum) {
_mc = new Ball_mc();
_mc.y = stage.stageHeight;
this.dim = Math.random();
_mc.width *= dim;
_mc.height *= dim;
addChild(_mc);
_mc.addEventListener(Event.ENTER_FRAME, removeEnterFrameHandler);
this.i++;
}
}
private function removeEnterFrameHandler(event:Event) {
var _mc:* = event.target as Sprite;
_mc._W += .1;
_mc.x = Math.sin(_mc._W)*_mc._newX + stage.stageWidth/2;
_mc.y -= _mc._newY;
if (_mc.y = 0) {
_mc.removeEventListener(Event.ENTER_FRAME, removeEnterFrameHandler);
removeChild(_mc);
this.i--; //使得i的值小于totalNum,从而重新创建water_mc
}
}
}
(9)removeEnterFrameHandler是生成的每个Ball_mc实例对应的侦听器函数,在该函数中,我们对Ball_mc实例的W属性进行累加,并设置其X、Y坐标值,如上图中第45到48行代码所示,其中X坐标值被设置为舞台中间大小 + 对应Ball_mc实例的newX属性值 * 其W属性的正弦值,如上图中第47行代码所示,从而使对应Ball_mc实例在舞台中间的左右来回作运动,而在Y轴方向上赋予其newY值,使其产生Y轴方向上的递减(也就是Ball_mc实例向上运动),如上图中第48行代码所示,最终产生盘旋上升效果,如本例效果图所示。下图所示是本例所使用的三角函数简单原理图。

图10-6 三角函数原理
(10) 当Ball_mc实例运动致舞台上方外,便清除该实例注册的ENTER_FRAME 事件侦听器和该该实例,并进行i值的递减,如步骤(7)第50到55行代码所示。我们还可以扩展思路,创作更多效果,如下图所示的小球从向而上运动,作类似喷泉效果。还可以做各种类似冒泡效果。


图10-7 扩展实例
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/flash/)