如何绘制逼真的高光?如何创造立体的感觉?今天分享一个简单水晶纽扣的教程,仅仅利用图层样式跟画笔就可以绘制出精美的高光+3D感,最适合UI设计刚入门的同学了,练习的时候要不断去思考高光和阴影的关系,以及实物的状态,这样才能短期内快速进步吧。
或许入门的PS学徒们都曾经试图制作过诸如一滴水、一个气球或一只苹果这样的拟物玩意儿的设计。通常让人感到迷惑的是,为什么我们要画一个苹果而不是用照片拍下一个苹果再把它抠出来?我的答案是,学习是没有捷径可走的。比较快速的做法当然同样可以达到效果,但它带来的收获远没有你用心画一只苹果来得更多。
今天我们要制作的是水晶状的纽扣,它是拟物感觉的,你要在学习的过程中不断去思考高光和阴影的关系,以及实物的状态,这是美术课的内容,但就在你熟练操作了PS的时候,也同样需要这样的基本知识去增强你的设计。

1、新建文件
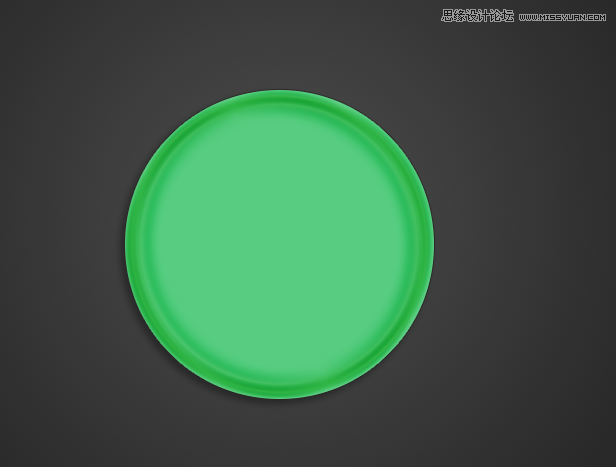
打开PS,新建一个文件(W:800px,H:600px),背景色填充为深灰色#242424,然后略微给背景填充上径向渐变,让中心看上去更亮。再在该背景层上增加一个圆形,这就是纽扣的身体了。圆形的色彩随大家各自喜欢,我选用的是绿色。

2、图层样式
接下来,我们要对纽扣的身体运用图层样式。图层样式的使用,靠的是不断的尝试,而每一次的运用都要当做一次积累,才能更好的理解和掌握它。那么,今天我们要用到哪些样式呢?
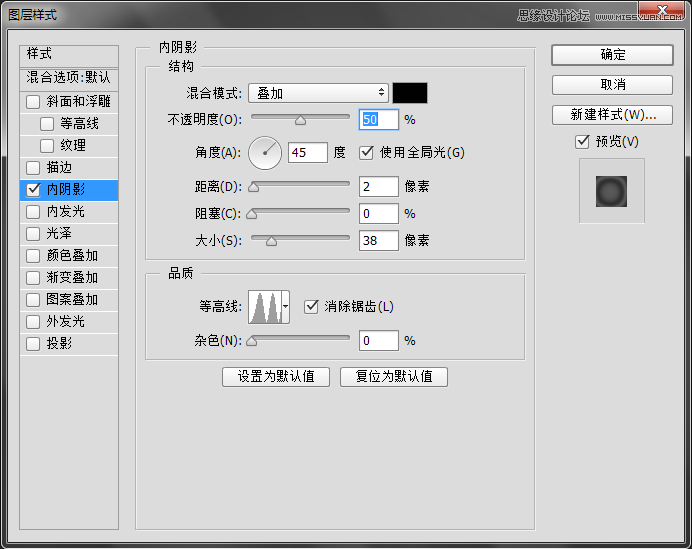
由于要让纽扣变得立体,因此我们可以尝试用一下内阴影。在此过程中,你的大脑中一定要出现一副作品完成后你想要达到的效果,在你不断对其进行调试中你才有可能逐渐接近你的目标。
不熟悉内阴影的同学,右戳学习,包你会!《PS技巧学起来!帮你快速的彻底搞懂内阴影功能》
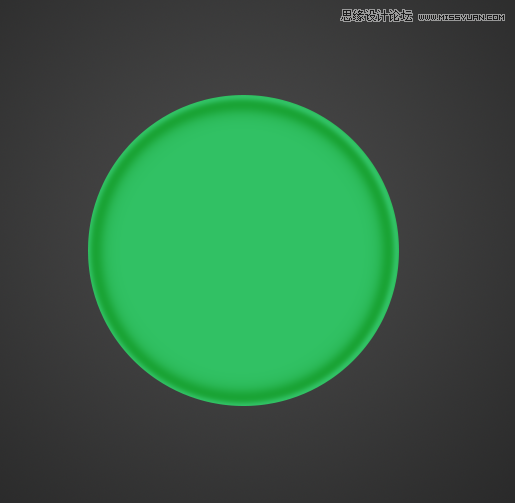
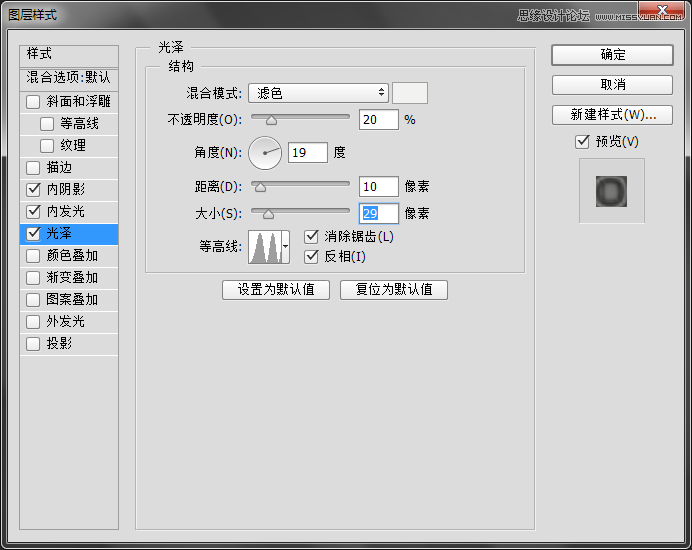
这是我的面板数值,以及在此数值下的图层效果。


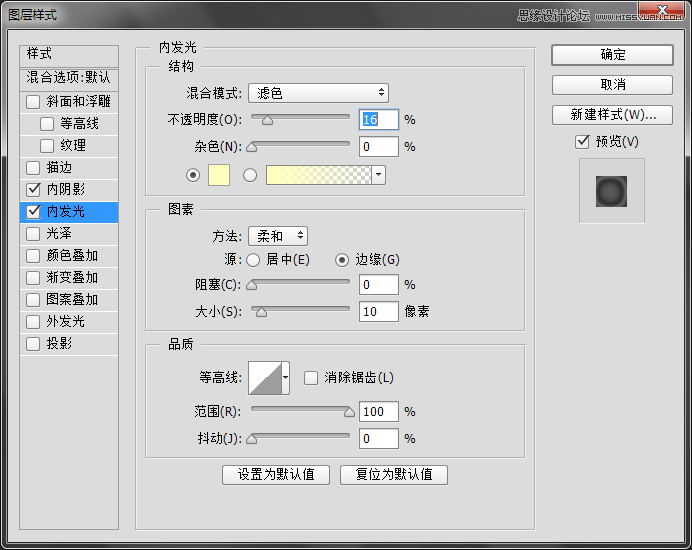
我要使用内发光,让它的边缘具有水晶的光泽。


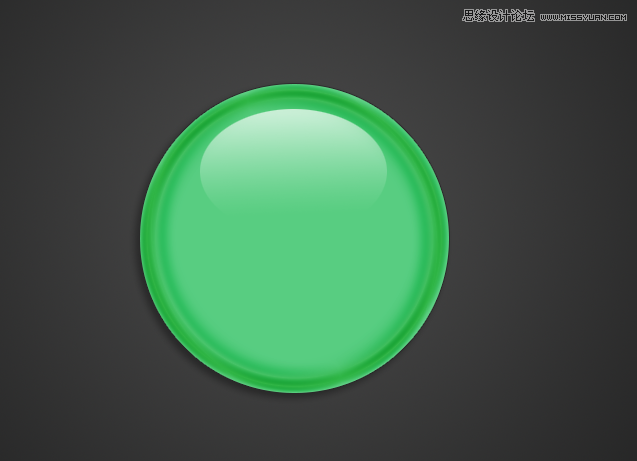
运用光泽图层样式,让它更具光泽感


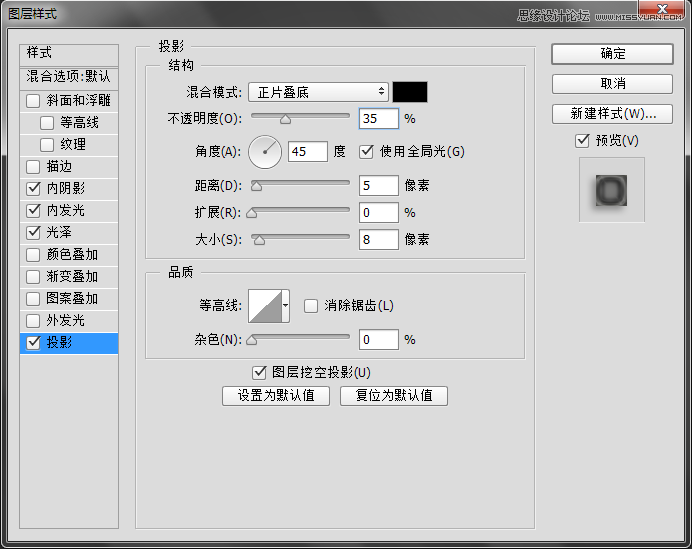
上图看上去已经接近我想要的效果了,接下来为纽扣增加一点投影和描边。



3、增加高光细节
为了让纽扣看上去更具立体效果,运用了图层样式后显然是不够的。这时,我们还需要手动为他添加相应的阴影和高光的效果。在所有制图过程中,当你想让一个物体变得更具立体感、真实感,最好的方式莫过于为它添加高光和阴影了。
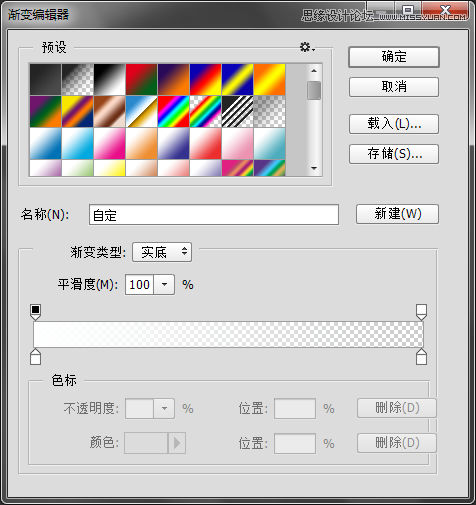
新建一个图层,然后使用椭圆选框工具,在纽扣的上方拉出一个椭圆形,然后再使用渐变工具,渐变设置如下:

然后在选区内填充渐变色,渐变模式为线性渐变,从上至下填充。填充后效果如下:

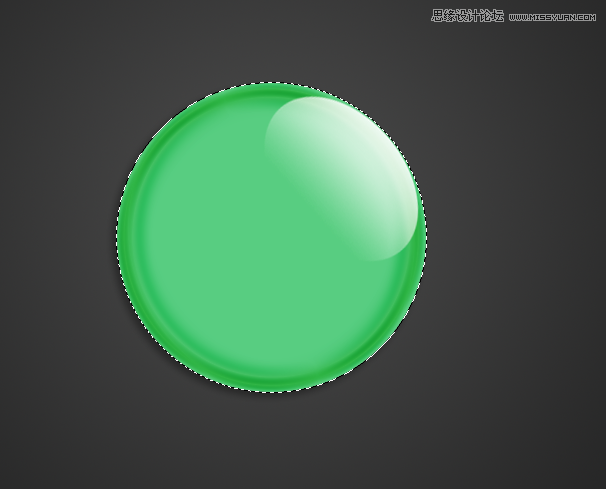
将椭圆转到右上角,也就是我们选定其为高光部分的地方。

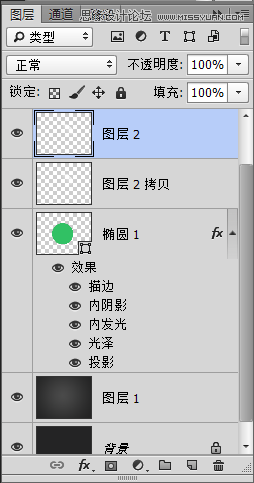
这时,我想要在高光基础上再增加一层高光。首先,将高光图层复制一层,然后按住ctrl键,用鼠标点选纽扣的身体的图层。目的是想调出圆形选区,为下一步做准备。

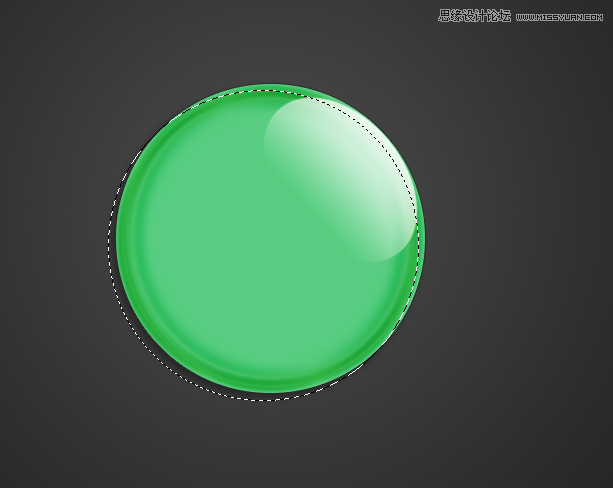
保持圆形选区,在复制出的高光图层上通过键盘上的左键和下键来控制选区,移动到如下图所示的位置,然后点击delete键。


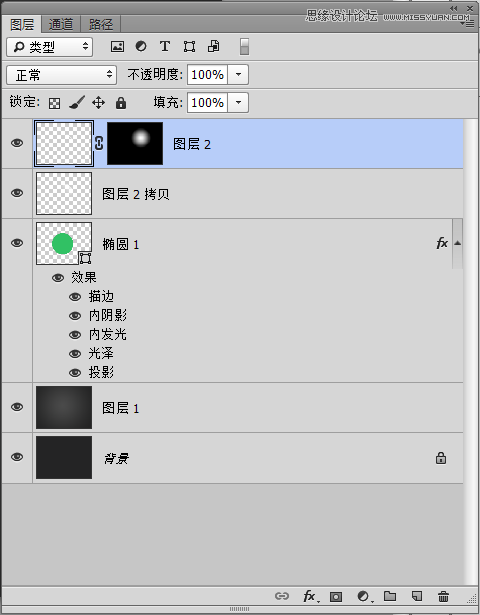
点击delete键后,这就是我们期待中的小月牙,看上去它太过于平坦了,这时,可以为它增加一个图层蒙版,选用黑白渐变在蒙版中合适的位置拉出一个径向渐变。

右上角的高光就做好了:

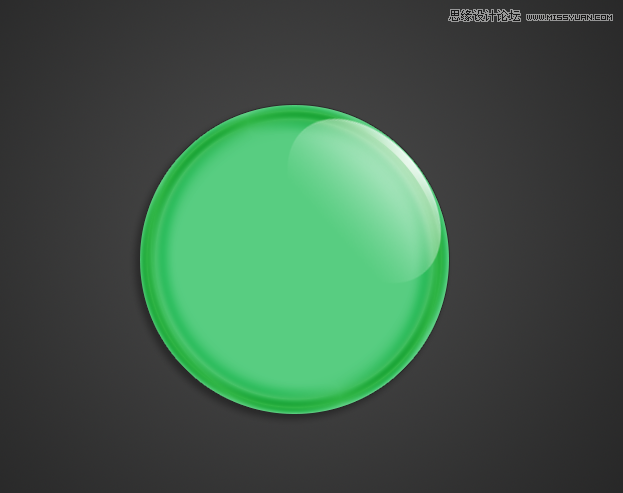
再对小月牙复制一层,将复制层旋转至对角的另一个方位。

由于我们要做很多款图案的水晶纽扣,只需要将纽扣身体的那个图层的填充降至0。真的很简单,是吧!

在做设计时,常常都会用到透明度,但很少用填充。其实大部分情况下,填充和透明度的作用是差不多的。只有当出现这样的情况:当你将图层透明度设置为0,那么这个图层就完全透明,相反,如果你将图层填充设置为0,这个图层仍然可见。这一点对于我们做水晶纽扣大有益处,它帮助我们去掉了颜色,保持了所有其他我们为纽扣添加的细节。现在我们剩下要做的,仅仅就是把相应的图案放置于纽扣身体图层的下面。

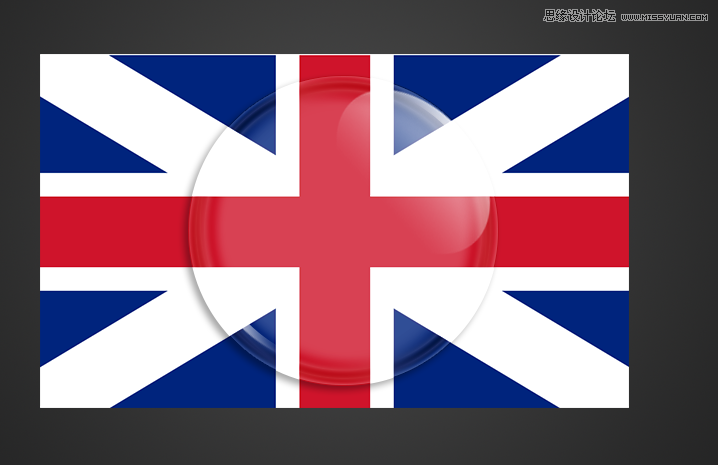
再载入圆形选区,删除掉图案中多余的像素。这样第一个纽扣就此制作完成。

接下来我继续利用其它图案做出了各式样的水晶纽扣。

后记
设计时,拟物并不是十全十美就是上乘,总而言之,它需要你对日常生活的观察力。对高光和阴影的把握相当重要,而每种情景下光线对人眼的影响都个各不相同。可以说,设计提供了无限种可能,而我们要做的就是从中选一个最恰当的。也许这不是一次博彩,而是一种历练。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/ps/)









