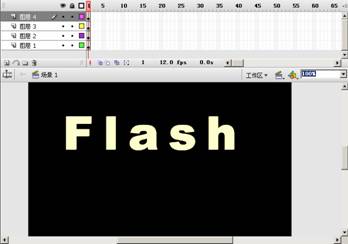
描边立体文字制作,主要方法是利用图形线条描边产生描边文字再位移成立体感描边文字,最终效果如图1-1所示。

图1-1 描边立体文字
(1)在制作描边立体字之前,我们先要学会如果制作Flash描边文字。使用菜单文件/新建新建一个空白文档。在工具箱选用 铅笔工具,在舞台上输入Flash四个字,并把属性设置为ArialBlack,字体为96像素,颜色为#FFFFCC。
把文字打散,再新建四个图层分别把文字原样复制到四个图层里的第一帧,如图1-2所示。

图1-2创建文字
(2)现在使用墨水瓶工具对图层4进行描边,描边线条大小为1像素的实线透明度为100%,颜色为#FFFF33如图1-3所示。

图1-3 给图形描边
在这个图层,我们只要他的描边线条,所以要把填充物删掉。删除填充物一般用户是一个个选取然后按DEL键删除,这当然没有错不过当图形结构复杂再一个个去点选删除那就太费时了,也可能会漏删。
这里介绍一种快速全面删除图形中填充物只保留线条的方法,使用橡皮擦工具擦除填充物,使用时必须把擦除模式设置为擦除填充模式再把图形显视缩到最小在图形上点一下就行了再放大看看,填充物都不见了只留下我们所要的线条,如图1-4所示。

图1-4 用橡皮檫擦除填充
(3)用同样的方法对图层3和图层2进行描边,以下截图都是隐藏了下面的图层所截的,便于截图观看效果。
对图层3描边为:大小5像素的实线,透明度为30%,颜色为#FFFF33如图1-5所示。

图1-5 对图层3填充大小5像素透明度30%的线条
(4)再对图层2描边为:大小10像素的实线,透明度为60%,颜色为#666666如图1-6所示。

图1-6 对图层2填充大小10像素透明度60%的线条
(5)好了,我们对三个图层做了三种线条,最后还有一个图层。图层一是文字图形,这个图层不要做任何操作显视所有图层看下效果如图1-7所示。

图1-7 描边文字
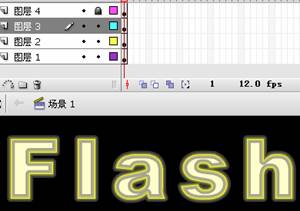
(6)现在的完成的已经是描边文字了,再把图层4里的内容往上移一些。保持图层4的图形在最上面依次调整而产生三维立体感如图-18所示,隐藏图层1与完整查看。

图1-9 完成描边立体文字










