本教程主要使用Photoshop绘制炫彩的的立体圆环LOGO教程,效果非常漂亮,通过不同的切割,最后完成一个弧度分明的立体圆环,特别考验选区的使用以及对几何的理解,为了保证消化,先奉上第一篇,来学习咯。有同学表示之前教的东西弱爆了,点名要做一个多彩,图形叠加效果的,好吧那咱今天做这个,考虑到步骤比较复杂我们先讲图形下节课再上色。
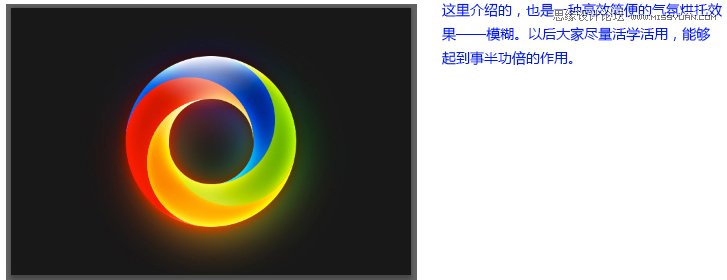
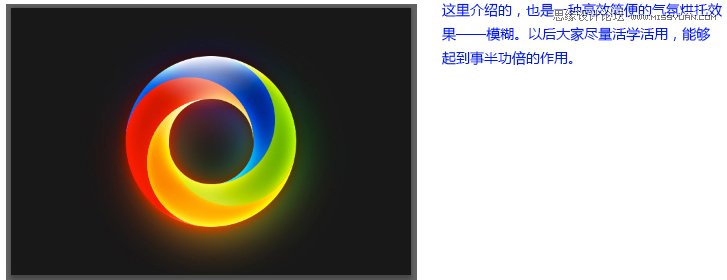
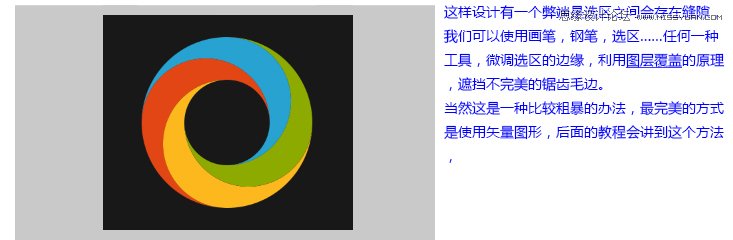
先看看效果图

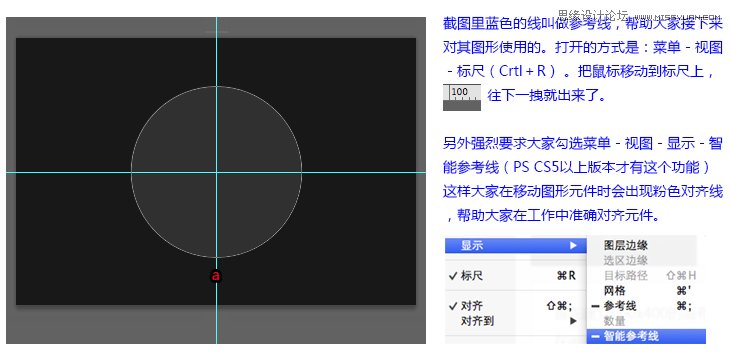
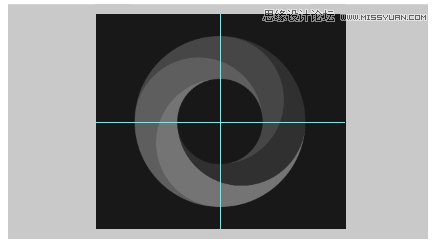
首先建立600×400的画布,背景色设为黑色。然后使用椭圆工具,在画布中央画一个直径256的白色圆a。为了方便后面的操作,我们把矢量圆形的不透明度设为10%

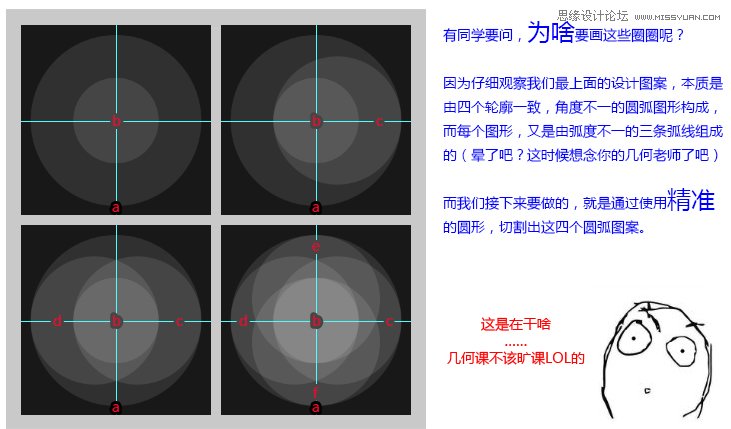
接下来我们绘制一系列不透明度10%辅助图形,以便于我们绘制出这个复杂的几何图案。首先绘制一个直径128的同心圆b,在分别在上下左右绘制直径192的四个切圆c,d,e,f。

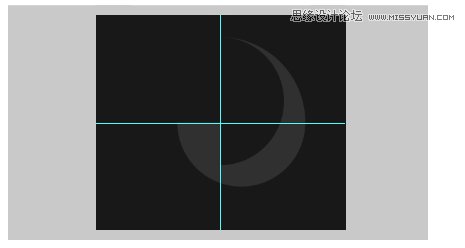
首先我们画第一个圆弧g【下图红色部分】,图中可以看出,g是大圆a和中圆c,e还有小圆b互相切割的产物。

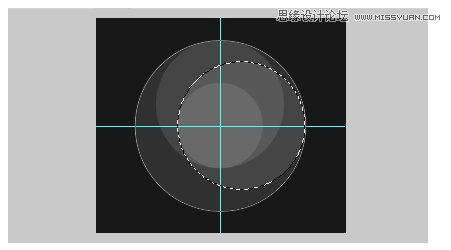
首先我们复制大圆a,得到一个新大圆图层,取名为g,按住Ctrl点击图层c缩略图 得到c的选区,如图:

使用选区工具按住shift把画布一象限纳入选区,如图:

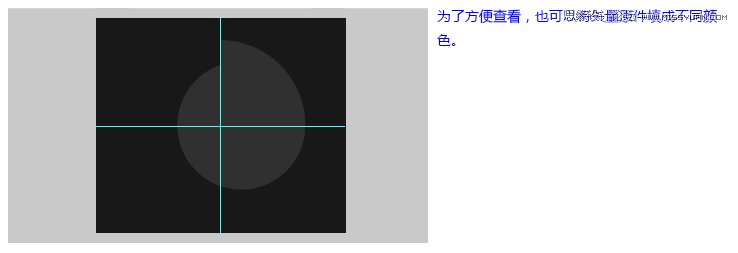
保持选区不变的状态下,图层选中刚才你复制出来的大圆g【一定要选中哦】,点击图层面板最下面的图标 创建图层蒙板。你的图层g是不是变成这样了,关掉另外几个图层方便查看,Ctrl+shift+h可以隐藏矢量图形边缘辅助线,不过看完了记得再按一次恢复回来。

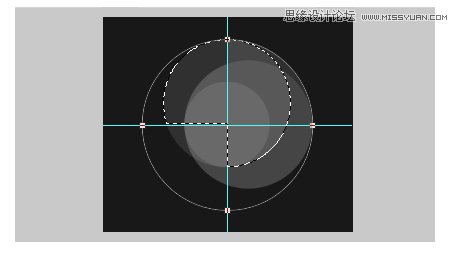
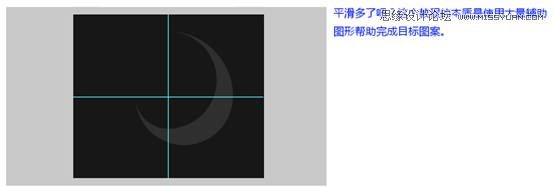
接下来再扣掉中圆e的部分。用上面同样的办法选中e,按住alt用选区工具剪掉第三象限,如图

取保选中g的遮罩 给遮罩的这个区域填充黑色(确保前景色是黑色,快捷键alt+delet),得到下面的图形:

最后一步,选中小圆b,得到b的选区,回到g的遮罩,为遮罩的这个区域填充黑色,这样我们就得到了圆环第一条圆弧g:

套用上面一样的方法操作三次就得到最终的圆环图形了!这里简单说一下:
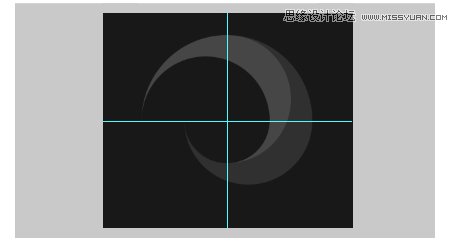
复制a得到h,选中e以及画布第二象限(左上),对h做遮罩。然后选中d,并减去画布第四象限(右下),对遮罩填色,最后选中b对遮罩填色,得到第二个圆弧:

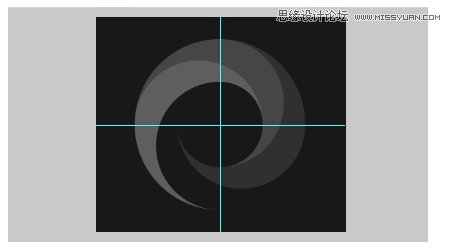
复制a得到i,选中d以及画布第三象限(左下),对i做遮罩。然后选中f,并减去画布第一象限(右上),对遮罩填色,最后选中b对遮罩填色,得到第三个圆弧:

复制a得到j,选中f以及画布第四象限(右下),对j做遮罩。然后选中c,并减去画布第二象限(左上),对遮罩填色,最后选中b对遮罩填色,得到第三个圆弧:

这次很圆了,分别填色:g绿色#88bc18,h蓝色#0d91bf,i红色#e34021,j黄色#fdb837,并把透明度调回100%去看看:

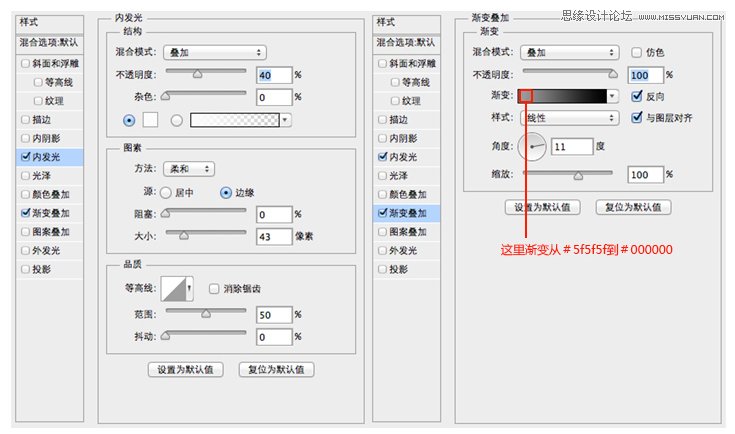
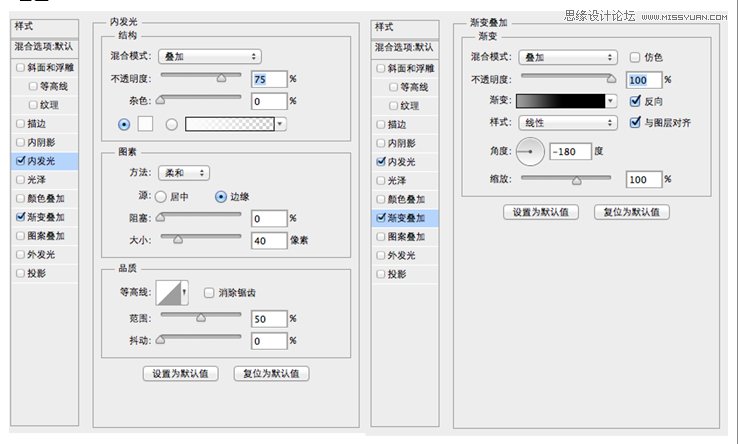
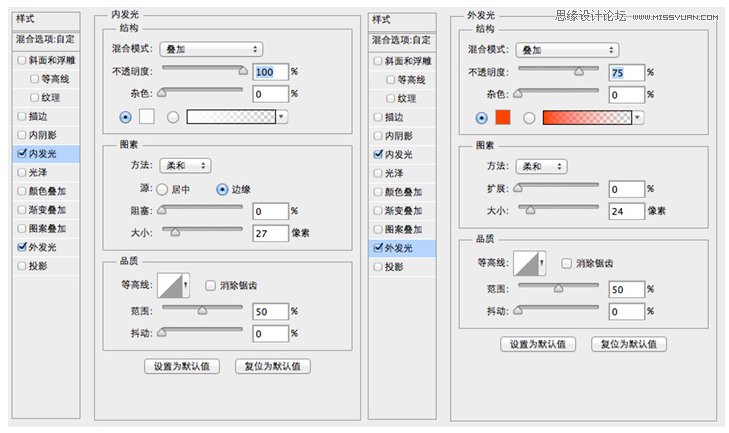
简单起见我们使用图层样式完成这部分工作,首先是绿色图层g的样式:

得到这样的效果:

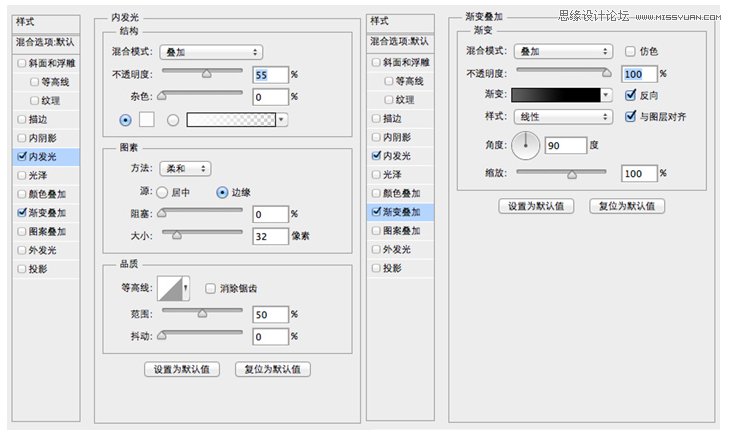
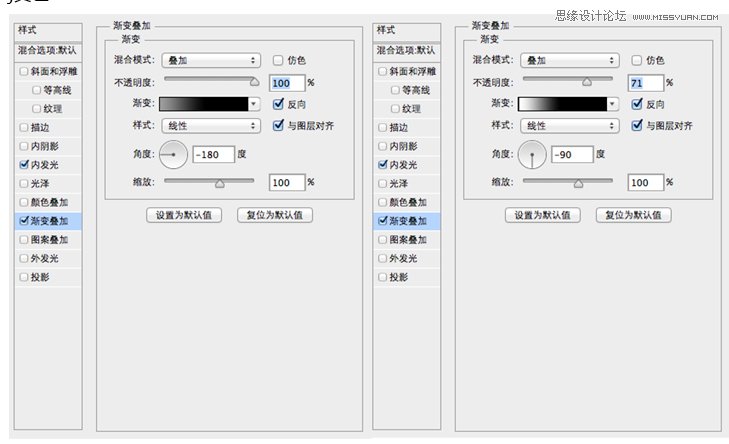
再接再厉,为剩下三个圆套用下面的样式:
蓝色

红色

黄色

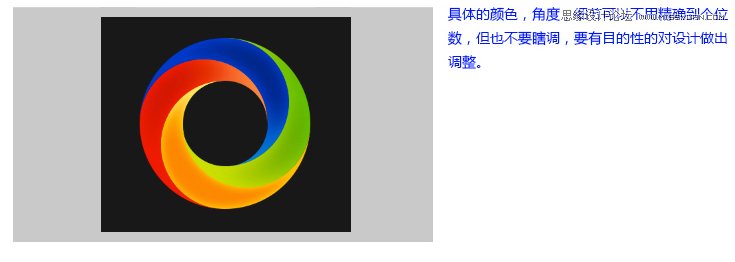
样式加好后得到这样的效果:

之后我们为圆环添加一个顶部高光。在圆环图层之上新建一个空白图层(快捷键ctrl+alt+shift+N)。
之后选中渐变工具,首先调整为模式。选择顶部菜单栏下方工具栏中的渐变模式,点击进入到编辑模式,选择预设中第二个前景色到透明渐变模式这样以来我们便可以制作由前景色到透明的渐变图形了。
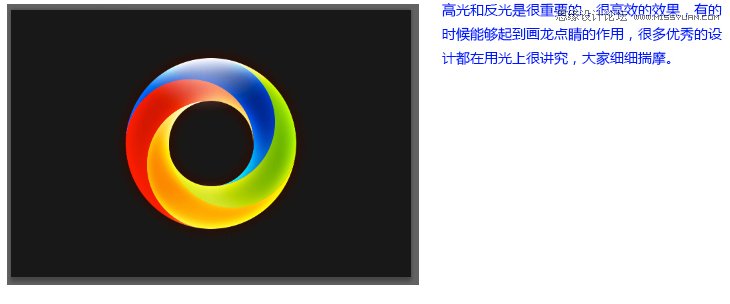
接下来选择顶部菜单工具栏中的径向渐变,在刚才新建的空白图层,拽一个尺寸合适的高光出来,通过变形工具(菜单-自由变换,快捷键Ctrl+T)稍微调整一下,并把不透明度设为70%,效果下图:

同样的方法在底部拽一个渐变,模式改为柔光不透明度70%

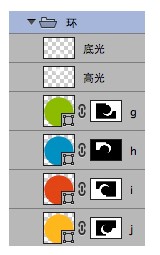
这样一来,圆环的基本色,渐变,高光底光都有了。我们需要把他们视作一个整体,继续强化质感。选中所有圆弧以及高光,底光在内的六个图层,把它们放到同一个分组里(快捷键Ctrl+G)。


用遮罩把多余的底光和顶光遮挡起来,点击大圆a得到大圆的选区,选中文件夹环,点击底部遮罩图标,建立遮罩,如下

接下来给文件夹环添加样式,和给图层添加样式一样的,双击文件夹层,添加样式

得到如下效果:

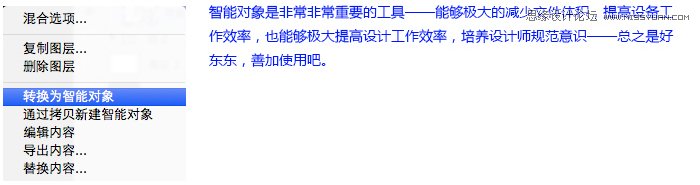
最后一步了,添加背景。首先把刚才创建的这个文件夹整个复制一个(快捷键Ctrl+J),把得到的这个新文件夹命名为背景。在文件夹图层上点右键,选择转换为智能对象
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/ps/)
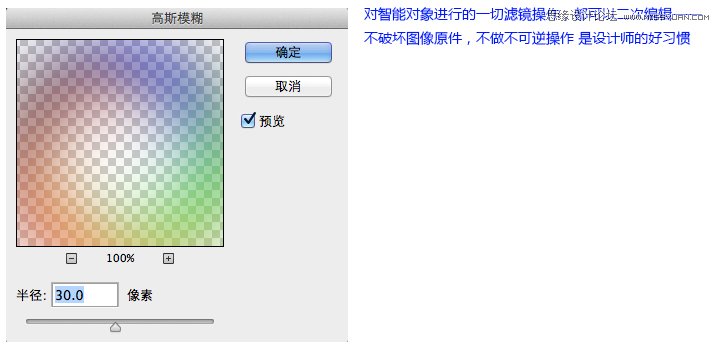
接下来把它变成一个模糊的背景,保持背景智能对象选中的状态下,选择顶部菜单中的滤镜-模糊-高斯模糊,半径设为80.

图层不透明度改为80%,就大功告成了: