今天我们将在PS图像处理软件中学习怎么制作网站登录框及登录界面,网站登录设计对于现在大部分网站来说都是必须,而如何网站设计师们如何设计好一个网站登录输入框呢?下面看教程为你们解答,大家不妨试着按教程制作一下。
英文原创作者:Build Tutorial
翻译借助百度在线翻译,翻的不准大家去看原英文教程
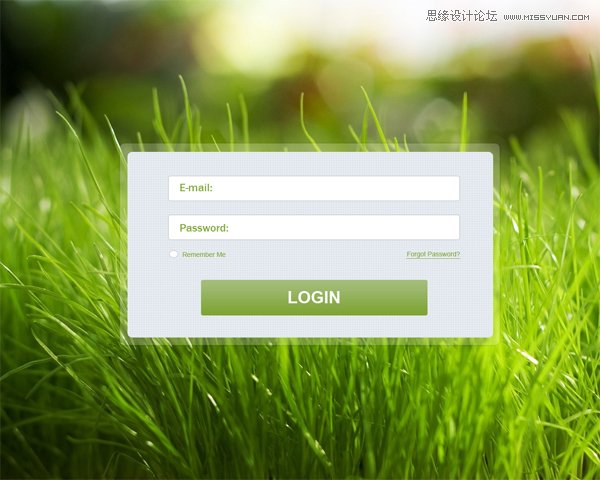
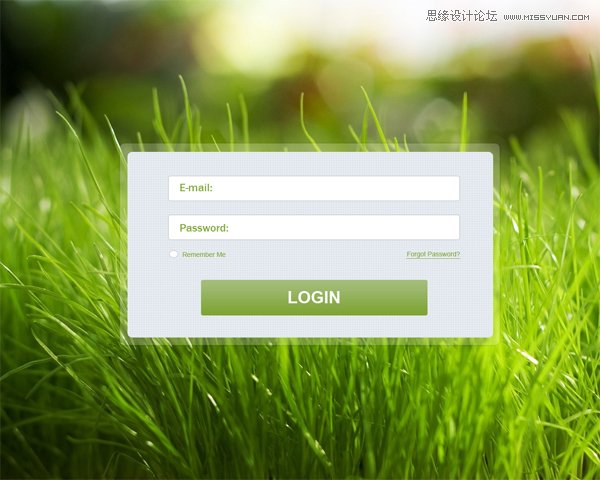
以下为最终效果预览图

FEVTE编注:更多PS教程讨论交流和PS作品请到飞特论坛PS交流区,地址:http://bbs.fevte.com/forum-51-1.html
下面是具体的制作过程介绍:
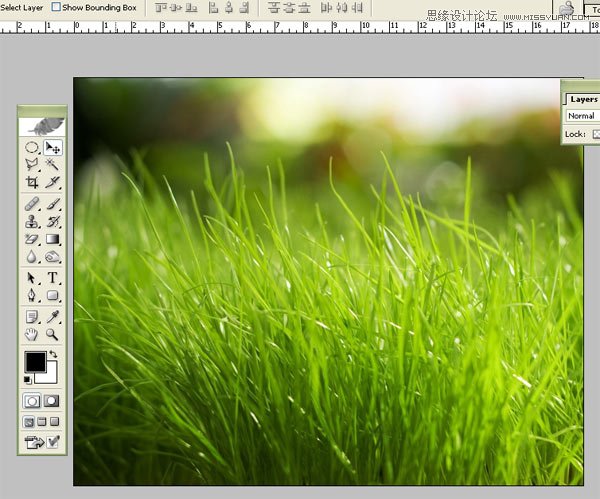
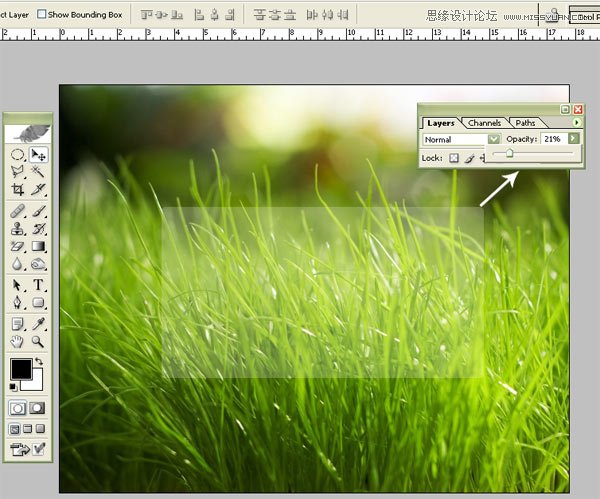
1。创建一个新项目,分辨率为1280×1024像素,选择一个草的图片如下

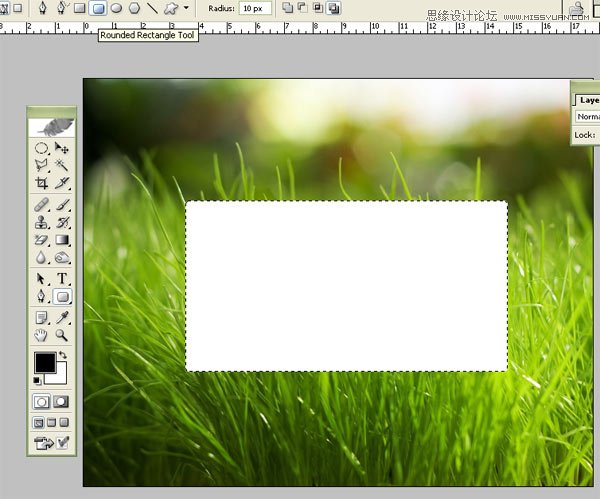
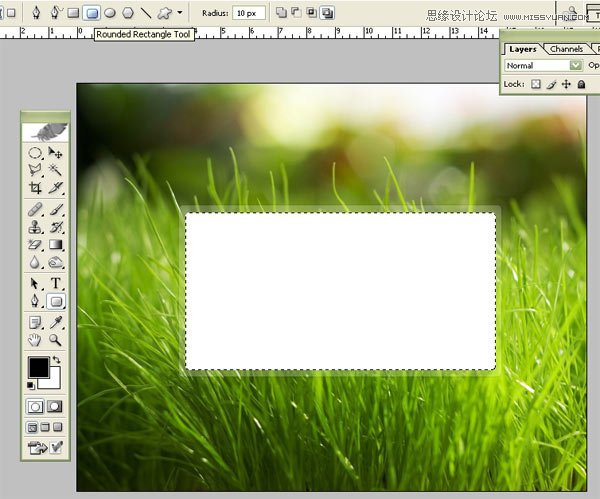
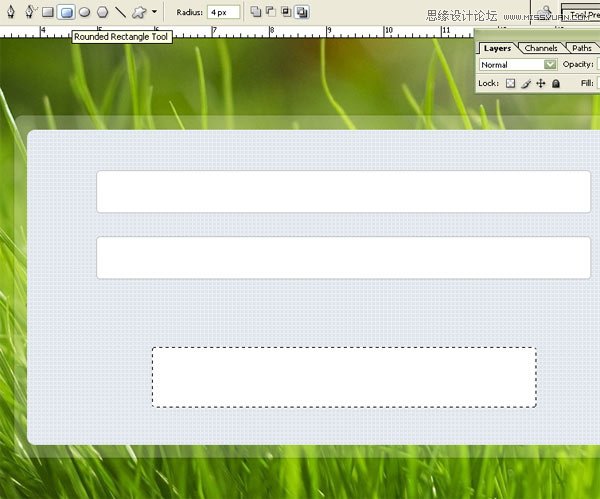
2。现在选择圆角矩形工具(U),半径为10像素的形状像如下

3。现在将填充不透明度21%像如下

4。现在选择圆角矩形工具(u),半径为10像素的形状像如下

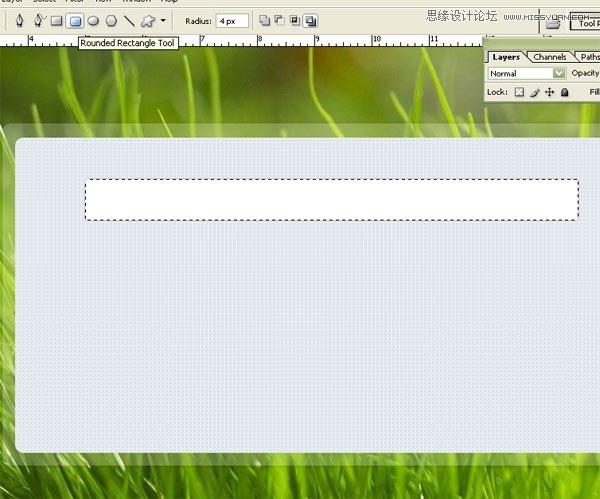
5。现在选择圆角矩形工具(u),半径为4像素的形状像如下

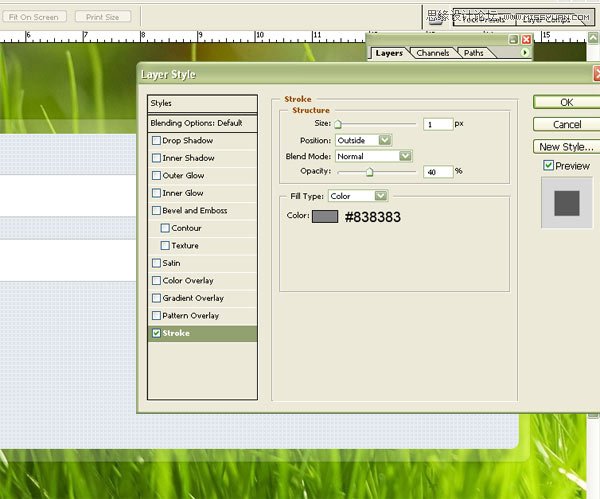
6。打开图层样式,选择阴影,阴影下

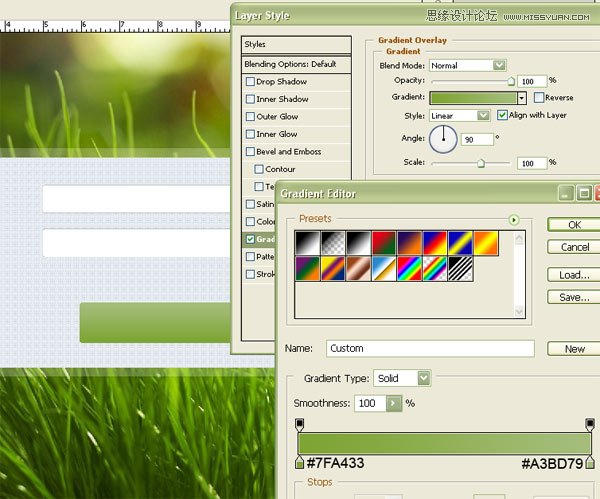
7。现在选择圆角矩形工具(美),半径为4像素的形状像如下

8。打开图层样式,单击并选择渐变叠加并设置渐变叠加像如下

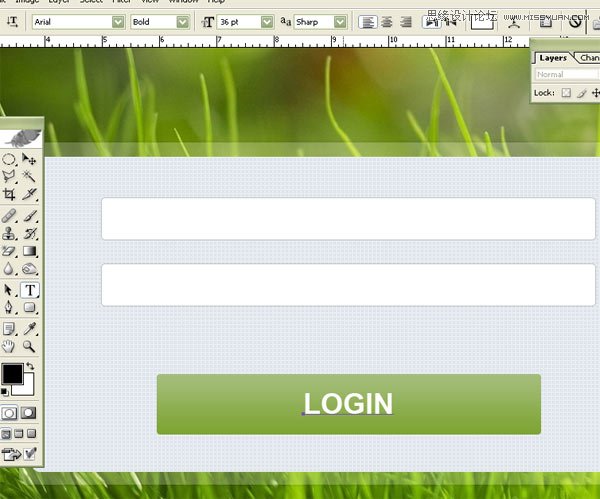
9。现在,选择文字工具(吨)和类型的文字一样,如下

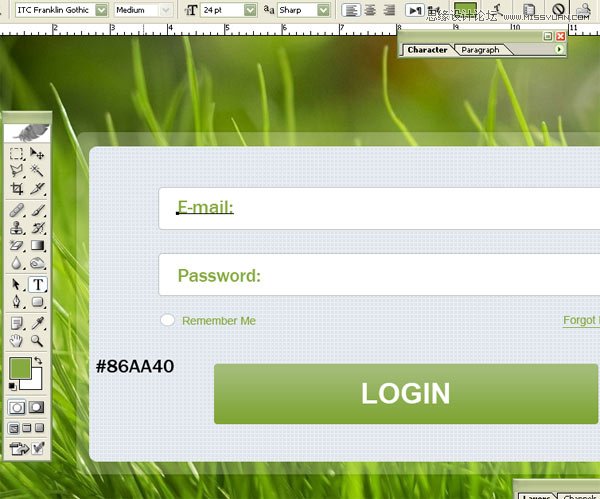
10。现在,选择文字工具(吨)和类型的文字一样,如下

我希望你喜欢这个教程,我希望这些技术启发新的思路和想法为您的未来设计。