效果图:

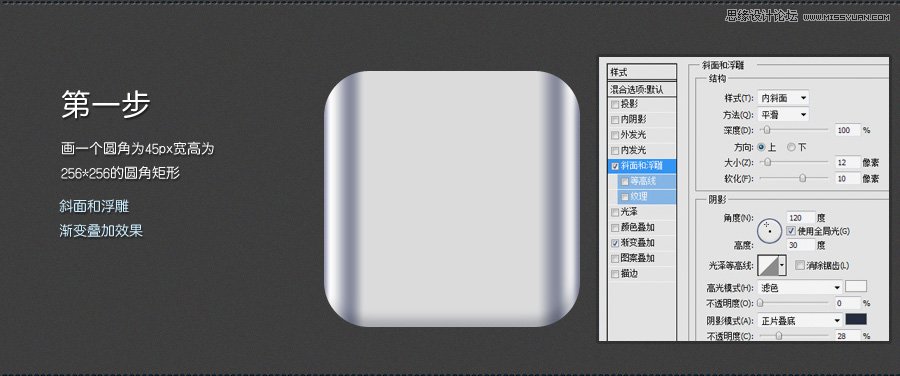
第一步:画一个圆角为45px,宽高为256*256的圆角矩形,添加图层样式:斜面浮雕和渐变叠加。

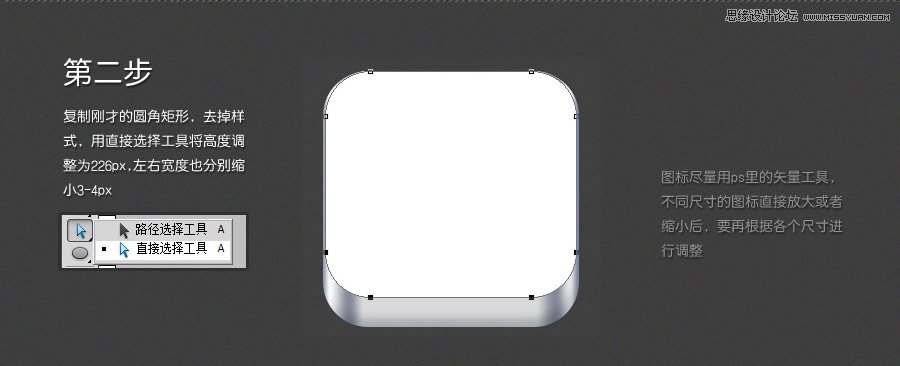
第二步:复制刚才的圆角矩形,去掉样式,用直接选择工具将高度调整到226px,左右宽度也分别缩小3-4px。

第三步:再次复制改圆角矩形,用直接选择工具将左右下高度分别减少2px,添加图层样式:投影和内阴影。效果都不是很明显,可以仔细观察原图。

第四步:再画一个222*192px的圆角为45px的圆角矩形,我是直接复制再缩小。添加图层样式:投影、内阴影、内发光和渐变叠加。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/ps/)第五步:复制刚才的圆角矩形,去掉所有样式,上边往下缩小20px,左右分别缩小5px,添加投影、内阴影和描边图层样式,内阴影比形状颜色稍深一点点,颜色自已把握,差不多就行。

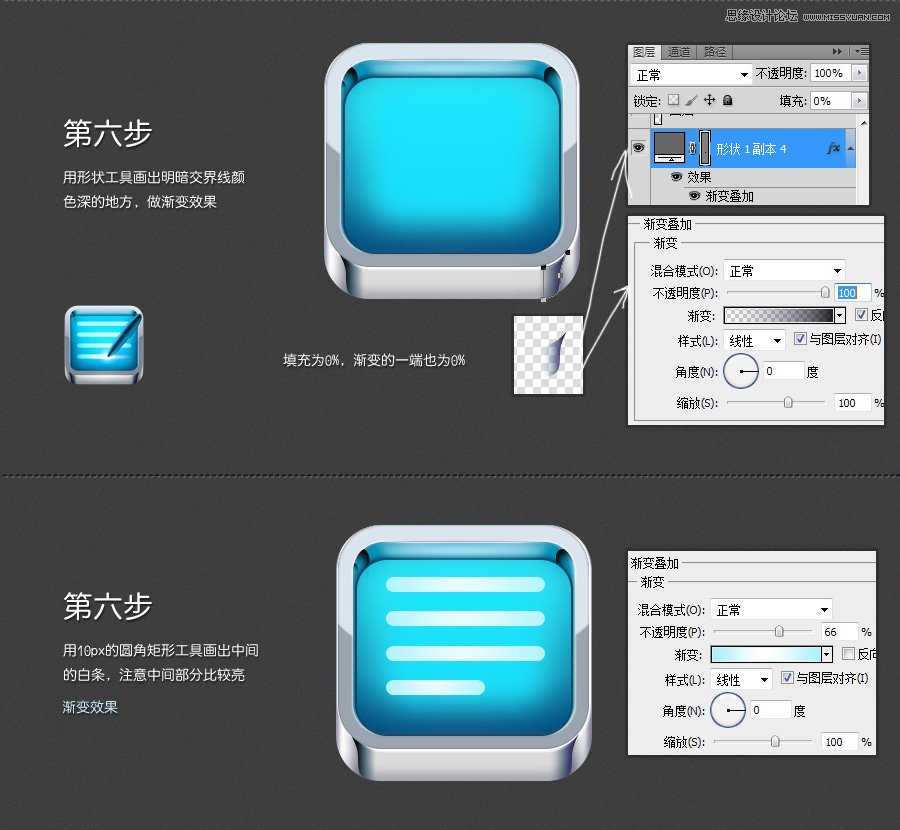
第六步:用形状工具画出明暗交界线颜色深的地方,做渐变效果,具体如图,用10px的圆角矩形工具画出中间的白条,注意中间部分比较亮,添加渐变。

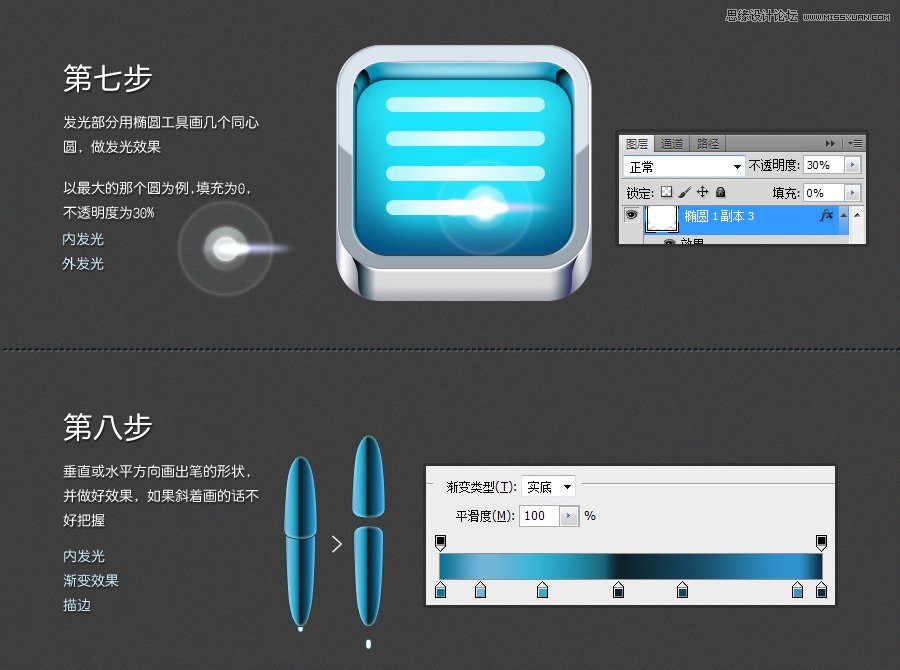
第七步:发光部分用椭圆工具画几个同心圆,做发光效果,以最大的那个圆为例,填充为0,不透明度30%,添加内发光和外发光图层样式。
第八步:垂直或水平方向画出笔的形状,并做好效果,如果斜着画的话不好把握,添加内发光、渐变效果和描边样式。

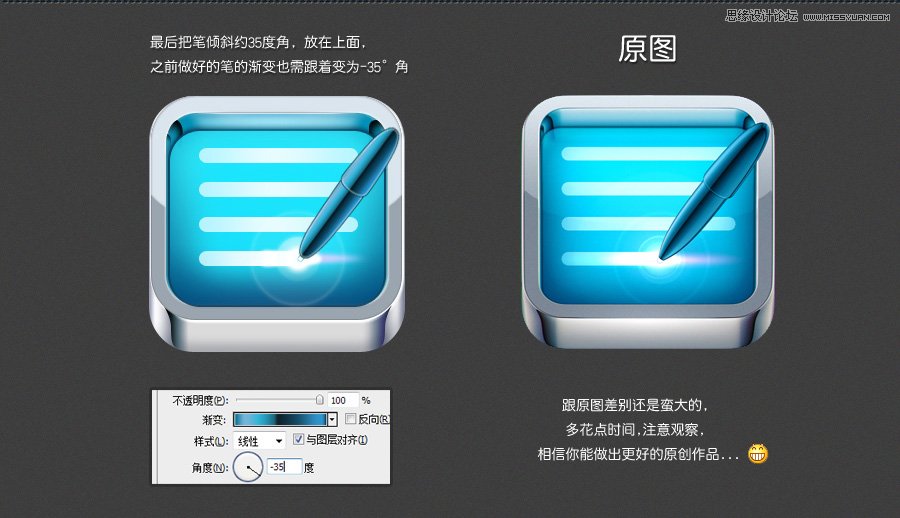
最后把笔倾斜约35度角,放在上面,之前做好的笔的渐变也需跟着变为-35度角。
最后效果图,跟原图差别还是蛮大的,多花点时间,注意观察,相信你能做出更好的原创作品。