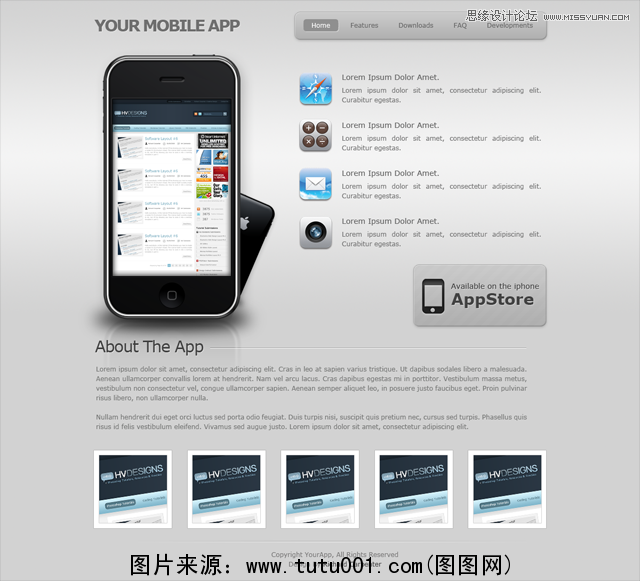
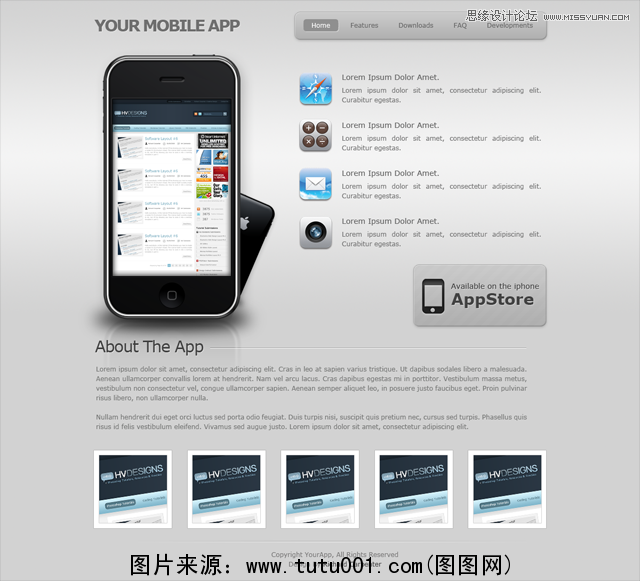
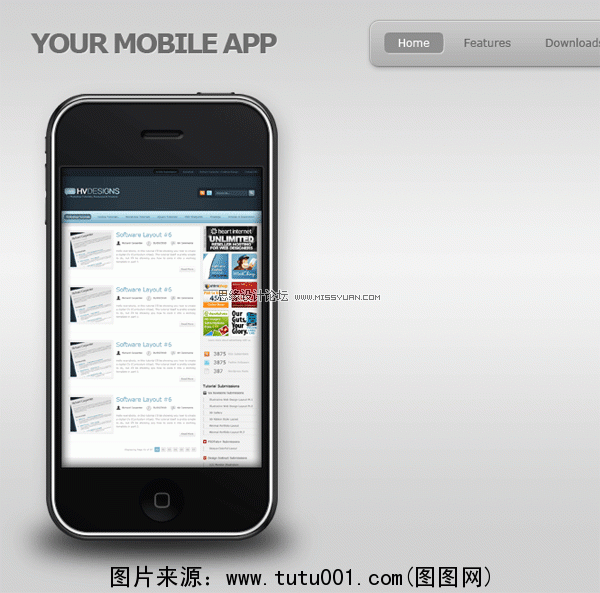
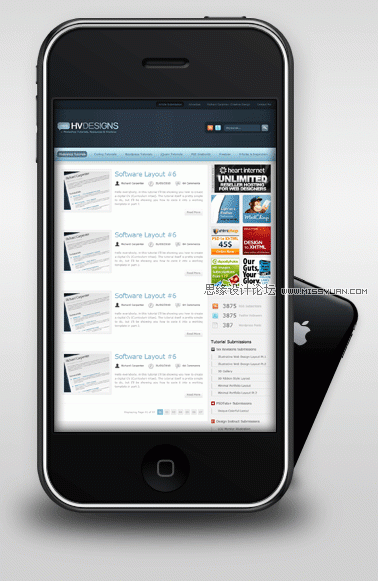
最终效果图

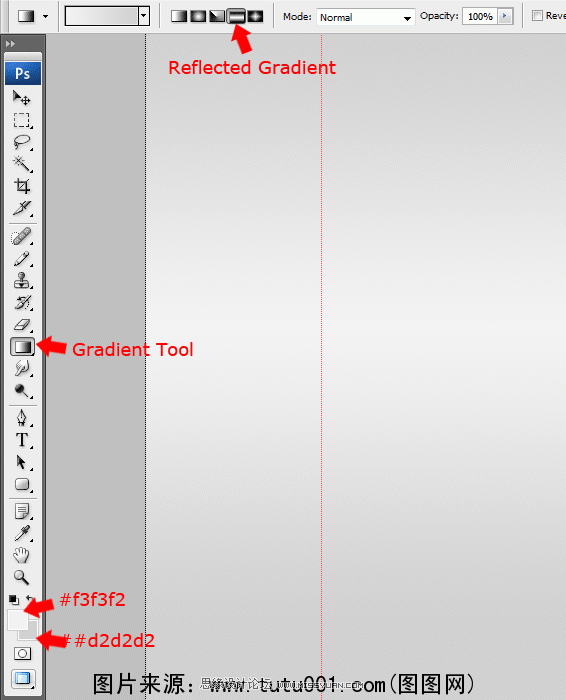
设计网站前照例先在PS中建立背景图,新建一个1200*1200大小的背景,设置前景色#f3f3f2与背景色#d2d2d2,利用渐变工具中的线条渐变填充背景颜色。设置参照下图

大约完成后顶部渐变梯度在400px左右

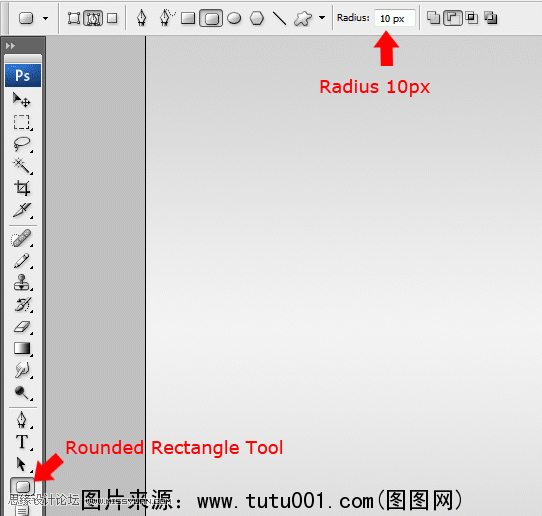
为手机网站创建导航条,使用圆角矩形工具,设置如下图

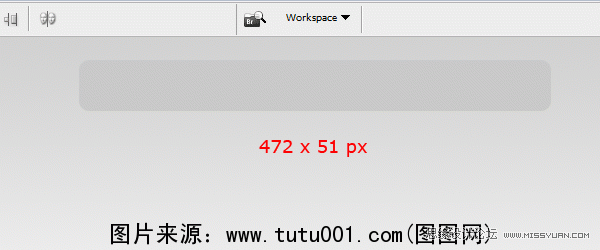
拖出一个圆角矩形条作为导航条背景,由于布局需要,我们的导航条防止网站靠右部分

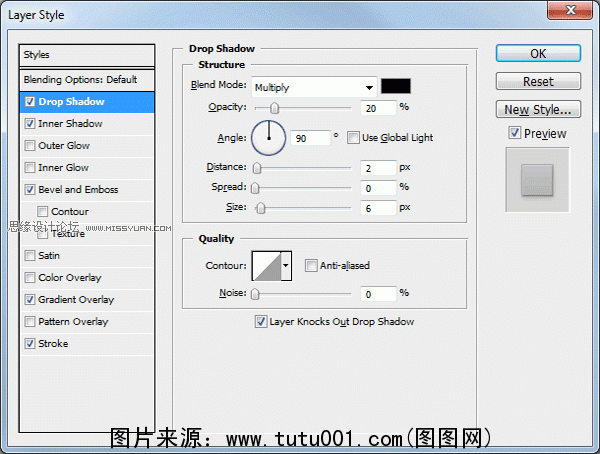
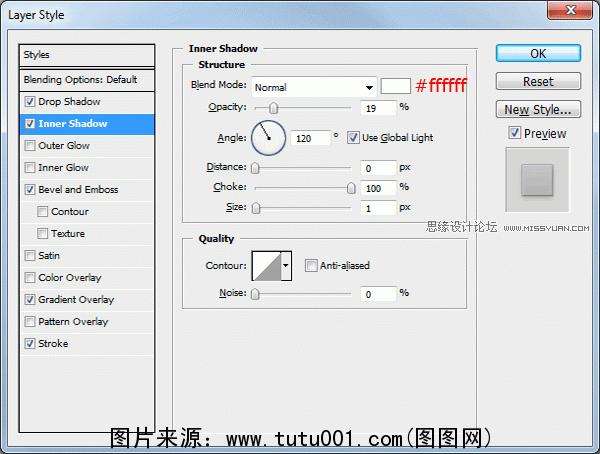
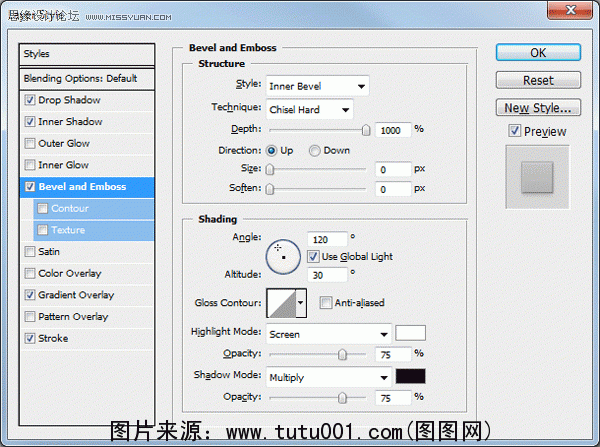
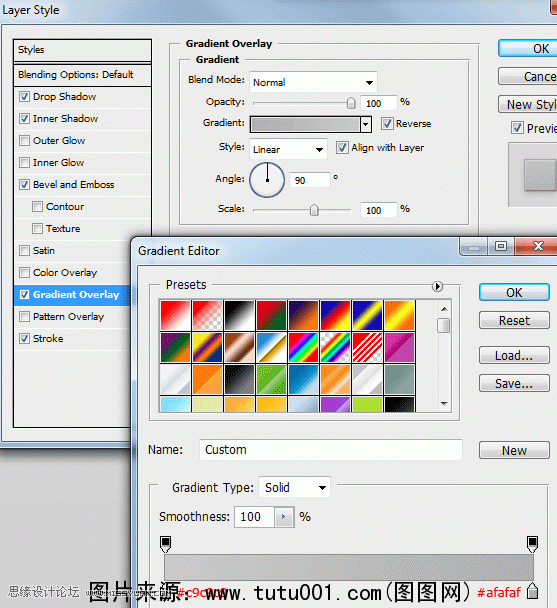
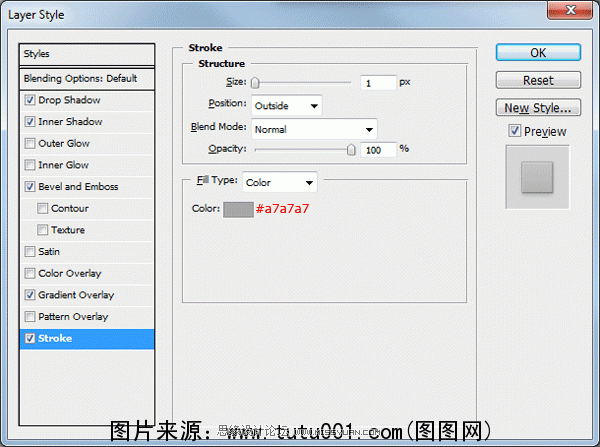
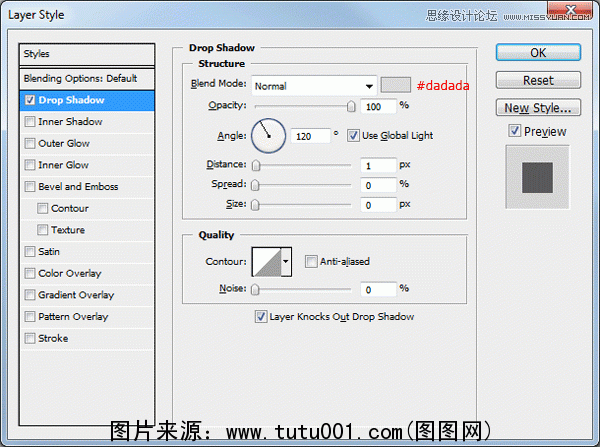
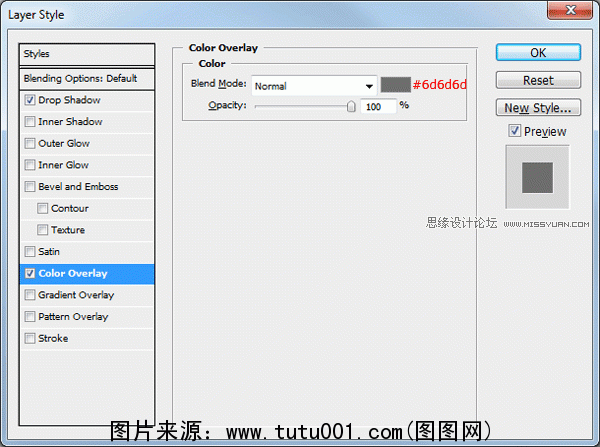
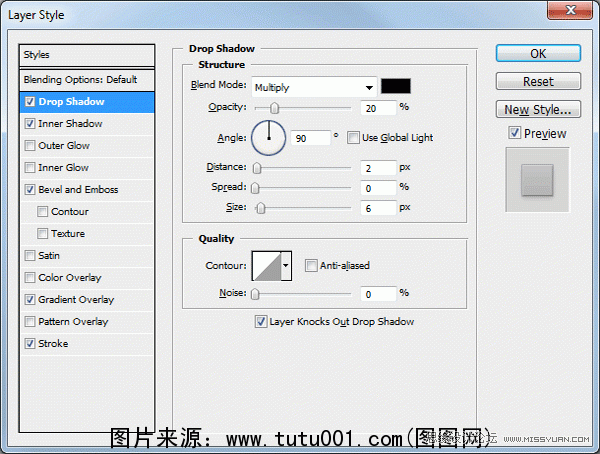
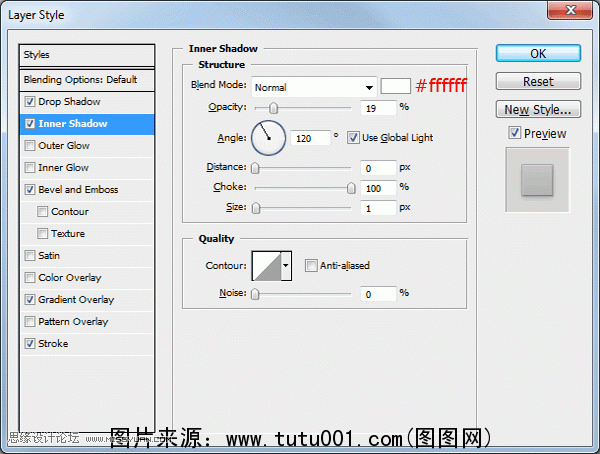
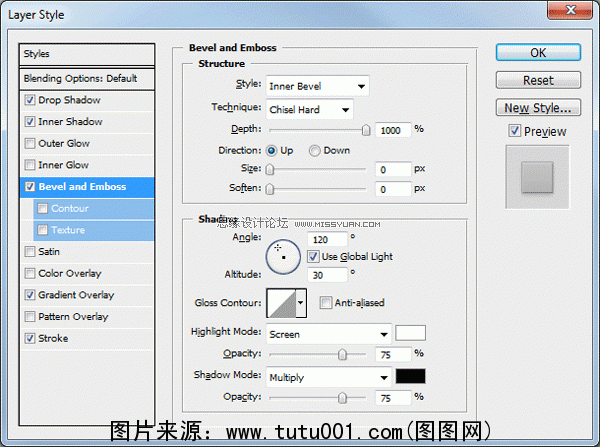
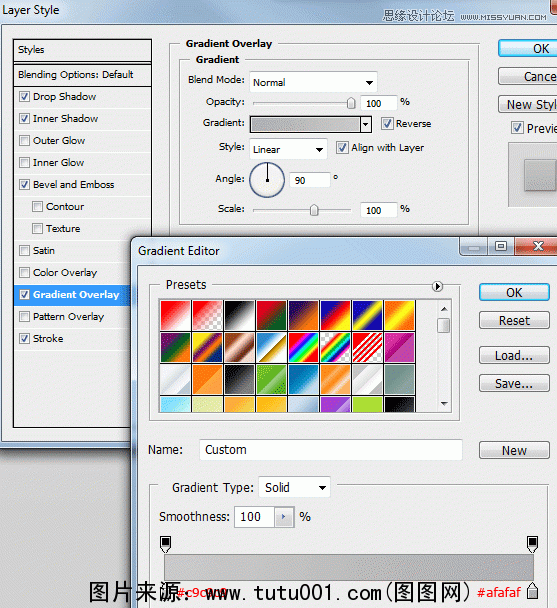
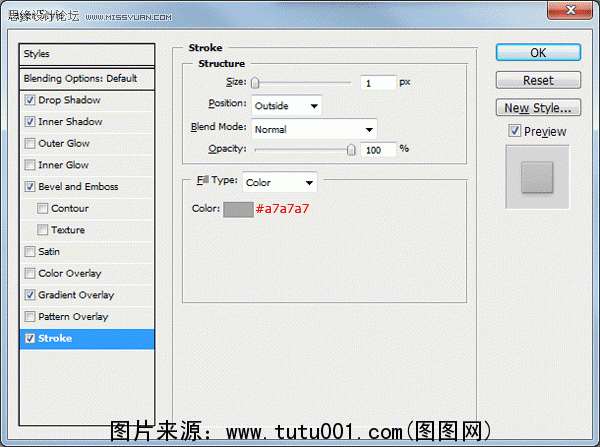
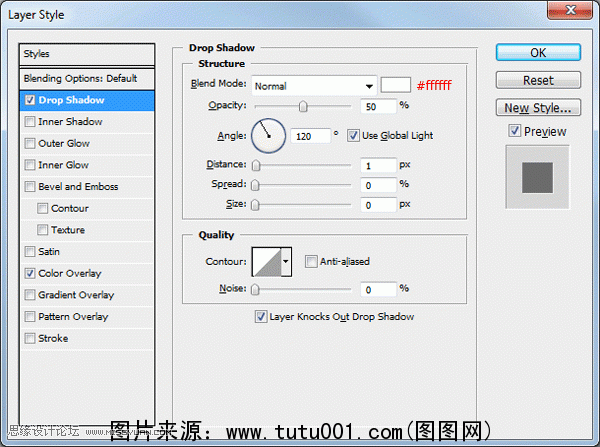
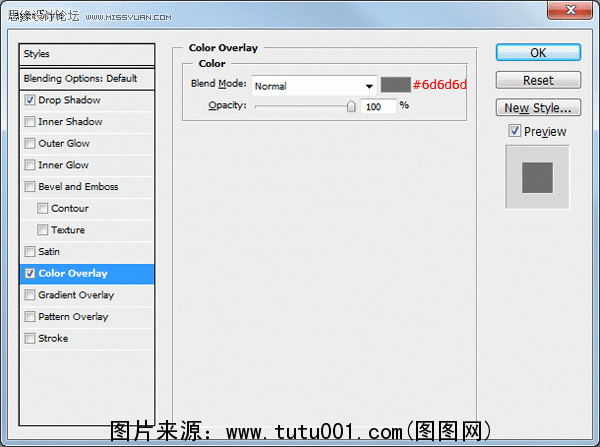
随后为做出的圆角矩形导航条添加以下图层样式





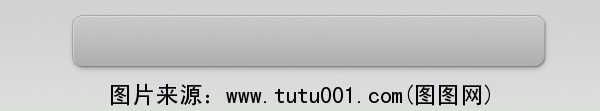
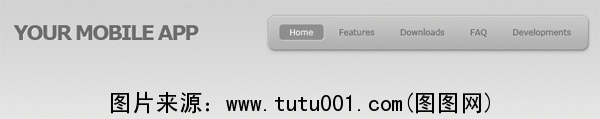
完成后的效果图如下

在导航条里使用#676767颜色做为超链接文字色,首个文字链接用白色即可

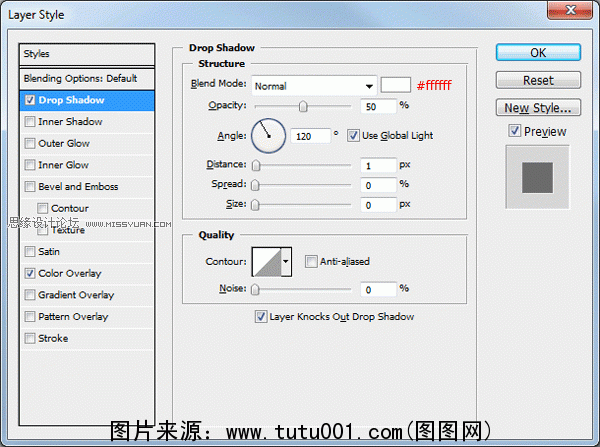
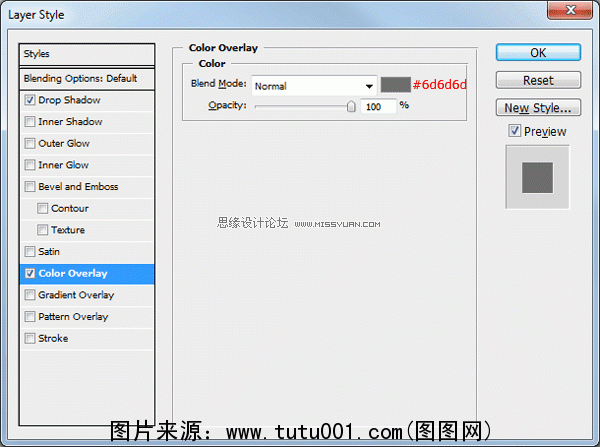
之后我们为第一个导航文字增加一个圆角矩形背景图,画一个圆角矩形,按下图添加图层样式,确保整个圆角矩形是放在第一个链接文字图层的下面


创建网站标志LOGO,由于这是手机网站模板教程,所以标志不需要具体设计,只要制作出一段文字,加上一些下图中的图层样式即可


完成后的网站标志

接下来制作iphone手机图片
为了让iphone手机感觉更立体,我们扣出图片后为其底部加上椭圆矩形,进行模糊处理,看似一个底座,效果图如下


将tutu001.com上下载的背面iphone图片缩小后与之前的图片进行合成

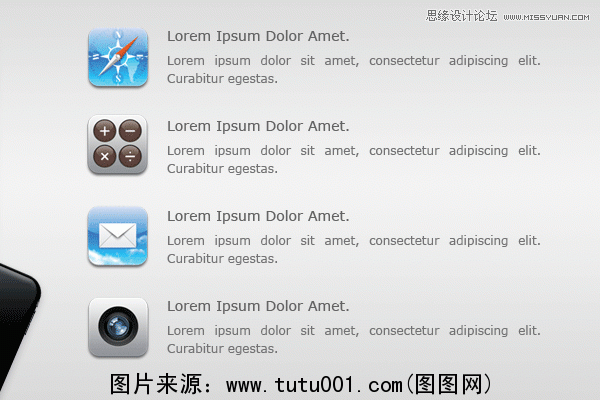
既然是iphone手机网站,那么我们尽量会用一些与iphone有关的设计素材,比如选用iphone手机菜单图标来装饰网站标题

每个图标边上都加上标题与文字

iphone提供AppStore商店,所以我们在网站添加一个链接到AppStore的链接按钮。

先如上做个椭圆矩形作为按钮背景,再添加图层样式





完成后的按钮背景效果

再为按钮背景上加斜线效果,先做个25px的矩形大小文件,用铅笔工具绘制成如下的斜线效果,可以先放大到最大,然后按照下图绘制

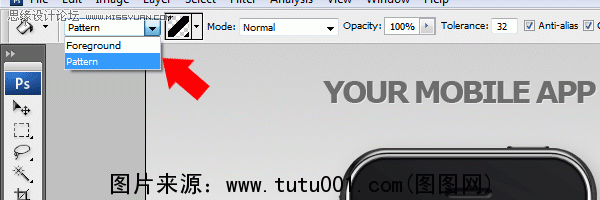
保存图案,编辑自定义图案。随后将图案设置成前景色

用前景色填充按钮背景,设置不透明度为1%,这样可以看到按钮背景上出现了隐约的斜线

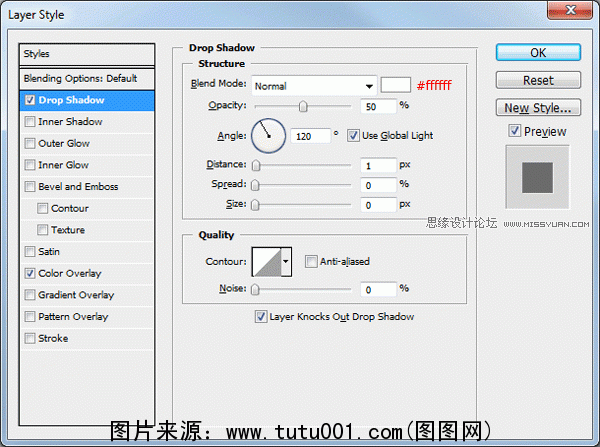
在按钮上加上iphone图标与文字,为其加上下面的图层样式


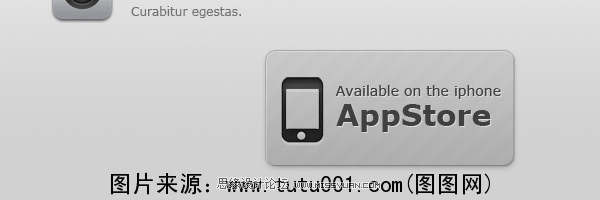
完成后的按钮

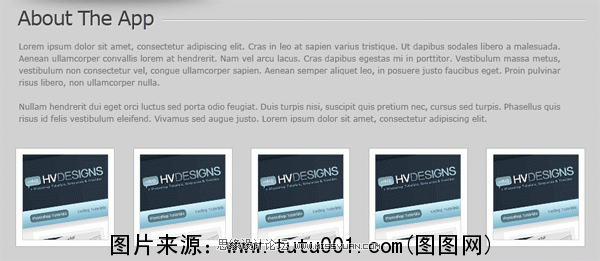
接着创建APPSTORE的内容部分,首先添加标题文字,为其加上图层样式


在标题边上加上1px的细线进行内容分割,制作方法是画两条1px的线,分别使用黑色与白色,然后降低透明度即可

为内容部分加上文字与图标

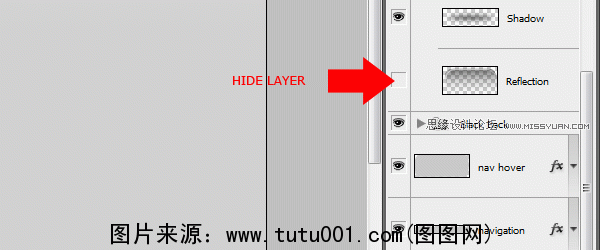
创建页脚线条,做法与上面相同,使用两条1px细线,唯一区别是左右区域进行隐藏,可以蒙版来实现

最后完成的效果图