最终效果

![]()
图1

图2 2.调出圆角矩形的选区,在背景图层上面新建一个图层,填充颜色:#FBE39B,按Ctrl + D取消选区,执行菜单:滤镜 模糊 动感模糊,参数设置如图3,效果如图4。

图3

图4 3.调出圆角矩形的选区,在最上面新建一个图层,选择菜单:编辑 描边,数值为1,颜色为:##FBE39B,效果如图5。

图5 4.新建一个图层,用椭圆选框工具绘制一个图6所示的正圆,按Ctrl + Shift + D羽化数值为15,然后选择渐变工具颜色设置如图7,绘制图8所示的渐变。

图6

图7

图8 5.按Ctrl + J把渐变的图形复制一份,把副本先隐藏,按Ctrl + T如图9变形,确定后再把副本显示出来,再按Ctrl + T如图10所示变形,确定后把图层混合模式改为“叠加”,效果如图11。

图9

图10

图11 6.回到按钮主体图层,使用椭圆选框工具绘制图12所示的椭圆按Ctrl + Shift + D羽化数值为10,再按Ctrl + M适当调亮,效果如图13。

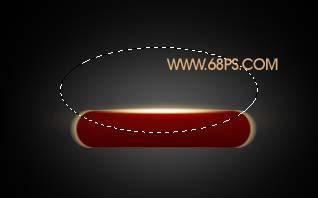
图12

图13 7.再整体调下明暗度,效果如图14,最后打上文字完成最终效果。

图14

图15










