对于我们这些设计师来说,熟悉软件的特性与提高软件的技巧是非常重要的。Photoshop为我们提供了非常强大的绘图功能,也为那些不熟悉Illustrator的朋友提供了更多的选择。今天PS梦工场为大家带来一篇金属秒表的PS精品教程,在这个教程中,我们会学习到Photoshop中非常实用的技巧,这能让我们更好的理解Photoshop非常重要的特征。
先看看效果图

第1步:
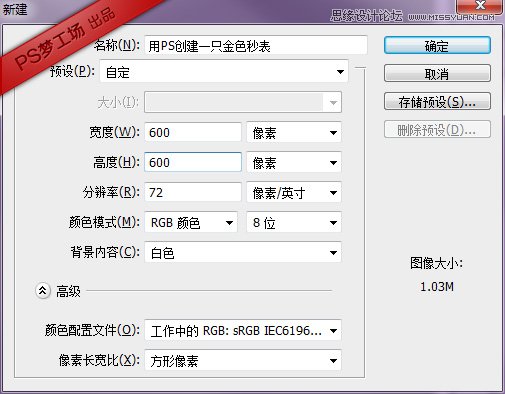
打开Photoshop,Ctrl+N新建一个空白文档。

第2步:
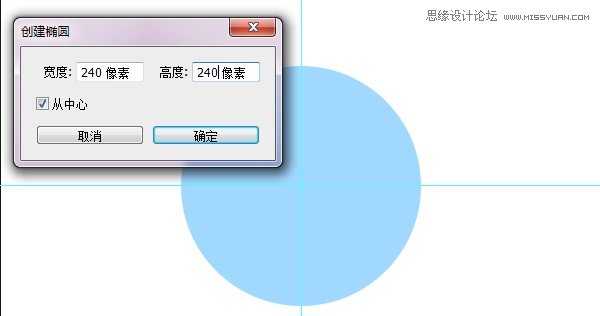
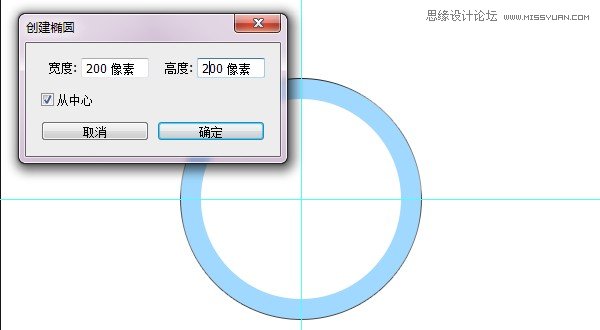
在画布中心建立水平、垂直两条参考线。这里你可以使用GuideGuide这个小工具来帮助你创建参考线。选择椭圆工具在两条参考线交叉处点击鼠标左键,会弹出如下对话框。输入参数如下,建立半径为240px的正圆形,颜色随意。

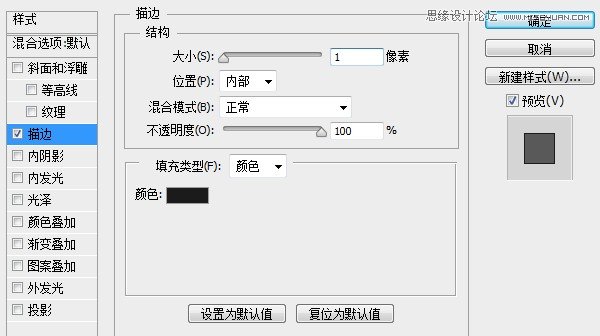
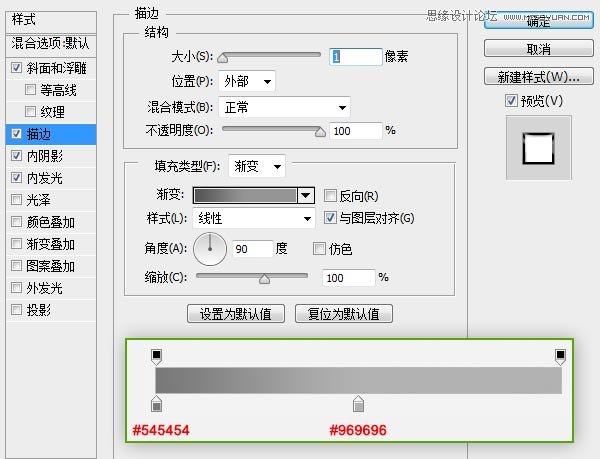
Ctrl+J将创建的圆形复制一层。选择下面的圆形,将图层填充度调为0,然后添加描边图层样式如下。


第3步:
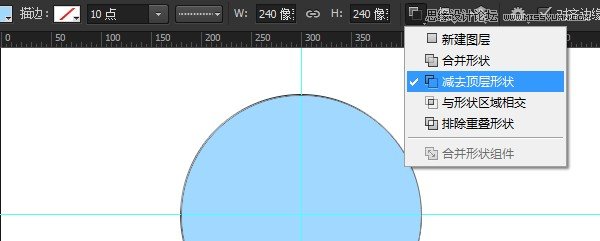
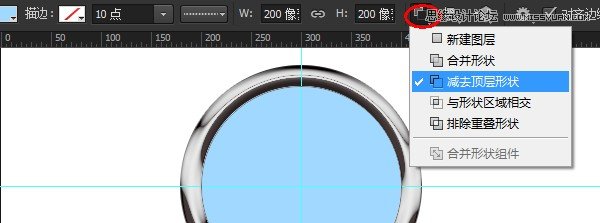
选中上一层的圆形。选择椭圆工具,将路径操作设置为减去顶层形状。

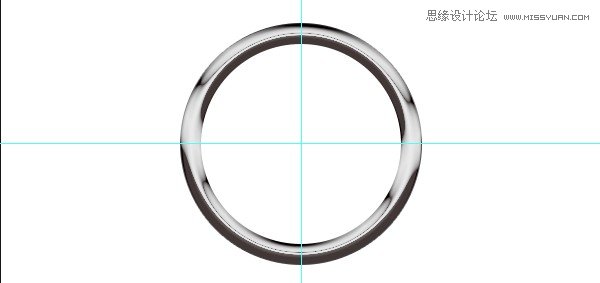
在参考线中心点击,弹窗如下对话框,然后将宽高均设为200px。这样我们就创建好了圆环形的表框。

第4步:
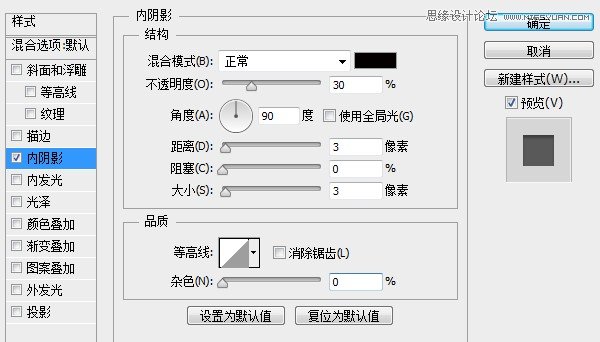
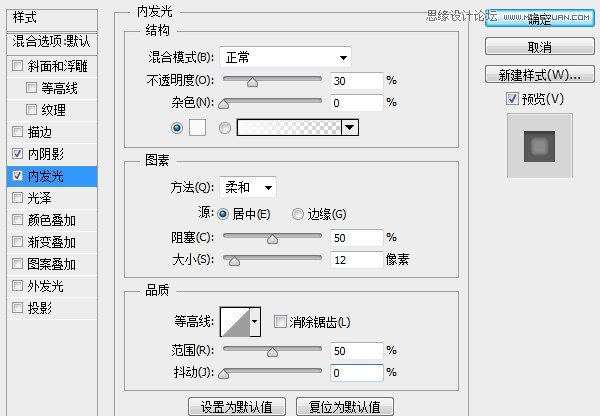
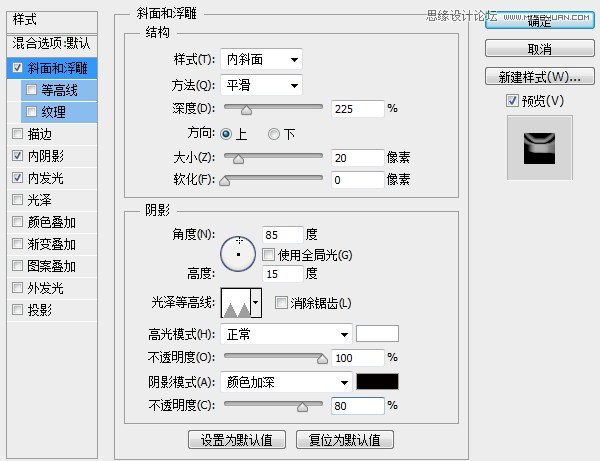
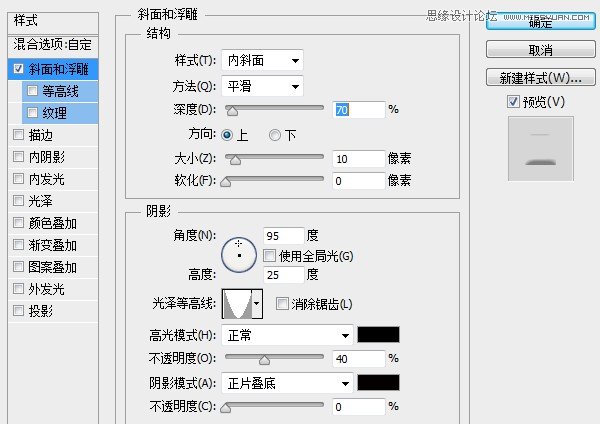
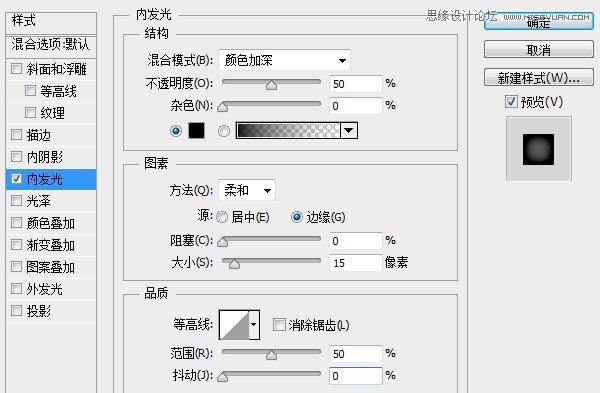
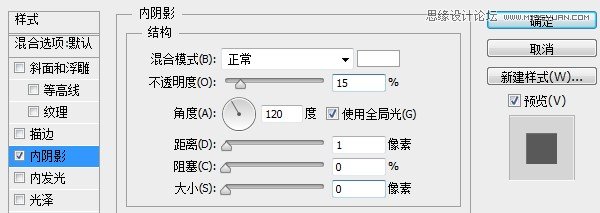
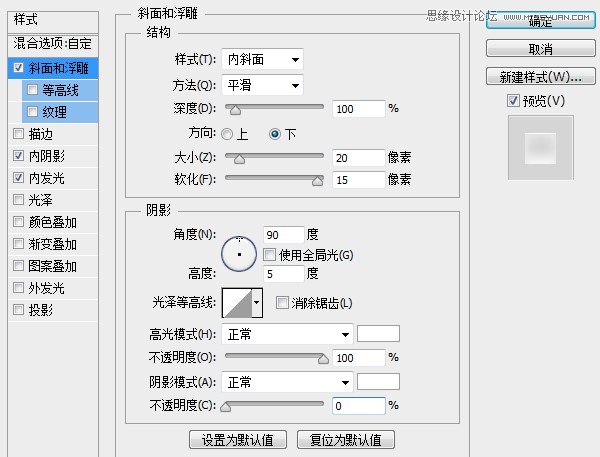
接下来我们来为表框添加图层样式。参数设置如下。



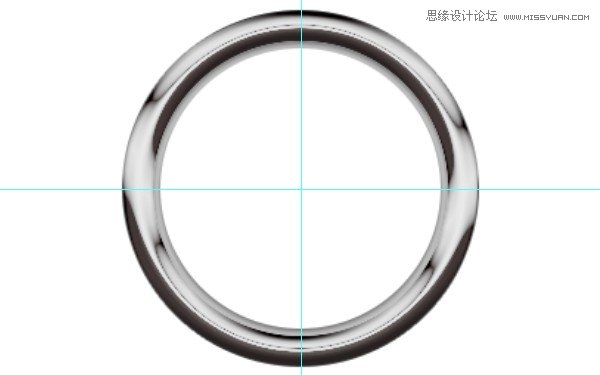
此时的图像:

第5步:
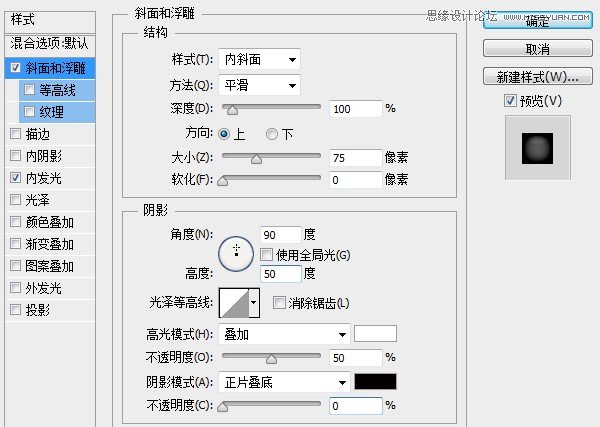
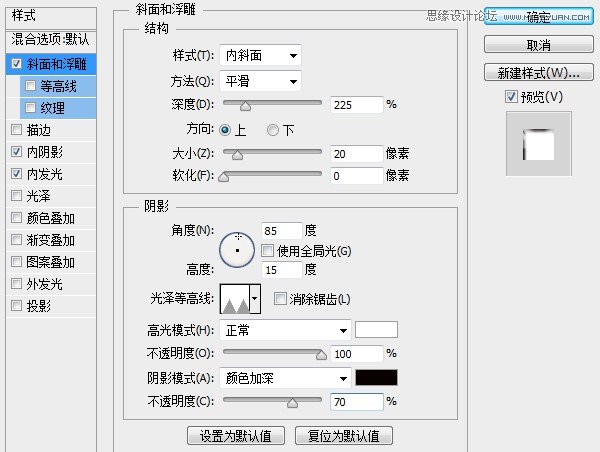
将上一步创建的圆环Ctrl+J复制一层,将填充度设置为0。在图层上点击右键,清除图层样式。然后重新添加斜面和浮雕图层样式。



第6步:
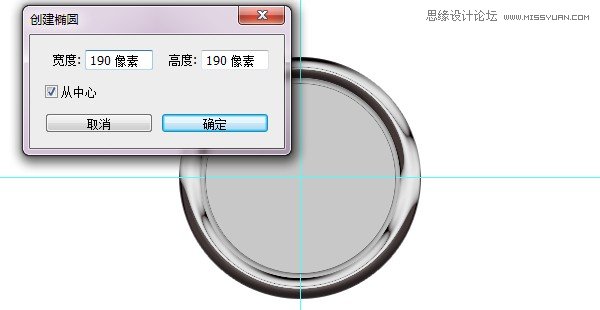
利用以上方法,选择椭圆工具,在参考线中心点击,将圆形高宽设置为200px。

选择减去顶层形状。

在参考线中心点击,创建高宽为190px的圆形。这样我们就创建出宽度为10px的圆环。

第7步:
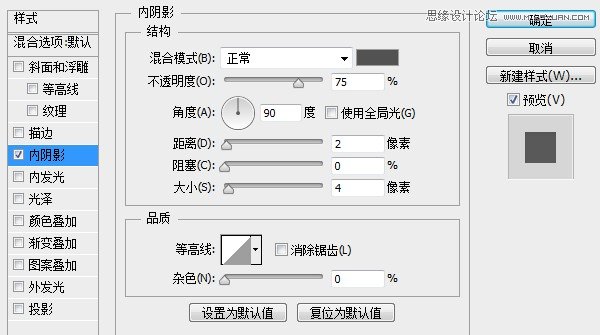
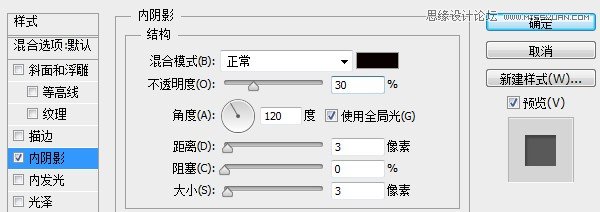
将上一步创建的圆环的颜色设置为#c8c8c8,然后添加内阴影图层样式,此处内阴影颜色为#525252。


第8步:
利用同样的方法创建半径为190px的圆形。

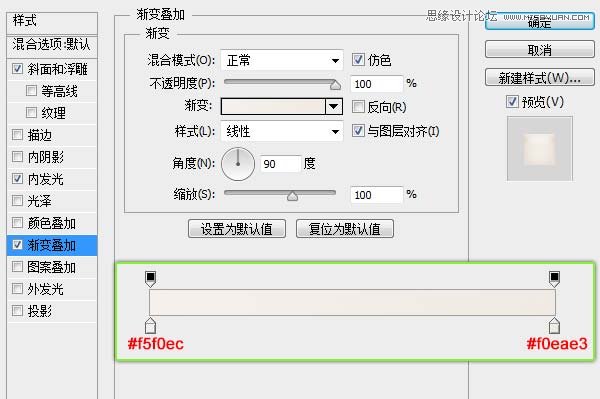
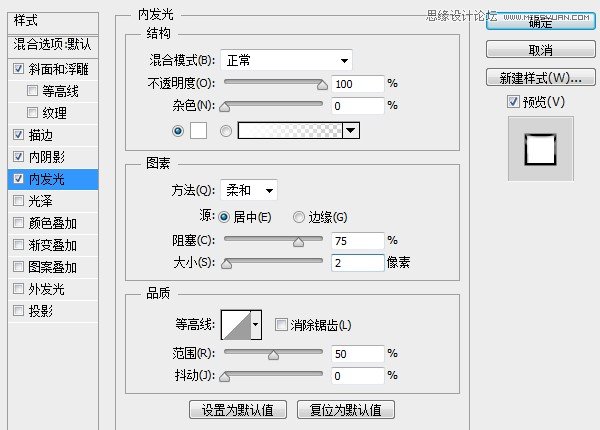
为新创建的圆形添加图层样式。




此时的图像:

第9步:
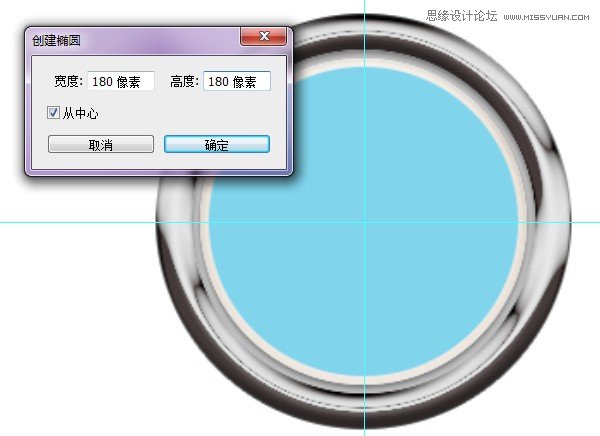
继续创建一个半径为180px的圆形。

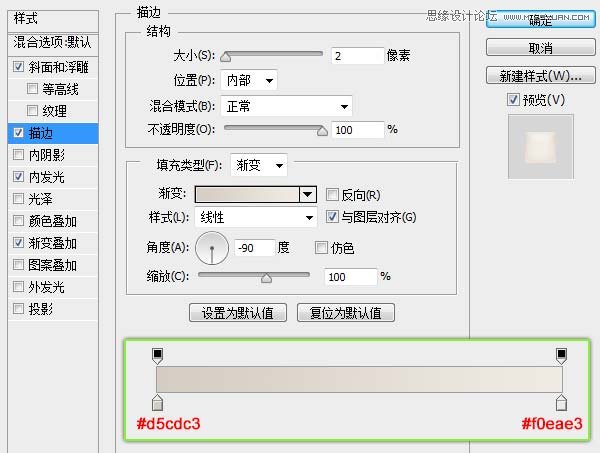
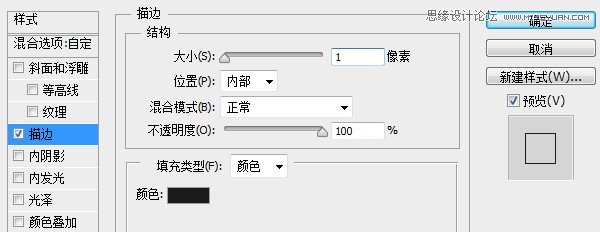
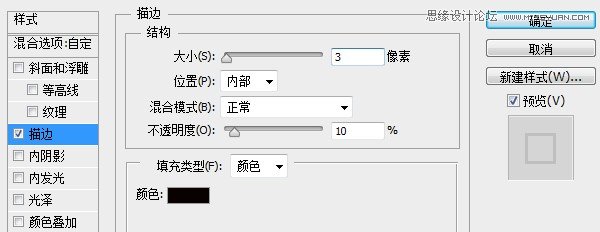
将图层的填充度设置为0,然后为圆形添加描边,描边颜色为#141414。

第10步:
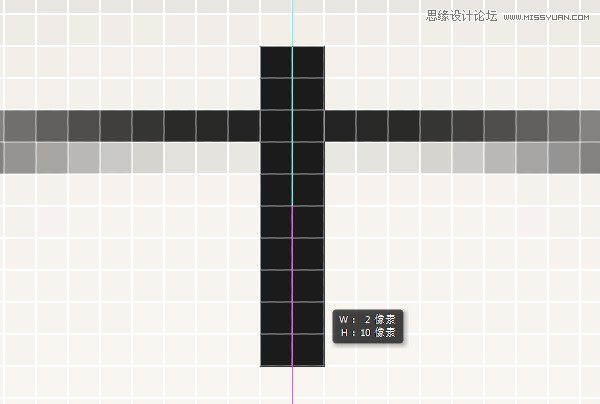
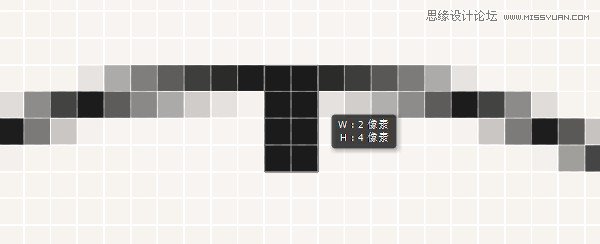
接下来创建表盘的刻度。利用矩形工具在表盘上方创建一个宽2px,高10px的矩形,颜色为#141414。

按住Alt键将矩形拖动到表盘下方复制一份。

第11步:
选中两个刻度图层(按Ctrl加选),Ctrl+J复制一份,然后Ctrl+T旋转90度(旋转时按住Shift键可锁定整数角度)。

第12步:
选中四个刻度图层,Ctrl+J复制一份,然后Ctrl+T旋转30度。

第13步:
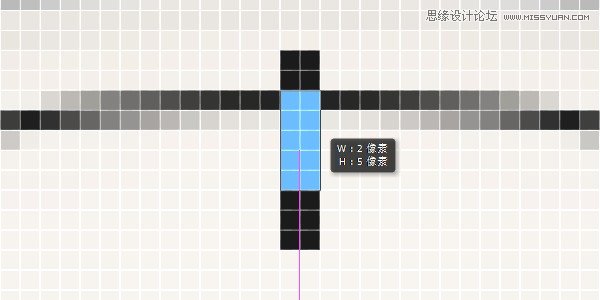
下面我们来创建小刻度。先用矩形工具在表盘上方创建一个宽2px,高5px的矩形,为了区别大刻度,我们这里选择一种蓝色(随意选择,后面我们会统一设置)。

按住Alt键将刻度拖动到表盘下方复制一份。

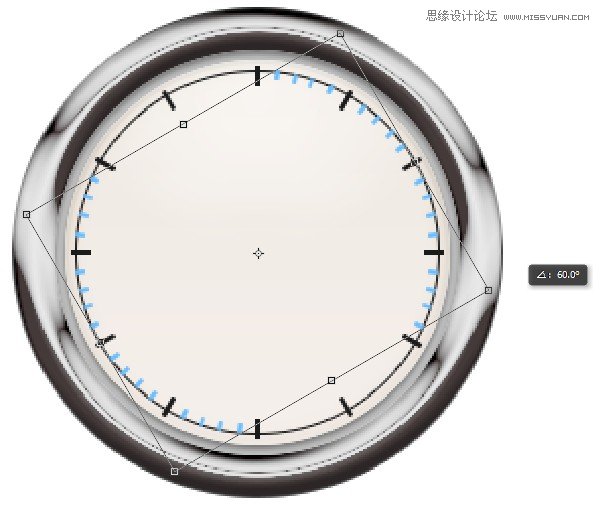
第14步:
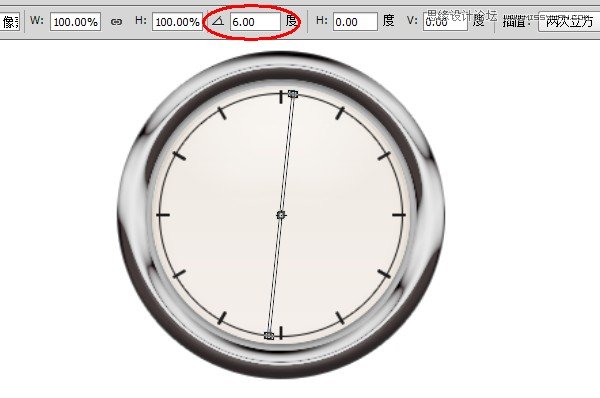
选中两个小刻度图层,Ctrl+T,在上方的参数栏我们将旋转角度设置为6度。

利用创建大刻度的方法来继续创建小刻度。

我们可以多选中几个刻度图层来复制旋转,这里自己计算好就可以。

创建好的小刻度:

第15步:
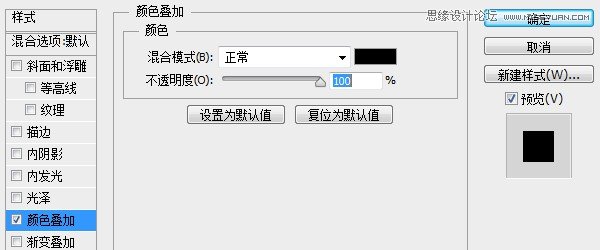
选中所有小刻度图层,右键选择转换为智能对象。然后双击智能对象图层,为其添加颜色叠加图层样式。

第16步:
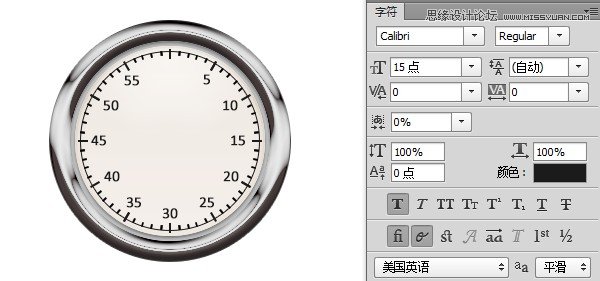
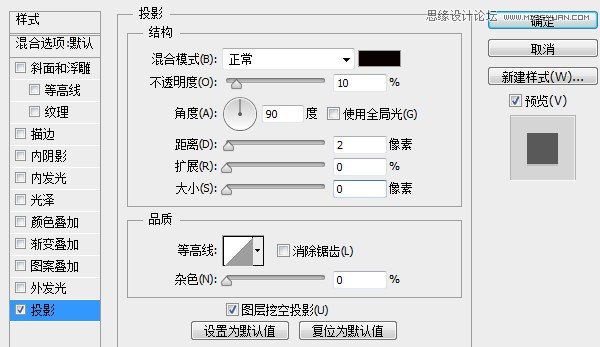
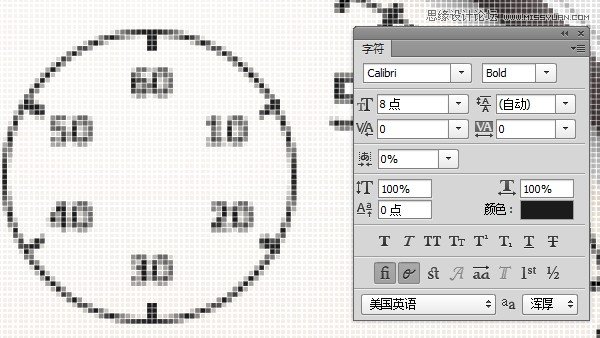
为表盘添加数字。字体选用Calibri,具体参数设置如下。

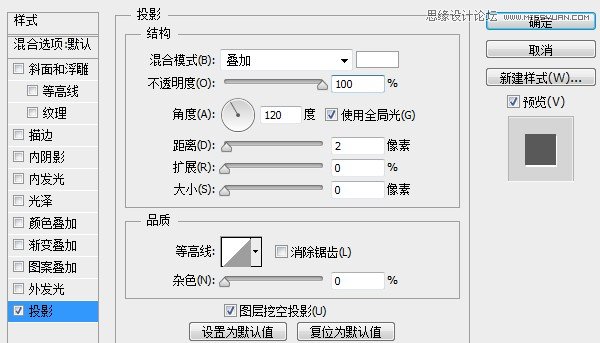
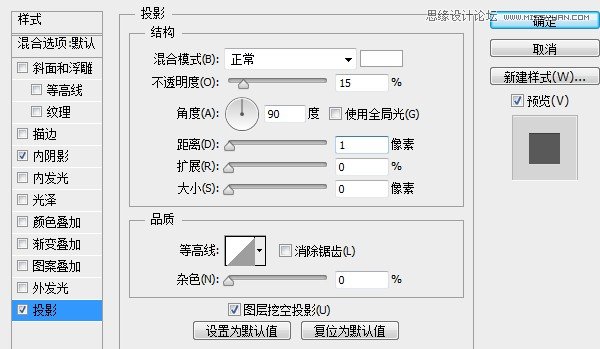
选择所有文字,右键点击转换为智能对象。添加投影图层样式。

第17步:
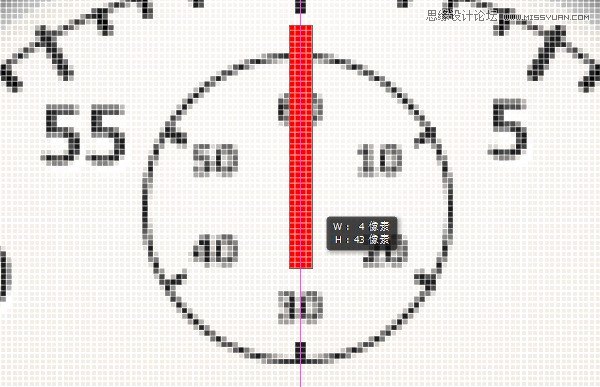
接下来我们创建表针。在表盘上方利用矩形工具创建宽4px,高97px的矩形。为了区别,这里选择一种红色(随意选择,后面会统一)。

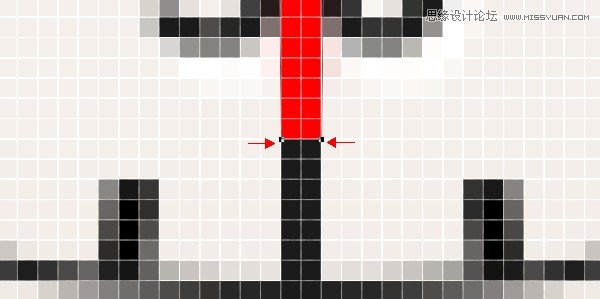
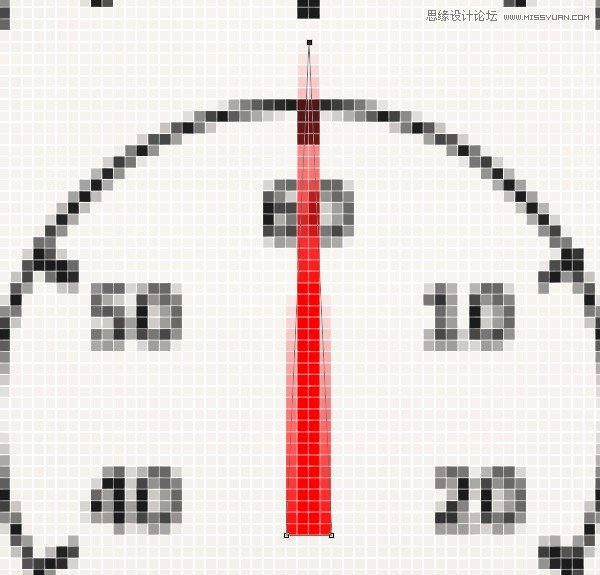
利用直接选择工具,将表针的两个锚点向内移动1px。

第18步:
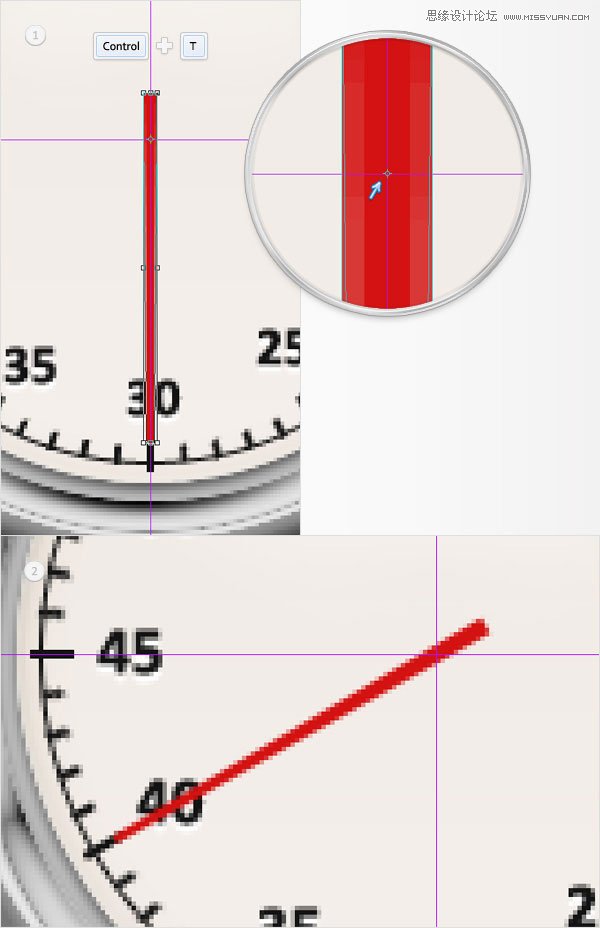
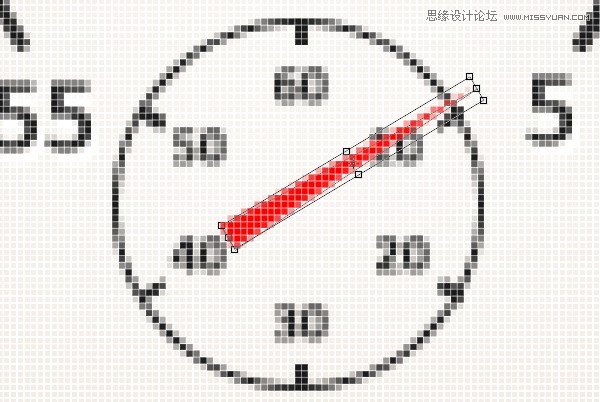
下面我们来旋转表针。按Ctrl+T进行自由变换,按住Alt键拖动变换中心到参考线中心位置。然后旋转表针,这样可以以参考线中心为旋转点来进行旋转。

第19步:
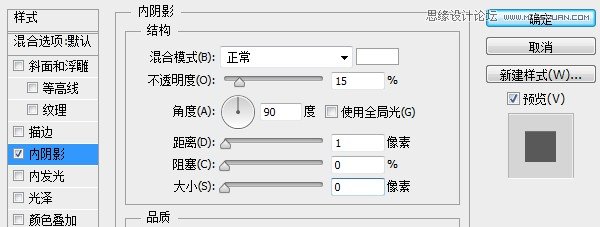
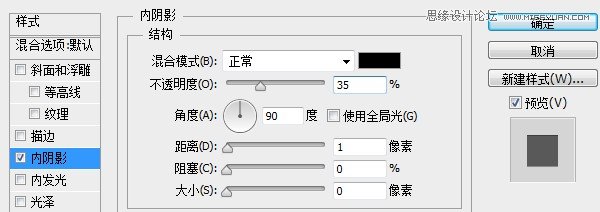
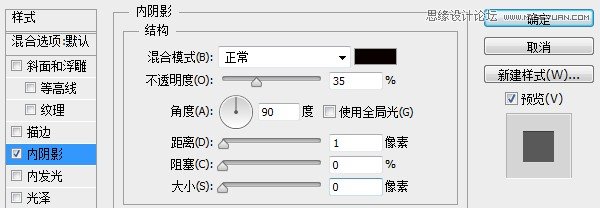
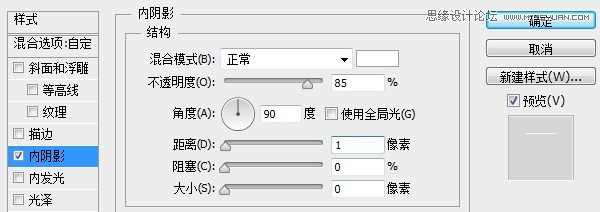
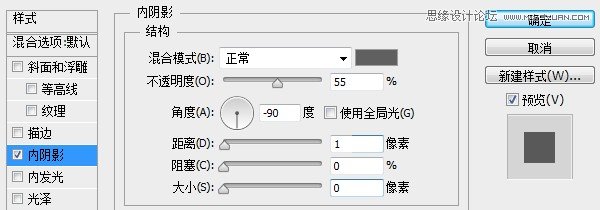
将表针的颜色设置为 #141414,然后为其添加内阴影图层样式。


第20步:
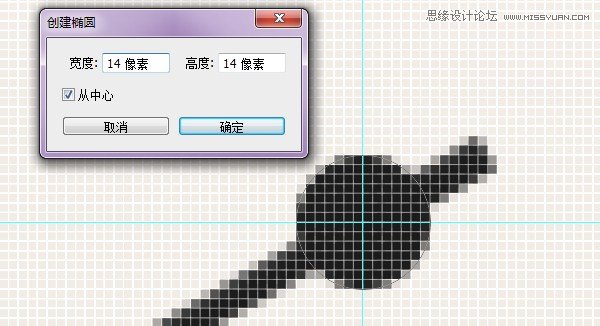
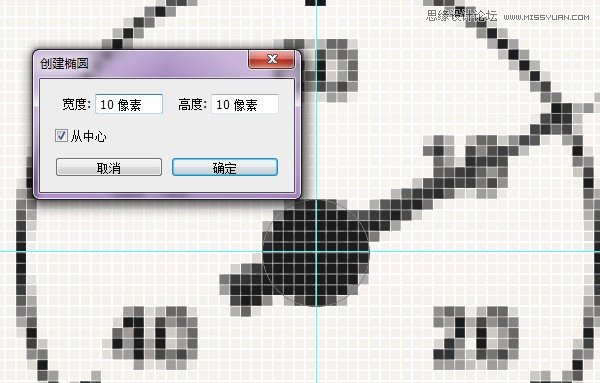
在表盘中心使用椭圆工具点击,创建出半径为14的圆形。颜色设置为#141414。

第21步:
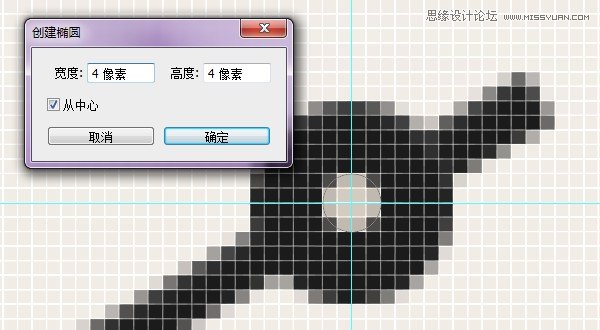
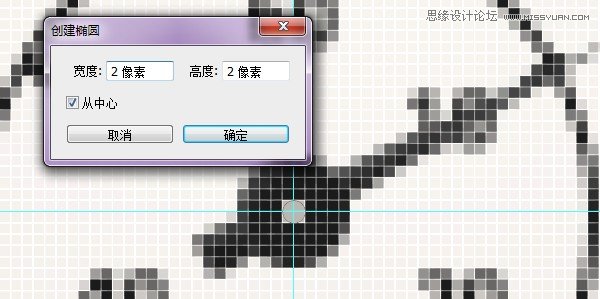
继续在中心创建一个半径为4的小圆形,设置颜色为 #d5cdc3。

为这个小圆形添加图层样式:


第22步:
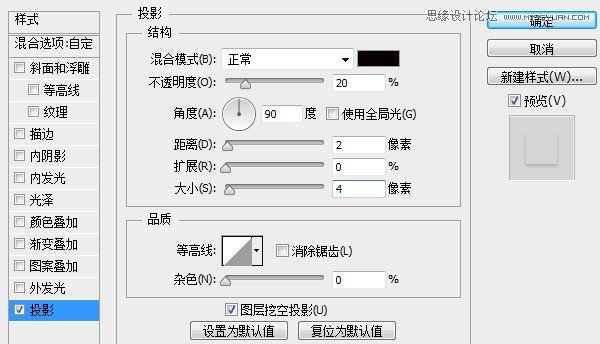
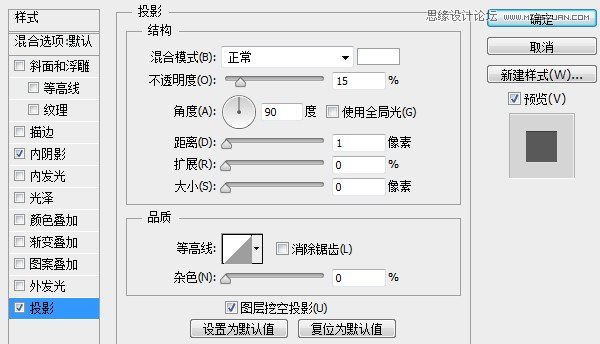
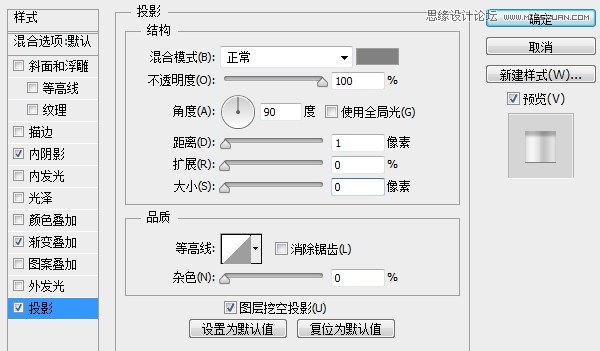
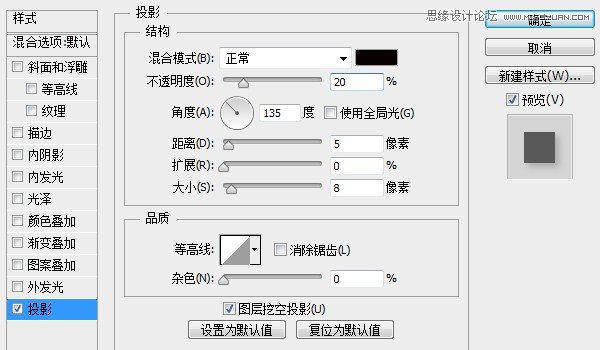
将表针的三部分转换为一个智能对象。复制一层,命名为表针投影,将其调到表针层的下方。将填充度设置为0,然后为其添加投影图层样式,参数设置如下。

第23步:
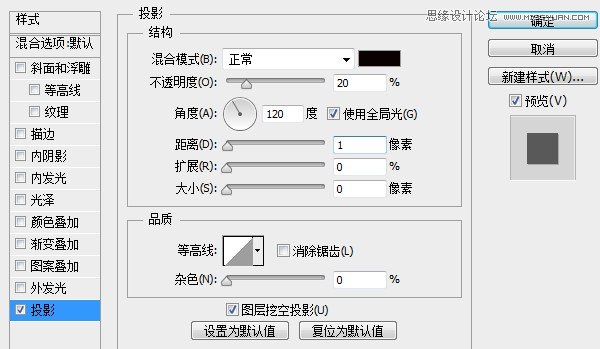
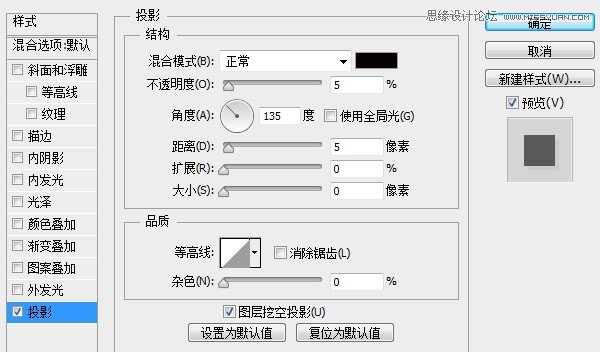
将表针投影层复制一层,修改其投影图层样式如下。

第24步:
在表盘上部分创建一个半径为55px的圆形,注意圆形中轴线与表盘中轴对齐。

将圆形的填充度设置为0,然后为其添加描边图层样式,描边颜色为#141414。

第25步:
在上一步创建的圆形上方创建一个宽2px,高4px的矩形作为小表盘的刻度。

按住Alt键将其拖动到小表盘下方复制一份。
第26步:
选择两个刻度图层,将其转换为智能对象。Ctrl+J复制一份,然后Ctrl+T进行旋转变换。

再次进行复制旋转。
利用文字工具创建数字,其参数设置如下,文字颜色为#141414。

第27步:
在小表盘上方创建一个宽4px,高43px的矩形作为小表盘的表针。

利用直接选择工具将上方的锚点向内移动2px呈指针状,如下图所示。

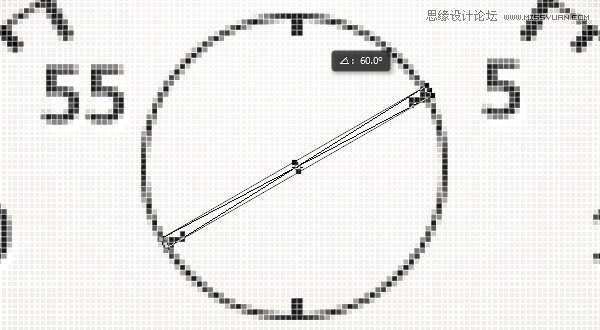
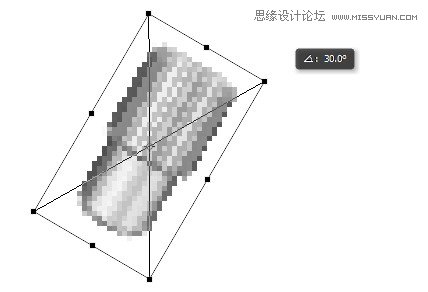
Ctrl+T将指针旋转到下图的角度。

第28步:
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/ps/)将小指针颜色设置为#141414,并且添加内阴影图层样式。

第29步:
继续为小指针尾部添加一个半径为10px,颜色为#141414的圆形。

第30步:
在圆形中心创建半径为2px,颜色为 #f0eae3的小圆形。

为其添加图层样式如下:


第31步:
将指针的三部分合并为一个智能对象,复制一层,填充度设置为0,命名为小指针投影,移动到指针层下方。然后为其添加投影图层样式。

第32步:
将小指针投影层复制一层,修改图层样式如下。

第33步:
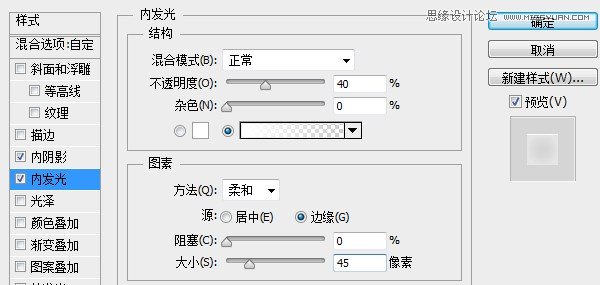
接下来我们创建表盘的玻璃效果。将第8步创建的表盘图层复制一层,然后Ctrl+Shift+] 将其移动到图层最上方。将填充度设置为0,然后为其添加图层样式。





第34步:
将上一步创建的图层复制一层,清除图层样式,将填充度设置为0。然后为其添加新的图层样式。

第35步:
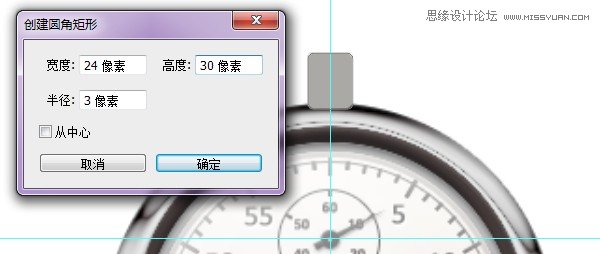
选择圆角矩形工具,在表盘上方创建一个宽24px,高30px,圆角半径为3px的圆角矩形,参数如下。

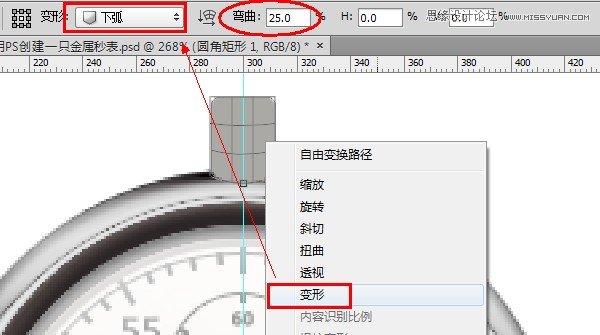
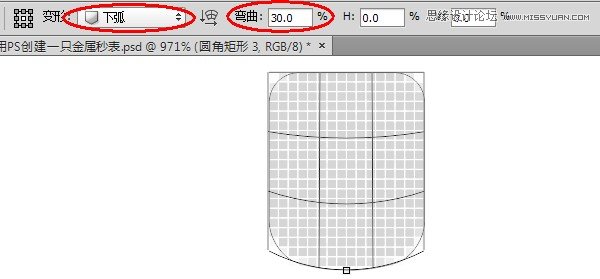
然后Ctrl+T,右键选择变形,在参数栏将变形设置为下弧,弯曲为25%。

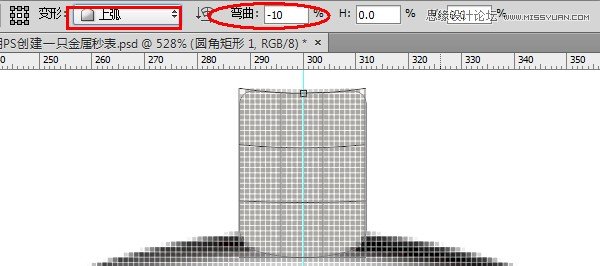
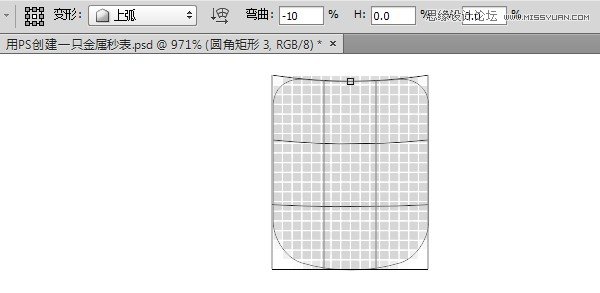
确定后再次按Ctrl+T进行变形,这次选择上弧,弯曲为-10%。

第36步:
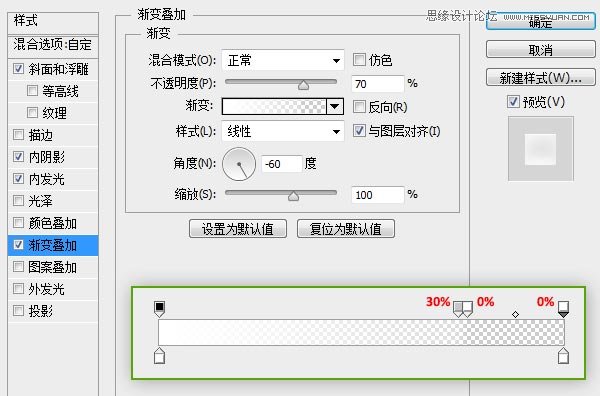
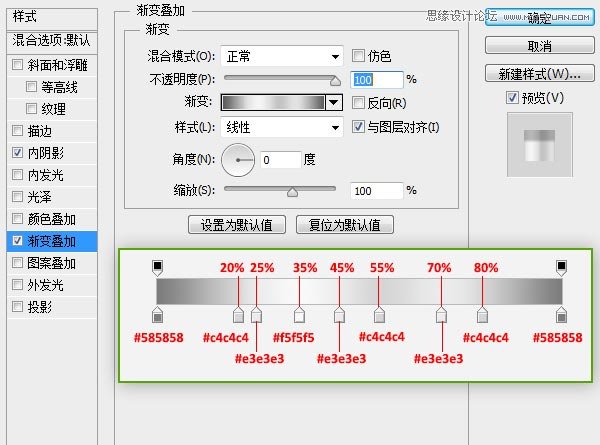
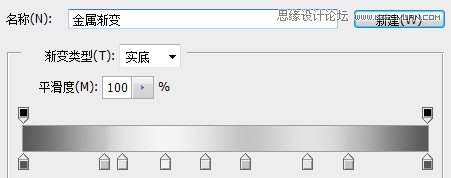
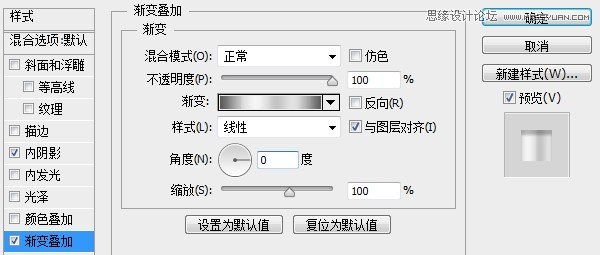
为其添加图层样式如下。


点击新建,将渐变样式保存,以备后用。


第37步:
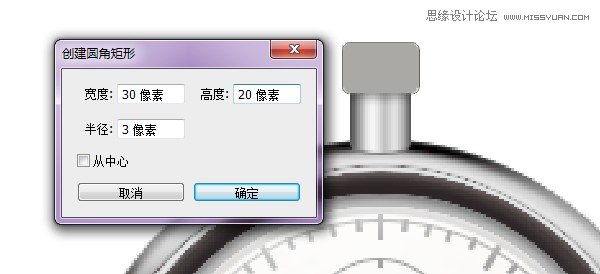
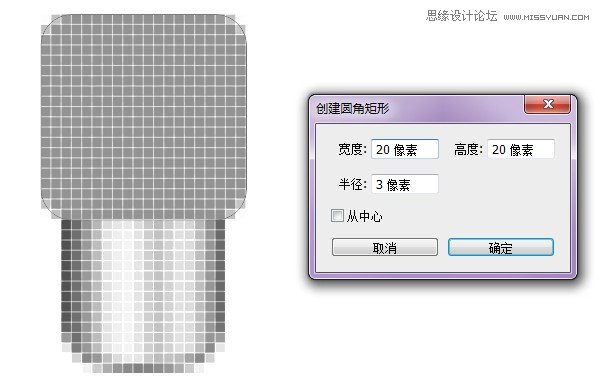
在上方利用圆角矩形工具继续创建宽30px,高20px,圆角半径为3px的圆角矩形。

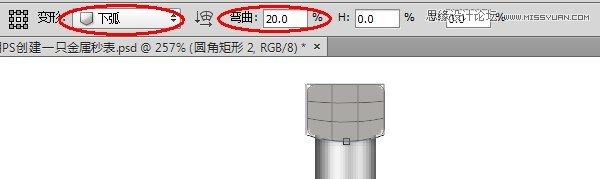
Ctrl+T进行变形,参数设置如下。

第38步:
为上一步创建的图形添加图层样式。

选择第36步储存的渐变样式。

第39步:
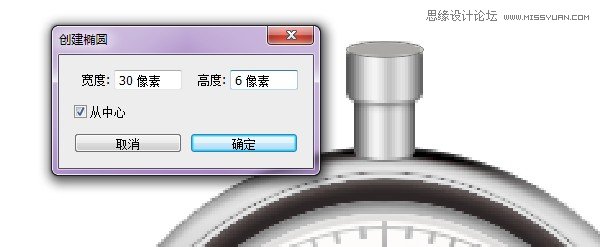
在圆柱上方创建一个椭圆,参数设置如下:

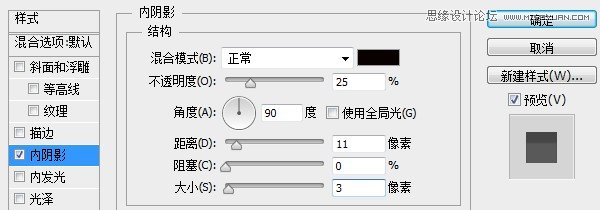
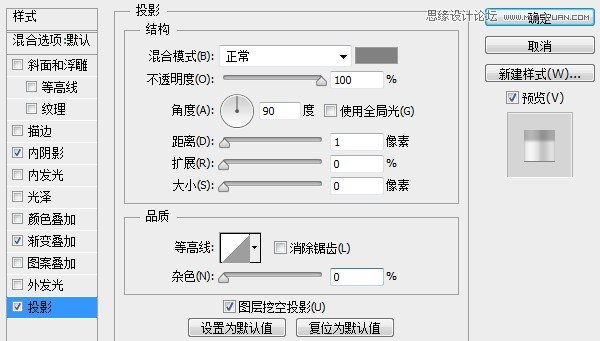
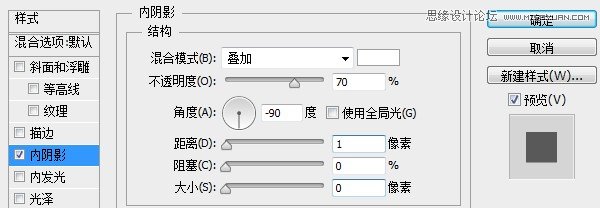
然后为其添加内阴影图层样式。

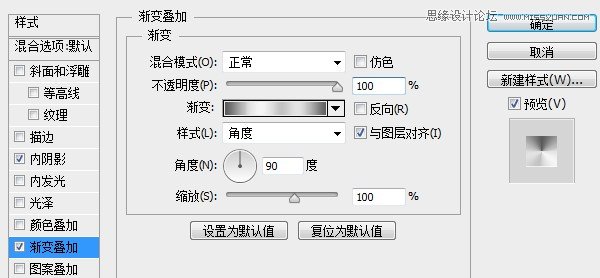
继续添加储存的渐变样式。

这时的秒表应该是这个样子的。你做好了吗?能坚持到这一步很不容易,PS梦工场提醒你注意休息哈~

第40步:
忽然听见一个声音:亲,都40步了,还没完啊,快了,快了。再坚持一下,曙光就在眼前。
继续
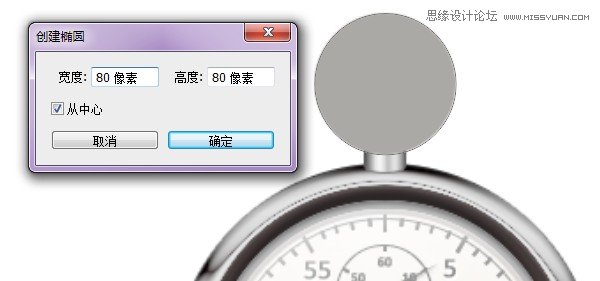
接下来创建圆环。先来创建一个半径为80px的圆形。(Oh,no!别告诉我你已经忘了怎么创建了!)

在圆心处拖出两条参考线。真心觉得GuideGuide建参考线很方便,不信去试试。
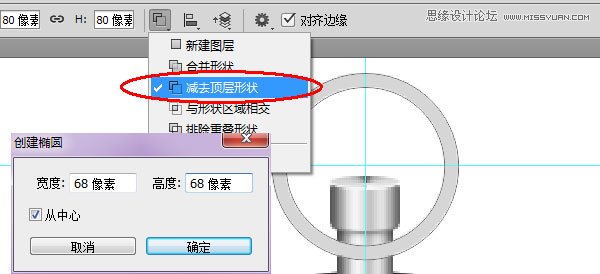
选择减去顶层形状。然后在参考线中心位置点击创建半径为68px的圆形。这样我们就创建好了一个12px宽的圆环。

第41步:
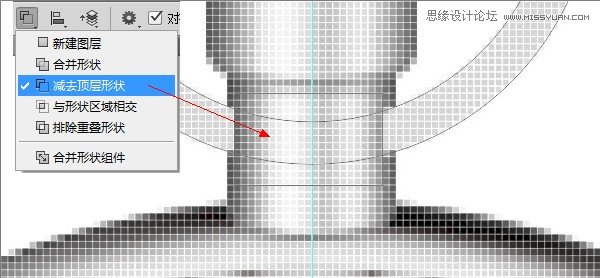
再选择减去顶层形状,利用矩形工具将圆环下部减掉。

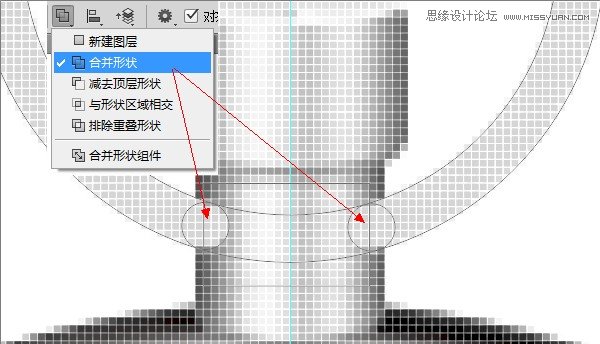
再选择合并形状,然后利用椭圆工具在圆环两个头部创建出两个圆形。

第42步:
接下来为我们上一步创建的金属环来添加图层样式。




此时的秒表:

第43步:
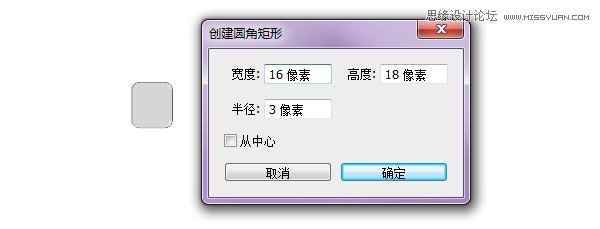
下面我们来创建秒表侧面的按钮。利用圆角矩形工具创建一个16×18px的圆角矩形。

然后Ctrl+T对其进行变形。


第44步:
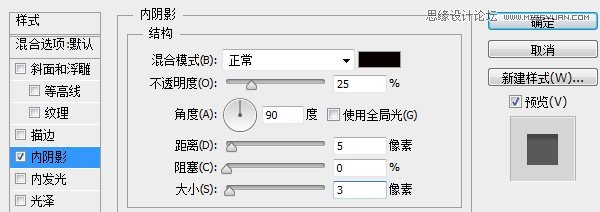
为按钮添加图层样式。



第45步:
继续创建一个圆角矩形。

Ctrl+T进行变形。

将下面一层的图层样式复制到这一层,关闭内阴影样式。将这一层转换为智能对象备用。
第46步:
下面我们要用到图案叠加,让我们自己先来制作一个图案。
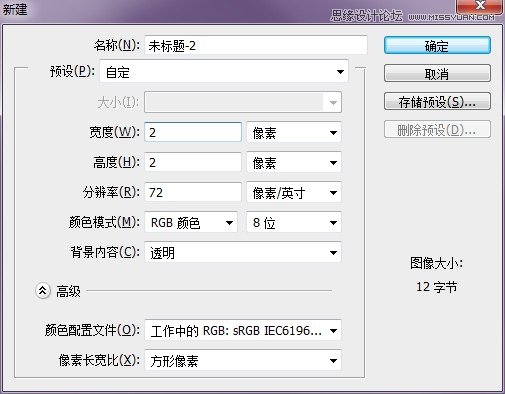
Ctrl+N新建一个空白文档,参数设置如下。

利用矩形工具在右侧创建矩形。然后选择菜单编辑定义图案,将我们创建的图案保存起来。

第47步:
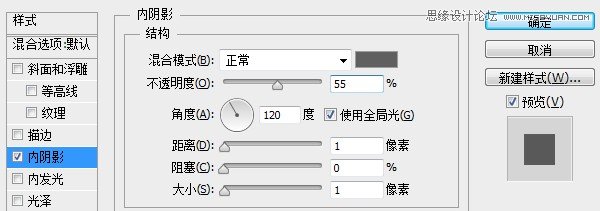
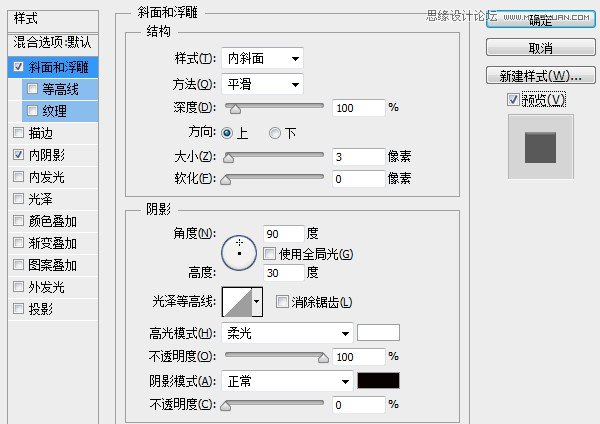
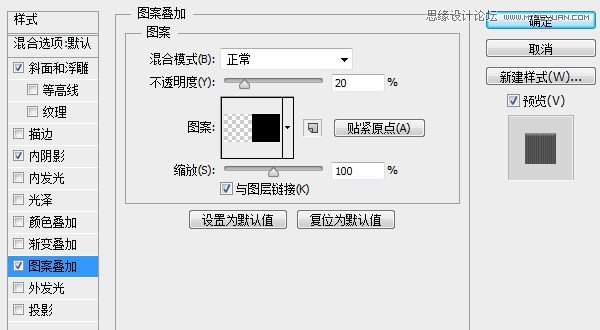
回到原来的文档。为第45步创建的智能对象添加图层样式。


然后选择我们上一步创建的图案。

第48步:
将按钮的两部分合并为一个智能对象。然后Ctrl+T进行旋转。

将其摆放到秒表的合适位置就大功告成了。

第49步:
我们再为秒表添加投影,这样看上去会更真实一些。
选择除去背景层外的所有图层,按Ctrl+Alt+E进行盖印图层。然后Ctrl+Shift+[ 将其移动到背景图层上方。再为其添加图层样式。

将这一层复制一层,修改投影图层样式。

第50步:
这一步是为秒表框添加颜色,使其看上去更有金属质感。
按住Ctrl+Shift键依次点击表框、表环等外围形状图层,以建立如下图所示的选区,然后找到菜单选择修改扩展命令,将选区扩展1px。然后新建一层,填充为黑色。

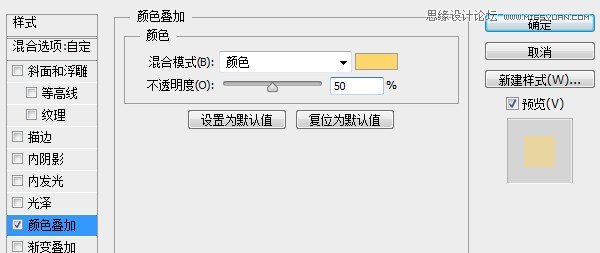
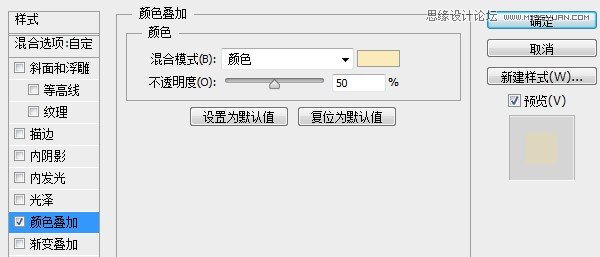
将此图层的填充度设置为0。然后为其添加颜色叠加图层样式,颜色值为#ffd76b,注意此时的混合模式一定选择颜色。

这时一只金灿灿的秒表就创建好了。

第51步:
将上一步所创建的图层复制一层,修改其颜色叠加模式。这里我们可以将颜色修改为#fcecbb,当然你也可以将其调整为其他颜色,根据你的喜好来吧。

这时我们的秒表便变成这个样子了。

第52步:
最后我们为秒表创建一个背景。
来欣赏一下我们的杰作吧!











