

图1
2、把文字图层复制一层,图层命名为“主体”,然后把文字转为图层,把下面的文字隐藏,按Ctrl + T对“主体”变形,然后按住Ctrl点节点任意变形,如图2,效果如图3。

图2

图3 3、把“主体”图层复制一层,移到主体图层下面,如图4所示锁定图层,填充颜色:#F2813B,然后稍微移开一点位置,如图4。

图4
4、新建一个图层,选择钢笔工具把两个图层有缺口地方勾出选区填充相同的颜色,如图5,6。然后把填充后的图层与主图图层副本合并。

图5

图6 5、选择减淡/加深工具调节暗部和高光部分,调的时候先假设光源在左上方,过程如图7,8。

图7

图8
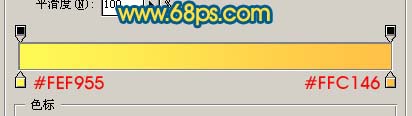
6、回到“主体”图层,按Ctrl点图层面板主体图层缩略图调出选区,执行:选择 修改 收缩,数值为5,确定后新建一个图层命名为“上表面”,选择渐变工具颜色设置如图9,有左上向右下拉出图10所示渐变,取消选区后效果如图11。

图9

图10

图11
7、把“上表面”图层隐藏,对“主体”图层进行光度调节,同样使用减淡/加深工具处理,大致效果如图12。

图12 8、再对“上表面”图层用减淡/加深工具处理,大致效果如图13。

图13
9、慢慢涂抹图层之间的层次感,处理的时候都是在“主体”图层上涂,工具也似用减淡/加深工具,过程如图14,15。

图14

图15 10、最后修饰下细节部分,整体调下光感,完成最终效果。

图16










