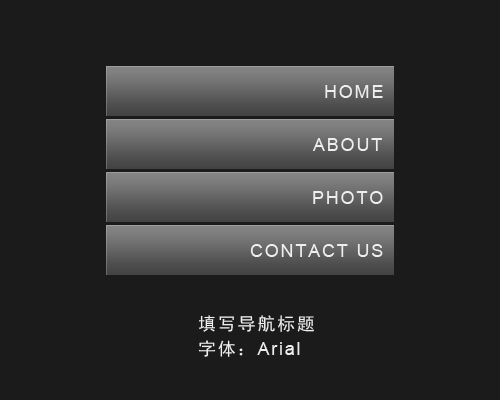
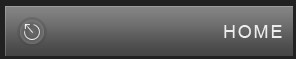
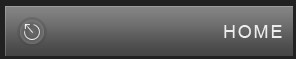
最终效果

步骤

步骤2,创建导航背景,下面忘记写了,颜色是#5a5a5a

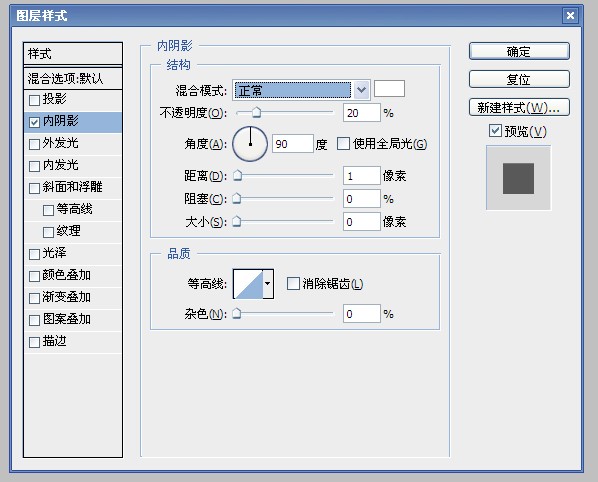
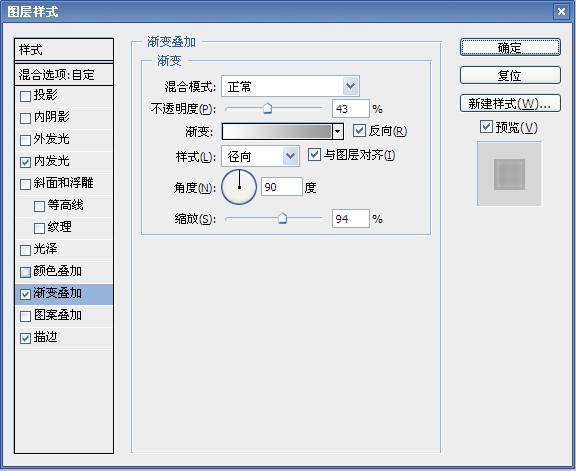
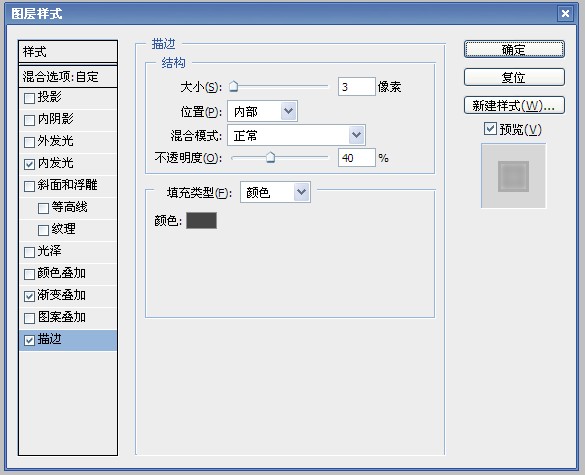
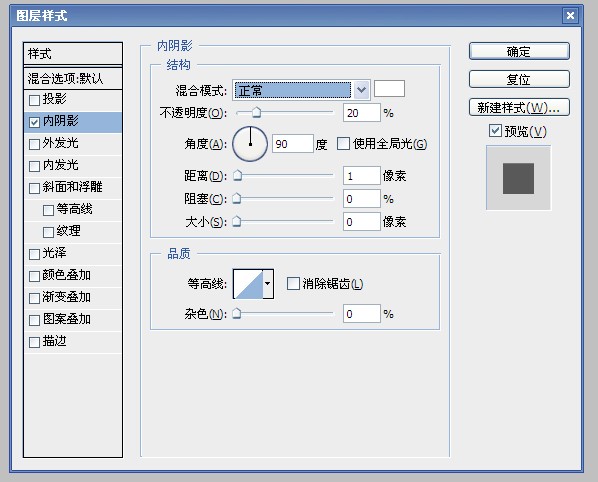
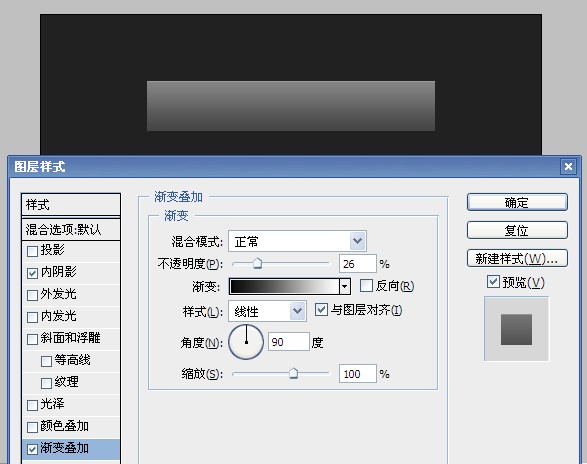
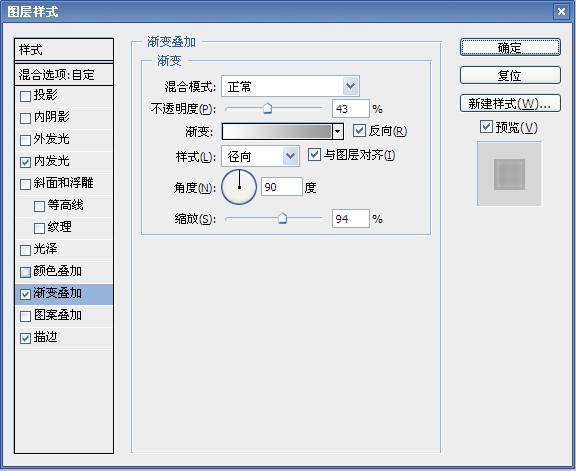
设置灰色块的图层样式,内阴影+渐变

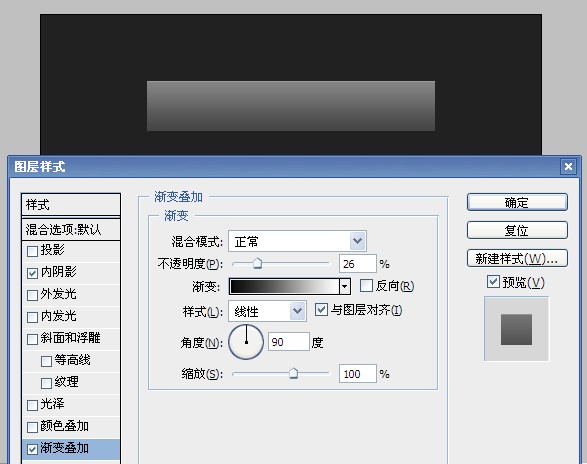
设置完渐变的时候效果出来啦

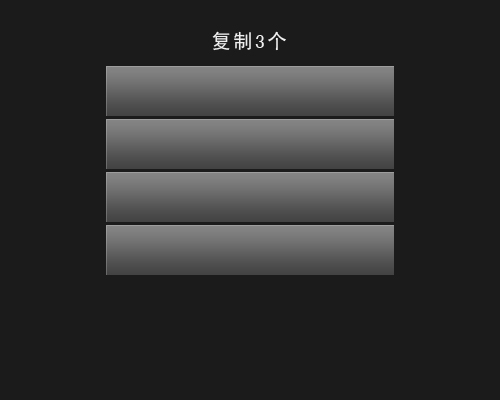
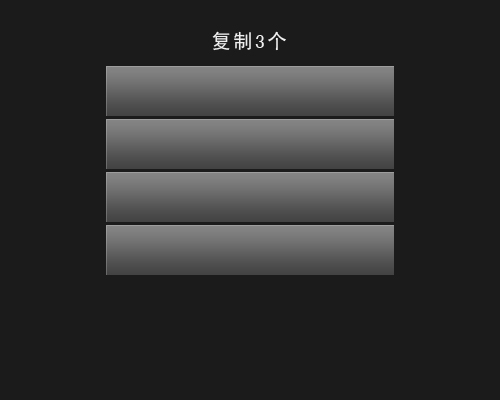
好,复制背景,行距是3px

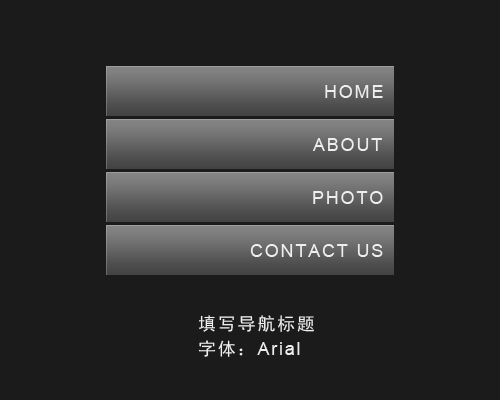
为导航条写上标题


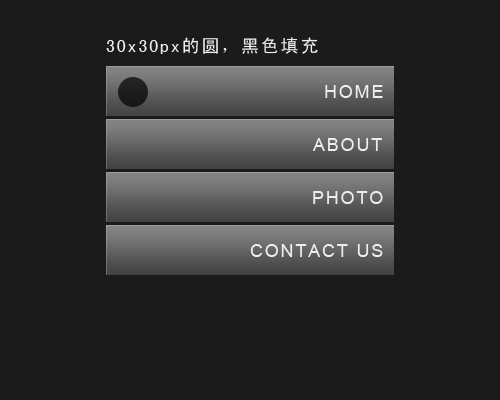
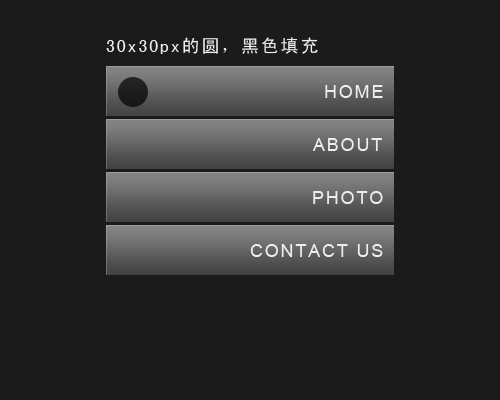
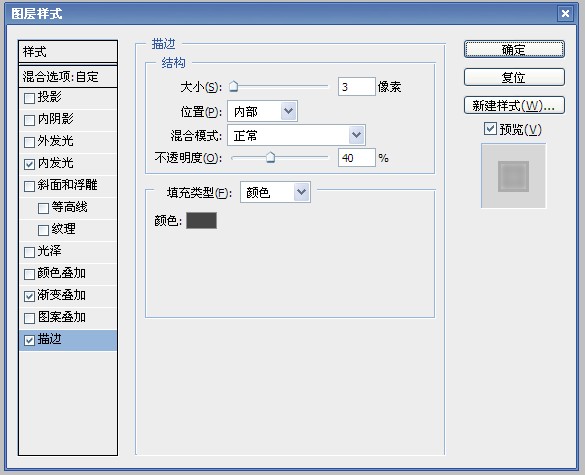
下面设置圆圈的样式
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/ps/)


图层样式设置完毕把图层不透明°设置为70%
加上箭头得到效果

最终效果

最终效果

步骤

步骤2,创建导航背景,下面忘记写了,颜色是#5a5a5a

设置灰色块的图层样式,内阴影+渐变

设置完渐变的时候效果出来啦

好,复制背景,行距是3px

为导航条写上标题


下面设置圆圈的样式
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/ps/)


图层样式设置完毕把图层不透明°设置为70%
加上箭头得到效果

最终效果
