10个方面帮你完美搞定商品详情页!今天聊聊电商网站非常关键的一环,如何打造一个让用户能动心剁手的商品详情页?来学习AnyForWeb_UDC同学总结的10个方法,挑最常见的案例来分析,给你满满干货。
商品详情页是电子商务网站中最容易与用户产生交集共鸣的页面,详情页的设计极有可能会对用户的购买行为产生直接的影响。因此,商品详情页面的设计会涉及到运营层面,在美观实用的基础上,将要表达的信息尽可能用直观的视角展现出来,再有意识的避免设计与运营之间的冲突。
一、商品展示图不宜过大,鼠标悬停展示细节
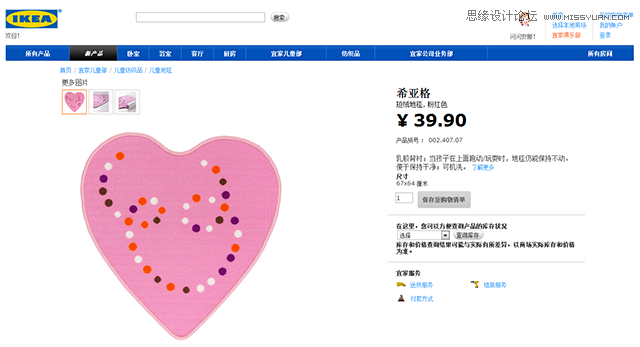
商品详情页中的图片展示是用户进入该页面后的第一个视觉点,有设计师可能会因此认为这张图片的尺寸应该尽可能放大,让用户对商品概况一目了然。但作为设计师也应该考虑到右侧文字信息对于用户的重要性,两者之间的比例要避免很大的偏差,减轻用户在视觉上产生的不适。

IKEA的网站就因为图片与文字之间的比例问题,让整体看起来轻重不明确,图片周围的留白更是与右边拥挤的文字形成了鲜明的对比。
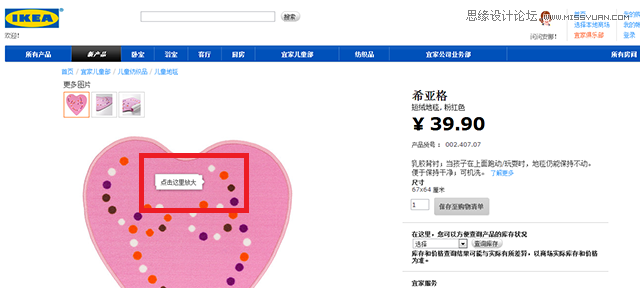
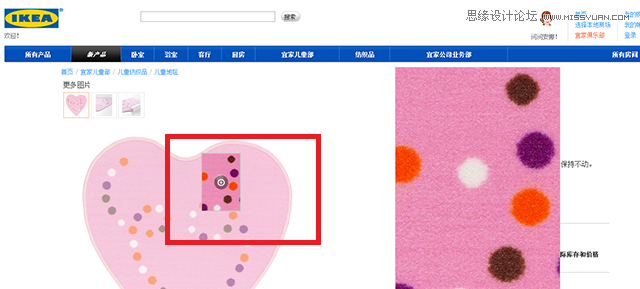
鼠标在图片上悬停时,图片右侧会出现关于商品的细节展示,这是一个在商品详情页中很常见的功能。但使用过程中会发现,就算用户的鼠标无意识的划过图片,细节展示依然会马上呈现,这或多或少会影响到用户体验,而IKEA的网站则很自然地解决了这一问题。


IKEA的细节展示在点击后才会体现,不让说来就来的图片打扰用户的浏览体验。
二、满足用户的比价心理
价比三家是网络购物群体的消费习惯,因此,商品详情页的设计中也应该融入并满足用户选价的心理状态。在消费心理学中会提到,顾客买东西大多基于个人感受,可能并不是真正价格上的便宜,而是商家能让顾客觉得便宜。

折扣或是优惠额度的显示能让消费者心理产生微妙变化,正如当当网的做法,让原价和折后价产生对比,再直接表明折扣,这种重复表达能加深用户对优惠的力度的感受。
三、增加分享按钮
社交媒体的力量在如今的营销中绝对不容小觑,所以分享按钮就变得必不可少。在大多数电子商务网站中我们可以看到:

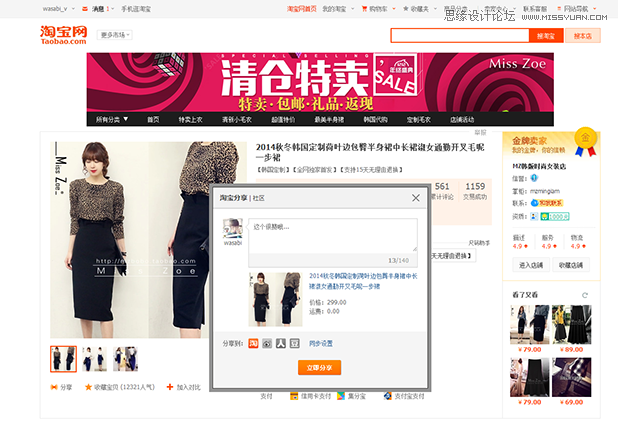
分享按钮被设置在展示图片或文字的下方,主要分享当前页面的商品。但其实,真正用于营销推广的分享并不应该仅限于商品本身。


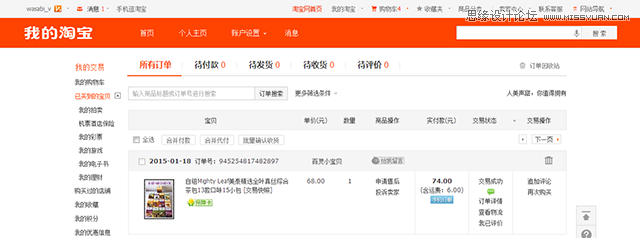
比如成功购买的记录,又或是买家和卖家之间的有趣互动评价,这些都可以成为分享的内容,这也许比商品本身更有吸引力。
四、Call To Action
Call To Action可以解释为用户行为召唤,也就是我们常说的用户引导。Call To Action一般从色彩和文案两个角度着手,而色彩是最直观的表现形式。用区别于页面大环境的色彩来强调突出,在吸引用户视线的同时让他们更乐于点击。

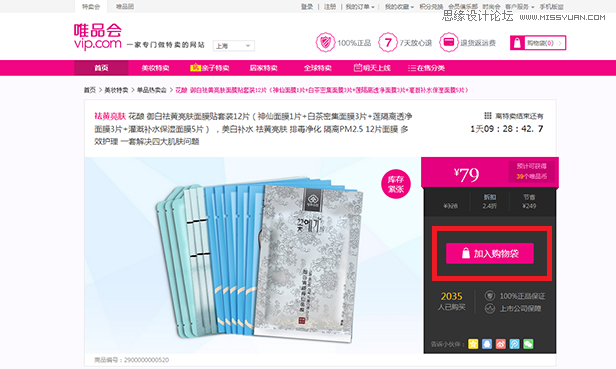
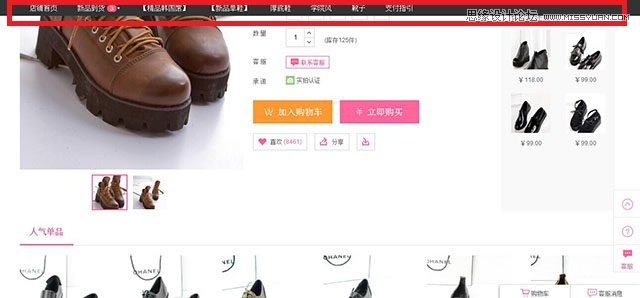
价格、标签,以及加入购物袋按钮都使用了鲜亮的玫红色;购物袋相较于购物车也更加生活化。
五、评价意见是必需板块
对网络缺乏信任感是大多数用户存在的问题,而他人的评价和建议能对当时的购买行为产生很大的影响。因此,顾客评论在电子商务中不是可选项,而是必选项。

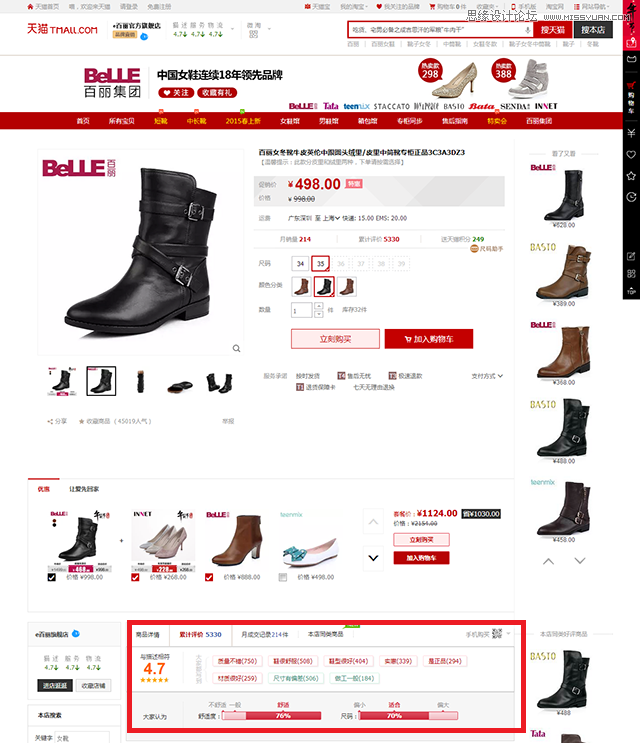
天猫将顾客的评论进行了自动汇总统计,让用户在查看的时候更直观便捷。

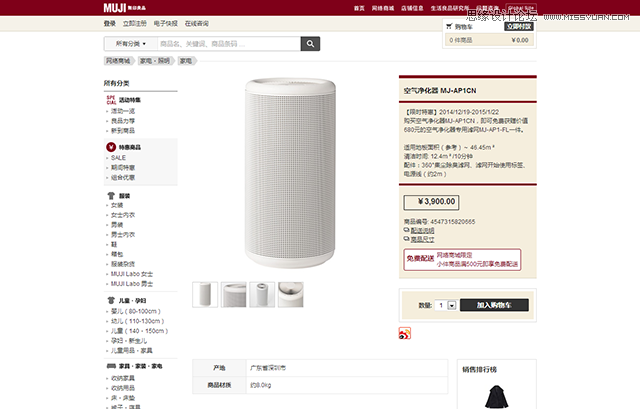
无印良品网站的商品详情页在这方面做得有所欠缺,也许是对自家的产品自信心爆棚?根本不用让用户听取其他顾客的评价!但身为一个网站,还是尽量不要如此高冷了。
六、导航跟随
商品详情页的内容比较多,所以跟随性的导航设计很有必要。跟随导航在商品详情页的出现能为用户提供很大的便利,但在大小上还需要设计师来掌握,隐形全面的导航才是用户真正喜欢的导航。

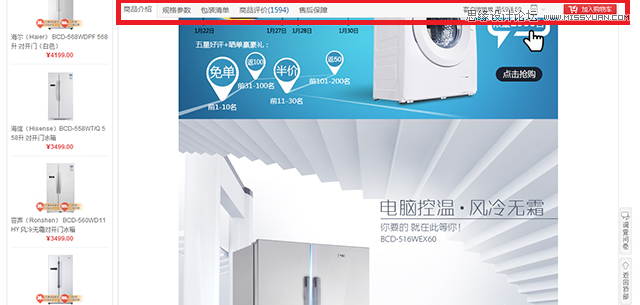
京东的商品详情页无论在导航的颜色还是大小上都比较符合用户体验,既让用户在浏览时更方便,也不影响用户的视觉体验。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)

美丽说的跟随导航以两种形式出现,一开始是网站的主导航,翻阅到一定区域,导航自动变更为商品详情导航。这样的做法其实显得有些多余。当用户已经在翻阅一个页面的时候其实很少会出现跳转的需求。另外,在跟随导航中设计二级导航也没有什么必要,这样只会让用户的视线范围变狭窄。
七、优先功能用途的描述
很多商品详情页的品牌情节过于明显,这会让用户觉得商业色彩太过浓重,缺乏亲切感。商品详情页的描述第一屏通常会有新品或热门推荐,这种做法与商户最应该注重的用户体验完全背道而驰,这类行为会让用户产生反感。

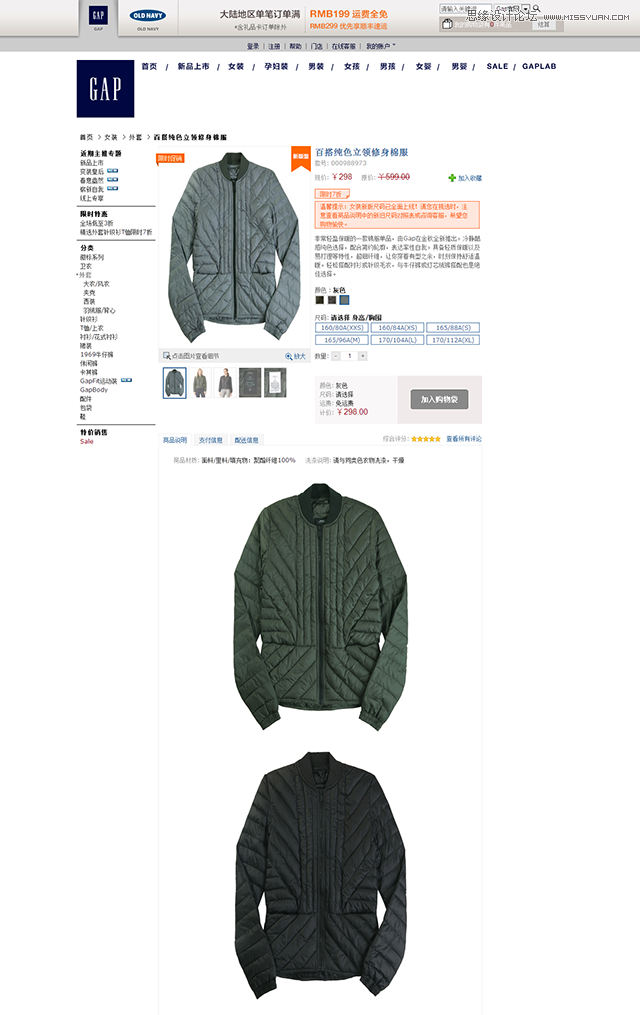
GAP的商品详情页几乎没有任何多余的部分,页面中的内容都围绕着一个商品而展开,为用户营造出良好舒适的购物环境。
八、减少文案,善于显示关键词
有研究表明,互联网上60%的文字信息用户是不会阅读的,我们由此可以得出,互联网上出现的文案必须达到最精简,应该善于抓取关键字。

国美在线在商品详情页上首先列出一系列用户真正需要了解的关键点,再在接下来的部分中一一详细介绍。
九、保持页面连贯性
关于商品详情页,站在用户角度来说,他们需要清晰地认识到商品的全部信息,或者说该如何为自己带来好处,因此,商品描述的逻辑顺序变得格外重要,设计师可以基于商品描述的认知规律去考虑这一点。

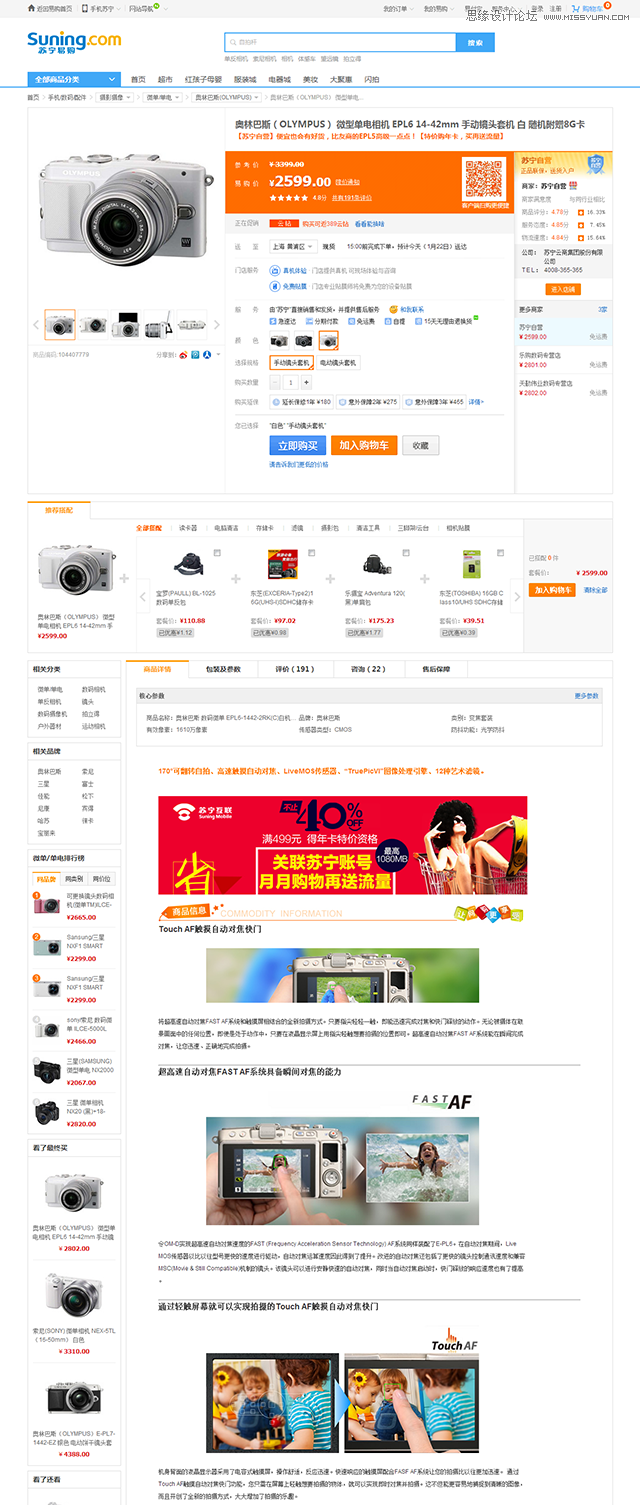
苏宁易购的网站在页面连贯性上表现得很顺畅,条理十分清晰,让用户能顺着线索找到自己需要的那一部分。
十、页面不宜过长
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)页面长度的掌握在商品详情页的设计中是一个很常见的待解决问题,页面长度过长不仅会导致网页加载速度变慢,也会让用户产生视觉疲劳。一般来说,PC显示在20屏以内,移动端控制在10屏,也就是4页以内。

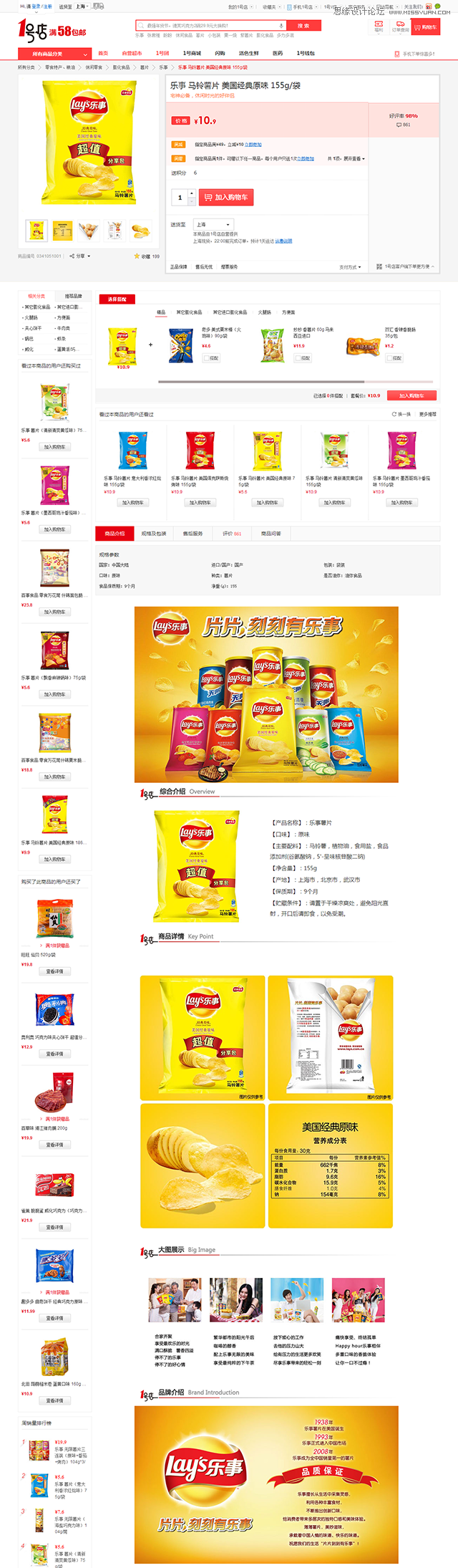
一号店商品详情页的页面长度控制比较恰当,尽量把相关事项交代清楚,不加入其他可有可无的成分。
总结:
商品详情页的设计体现的不仅仅是单纯的视觉效果而已,无论构思还是排版都是一个引导用户的过程。打动用户、刺激购买,设计师应该抱着这样的理念为用户传播一种幻想,而不只是设计一个页面而已。










