上一篇关于LOGO的教程:Photoshop制作金属质感的LOGO标志
效果图:


第1步
打开上一个教程中我们制作后的Psd文件,隐藏中间的Logo,这样我们才可以在中间制作一个灯光效果。

第2步
输入你喜欢的文字,我用的是"start",颜色不重要,因为我们最后还会用图层样式制作效果
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/ps/)
第3步
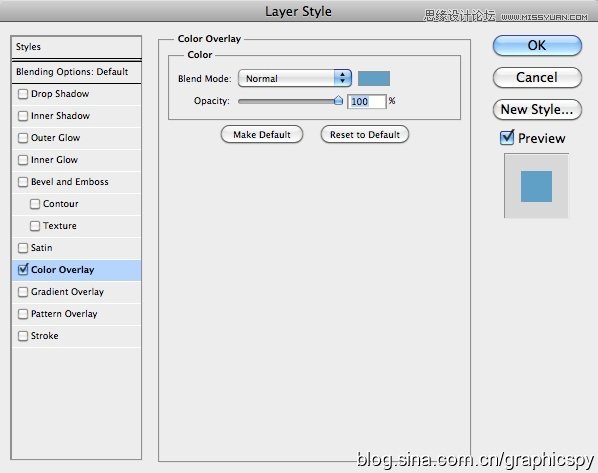
打开图层样式,选择颜色叠加,使用颜色 #5ba0c8

第4步
选择内发光,混合模式为颜色简单,不透明度为65%,颜色为白色,源为中心,其他设置如下

第5步
选择外发光,混合模式为滤色,不透明度为42%,颜色#33b5ff,其他设置如下

第6步
选择内阴影,颜色为黑色,混合模式为颜色加深,不透明度76%

第7步
下面的步骤非常重要,创建扫描线的效果,要做到这一点,非常简单,新建一个文件,10像素宽度,2像素高度,然后再其中创建一个10X1的黑色矩形,
你会看到一半黑色矩形,一半白色矩形。之后点击编辑定义图案

第8步
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/ps/)创建新的图层,用刚刚定义的图案填充图层,得到上图的效果,然后选择文字的选取,用图层蒙版,使得扫描线显示在文字的选取中

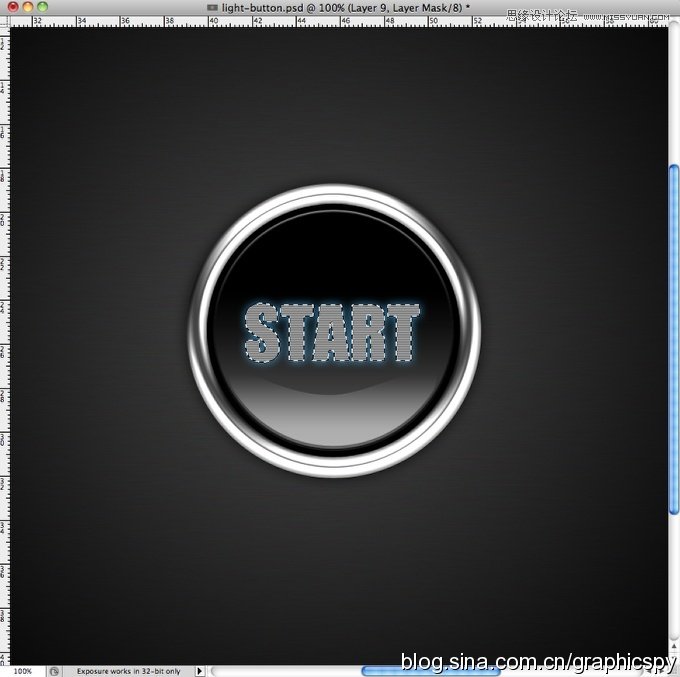
第9步
改变混合模式为叠加,得到如下的效果

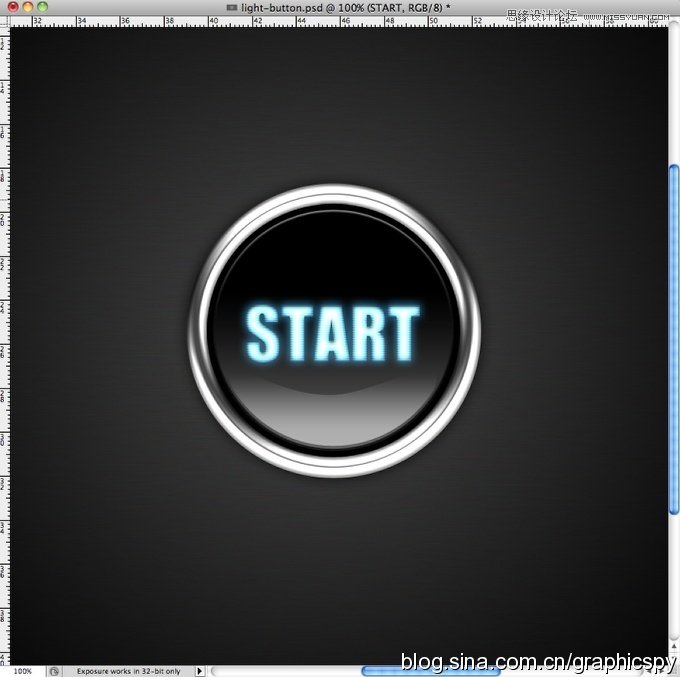
第10步
复制文本层,滤镜模糊高斯模糊,半径为10,将复制后的层归为一组,改变混合模式为,柔光

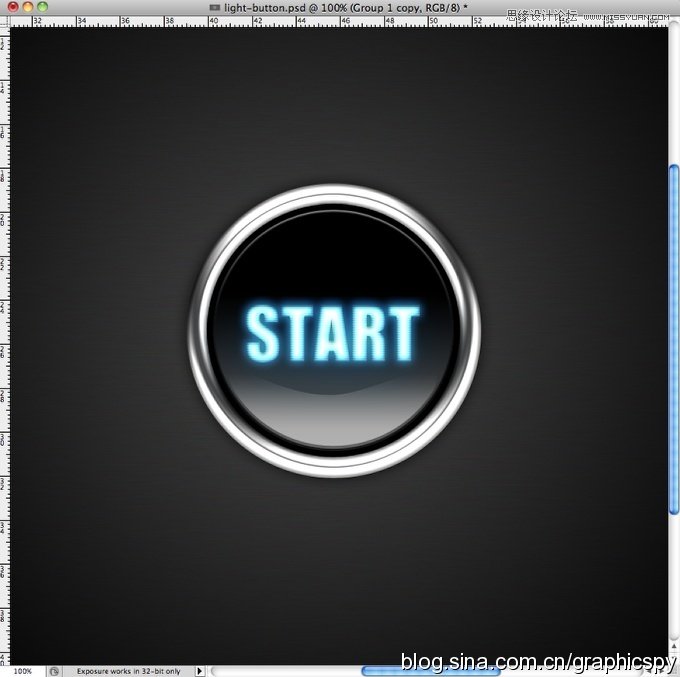
结论
你可以合并所有的图层,并再复制两份,并对复制出来的两份都使用高斯模糊,下方的一个图层,改变混合模式为叠加,上面的一个选择混合模式为滤色











