本教程主要使用Photoshop制作海报中常用的折叠字教程,此类字体在海报设计中经常见到,这种效果也可以说是字体特殊化吧,我们今天是把普通的字体变成立体的叠纸字体,下面就让我们一起来学习这个PS教程吧。点击下载源文件
本教程转载请联系作者,未经允许禁止转载,谢谢,本站已经通过作者许可。
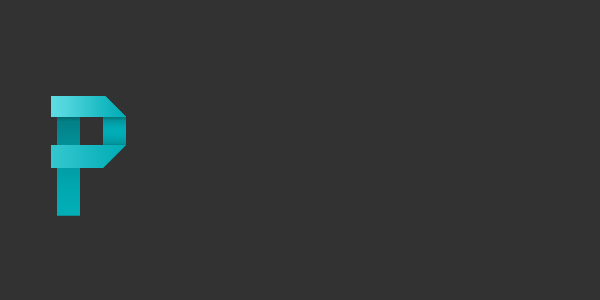
先看看效果图:

第一步:
先填充一个背景,颜色为#333333,然后把我们打上字母,自己可以随意,我这里就用了我的域名PSPSD.COM的PSPSD,大家选择字体的时候尽量选择粗矿一点的字体。这样做起来就方便点,也好看些。
如图1

第二步:
然后填充我们喜欢的颜色,我这里填充是淡蓝(偏青)#00aeb7,橘黄#ff9900,暗红#ba0000,草绿#01ad4e,淡黄#fede58。
如图2

第三步:
到这里,我们就正式开始制作文字了,我们先把辅助线拉好。为什么要拉线呢,这里我不多说了,到后面在告诉大家。这里我们把字体的高度都调成一样就可以了,直接拉高。
如图3

第四步:
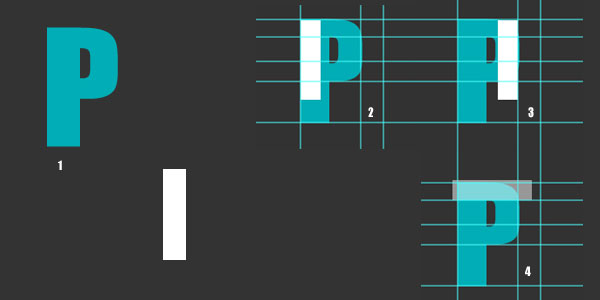
我们先从P字开始,首先我们要把P字的横的高度和竖宽度设置成一样然后把一样的。将P字栅格化,右键选择P字选择栅格化文字。然后新建个图层,新建个矩形,然后放到P字上去。然后一次把宽和高调好。然后将在制作横的时候可以把矩形的透明度调低点。
如图5

第六步:
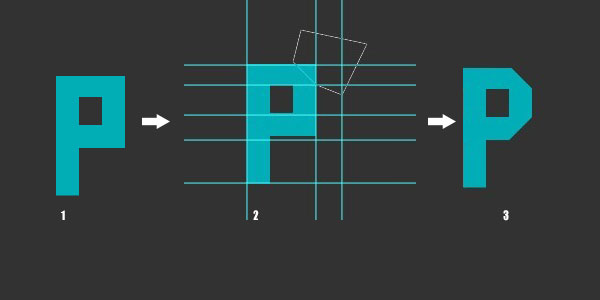
完成第五步后就是这样的效果,大家看了耶怎么这么那看,别急,接下来我们就要把它调接成我们想要的效果。选择钢笔工具,然后按照下图把前面的方块变成菱角。记住要按住Shift键,这样就会自动出现90°或者45°角(1)。画出后用键盘的Ctrl+Enter删除这一块。下面的角也用这样的方法做。完成上面几步
就是下面这个样子了(2)。
如图6

第七步:
我们继续做下一步。用选取工具把P字的2条横选取出来。如下:然后按Ctrl+J选取出来,然后把左边在加长点,这里我就不做了。用同样的方法把竖条也选取下来。这里有人问会为什么这么麻烦,这是为了后面把字体加立体效果的时候要做的。做完后就是下面的样子。

第八步:
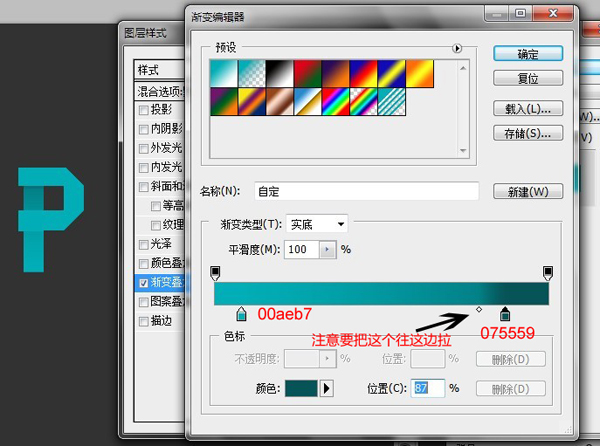
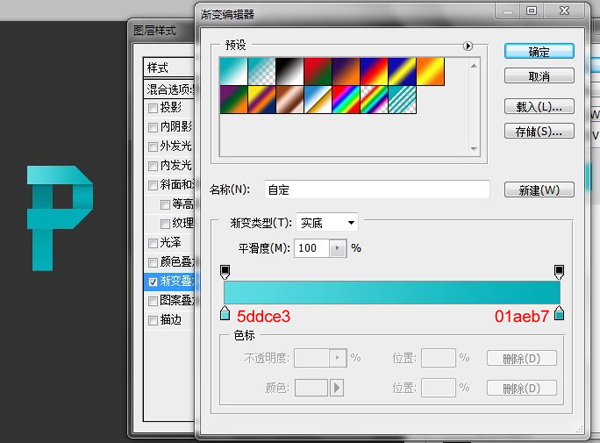
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/ps/)我们来添加投影,也就是渐变效果,先加竖条效果会先出来。如下图。我们的第一步效果就出来了。然后我们按照光影的方向去做,很简单的道理就是,如果你是左边亮就是右边暗,学过美术的应该很容易理解,没有基础的朋友可以按照效果图看着弄。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/ps/)
第九步:
我们按照一样的方法把旁边的竖条也做了。渐变效果如下图:

第十步:
制作横条,我们制作横条的要诀也是渐变,但是和上面不通的是我们要注意光源,也就是要设置高亮的地方,如下图所示:

我们在按照上面做法把第二个横条也做了,这里只要把高亮的地方调暗点就可以了。这样我们的第一个字母就出来了。

后面的我就不在做了,大家按照这个方法做就是了,操作第一,做好的可以发到群里大家一起检验检验,要是后面的不知道做的可以在下面或群里留言,我会考虑下做第二套,第一次做教程有些地方大家要是没看懂可以提出问题,多多饱含。

后话:
有很多网友问我PS要怎么学?设计要怎么做?
我在这里就回答下大家吧。其实PS大家没事多玩玩就可以了。不管是做什么,都可以提高自己PS水平。但是大家在学的时候要分区别了,现在的网上教程分平面设计和后期处理,如果你以后想从事设计就找平面和网页相关的设计教程去做,想去影楼工作就找后期处理的教程去学。有人会想,干嘛还要网页的类,我告诉大家的是所有的设计基于平面,而你在初学的时候网页也能让在学习PS的基础上学习排版和配色,所以大家不要一味的只是想着去学习好PS,如果你是这样的话,那就只能是个会用软件,而做不出好的设计的设计师,而在大家工作的时候有没有想过我如果不用PS,能不能画一张简单的效果图出来,这就是高手和菜鸟的区别,大家在前期可以多看别人的设计,可以去抄袭,但是要抄得有技术含量,这样你自己的设计水平和眼光也会慢慢提高。所以我的网站上面教程很少,我觉得现在网上有很多好的教程网,大家都可以去学习,但是当你学会后发现自己想要做个东西的时候做不出来会怎么办?这就是我要做的这个网站的原因。










