学好Photoshop最好的方法之一是解构、再现设计,以此来激发自己的灵感。怀着这样的心情,让我们走近 LittleLines.com 导航,去看一下,从他们最初是如何设计出这么精致的导航栏中,我们能学到什么。
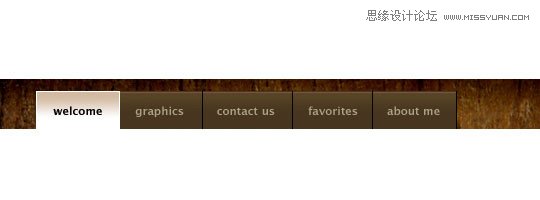
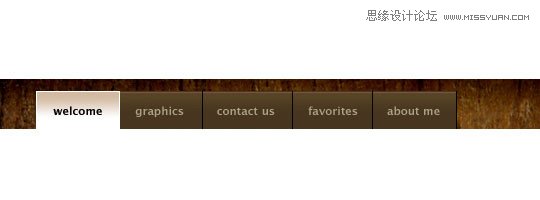
最终效果图:

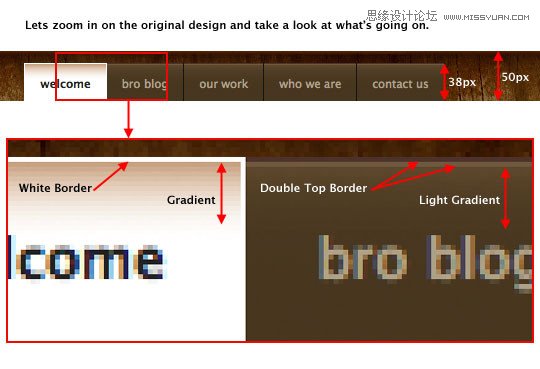
步骤一
注意下面放大图像中所有的细节,边框、渐变、尺寸、颜色。在这种情况下,放大镜将是你最好的朋友。

步骤二
新建一个Photoshop文件,出于图解的目的,我将文件大小设置为540*200像素,分辨率72像素,但如果你要设计一个网页,你就要将文件大小设置得足够大,而不是现在的尺寸。
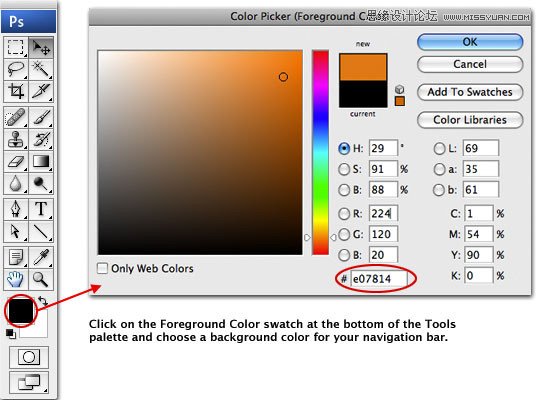
我们暂且忽视木质纹理背景,为导航栏设计一个纯色背景。点击工具栏底部的调色板的前景色,打开拾色器,然后为背景选择一个比较好的颜色。我选择橙色#e07814。

步骤三
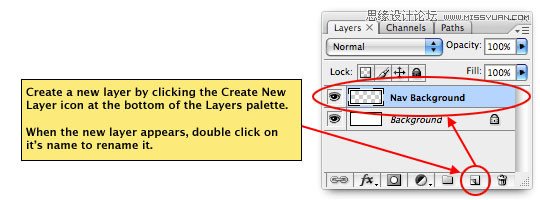
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/ps/)点击图层面板底部的创建新图层图标新建一个图层。在新图层名称上双击,将图层重命名为Nav Background。
从现在起,当我告诉你新建一个图层,给它命名时,这就是你要做的。
(注意:如果你的图层面板不可见,执行主菜单中的窗口图层将它打开。)

步骤四
现在点击M键选择矩形选框工具进行选择。我们在步骤一中知道,导航栏背景高50像素。我习惯将信息面板打开,方便查看选区的详细信息(窗口信息),这样,当我点击或者移动选区时,有一定的标准,可以一次得到选区。
得到选区后,按Ctrl-Backspace为选区填充背景色,然后按Ctrl-D取消选区。

步骤五
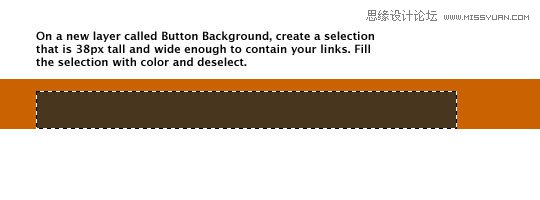
现在为按钮设计背景。新建一个图层,并命名为Button Background,设置前景色为#47361f,在Nav Background 图层上新建选区,高38像素,按照自己的需要设置足够的宽度。按Alt-Delete为选区填充新的前景色,按Ctrl-D取消选区。

步骤六
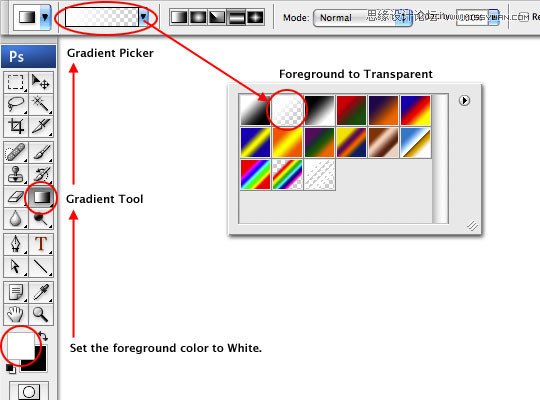
现在为Button Background图层增加发光渐变。新建图层并命名为White Gradient,根据之前的方法用拾色器设置前景色为白色,或者点击D键重置前景色为黑色、背景色为白色,然后点击X键将前景色转换为白色。

步骤七
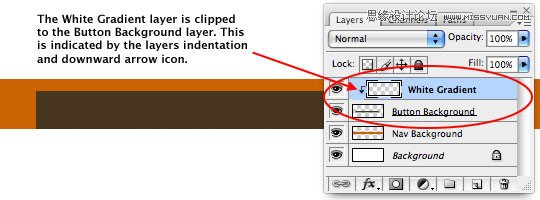
在我们应用渐变之前,在White Gradient图层上右击,从菜单中选择创建剪切蒙版,从White Gradient图层到Button Background图层创建剪切蒙版,这样就使得White Gradient图层上的像素只有与Button Background图层上像素重叠的地方可见。当你看到一个箭头指向所剪掉的图层时,那么剪切蒙版创建成功了。
(注意:有一个创建剪切蒙版的简单方法,按住Alt键,移动光标到图层面板上两个图层之间,当光标变为看起来是两个重叠的圆时,单击鼠标左键,创建剪切蒙版。)

步骤八
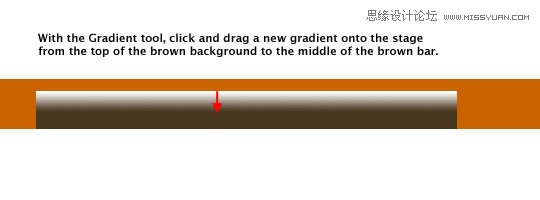
当图层重叠在一起后,我们可以继续往下进行,添加渐变了。 点击并拖动渐变工具,从棕色按钮顶部到大约中间部分。
(注意:当点击并拖动渐变工具时要按住Shift键,这样会保证它是一条垂直线。)

步骤九
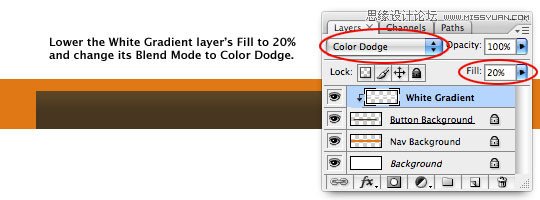
很显然,我们创建的渐变太强,所以设置White Gradient图层填充20%,混合模式为颜色减淡。

步骤十
接下来,在棕色按钮顶部创建双边框。新建一个图层,命名为Double Border,设置前景色和背景色分别为#644239和#866d53 。
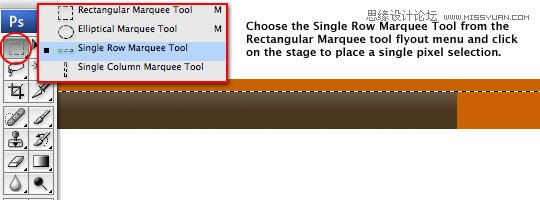
找到工具面板顶部的矩形选框工具,点击并按住使其显示弹出菜单。从列表中选择单行选框工具,在棕色按钮背景顶部点击,在画布上新建一个一像素高的水平选区。不要担心定位不准确,你的边框创建后可以上下移动。

步骤十一
建立单行选区后,点击 Alt-Backspace,用上一步设置的前景色为其填充。按键盘上的向下键,使选区向下移动1像素,按Ctrl-Backspace用新的背景色为其填充,然后按Ctrl-D取消选区。
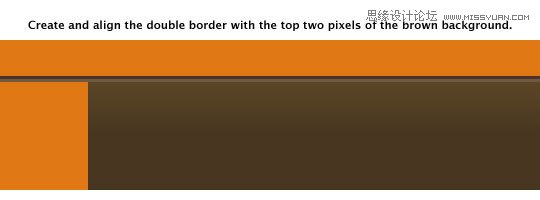
如果你的线位置不合适,按V键选择移动工具,用鼠标或者上下键上下移动它,直到它覆盖棕色按钮背景上部2像素。我已将下面的图片放大,以便你看清楚。

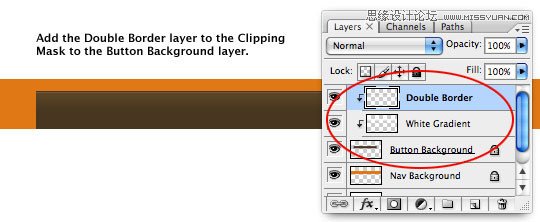
步骤十二
最后我们需要做的是将双边框添加到我们已经在Button Background图层上创建的剪切蒙版,像我们之前做的,在图层面板中右击Double Border,从菜单中选择创建剪切蒙版。

步骤十三
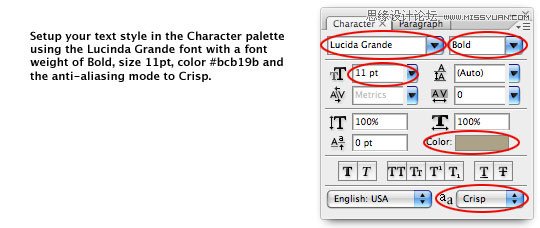
在我们现在完成的背景基础上,按T键选择文字工具,准备好字体和样式。LittleLines用的是Lucida Grande字体,这种字体是从OSX操作系统上找到的一种Apple系统字体,但是Windows Users不用担心,只管往下读。我们可以在字符面板上设置字体样式。(如果字符面板不可见,在主菜单中选择窗口字符打开)。
Lucida Grande是Apple独有的一种字体,直到Safari 浏览器在含有Lucida Grande和Grande Bold字体的PC机上发布。因为这是一种Apple字体,我不能在我的教程里提供下载。如果你需要这种字体,你可以登录到Windows version of the Safari browser from the Apple’s website ,然后浏览Program Files Safari Safari.resources folder,在这里你可以找到标准和加粗版本的字体来下载安装。然后将这些文件拖动到控制面板中的字体文件夹中安装。(注意:你需要重启Photoshop更新字体列表。)
在字符面板的左上角的字体下拉菜单中找到Lucida Grande字体并选中它,如果由于某些原因你的Lucida Grande字体没有安装成功,你可以用一种相似的sans-serif字体,比如Verdana, Arial 或者 Helvetica来达到相似的效果。设置字体样式为Bold,字号11像素,颜色为#bcb19b,在字符面板底部选择平滑。

步骤十四
在画布上点击,新建一个新的文本实例,输入你的文字链接。像这样来模拟一个网站,我利用空白来将链接分开,现在,我在链接项之间用了9处空白。当输入完文本之后,点击Photoshop顶部字体文字工具选项卡上的复选标记图标。你会看到,在你的图层面板中新生成了一个文字图层。

步骤十五
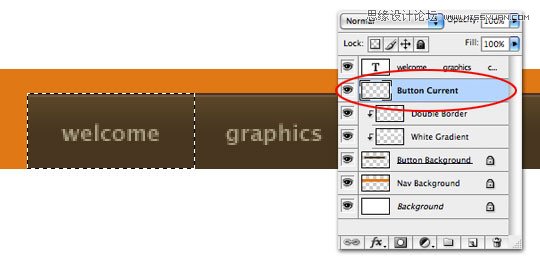
在文字图层仍在选中状态下,按住Ctrl键,点击图层面板底部的创建新图层图标,这样会在当前图层下面新建一个图层,将新图层命名为Button Current。
按M键选择矩形选框工具(如果之前我们用来创建水平线的单行选框工具仍在当前,要确保从弹出菜单中返回到矩形选框工具),如下所示,从左上角到前两个按钮中间创建一个矩形选区。

步骤十六
按D键重置你的前景色和背景色分别为黑、白,按Ctrl-Backspace键用白色填充选区。先不要按Ctrl-D键取消选区。

步骤十七
下面我们要用图层样式为Button Current图层添加渐变和描边,但是,首先,点击工具面板中的前景色板,将前景色设置为#c8a282。
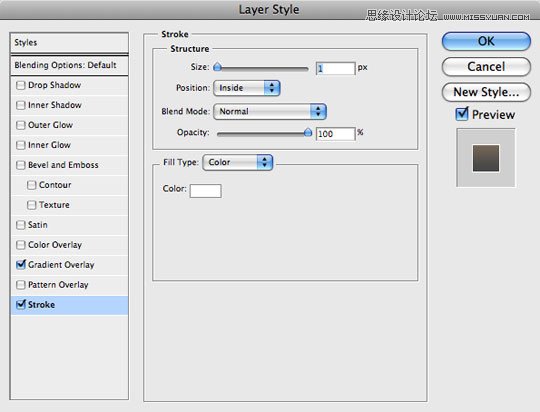
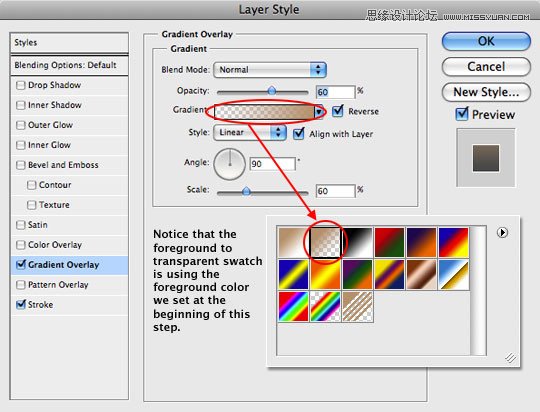
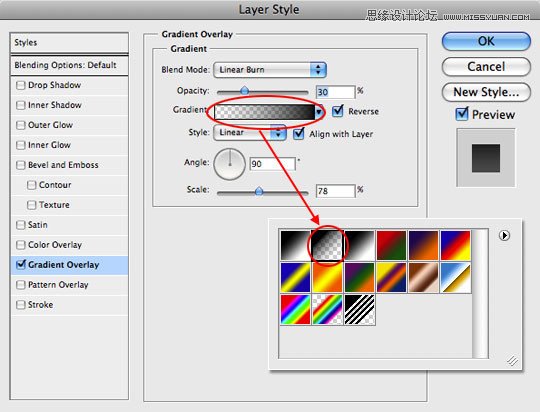
在Button Current图层上右击,从菜单中选择混合选项,打开图层样式对话窗口,然后设置如下图层样式,根据下面仔细检查你的设置。我们可以注意到,在渐变叠加选项区中,当我们点击渐变选择器时,到透明色板的前景色用了你刚才设置的前景色。用这种方法,我们避免了用当前颜色创建自定义渐变。
(注意:如果你的渐变定位不合适,可以在画布上点击并拖动它到合适的位置。)


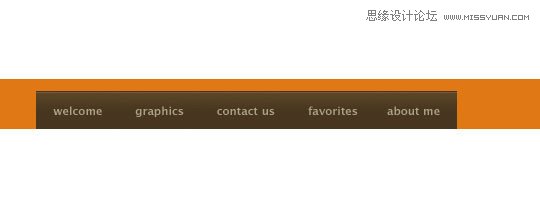
步骤十八
如果你做的正确,那么现在你的菜单应该如下所示。

步骤十九
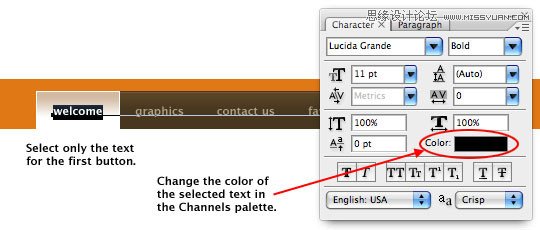
在当前画布上,LittleLines当前按钮上有黑色文本,选择你的文字图层,点击T键激活文字工具,选中第一个按钮上的文字,在字符面板上将选中的文字颜色改为黑色。

步骤二十
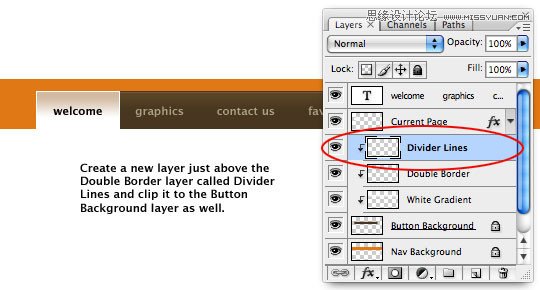
在按钮准备方面,最后一步为在剩余按钮中间添加黑色分隔线。点击Double Border图层,然后在它上面新建一个新图层,命名为Divider Lines。右击新图层,从菜单中选择创建剪切蒙版,为Divider Lines图层创建一个剪切蒙版。如下所示,现在已经有三个图层重叠到Button Background图层上。

步骤二十一
为了创建黑线,按D键将前景色重置为黑色,然后从矩形选框工具的弹出菜单中选择可以生成1像素宽竖直选区单列选框工具。
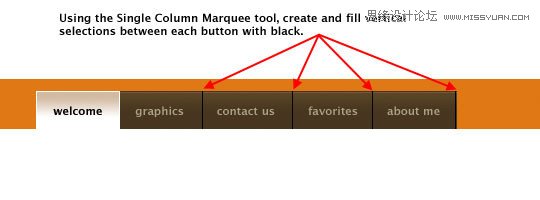
从之前的例子中我们可以看到,这些小的黑色分隔线只放在每个按钮的左边框,所以,在两个按钮之间点击,创建1像素宽的选区,如果位置不合适,按左、右箭头键轻轻移动它,然后按Alt-Delete键为其填充黑色。重复此操作,直到将所有剩余按钮划分完毕,不要忘记也要在最后一个按钮右边缘画线。做完后按Ctrl-D键取消选区。

步骤二十二
对那些想深入了解,为背景添加木质纹理的同学,在这里我也解释一下(因为我知道,如果我不这样做,我会收到50封电子邮件)。
首先,你需要先找到你喜欢的一种木质纹理,我觉得defcon-x 是能找到这种纹理的最好的网站之一,它们拥有很多种高分辨率的木质纹理可供选择。在图片上右击选择复制图片,然后返回到Photoshop文件。
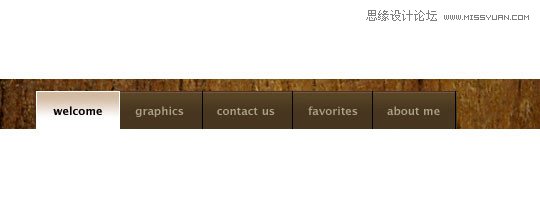
选中Nav Background图层(有橙色纹理的那个),按Ctrl-V将纹理复制到文件中。这样将会自动产生一个新图层,命名为Wood。木质图层现在填充到整个文件中,我们对它进行修剪。像前面那样,在新建的Wood图层上右击,在菜单中选择创建剪切蒙版。
(注意:如果你觉得由于高分辨率而不能足够看清木质纹理,可以用自由变换工具将纹理缩小到合适的尺寸。)

步骤二十三
最后一步工作,为Nav Background图层添加一个由浅黑色到透明的渐变叠加图层样式。右击Nav Background图层,从菜单中选择混合选项,然后设置如下渐变叠加图层样式。

步骤二十四
就这样,你的导航栏完成了。希望你能在这个实例中有所收获!
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/ps/)