最终效果:

分析:
制作过程可以分三个部分
1、先做背景(渐变就能出效果)
2、文字制作,在二维软件制作立体效果,关键就在阴影和透视的处理,辅助线可以给我们提供很重要的参考。
3、其他装饰元素的添加。背后的线条使用钢笔描边制作,关键在于又使用了波浪滤镜、高斯模糊,线条感觉看上去很不错。星星飘带使用钢笔描边。
OK,开始跟着一起做吧!
第一步:背景制作
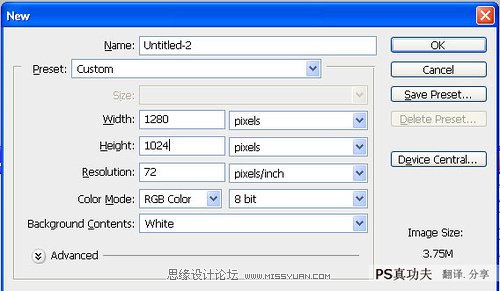
如图新建文档

第二步 填充渐变背景颜色
选择矩形工具(U)
注意勾选形状图层而不是路径
作出矩形形状,大小布满画布
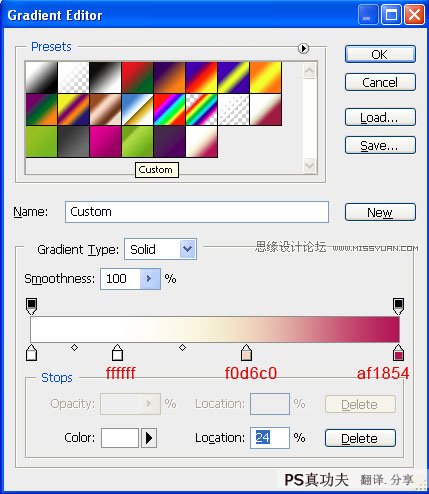
然后应用图层样式渐变叠加颜色 #af1854 #f0d6c0 #ffffff
渐变模式为 径向。


第三步:文字制作
选择文字工具(T)
输入文字Think,并命名该图层为Think
字体Helvetica Neue 大小75 bold
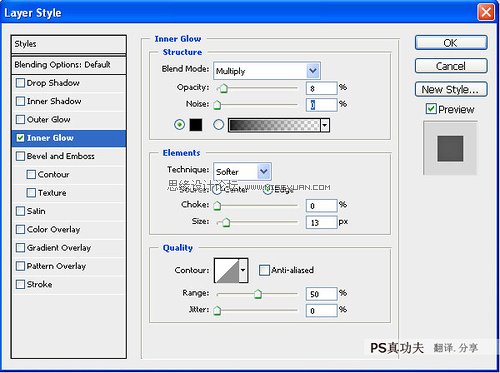
应用图层样式:内发光
混合模式:正片叠底 颜色:黑色 不透明度:8% 大小:13px
当然,数值按你自己的文字调整。


第四步:
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/ps/)复制一层文字放到 Think 图层后面并命名为3D

怎样使文字看上去更立体呢?
我们先从T开始制作
选择矩形工具(U)–勾选形状图层
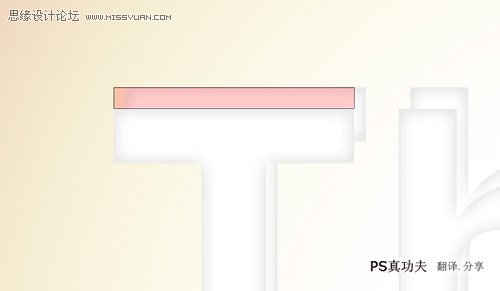
在T上绘制一个矩形,颜色任意,不透明度20%

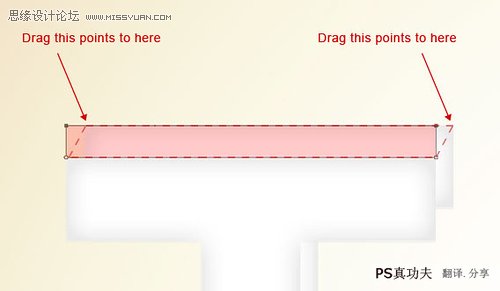
选择选取工具(A),选择刚才绘制的矩形两上角调整
并命名这个形状为T1
如下图

其他的如法炮制

第五步:制作阴影
文字上面的阴影,作者是使用黑色画笔画的,所以更需要细心
尤其是我们这种画画功底不好的同志必须注意,细节是关键
把 T1 形状层改变为 白色
按住CTRL 左键单击 T1层,将T1层形状载入选区
然后新建一层空白图层,使用黑色画笔细细的画阴影

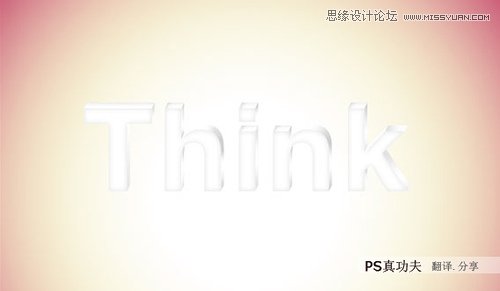
第六步:
重复第四步和第五步
仔细的把阴影做好
不出意外的话,下面将会是你得到的效果

第七步:
除了背景图层,把其他图层都归为一组并命名为该组为Think
复制这组并把这组合并为一个图层,混合模式改为 正片叠底
不透明度 50%

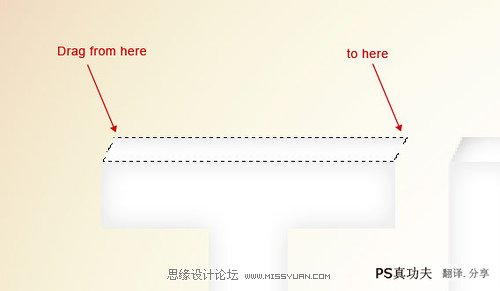
第八步:制作文字底下的阴影
这步作者先做了辅助线,这个方法比较有意思,大家可以看看
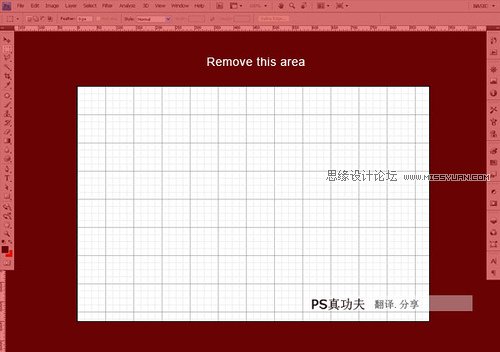
新建一个文档 900X600 px
打开网格(ctrl+)
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/ps/)按电脑的Print screen键抓图并保存下来使用PS打开
使用蒙版将不需要的区域擦去然后拉进我们的刚才的工作文档
更改混合模式为正片叠底并调整好位置作为影子的辅助线


第九步:
复制Think 图层
填充黑色
配合第八步做好的辅助线调整位置

把一些文字角落部分的影子没做到
这是我们就要自己添加进去,填充黑色

第十步:
对第九步做好的阴影图层执行高斯模糊
混合模式改为正片叠底
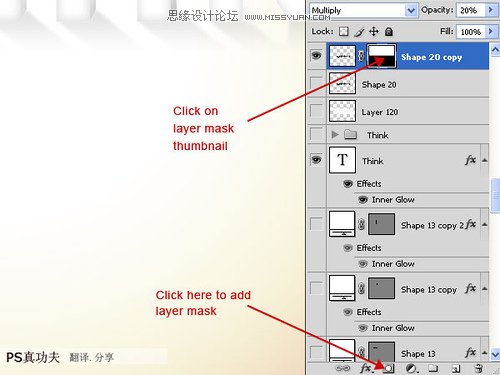
添加一个图层蒙版,使用渐变工具淡化掉不需要的部分


第十一步:绘制白色线条
绘制线条,我们一般使用钢笔工具描边(P)

要注意的就是钢笔工具的使用了
首先设置好笔刷(笔刷决定描绘的线条,包括形状,大小,颜色)
选择笔刷(B) 笔刷大小 5px 硬度100% 白色
回到钢笔工具(P)
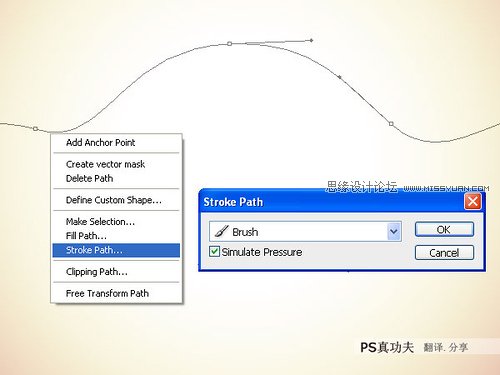
单击鼠标右键选择描边路径(Stroke Path)从下拉的菜单选择 画笔
并勾选模拟压力(Simulate Pressure)


第十二步:
这步对曲线使用了波浪滤镜效果挺不错的
大家可以借鉴
把描边好的图层命名为Wave 1
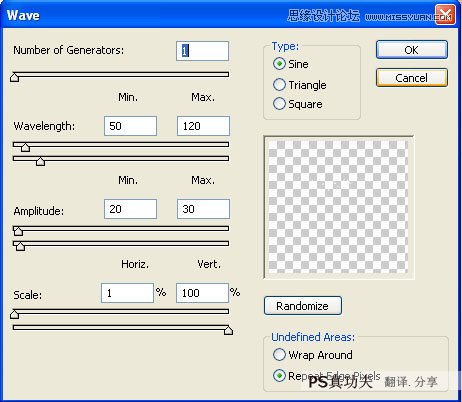
选择滤镜扭曲波浪
设置如下


第十三步:
重复第11&12步骤绘制线条
并把它们围绕着文字排版
适当配合高斯模糊使用
如下图

第十四步:添加星星飘带
这步,作者使用PS自带的图案自定义了星星笔刷
设置好笔刷,再使用钢笔工具描绘好路径
使用星星描绘路径,飘带就出来了
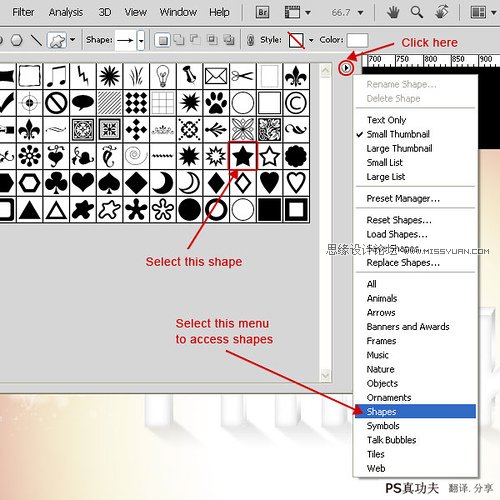
选择自定义形状(U)
选择大小为5点的星星

新建一个文档100×100px
使用形状工具绘制一个星星
填充黑色,按住ctrl+鼠标左键单击星星载入选区
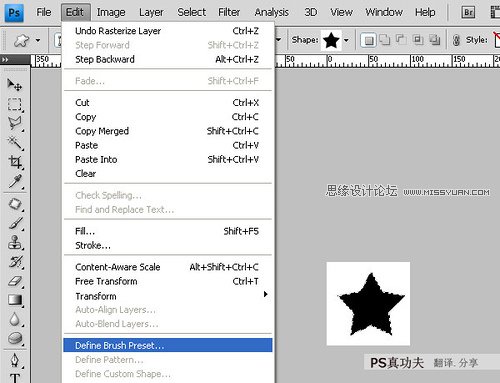
选择 编辑自定义笔刷预设设置星星笔刷
(当然,你偷懒的话可以直接下载笔刷,但你是来偷懒的吗)

第十五步:
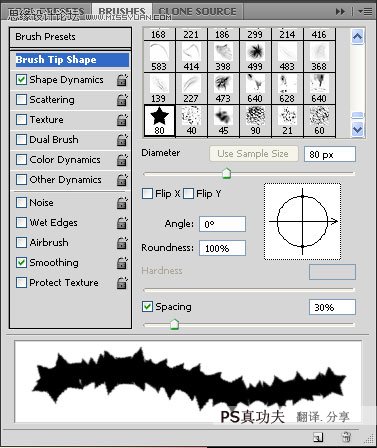
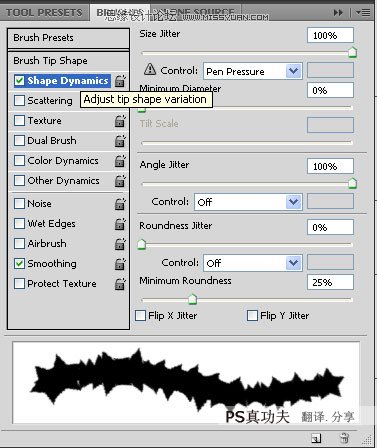
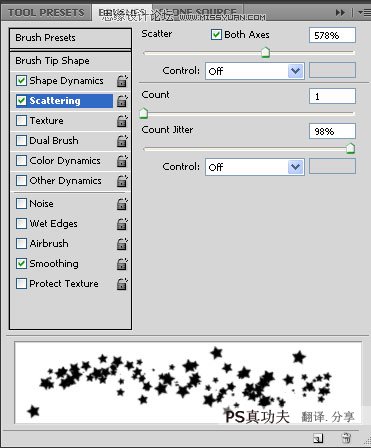
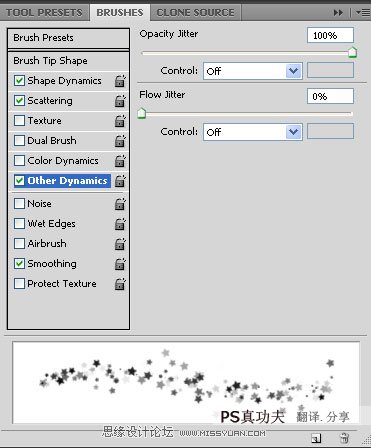
继续设置笔刷
按F5调出笔刷设置面板
设置如下




第十六步:
设置好笔刷后就开画吧
大小设为15px
颜色为#ff62ad
使用钢笔工具绘制路径
然后单击鼠标右键选择钢笔描边勾选模拟压力
命名该图层为Star Wave

第十七步:
我们可以建立蒙版,把星星的一部分擦去,使它看上去像穿过了文字











