PS的图层样式一直都是大家添加特效的有力武器,比如投影、描边什么的,他们不会破坏图层原本的信息,真是非常好用。有了正确的知识和一定的经验以后,几乎可以完成任何特效,为了实现这些效果,你需要了解每个功能都是干什么的,其中一些设置是怎么控制特效的变化的。希望看完了这一系列的教程,你能解开封印,做出更棒的作品。
内阴影的应用
一般的,内阴影是在2D图像上模拟3D效果的时候使用,通过制造一个有位移的阴影,来让图形看起来有一定的深度。
下图便是两个例子,通过内阴影可以分辨出两个例子的光源方向不同、强度不同、距离也不同。通过内阴影,也会极大地改变一幅图。

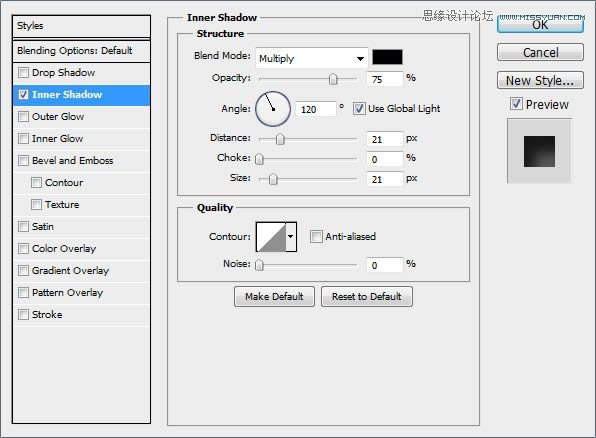
内阴影对话框
内阴影对话框就像下图所示这样子啦,几乎和投影的对话框一模一样。唯一的区别便是阴影出现的方式不是在图形后面,而是在图形里面。

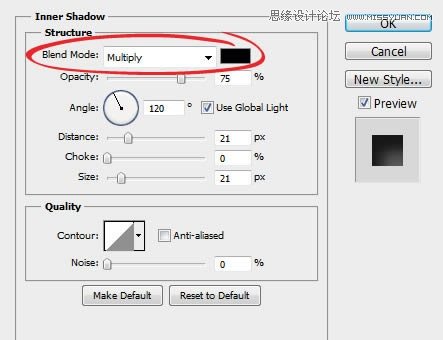
混合模式
你可以为你的内阴影设置不同的混合模式,通常情况下都是正片叠底或线性光,这样内阴影便会比图像颜色更深一些。
如果对混合模式有任何疑问或不懂的地方,我强烈推荐去看看这个教程:《带你认识PHOTOSHOP的混合模式》。
这里也可以设置阴影的颜色,在混合模式下拉菜单的右边,有一个选择颜色的小方块。默认情况下,阴影的颜色为黑色,不过可以尝试用其他颜色或是有趣的东西,说不定会出现意想不到的效果。

下面的例子可以看出,左边影子的颜色为黑色,混合模式为正片叠底;右边为深紫色,混合模式为正常。不同的组合搭配会出现不同的效果。

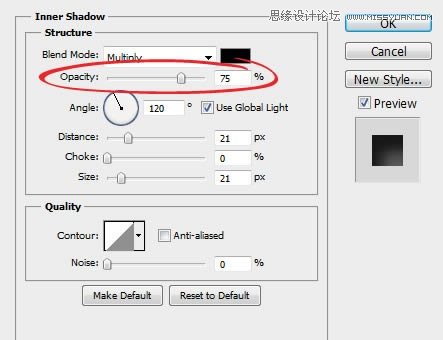
不透明度
不透明度滑竿让你可以控制影子的透明度。滑竿放到0%,影子会完全消失,而100%则完全不透明。

下面这个例子就可以看出透明度对于图像的影响。左边的只有微妙的内阴影,右边的图像里阴影就明显得多。这幅图可以轻松看出内阴影对于深度的影响。

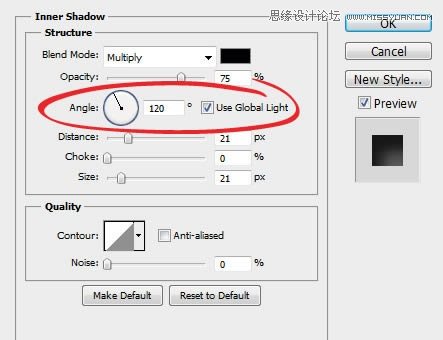
角度
角度这个选项顾名思义,就是控制造成内阴影的光源的角度。勾选全局光的话,你对任意一个图层的设置发生改变,全部添加内特效的图层也会相应发生改变,连浮雕、投影也不例外。但如果没有勾选,你就只会控制当前图层的内阴影,其他图层的任何特效都不会发生改变。
推荐还是要勾选这个设置,毕竟有时候我们希望同一张图的光源也是来自同一个位置。

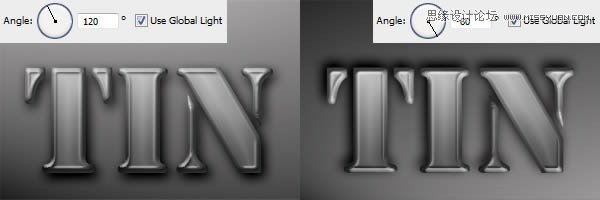
下面的例子里,可以看出角度对于特效的影响,因为勾选了使用全局光,所以投影、内阴影、鞋面和浮雕特效都有相应的不同。

距离
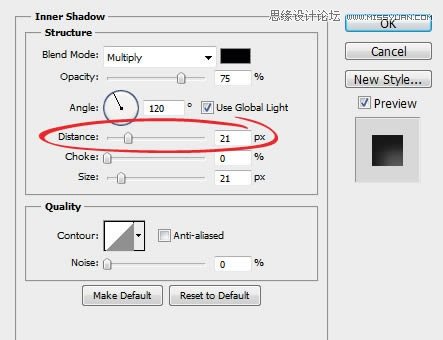
距离滑竿控制的是添加特效的对象与背景之间的距离。在内阴影对话框里,距离滑竿控制的是阴影与对象的距离。

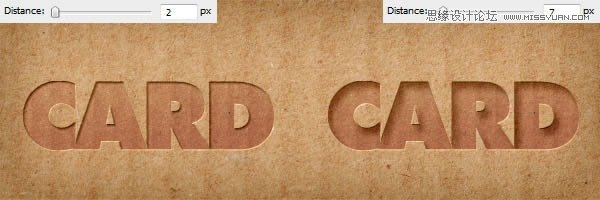
下面的案例中可以看出,左边只是一个简单的凹陷效果,很像是硬纸板上的烫字,而右边的案例中,内阴影与文字的距离比较大,感觉纵深的空间要大得多。

阻塞
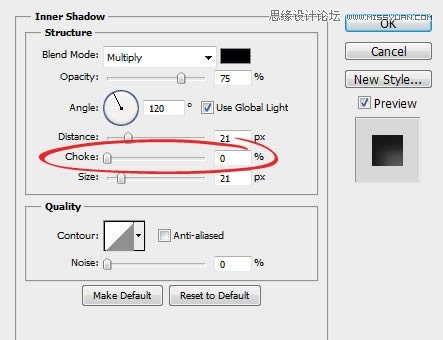
阻塞滑竿主要控制影子边缘消失的方式态,通俗地讲就是影子消失的边界是清晰的,还是羽化一样的消失。正常情况下,这个功能我们都不用搭理,放在默认的0%就好;如果是想要建立一个看起来比较硬的阴影,我们可以适当的向右推动滑竿;对于边缘比较硬的阴影,这个数值应该增加,如果是想要内描边之类的效果,也可以调节到100%。
阻塞滑竿和距离的功能差不多,两个功能会制造出类似的效果。

下面两个粉甜蜜的例子里,将阻塞滑竿推到100%,内阴影就会出现一个很硬的边缘。

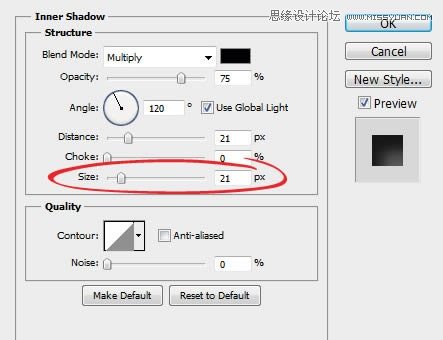
尺寸
尺寸滑竿控制的是影子的大小。当滑竿位于0的时候,影子和对象是一样大的,向右推动滑竿,数值每增加1,影子的面积便会增加1像素。

下列两个案例就可以看出,尺寸越大,影子边缘越柔和。

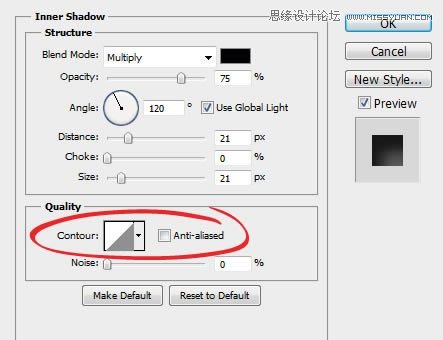
等高线
等高线的形状和影子的显示效果息息相关,不同的曲线会出现不同的效果。当你想要一个比较特别地影子或者是抽象的效果的时候,曲线工具很好用。其实在平时的UI设计里,改变一下曲线也会让设计看起来更舒服。
此外,消除锯齿功能可以提高阴影的质量,也会让PS的性能有所下降。但是性能和最终稿的效果比起来,就不那么重要了。我推荐这个还是勾上吧!

下面的案例就可以看出不同的曲线会有不同的阴影。当曲线为反U形的时候,阴影和文字的边缘就会有一个细小的缝隙。右边的影子很特别,但却不是我们通常想要的效果。

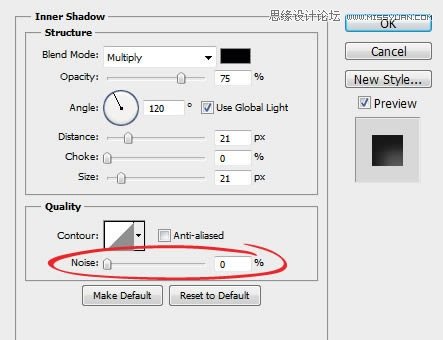
杂色
杂色滑竿可以让阴影有砂砾一般的质感。如果你做的东西是水泥或灰尘质感,加一些杂色会让效果更好。但是一般情况下,我们更多的还是想要平滑的内阴影,把这个滑竿留在0%的位置即好。

下面的例子中,将杂色设为30%的图像中,阴影上好像有沙子的颗粒一样并没有十分平滑。一般来说,0%-30%这个范围内,杂色的效果还是可以的,超过30%以后,看起来会很不自然。

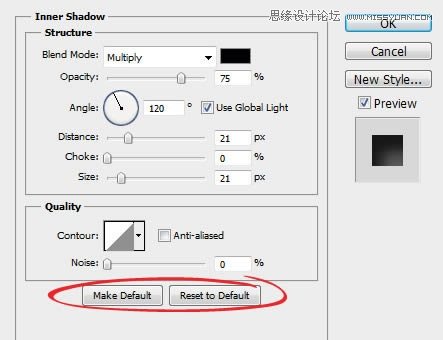
保存和载入默认设置
PS中的每个特效对话框都可以保存自定义数据,并将之设置为默认数值。可以点击面板中的设为默认,可以将现在的设置作为默认数值。
点击重置默认数值,PS会恢复之前默认的数据,这样就可以重新设置特效了。

最后
不管什么时候,PS都是设计师手中有力的武器,也是设计师创造一切的工具。内阴影特效可以在恰当的时候帮我们化腐朽为神奇,但是也不能乱用。记住,没有丑的特效,只有没用好的特效。










