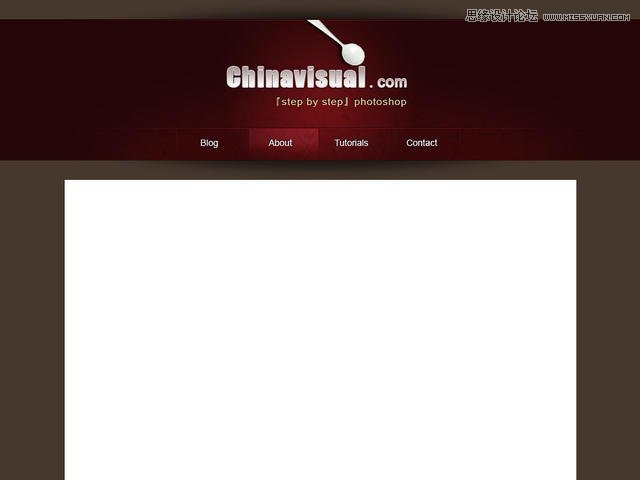
效果图:

Step 1
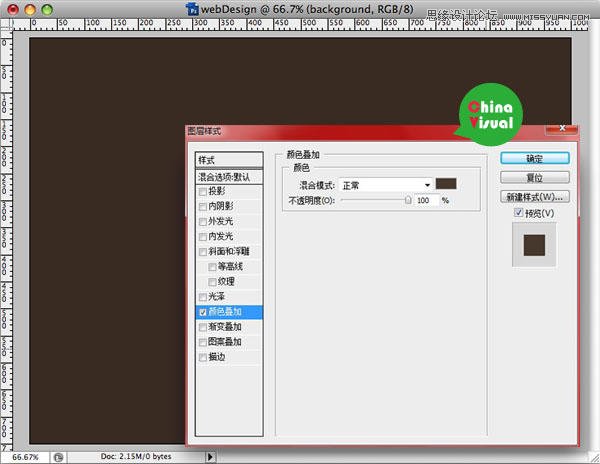
创建一个 1000x750像素大小的文件,双击背景图层将其变为可编辑的图层,并打开图层样式颜色叠加,用#47382e叠加。

Step 2
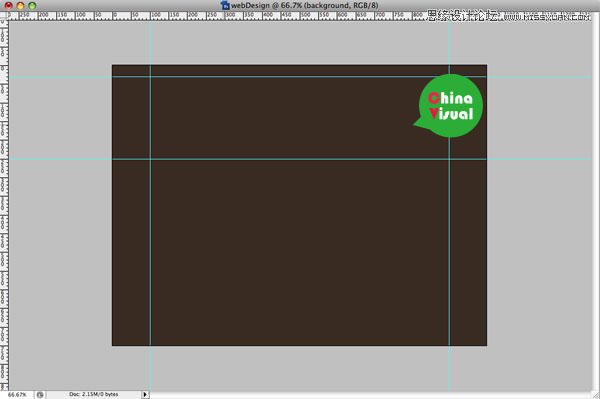
打开标尺(视图标尺),按下图添加一些参考线

Step 3
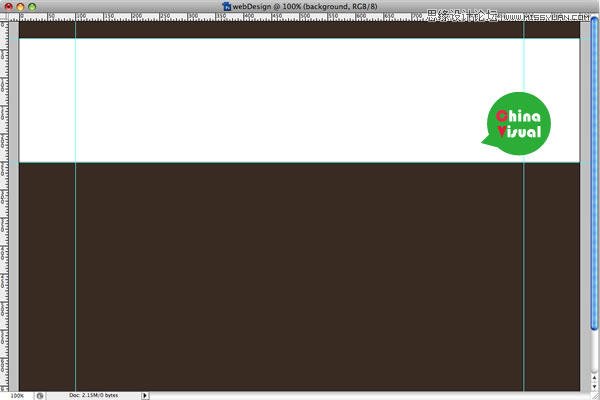
用矩形工具创建一个矩形,将该图层命名为header.

Step 4
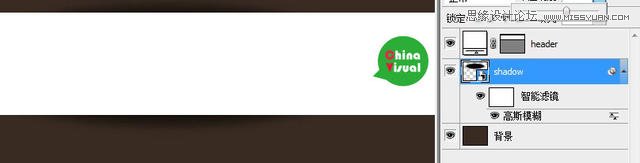
将前景色设为黑色,选择椭圆工具创建一个阴影区域,大小要高于白色的矩形。将椭圆形图层命名为shadow,并将其置于header图层下面。
然后打开滤镜转换智能滤镜,之后滤镜模糊高斯模糊,半径为10像素,并把不透明度设为60%,得到下图效果:


Step 5
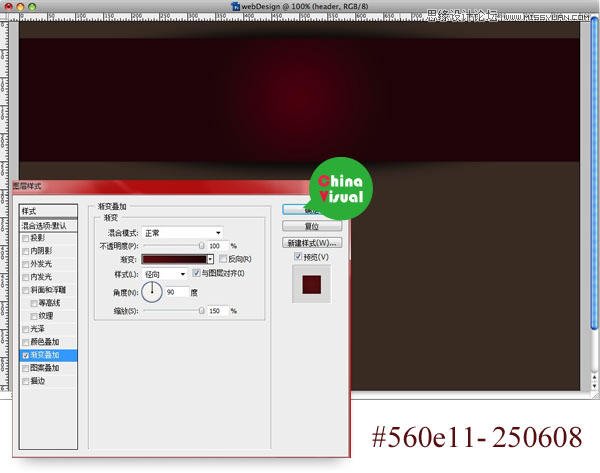
选中header图层,双击打开图层样式,选择渐变叠加,按照下图参数设置。

Step 6
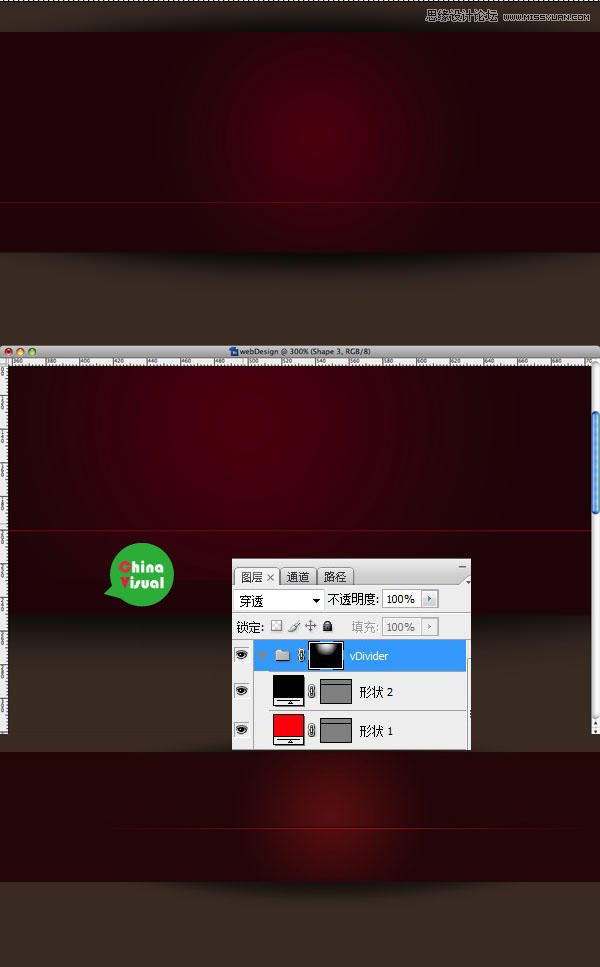
使用直线工具画一条亮红色直线,然后再用黑色画另外一条直线(1像素),之后将红线和黑线图层编组,组命名为 vDivider。打开图层图层蒙版 现实全部。
使用径向渐变工具,从黑色到白色,自上而下拉去,在组上添加渐变效果。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/ps/)
Step 7
使用文字工具创建导航栏(字体白色)。然后将所有标签编组,命名为White Links。复制这个组,将其置于white links组下面,将字体颜色设为黑色,
然后将其向上和向左移动1像素大小的位置。这样是为了制作3D效果。

Step 8
按照 Step 6的方法制作分栏线。

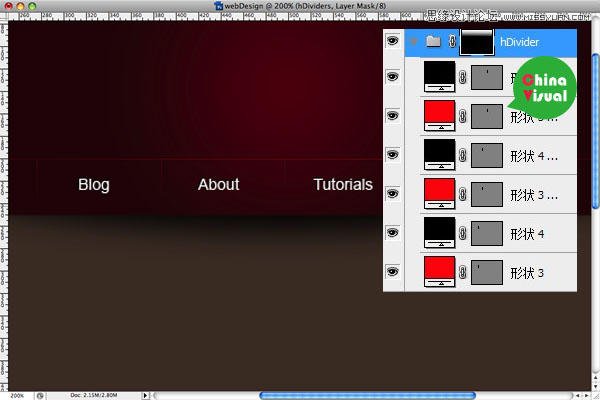
Step 9
选择所有分栏线图层将其编组,并命名为hDividers?,然后打开图层图层蒙版显示全部。使用线性渐变(黑-白)在蒙版做渐变效果

Step 10
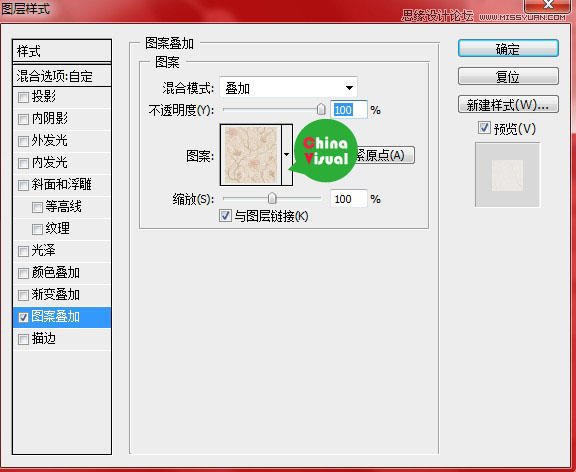
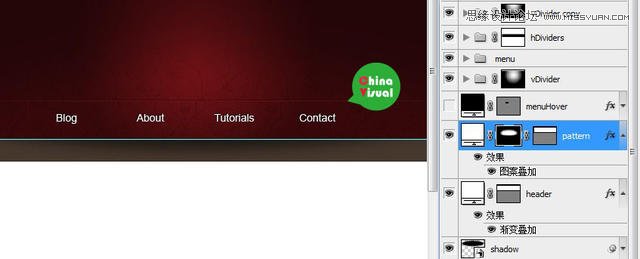
保存下面的纹理图片,然后用ps打开,选择编辑定义图案,将其命名为 webPattern。复制header图层,命名为pattern。然后双击打开图层样式,
取消渐变叠加,打开图案叠加,选择之前我们创建的webpattern图案叠加,然在pattern图层上添加图层蒙版,在图层蒙版创建径向渐变效果。




Step 11
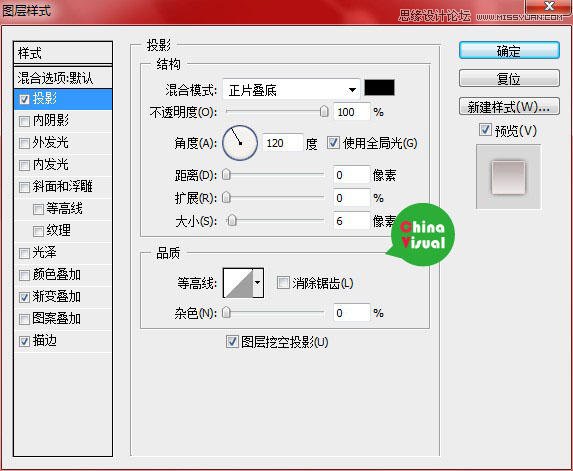
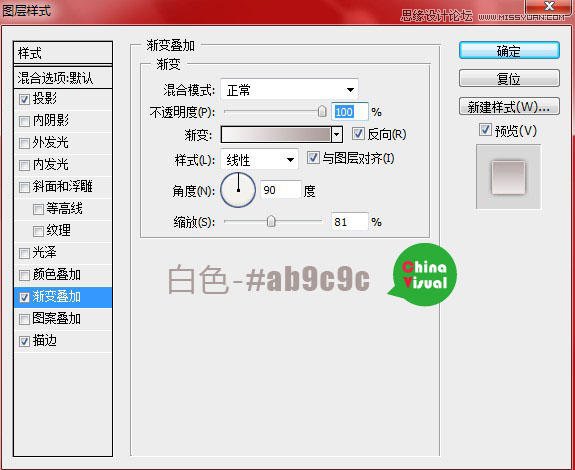
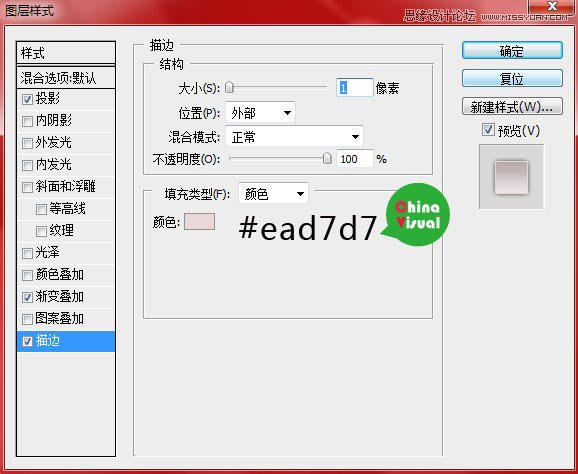
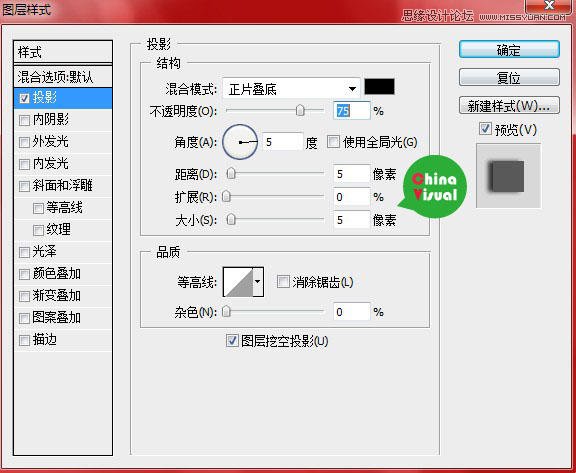
现在来添加LOGO和勺子。敲入Chinavisual.com,其中Chinavisual使用粗一些的字体。然后添加图层样式:




Step 11
下载勺子图片,然后添加图层样式

完工











