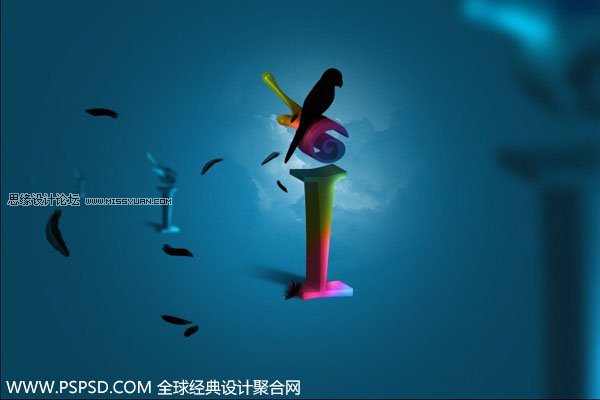
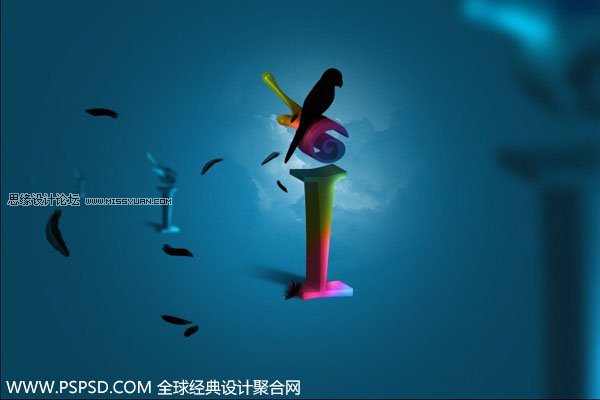
最终结果预览

第1步 – 创建一个新文档
选择文件新建或按Ctrl+ N,大小为1440px(宽)× 900px(高度),你也可以设置你喜欢的大小。

第2步 – 填充背景
选取渐变工具,选择#084159蓝颜色来填充背景。

第3步 -制作灯光
现在我们添加一个光源,选择画笔工具(B),设置大小为300PX,然后在图的中央点出一个亮点来,要选择柔软的笔刷。

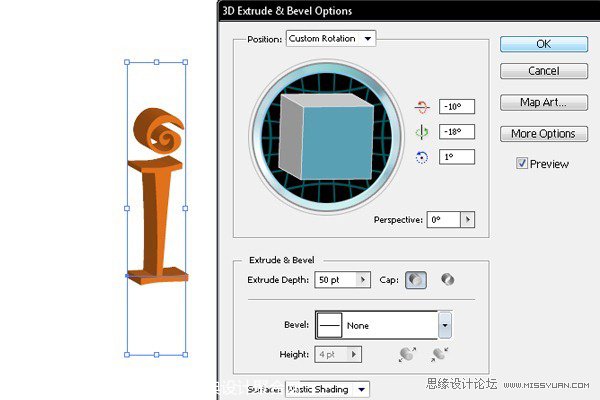
第4步 – 创建三D文字
在这一步中,您将创建3D文字。这里我们要先打开Illustrator,选择地址字体,字体下载,这里我们在画布上输入I字,就是图中的文字了,然后在填充颜色为#F57F20,菜单效果三维凹凸与斜角,然后按下面这么设置。

第5步 – 将在Photoshop 3D文字
从Illustrator复制文本并将其粘贴到Photoshop。选择这个新层,选择栅格化图层。

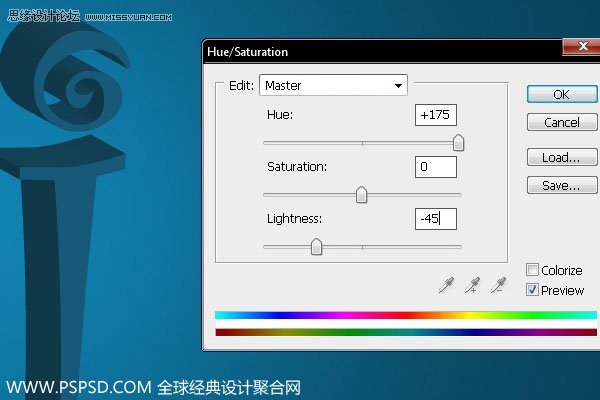
第6步 – 改变颜色
这一步我们改变它的颜色,让他和背景融合,按Ctrl+U参照下图设置:

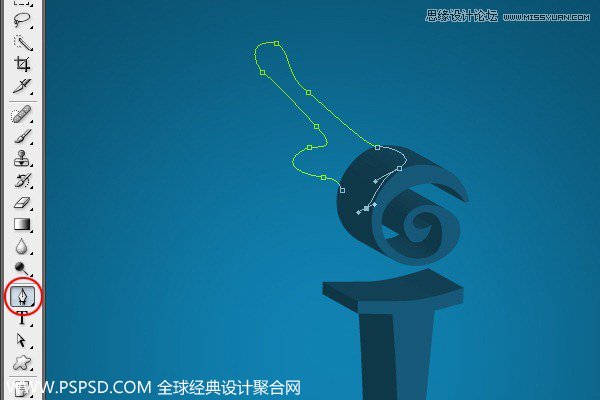
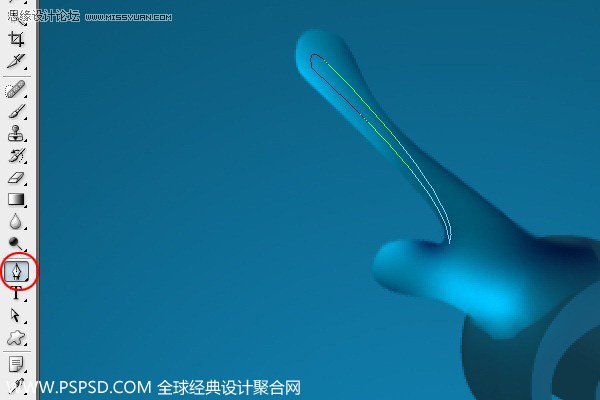
第7步 – 鼠绘图形
选择钢笔工具,然后照着下面给的图画出图像。

第8步 – 添加颜色填充路径
画好后按 Ctrl + Enter,然后填充颜色为#005A75。

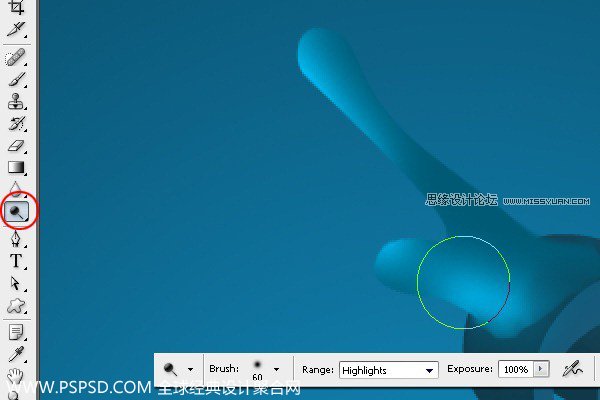
第9步 – 添加亮点
这里我们就要突出一个图形的亮光来,选择加深减淡工具的减淡工具把图形的点出一点高光来。

第10步-添加暗部
点玩高光,我们接下来是在制作暗部,还是选择加深减淡工具,然后选择加深工具,安装下图这样把暗部也点出来。

第11步 – 添加更多亮
点
用钢笔工具,按照下图所示画个波纹出来

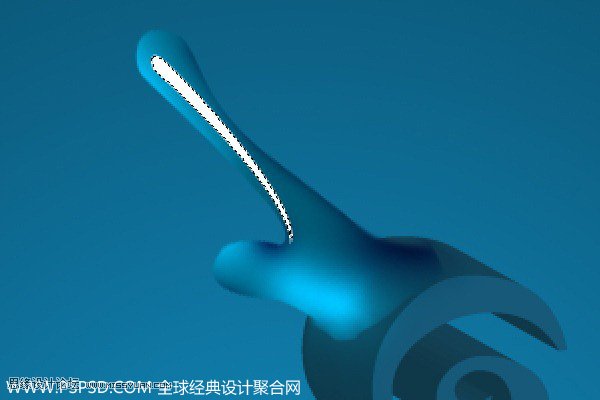
第12步 – 用颜色填充路径
按Ctrl + Enter,然后填充白色#FFF

第13步 – 添加模糊
先降低透明度为20%。然后滤镜模糊高斯模糊,设置半径0.8px值

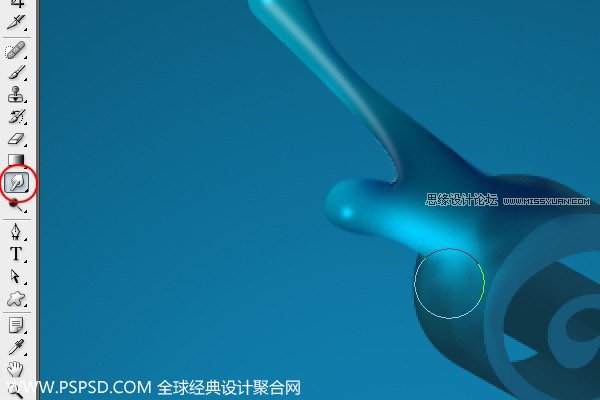
第14步 – 再次添加亮点
还是选择加深减淡工具,选择简单工具,工具设置如下图,然后在下面3个位置点3个点的高光出来。

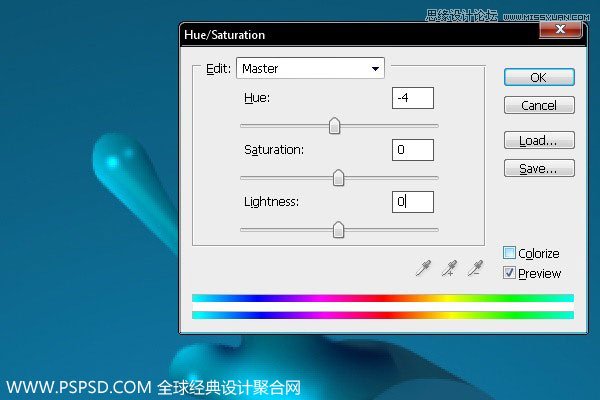
第15步 – 改变颜色
想要3D效果更好一点,所以这里我们将改变下颜色。图像调整色相/饱和度(或按Ctrl + U),按下图设置:

第16步 – 使用涂抹
在图形的一些地方用涂抹工具涂抹下,让高光看起来是散开的,也更加真实一点。

第17步 – 加深暗部
选取加深工具。把字体的左边部分刷黑,如下图:

第18步 – 添加亮点
选择减淡工具,把字体的右边刷亮,如下图:

刷亮全图的效果图

步骤19 – 把字母分开
选择套索工具。或者按L键。把I字的头部给分离出来,选择后按Ctrl+J。

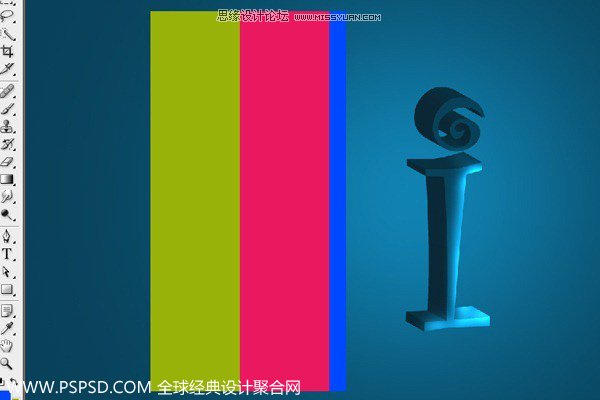
步骤20 – 增加色彩
现在我们来加一点色彩。使用矩形工具,按M键,画出矩形,然后新建图层,填充绿色#98b209,然后在复制到右边一个,填充颜色粉红色#ea185f,在到右边画一个小的矩形,填充蓝色#0048ff。把3个图层合并,然后按Ctrl+T把他旋转50°。




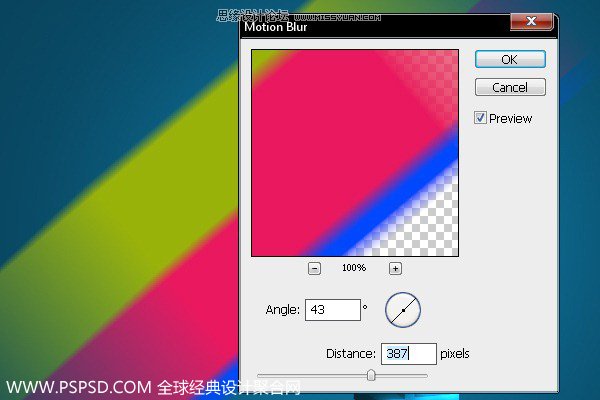
步骤21 – 添加模糊
选择菜单滤镜模糊,然后按下图设置:

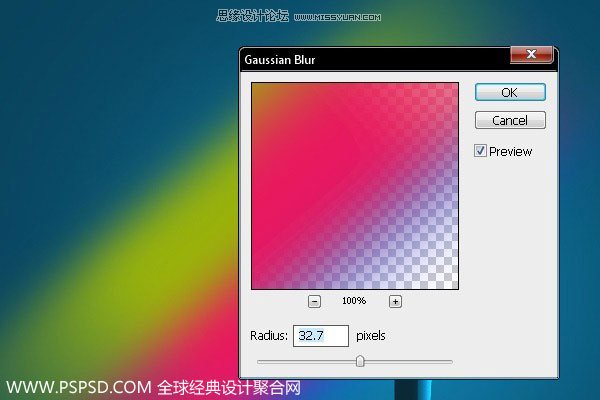
步骤22 – 添加高斯模糊
为了使边缘更平滑,您需要添加高斯模糊。 选择菜单滤镜模糊高斯模糊,半径设置为32.7像素。

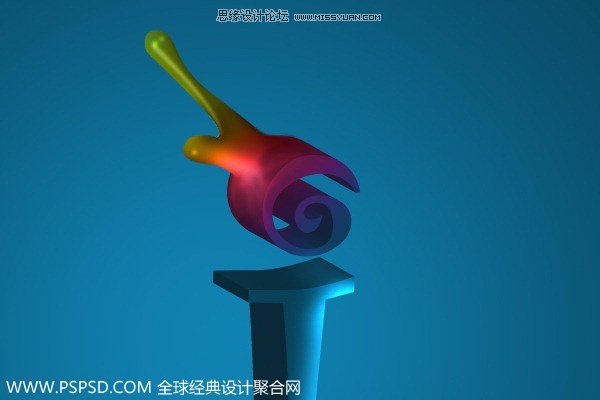
步骤23 – 混合背景
按Ctrl + Alt + G,把色彩混合到图形文字里去。

步骤24 – 增加蒙版
右键单击图层,然后选择创建剪贴蒙版。

步骤25 – 增加颜色
复制一层色彩,改变混合模式为色相。按Ctrl + Alt + G,然后按Ctrl + T变大。

步骤26 – 移动颜色
用移动工具(V),把彩虹移动一下。

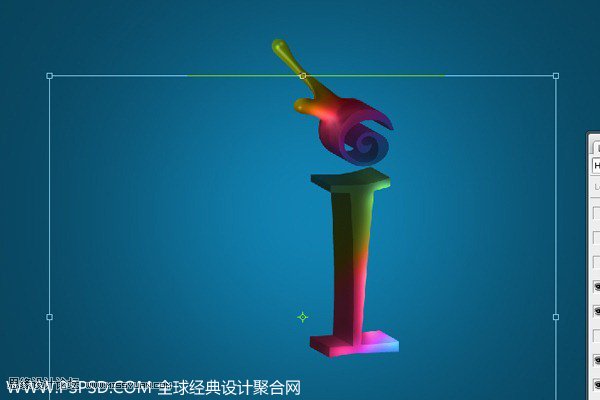
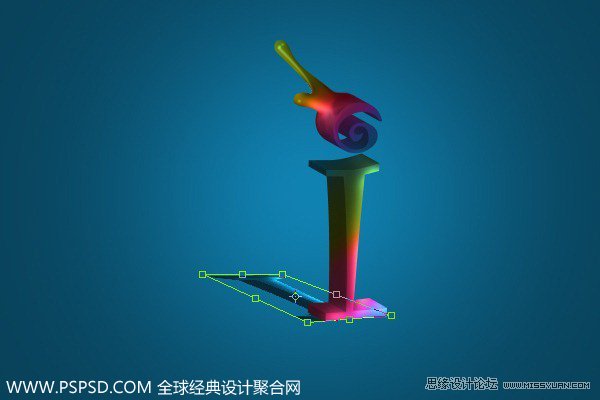
步骤27 – 创建阴影
复制文字图层,按Ctrl + T自由变换,按照下图所示:


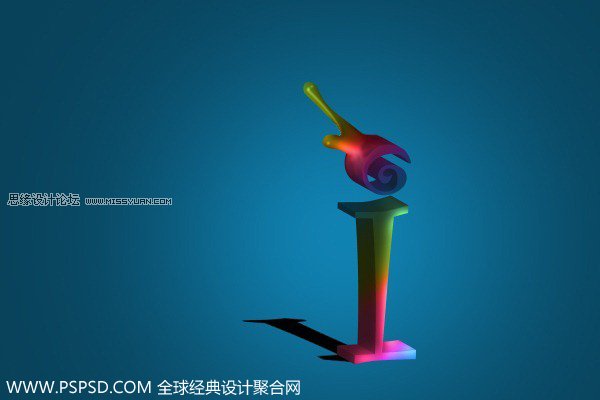
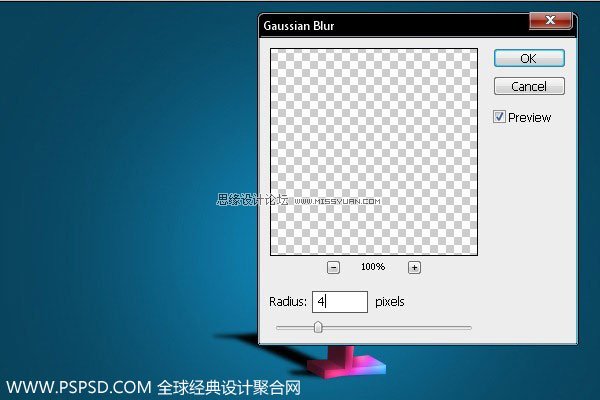
步骤28 – 增加模糊
为了使阴影更真实。 选择菜单滤镜模糊高斯模糊,设置半径4像素值。

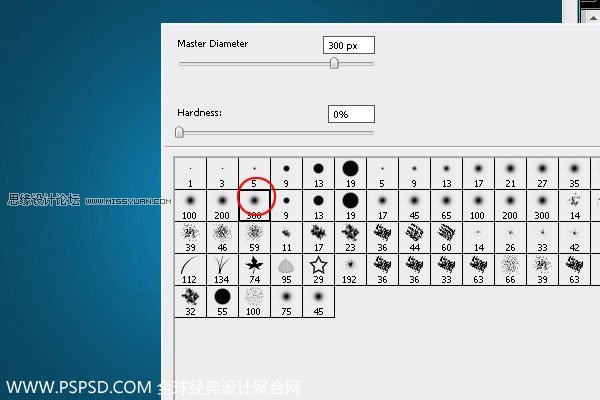
步骤29 – 模糊影子
选择橡皮擦工具(E),选择一些软轮刷,并设置300像素值主直径。 抹去的阴影的顶端部分。

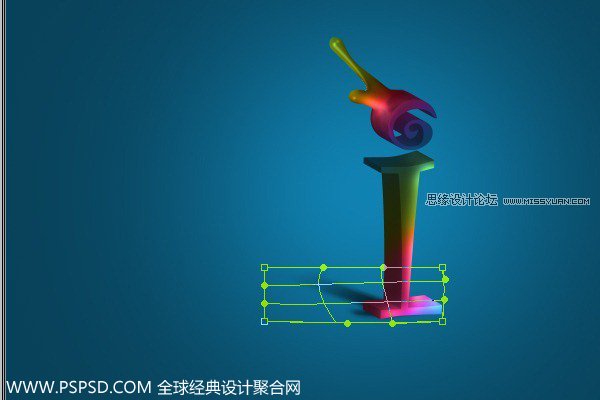
步骤30 – 变换阴影
进入编辑变换变形,改变一下阴影形状。


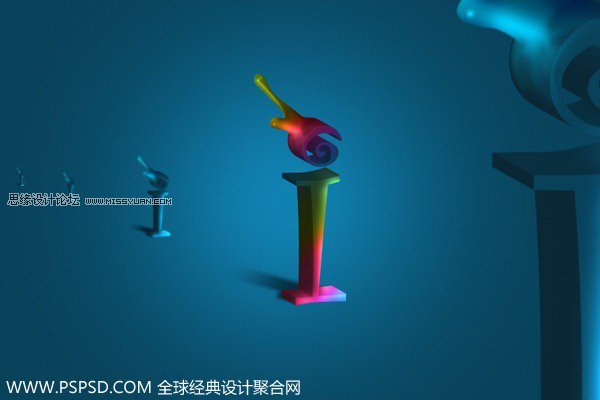
步骤31 – 复制对象
这里我们把字母复制几个,让摆成斜线,按照下面的样子摆好。

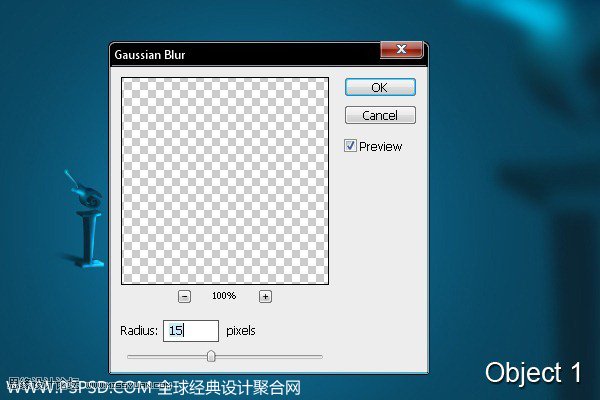
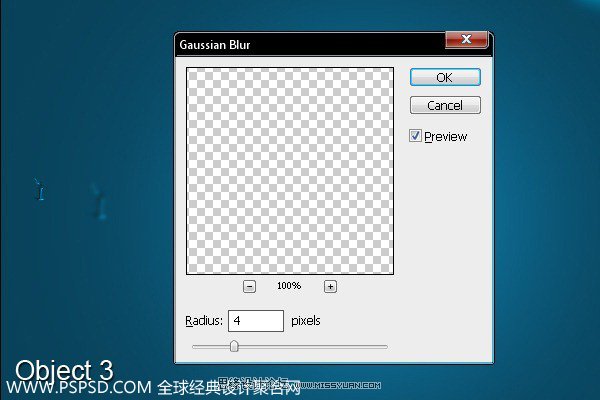
步骤32 – 创建虚实
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/ps/)把所以复制出来的文字都模糊了,选择菜单滤镜模糊高斯模糊,下图所示:




步骤33 – 添加云
现在我们用笔刷工具在文字后面刷出一片云。下载云笔刷。

选一点淡蓝色。

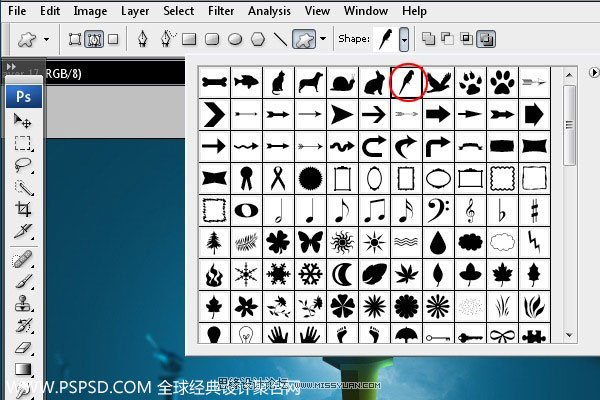
步骤34 – 添加鸟
下载鸟形状,鸟图像下载


步骤35 – 添加羽毛
下载羽毛刷子 ,并把它安装到Photoshop。

随意摆放,在调整下。

步骤36 – 添加鸟的阴影
最好一步在鸟的下面用选取工具画个图像,然后填充黑色,不透明为70%。

最终结果