最后结果

开始制作
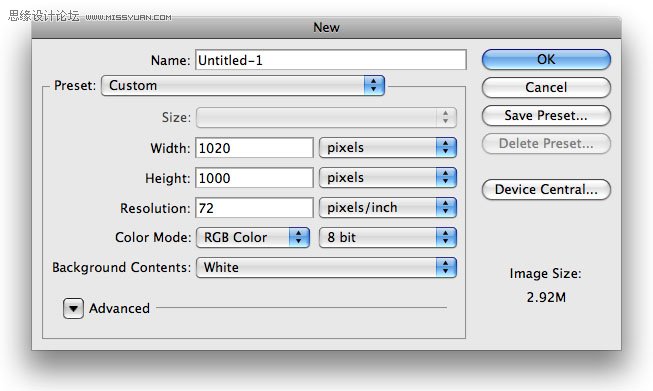
1. 我们要做的第一件事就是新建ps文件,大小1020×1000.

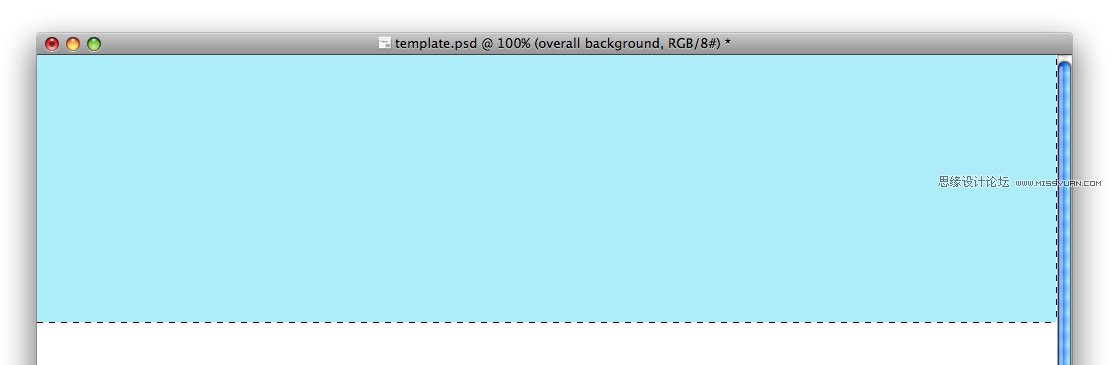
2. 使用矩形选区工具制作如下选区,填充颜色 #C9EFFA.

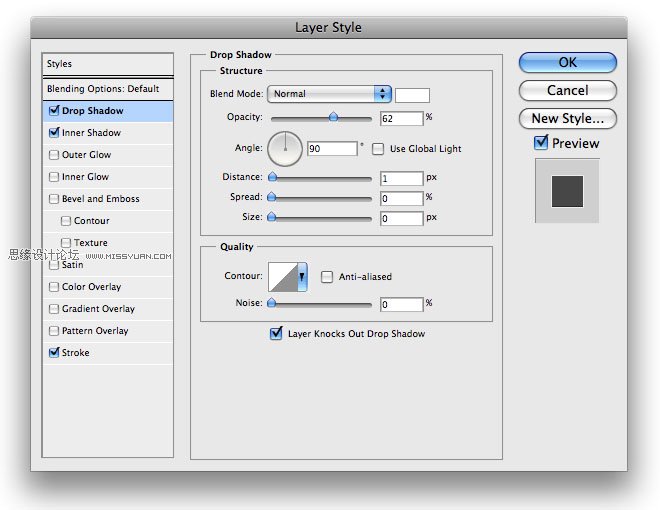
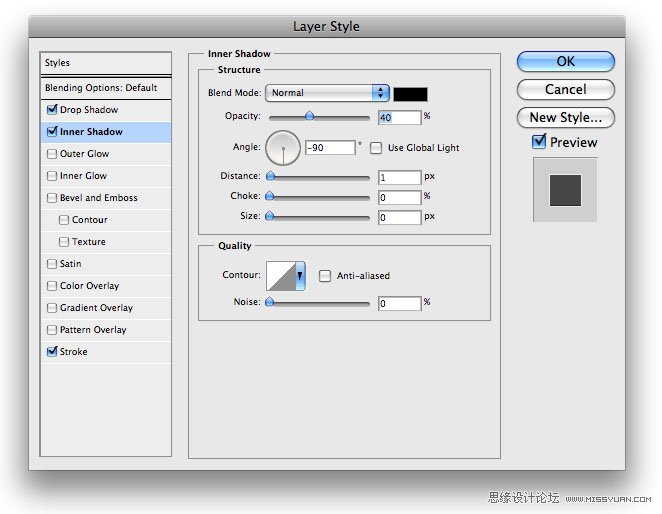
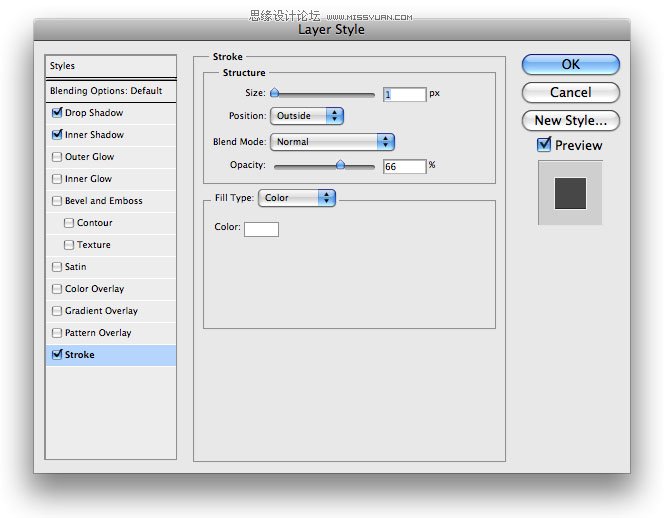
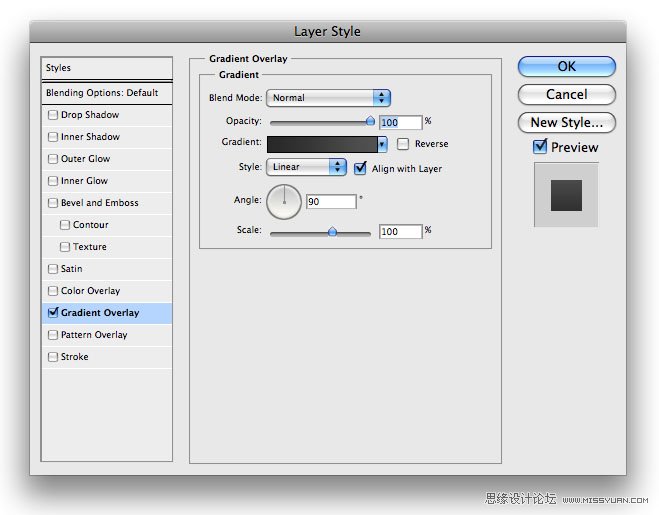
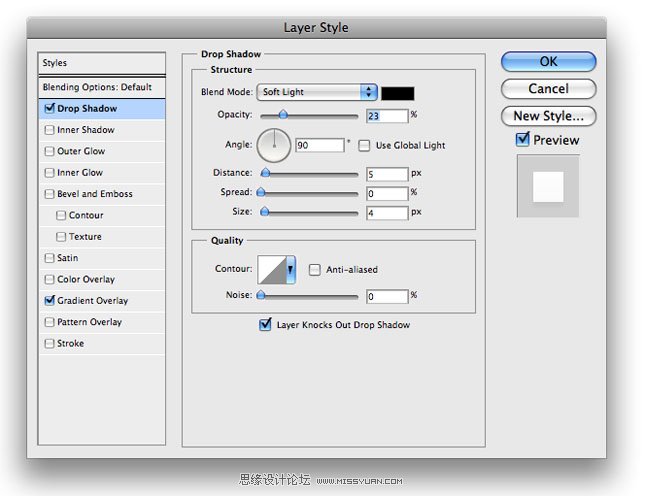
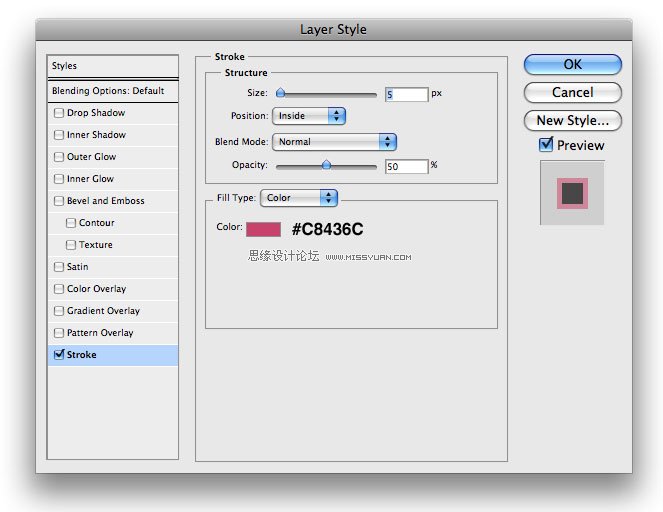
3. 在图层面板右键根据下图增加图层选项.



4. 在你刚才图层下面再建新的图层,在文档的空白处绘制出选区,填充颜色#535353. 这一部分将充当你余下文档的背景. 复制该层(Command+J), 然后回到原始图层.

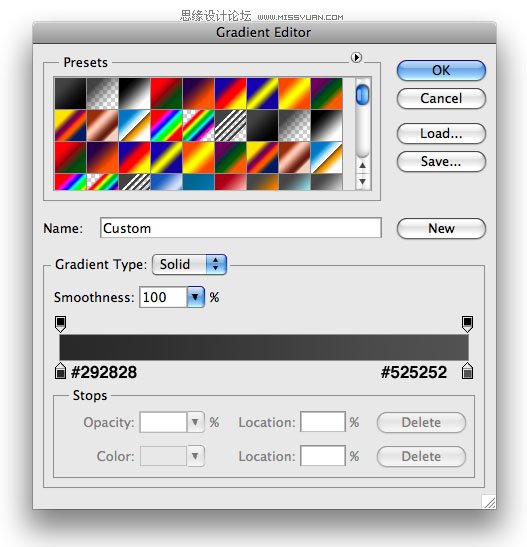
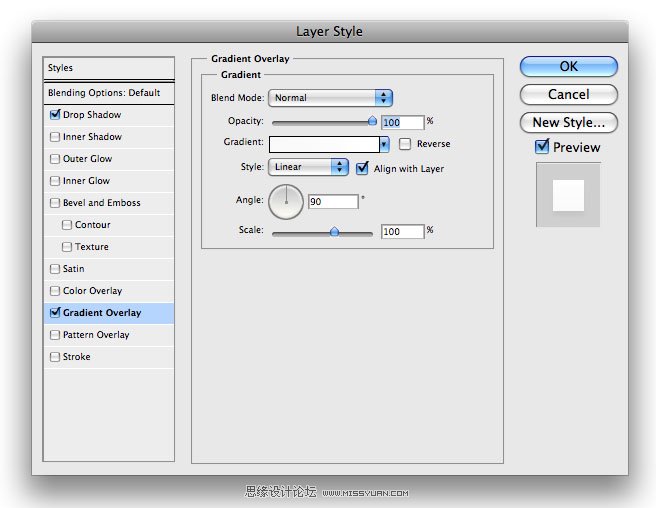
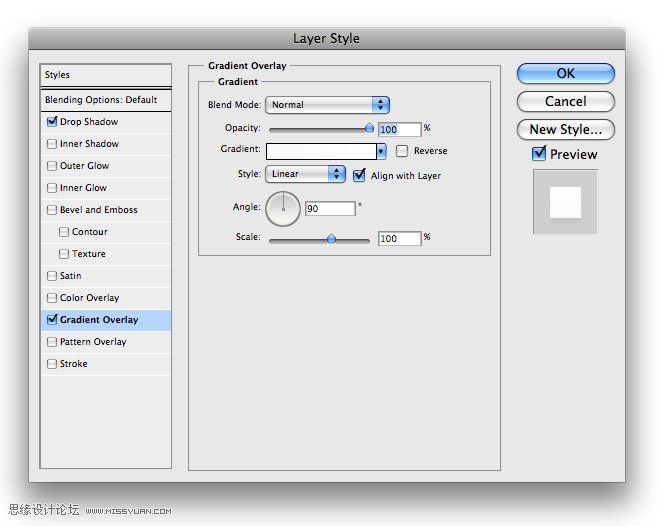
5. 现在根据以下图层选项为原始图层增加灰色背景.


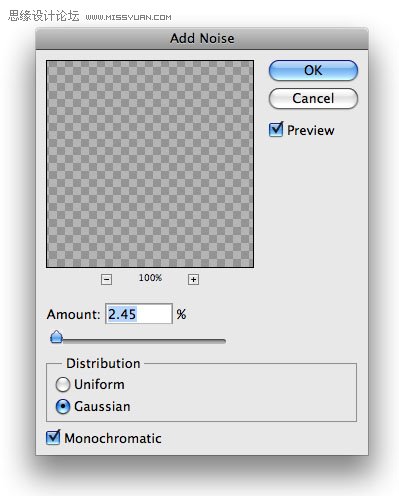
6. 接着在你的图层面板中选择复制图层接着点击滤镜杂色添加杂色. 在弹出的对话框里设置:

7. 降低复制图层的透明度为 65%, 混合模式更改为叠加.
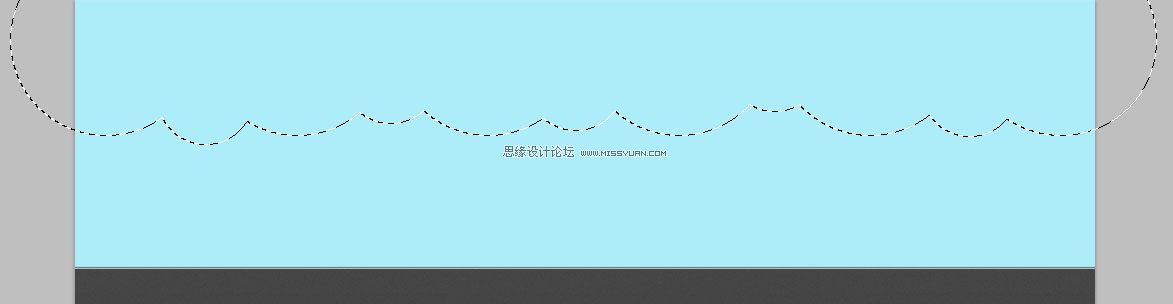
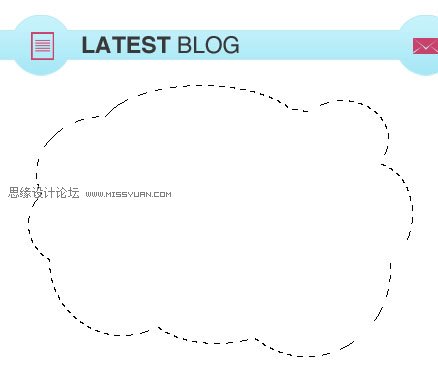
8. 是时候制作你的云朵标头了.使用椭圆形工具创建椭圆然后按住 shift键不断的增加你的选区 直到看起来类似这样:

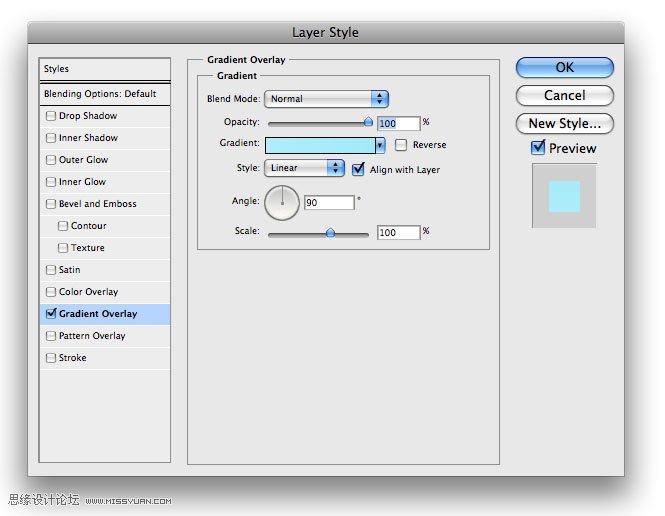
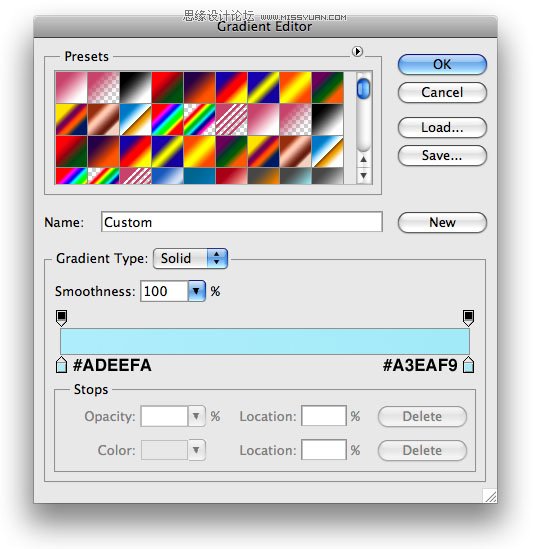
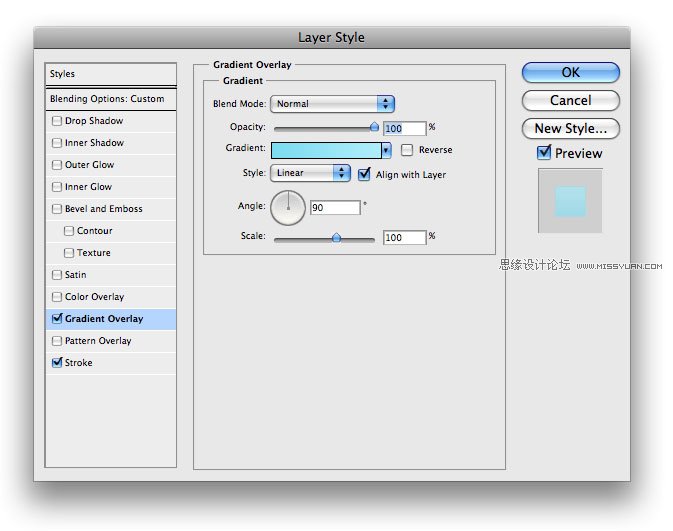
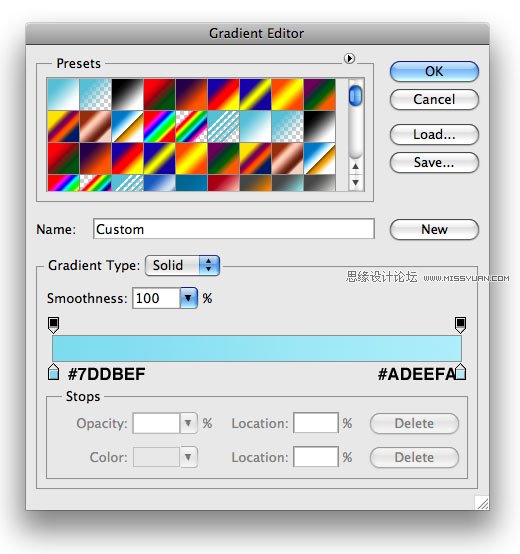
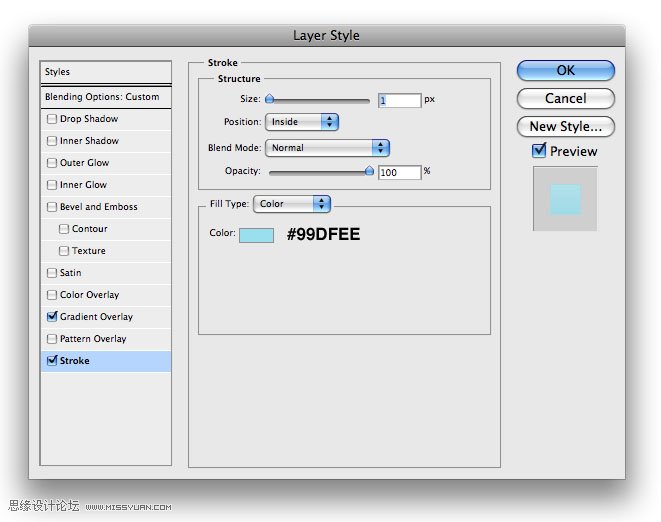
9. 填充你的选区为#FFFFFF, 然后增加如下图层样式:




10. 对于 logo我使用Myriad Pro字体 颜色为#5EADC6. logo的小图标可以在上面下载.

11. 导航非常简单. 所有链接的字体设置为Helvetica.我们激活链接的颜色为#FFFFFF, 没有激活为#B64366. 然后选择圆角矩形工具半径设置为15px绘制简单的圆角矩形:

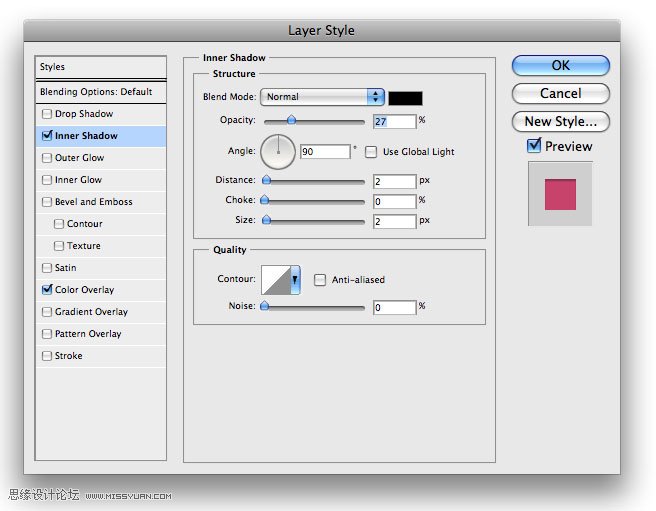
12. 在你的圆角矩形上, 添加混合样式:


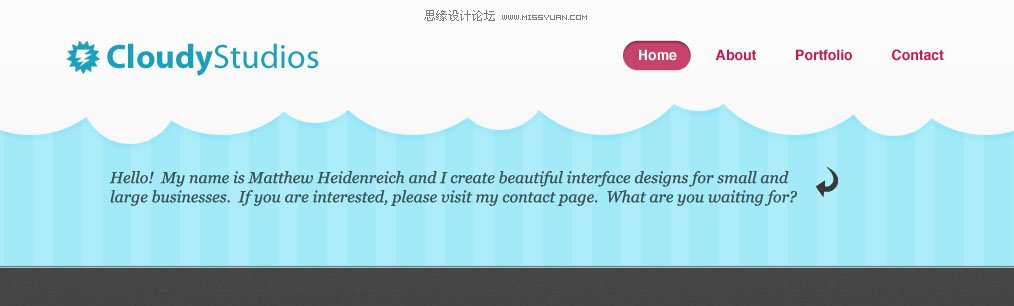
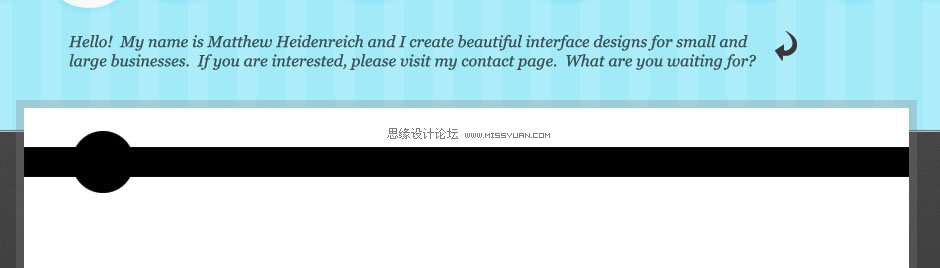
13. 在云朵层后面, 我们将增加蓝色的条纹. 选择矩形选区工具绘制简单的矩形如下不断重复直至跨越整个屏幕:

14. 减低条纹的透明度为17%, 改变它的混合模式为柔光. 接着增加一些你公司的描述性文字使用 Georgia字体 颜色为#51656A.然后我使用了 Mono 图标集合的其中一个图标.

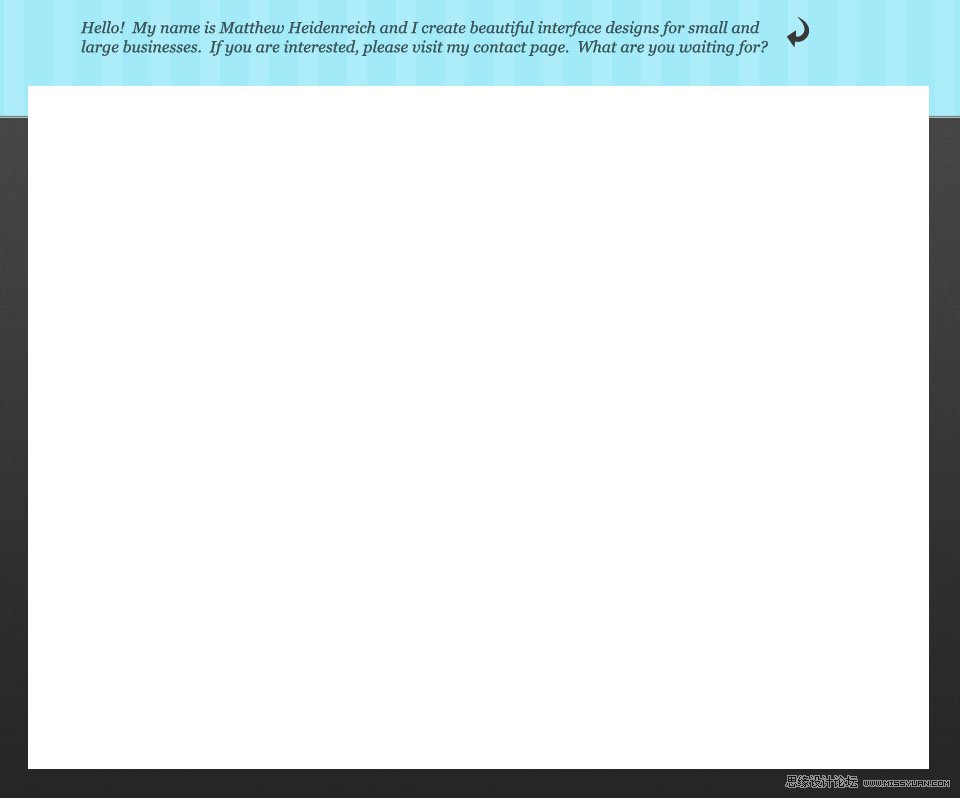
15. 对于内容区域我们再一次选择矩形选区工具 根据下图绘制选区如下填充颜色为#FFFFFF.

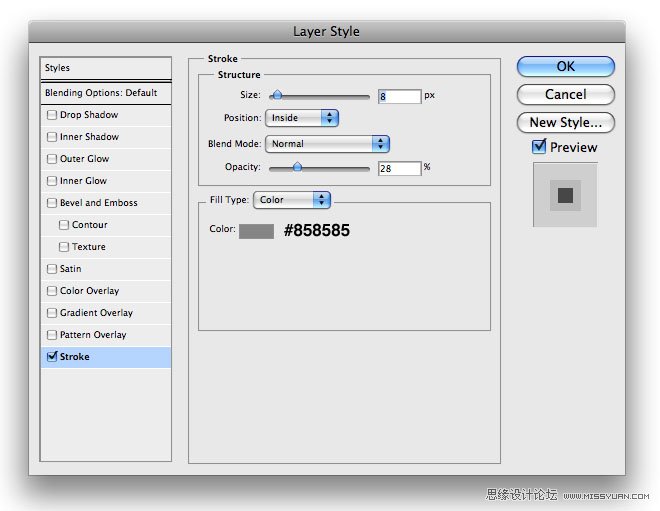
16. 为你的矩形图层增加图层样式如下.

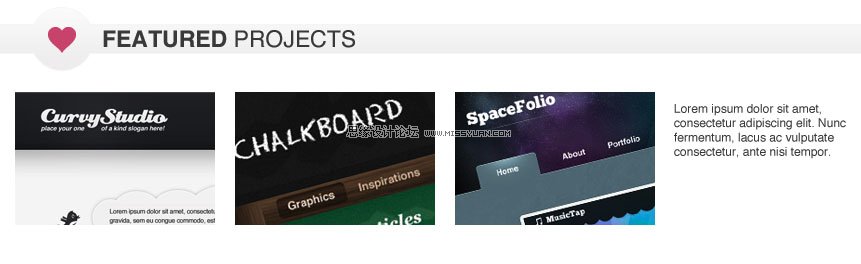
17. 下一步是为每个选区创建标题. 使用矩形选区工具绘制简单的矩形 根据下图填充颜色为#000000. 然后使用椭圆形选区工具绘制简单的圆形如下.选择上面两个图层并且合并.

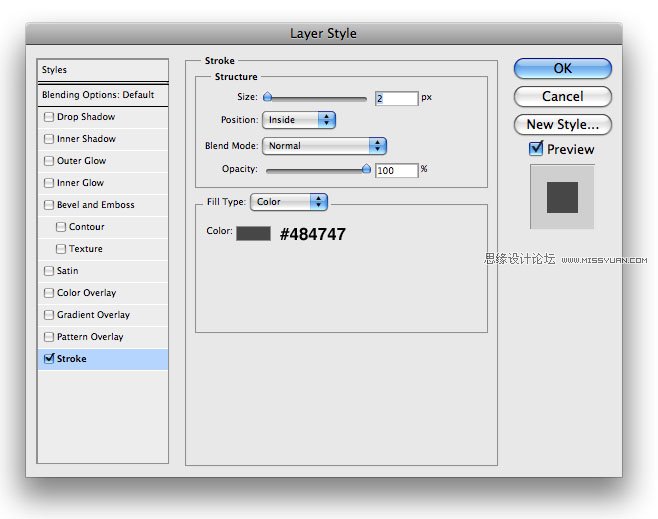
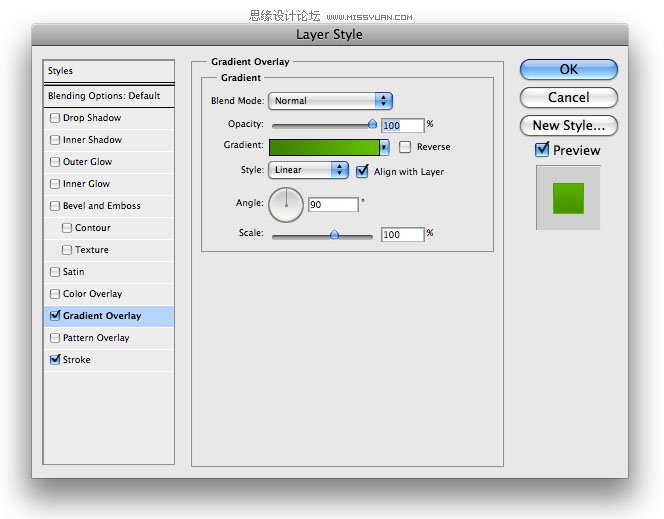
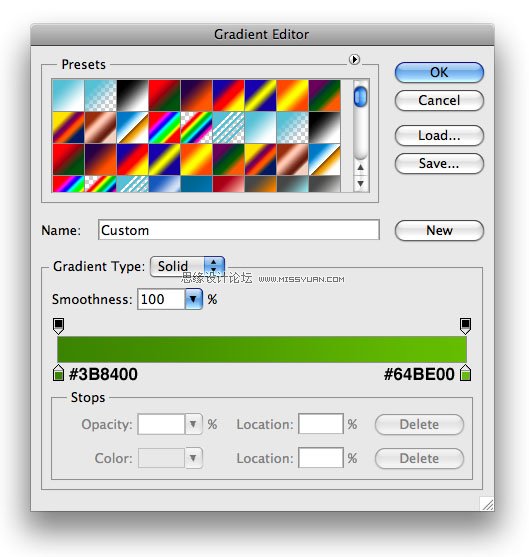
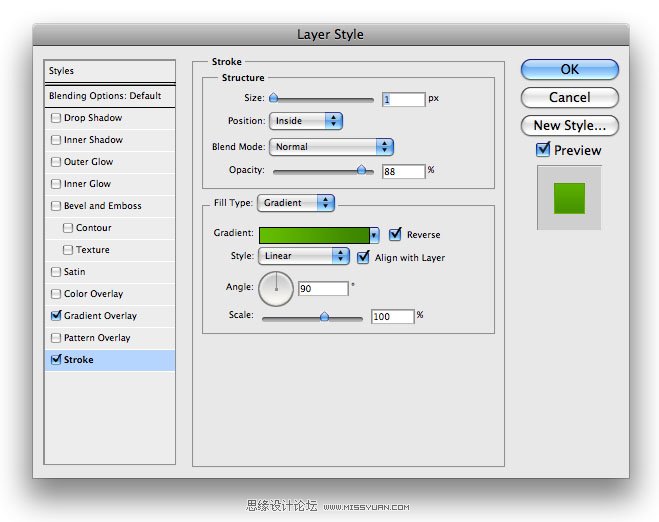
18. 为这个层增加图层样式:



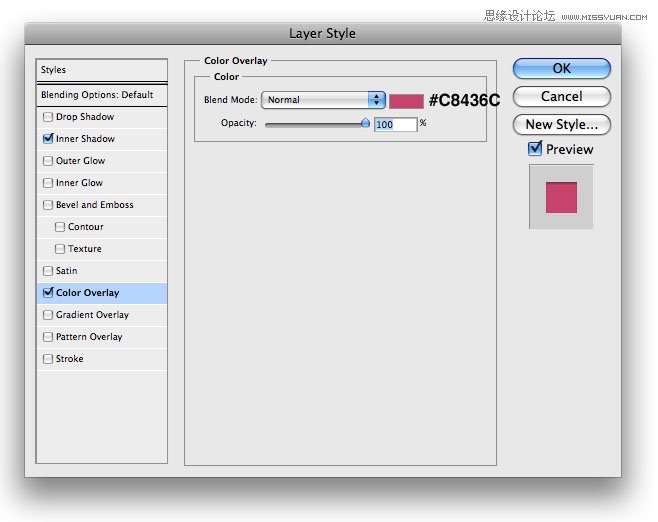
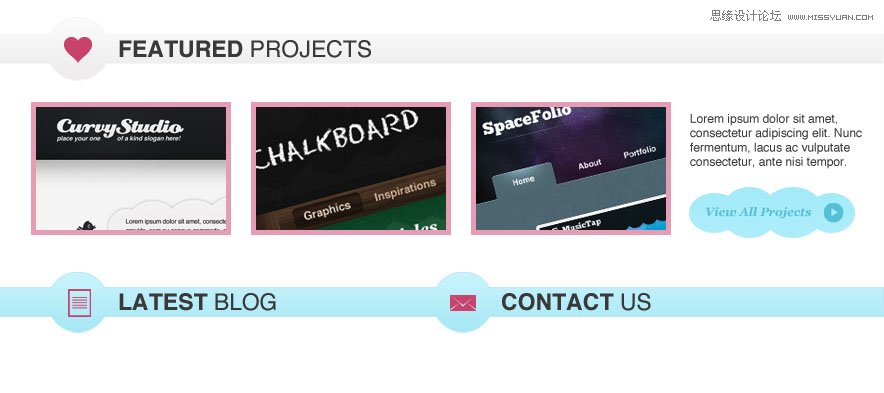
19.在圆中我插入 Mono图标集中的心形图标并且增加颜色叠加#BF637F. 字体为Helvetica,颜色#494949.

20. 接下来添加你代表性作品的缩略图展示, 然后在他们右边增加描述性文字.

21. 为缩略图增加下面图层样式:

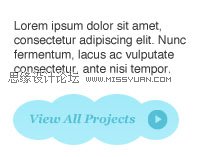
22. 我们需要给用户一个快速的选项一遍浏览我们所有的作品. 因此我需要新建一个按钮长度跟主题相适应. 选择椭圆形选区工具, 开始绘出选区如下,填充颜色#000000. 记得按住 shift键增加你的选区.

23. 现在增加如下样式:


24. 在按钮左侧增加 Georgia字体文字,颜色#2C86A2. 然后使用图标集中的箭头图标,颜色叠加#87C8DC.

25. 下一个区域我们需要重复步骤17, 但是有一点不同的是为你的图层增加下列样式和不透明度降低为 68%.



26. 你的结果看起来应该类似这样:

27. 为最新文章列表增加云朵以适应主题. 再一次选择椭圆选区工具绘制简单的选区如下记得按住SHIFT键.

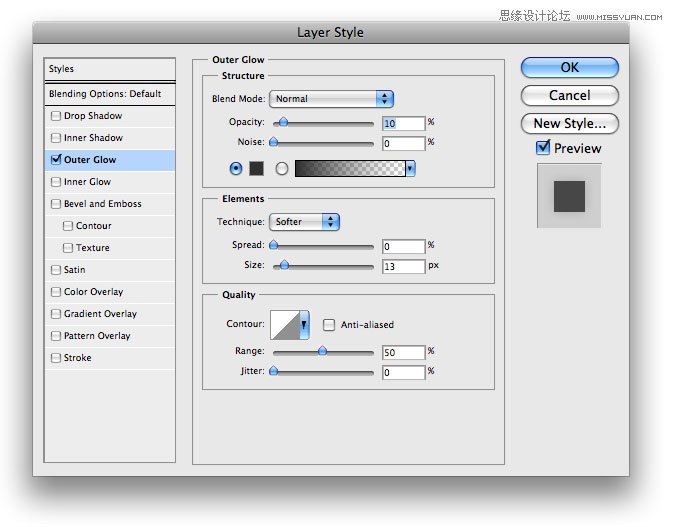
28. 选区填充#FFFFFF, 然后为图层插入图层样式:

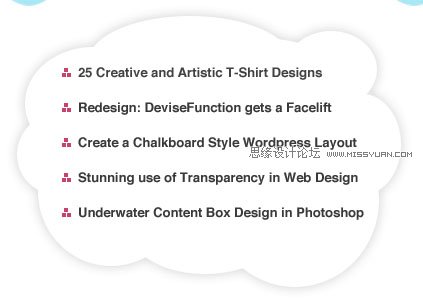
29. 接着在云朵里面增加简单的链接.

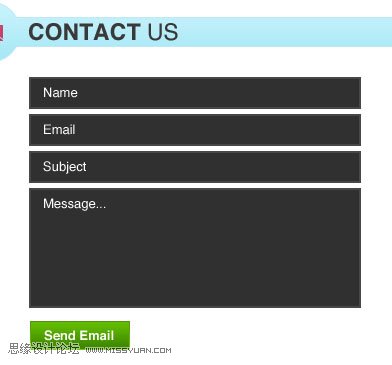
30. 对于联系表格,我先给你看我们制作的最终结果, 待会会展示如何制作.

31. 对于输入框, 使用矩形工具填充颜色为#3F3F3F. 然后为你的图层增加样式:

32. 对于send email 按钮, 为你的图层添加如下图层样式,并且在上面加上白色的文字.




33.最后一件事就是增加简单的页脚最终结果如下: