效果图:



素材:


第一步:打开图片,把右上右下角多余的字处理掉


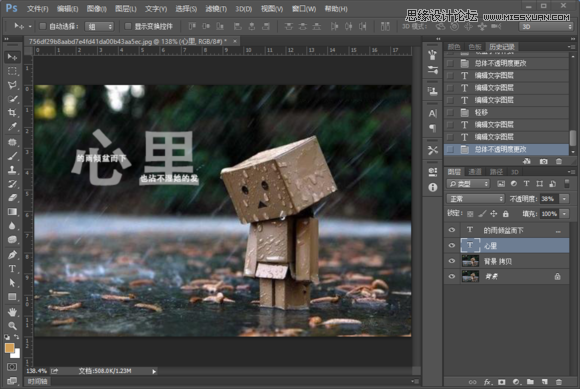
第二步:打好自己喜欢的字,字的大小和位置设计好,字要填充纯色,不透明度100%,任何颜色都可以。
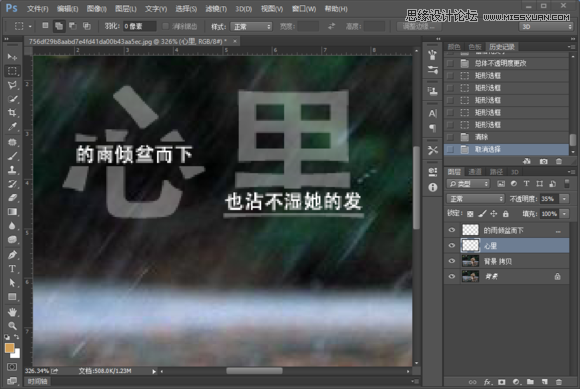
为了让大字后面的小字能看见,楼主先把大字的不透明度降低了,但最后还是要把不透明度升回100%的

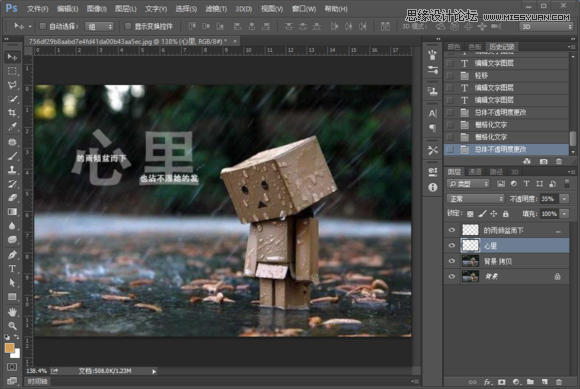
第三步:栅格化两个文字图层

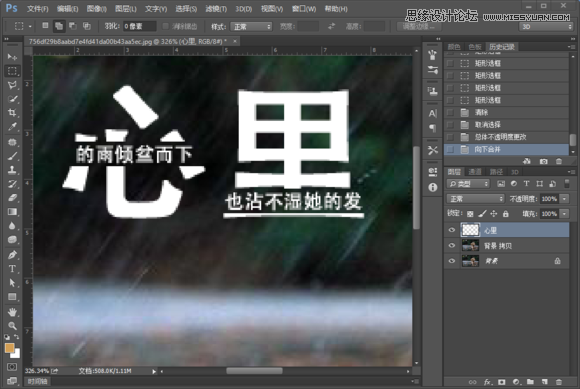
第四步:用矩形选框框选出小字,再单击大字图层,按delete删除掉选择出来的区域,在保证了两个文字图层的不透明度都是100%的基础上,合并两个文字图层


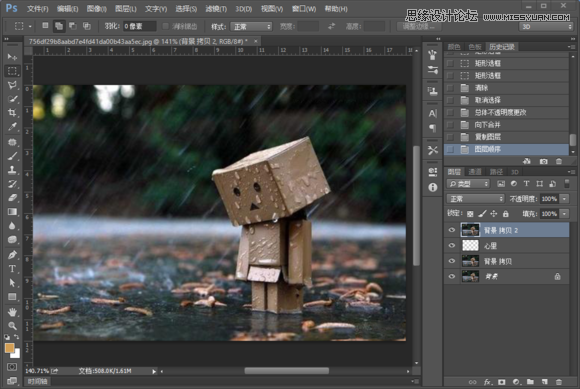
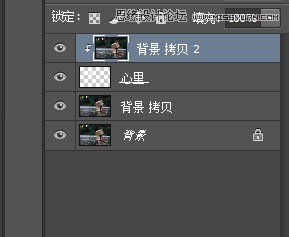
第五步:复制一层处理后的背景图层(就是第一步处理掉右上右下角文字后的背景),放在文字图层的上面,要保证文字图层在两个背景层之间


第六步:在上面两个之间按住alt单击一下,就出现这个

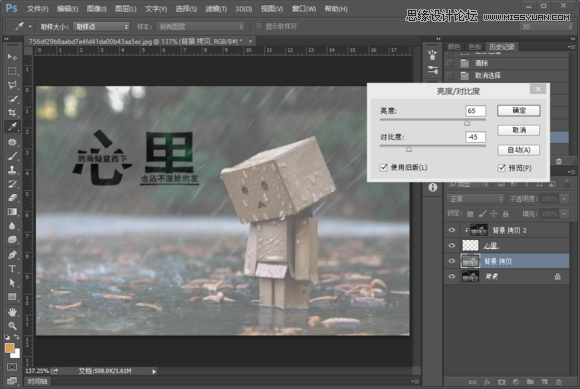
第七步:选择文字下面的背景层,执行 编辑-调整-亮度/对比度 命令,勾选使用旧版,降低对比度,升高亮度
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/ps/)

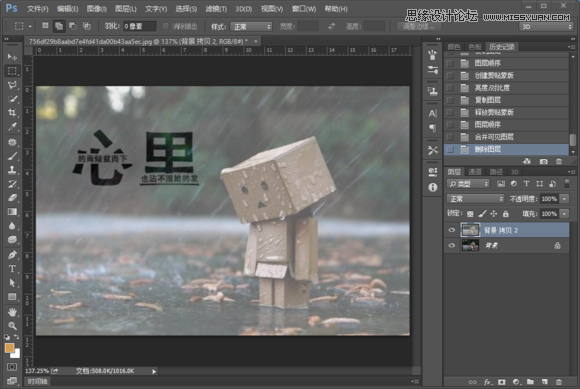
第八步:合并

最终效果!











