网站制作中导航栏的设置非常重要。漂亮的导航按钮和菜单会给网站增色不少。下面介绍一款精致的水晶风格按钮的制作。作者不仅介绍了按钮的制作还介绍了文字部分的制作方法,非常值得学习。
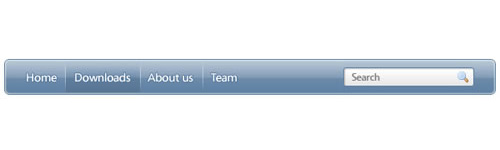
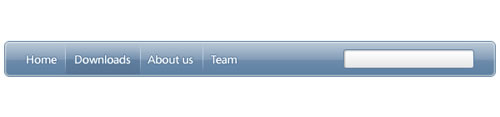
最终效果

1、创建一个新文件600 * 140px。现在选择圆角矩形工具制作一个圆角矩形如下图。

2、应用层样式:内发光,混合模式:滤色,方法:柔和。

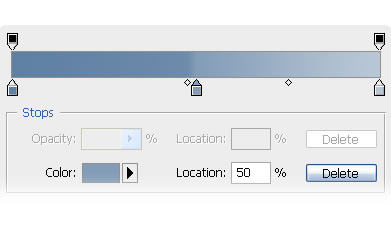
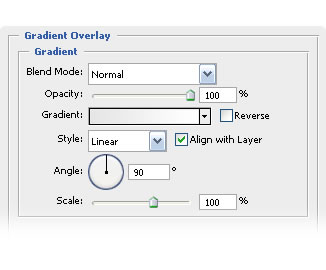
3、渐变叠加:颜色设置为:#5e80a3,#839db8,#b8c7d6。

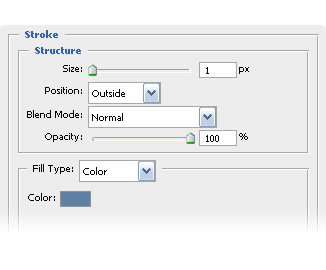
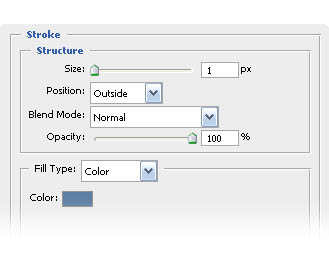
4、描边: #5e80a3。

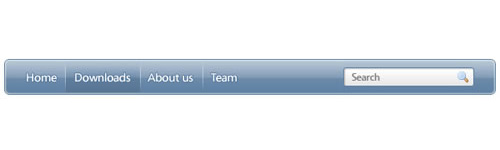
5、这就是它应该呈现的样子。

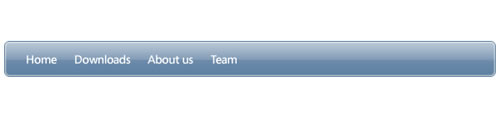
6、现在打上菜单文字,字体Segoe,大小:14 pt,颜色白色#ffffff。

7、给字体链接应用层效果:描边 #53769a。

8、创建一个新层。选择矩形选框工具,绘制1px宽度的线条并使用# ffffffs填充。

9、复制这个层接着在每个链接之间添加每个线条。现在选择矩形选框工具选取线条底部的区域覆盖到所有的线条,然后使用选择- 修改- 羽化和应用5px半径。按下Del然后采取相同的方法处理上方的线条。

10、将线条图层的混合模式改为柔光。

11、使用矩形选框工具选取你链接的内部区域 (在两个线条之间)然后填充任何你想要的颜色。

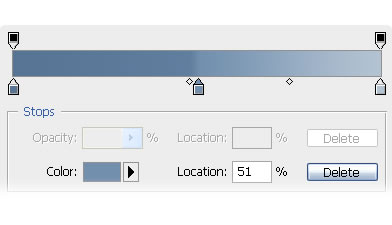
12、现在给这个层应用混合模式渐变叠加使用颜色: #567595, #728fae #b3c3d3。

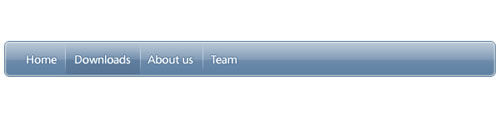
13、这就是它应该呈现的样子。

14、现在使用矩形选框工具2px的半径绘制一个小矩形使用#ffffff填充。

15、应用如下的层效果到形状图层: 内发光(混合模式:叠加)。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/ps/)
16、渐变叠加: #e6e6e6 和 #ffffff。

17、描边: #5e80a3。

18、这就是它应该呈现的样子。

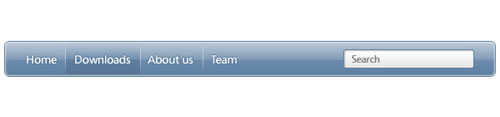
19、在形状内输入“search”使用Segoe字体,大小为 12pt 颜色#7b7b7b。

最终效果: