本教程主要使用Photoshop绘制立体特效的笔记本图标教程,今天天P大点S微博的图标教程是一枚精致的笔记本,教程界面全中文,参数清晰,思路有序,能学到不少好技巧。素材已打包,需要学习的朋友自己下载吧。
教程源文件和素材:立体特效的笔记本图标PS教程素材
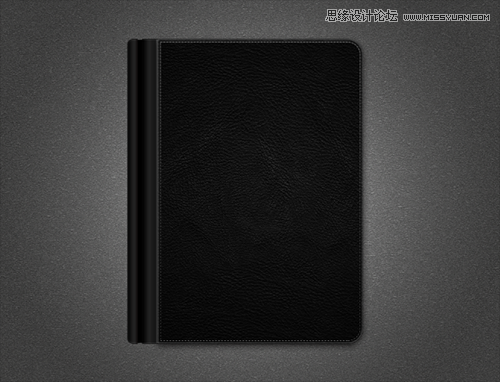
首先,看看我们的效果图。

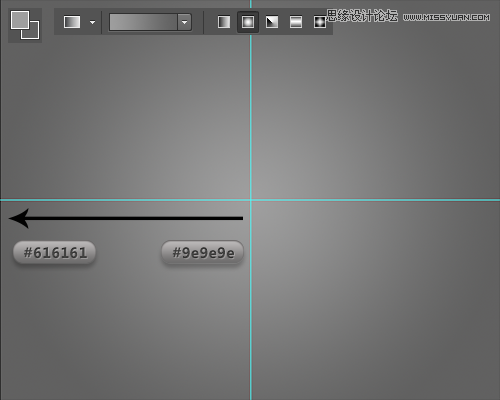
新建文档,这里我用的是1000*800像素。设置前景色为#9e9e9e,背景色为#616161,拉一个从中心向四周的径向渐变。

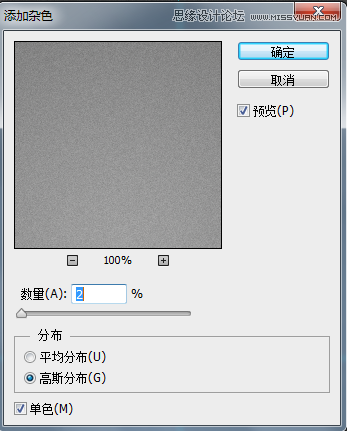
添加一个杂色,设置杂色数量为2%,高斯分布,勾选单色。

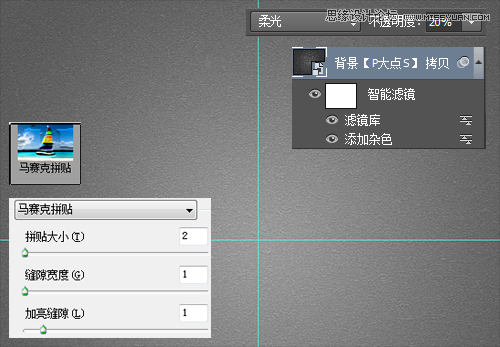
复制一层背景图层,执行滤镜滤镜库纹理马赛克拼贴,设置拼贴大小为2,缝隙宽度为1 ,加亮缝隙为1,并将这个图层的图层混合模式更改为柔光,不透明度20%。

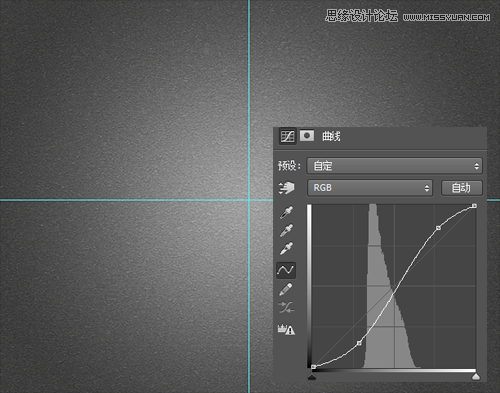
创建一个曲线调整层,选取一个S曲线,强化对比。

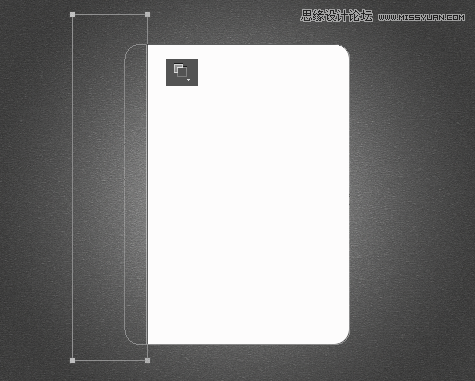
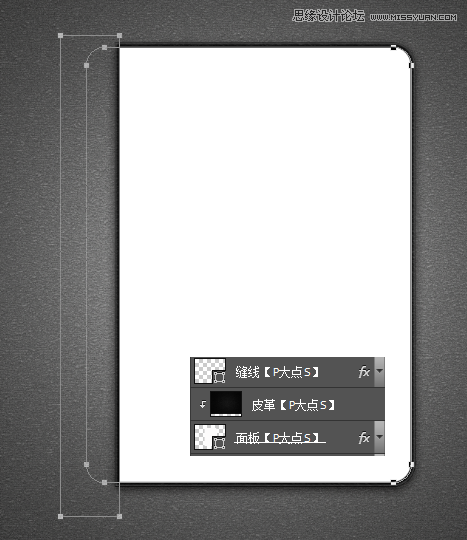
使用圆角矩形工具画一个450*600的圆角矩形,设置圆角为30度,居中对齐。

按住ALT,画一个矩形,将矩形移至圆角矩形的左边,得到我们要的笔记本的面板轮廓。ALT这里是快捷键,减去模式,当然你也可以先画好再减去,然后合并形状组件。

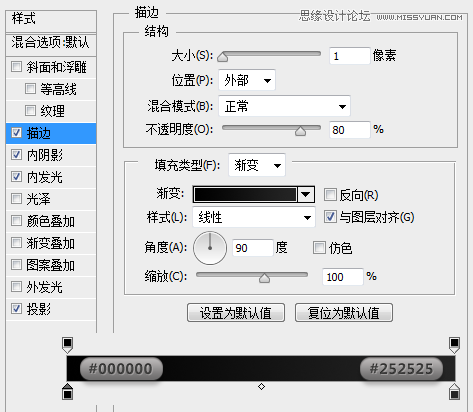
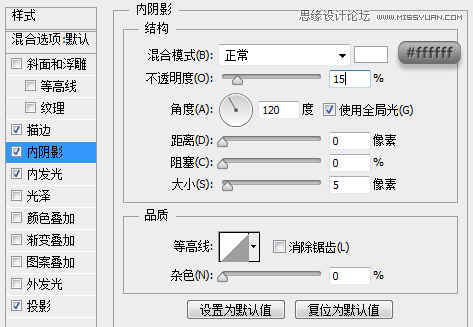
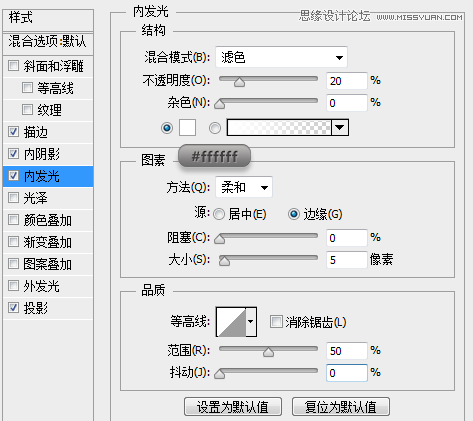
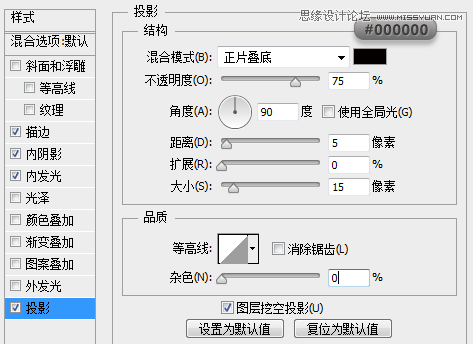
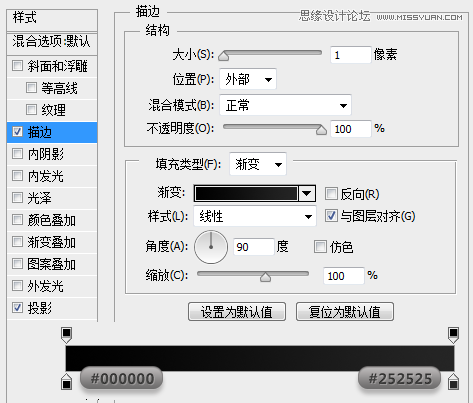
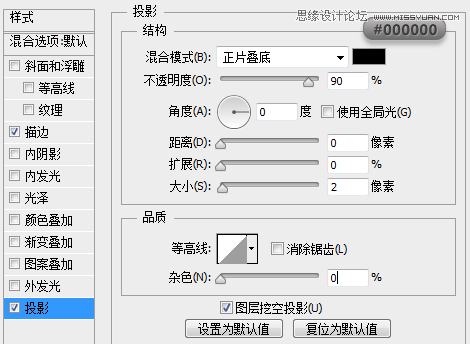
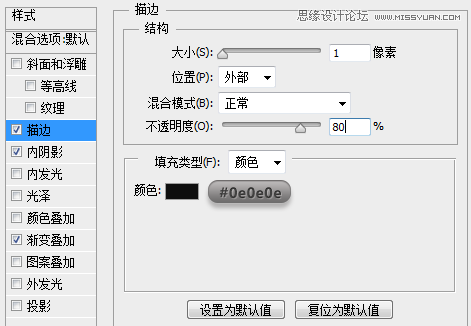
接下来,给这个面板设置一个图层样式。




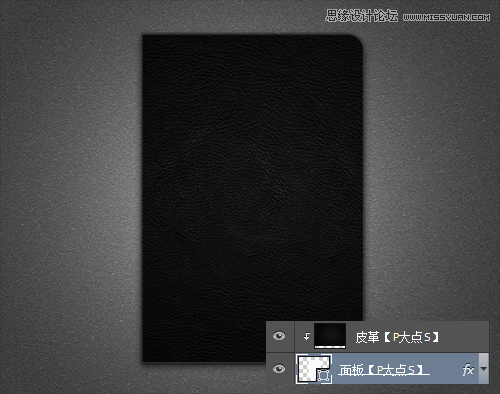
放入我所提供下载的皮革素材,置于顶层,创建剪贴蒙版,效果如下:

下面,我们添加一个缝线效果,还是跟刚才样板的做法一样,我缩小了5像素,圆角矩形的圆角角度记得需要更改一下,搞定后,合并形状组件。

使用直接选择工具,选择住形状,在形状选项菜单中,设置形状填充颜色为无,形状描边1像素,描边颜色为#5a5a5a,虚线描边。 具体设置请看下图:

就虚线描边来说,做法无数,用形状的描边功能,相对简单。以前没有这功能的时候,双重画笔可以实现,使用图案也可以实现,当然你直接做个画笔来描边路径,也无可厚非,方法多的是。
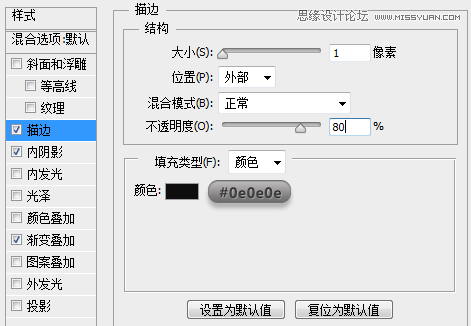
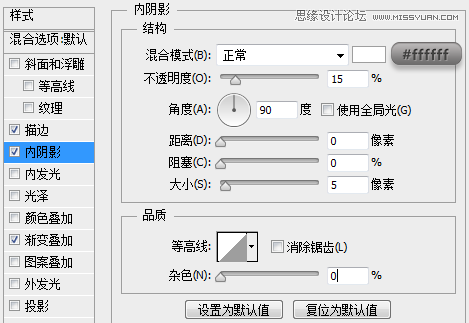
下面,我们给缝线图层添加一个图层样式,增加真实感。


使用矩形工具,在皮质面板下层画一个30*600像素的矩形,摆放在皮质面板的左边。

下面,为这个矩形添加图层样式。



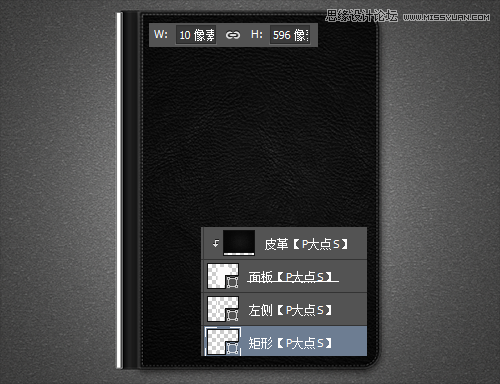
再用矩形工具画一个10*596像素的矩形,置于我们上面设置图层样式的这个矩形的下层。

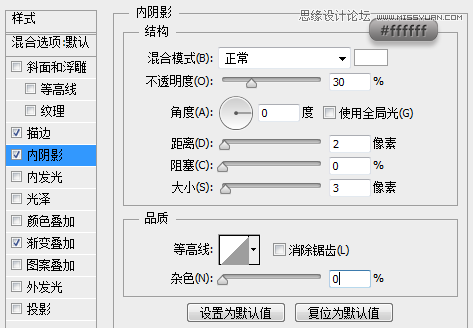
设置这个矩形的图层样式。


还是在上面设置图层样式的矩形的下层,用圆角矩形工具,画一个50*600像素的圆角矩形。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/ps/)
为了不影响我们一会对这个形状设置渐变叠加,我们画一个矩形,减去顶层形状,然后合并形状组件。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/ps/)
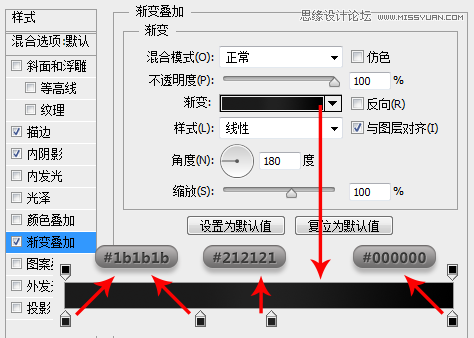
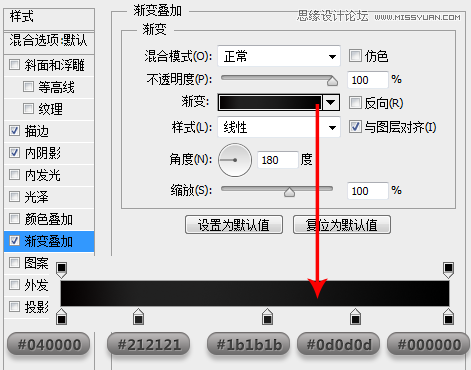
OK,下面我们给它设置图层样式。



到目前为止,我们得到如下效果:

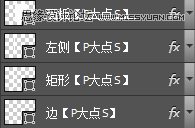
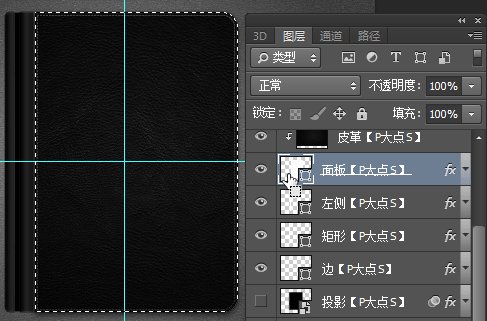
下面,我们给笔记本添加一个阴影。首先我们需要做的就是得到笔记本的选区。从图层中,我们可以很轻易的明白,整个笔记本的轮廓是由下图中的四个图层所组成的。

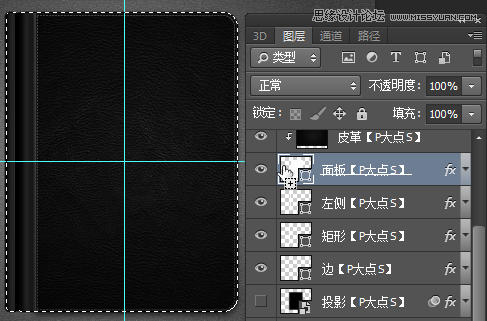
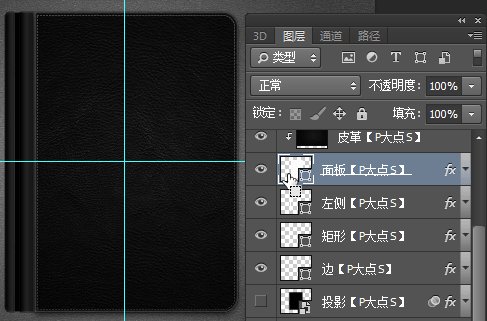
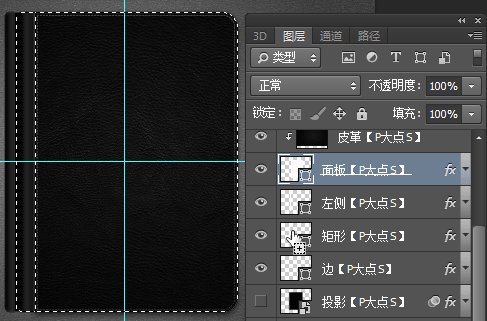
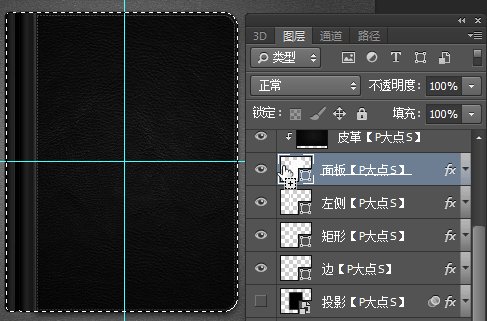
载入单个图层的选区的方法,我相信大家都知道,按CTRL+鼠标左键单击图层缩略图就可以载入选区了。 但是现在我们需要的是载入四个图层的选区,其实还是一样的,按CTRL+SHIFT+鼠标左键单击图层缩略图,依次单击这四个图层缩略图就可以了。
在按住SHIFT的时候,鼠标移到图层缩略图那里,会出现如下图中的那个+号,点击了就表示将现在选择的图层的选区增加到已有的选区中。


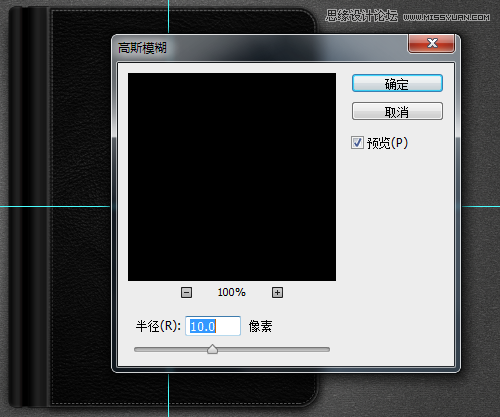
OK,我们得到选区后,新建一层,置于这四个形状的下层,命名为投影,填充黑色,并执行一个10像素的高期模糊。

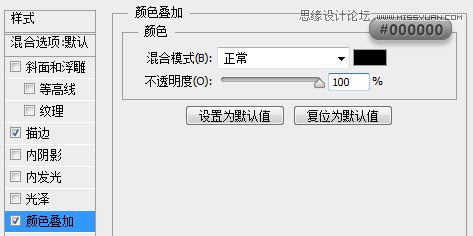
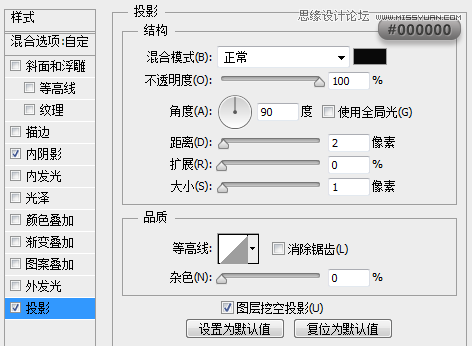
再为这个投影图层设置一个图层样式。


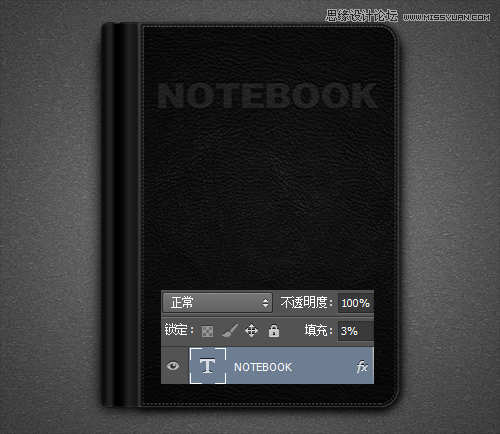
下面,我们打上文字,颜色为白色,并将文字图层的填充更改为3%。

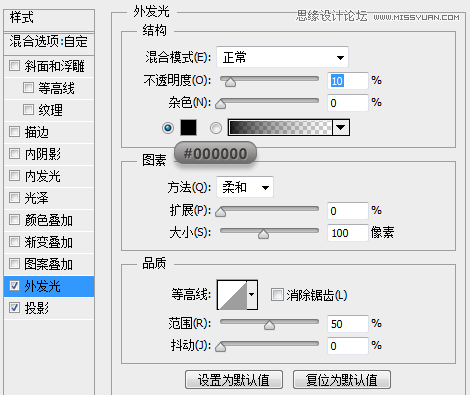
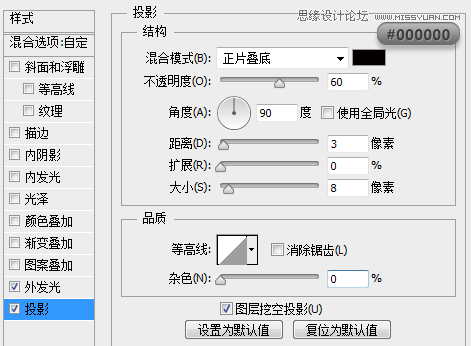
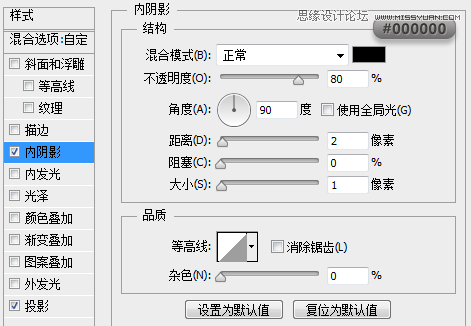
下面,我们给文字图层设置一个图层样式:


搞定,再添加一个LOGO,图层样式直接拷贝文字的图层样式就可以了。