今天图老师小编要跟大家分享Photoshop制作简洁大气的金色质感立体字,精心挑选的过程简单易学,喜欢的朋友一起来学习吧!
我喜欢简单容易出效果的东西,不喜欢去记一堆参数什么的。下面我们一起交流下各种简单有效的方法,来制作金属质感立体字效果。
最终效果
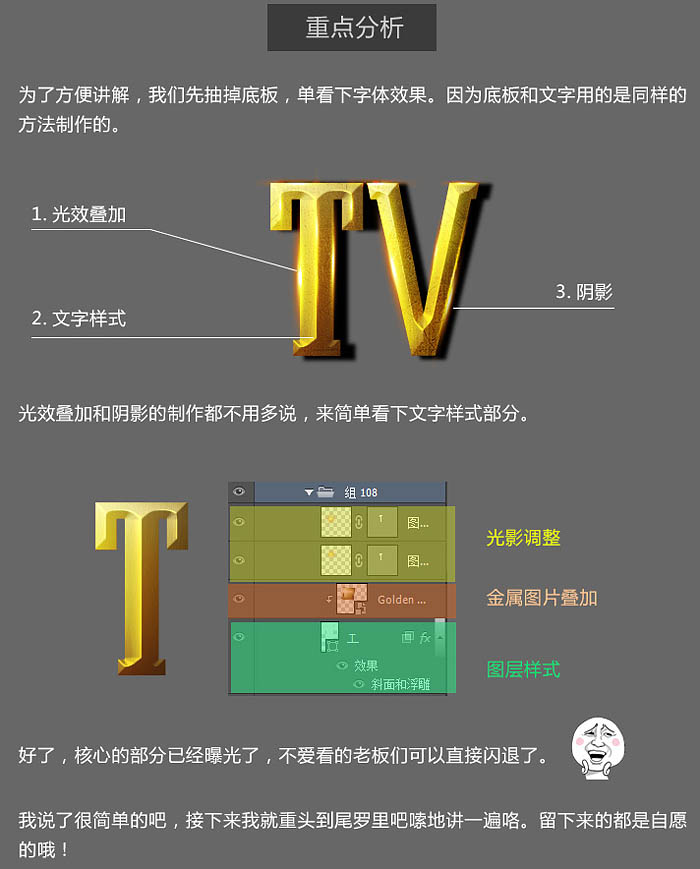
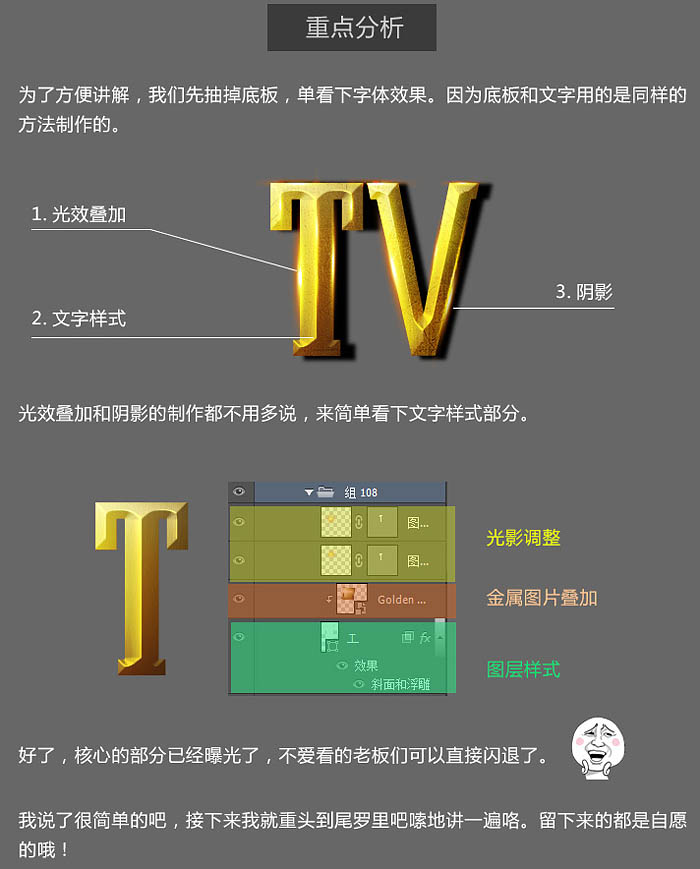
重点分析:为了方便讲解,我们先隐藏底板,单看下字体效果。因为底板和文字用的是同样的方法制作的。
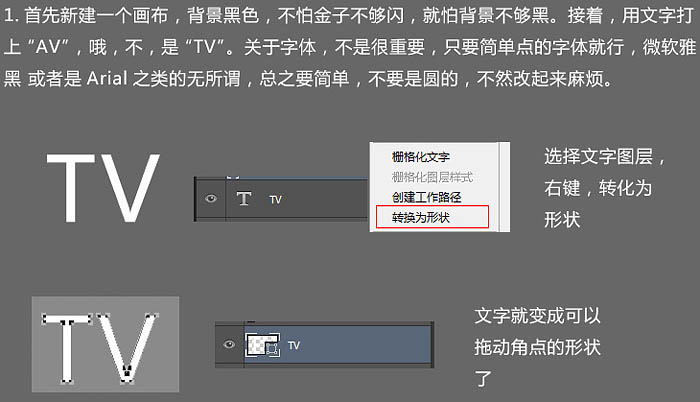
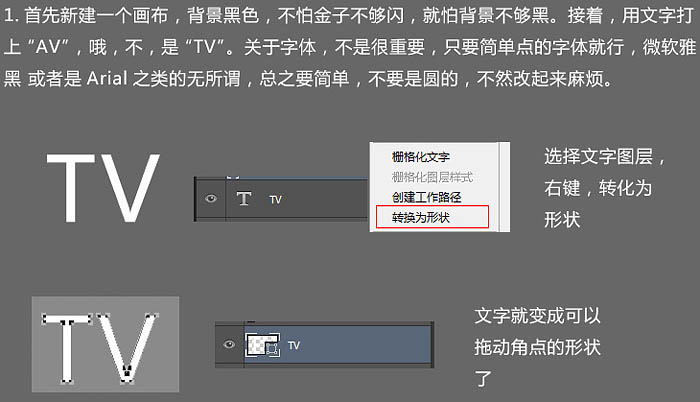
1、首先新建一个画布,背景黑色,接着用文字工具打上文字。关于字体不是很重要,只要简单点的字体就行。
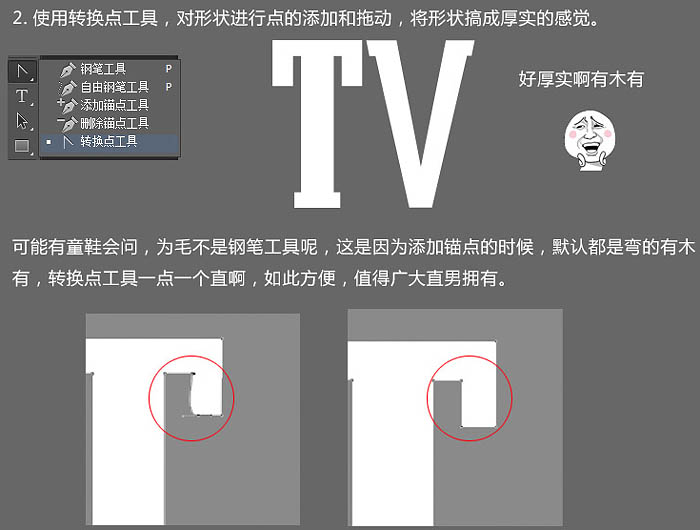
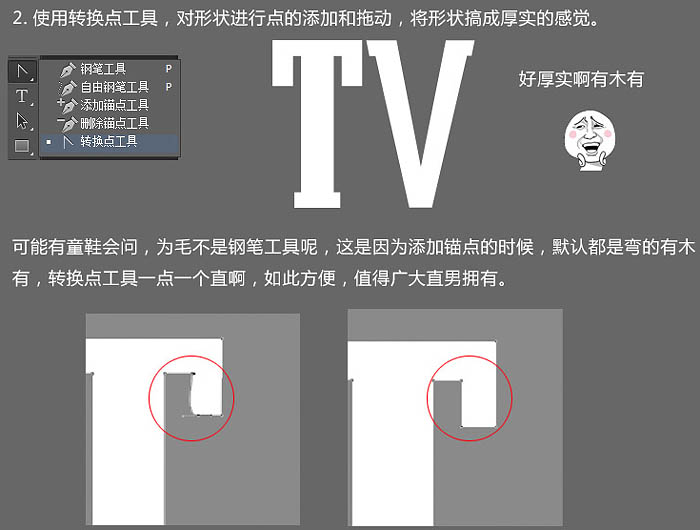
2、使用转换点工具,对形状进行点的添加和拖动,将形状做成厚实的感觉。
3、为了方便调整,将文字分别拆开各自作为一个图层,当然,你也可以一开始就单个字地打。
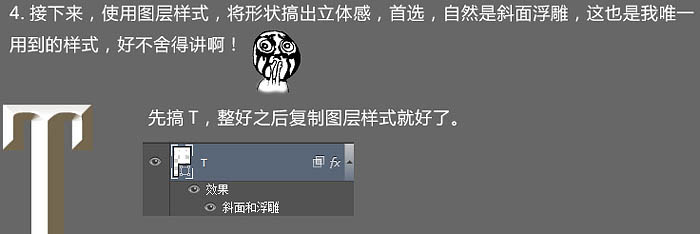
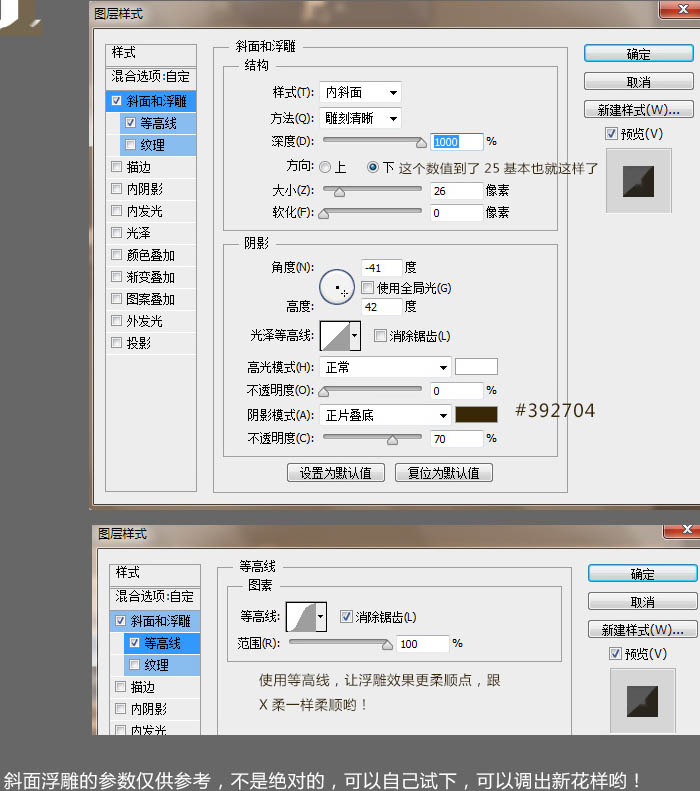
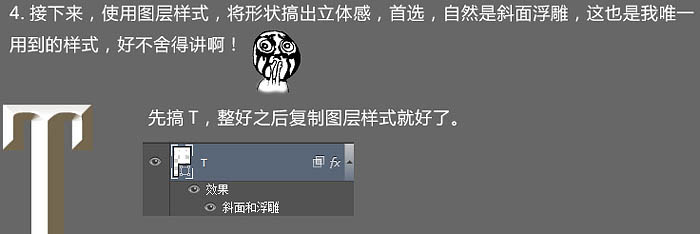
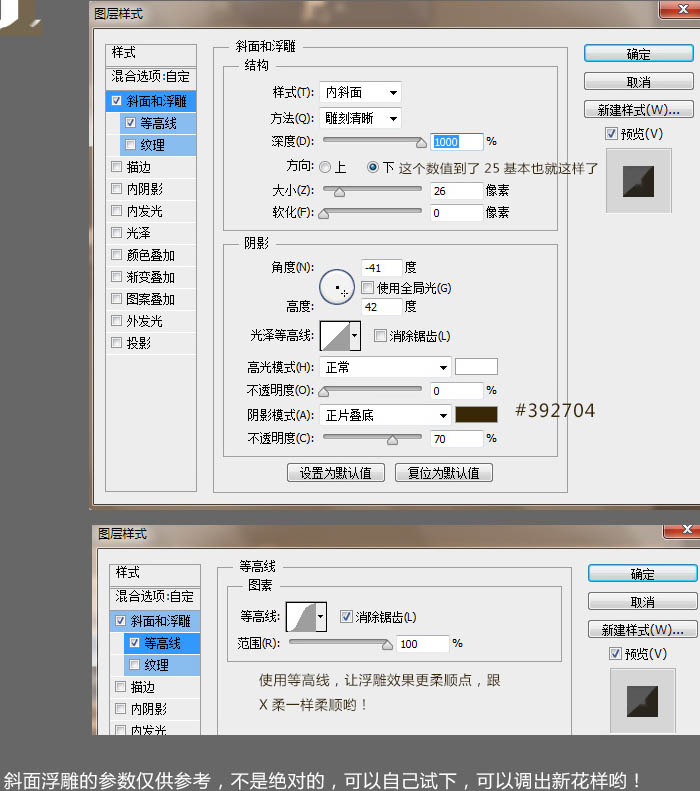
4、接下来,使用图层样式,给形状增加立体感。首选自然是斜面和浮雕。

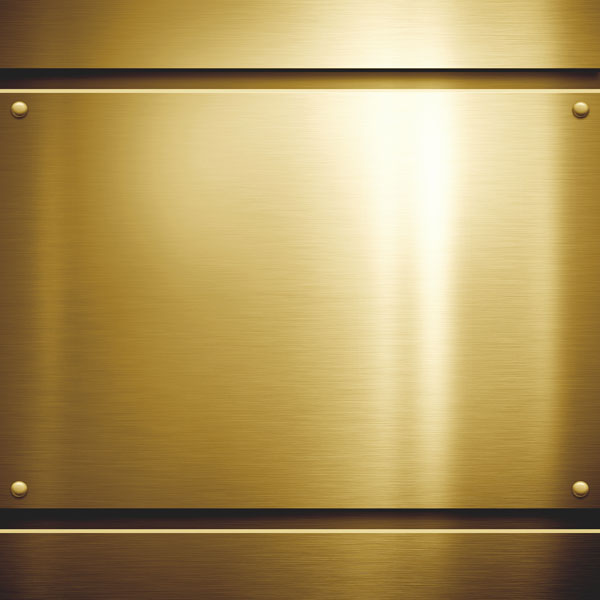
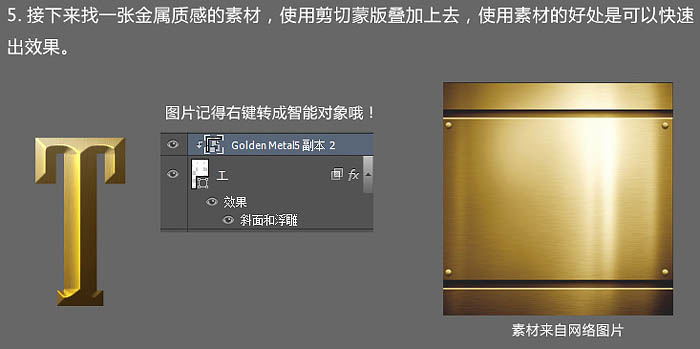
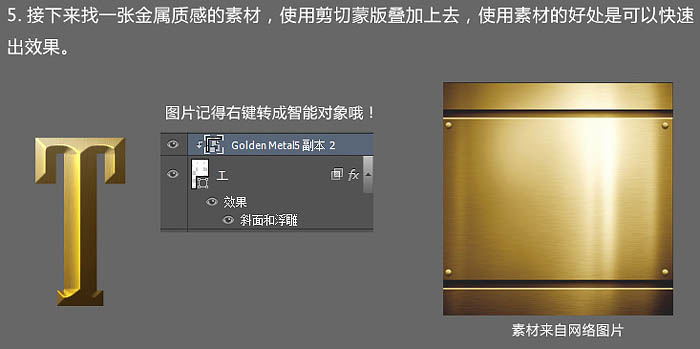
5、接下来找一张金属质感的素材,使用剪切蒙版叠加上去,使用素材的好处是可以快速出效果。

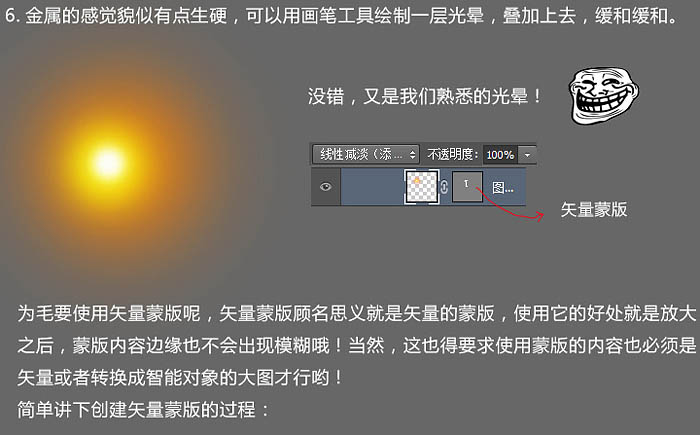
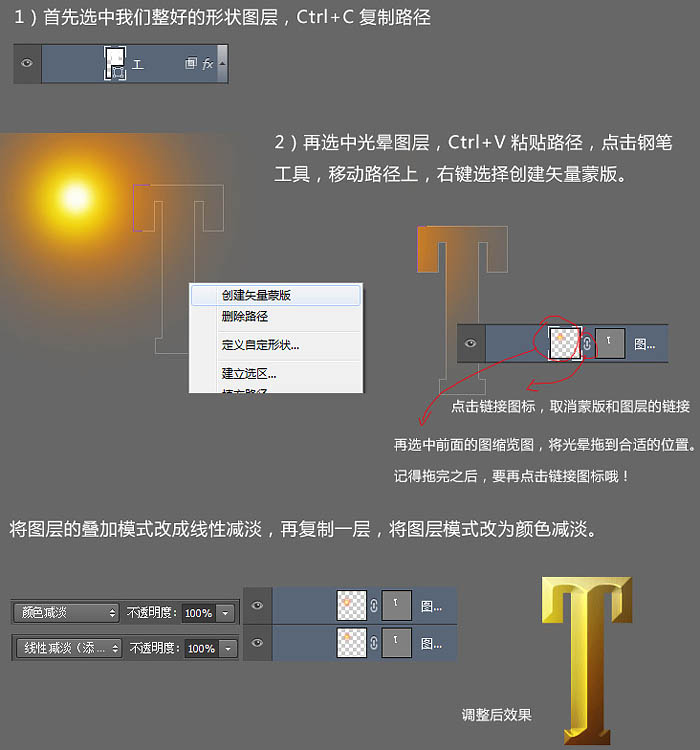
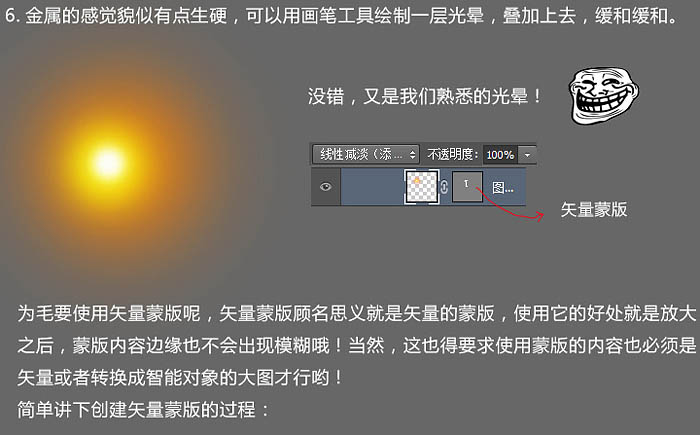
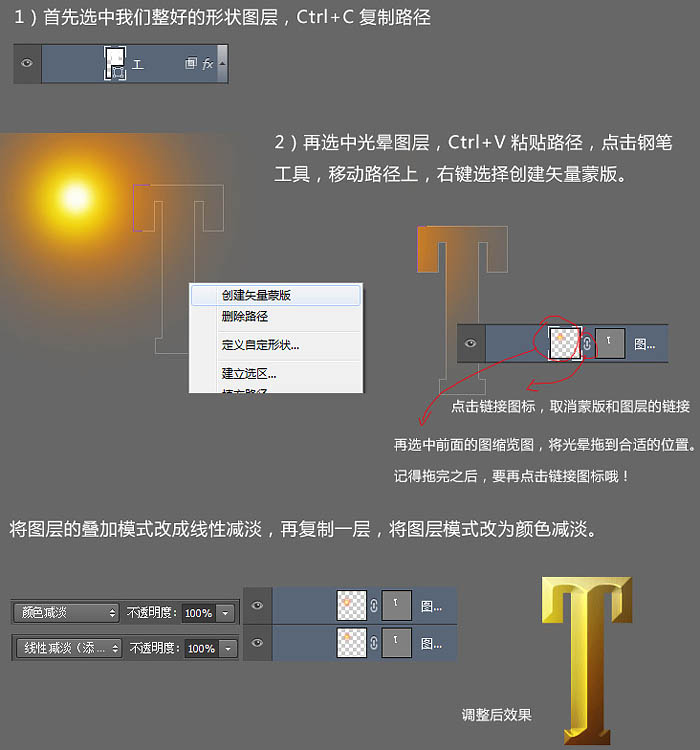
6、金属的感觉貌似有点生硬,可以用画笔工具绘制一层光晕,叠加上去。

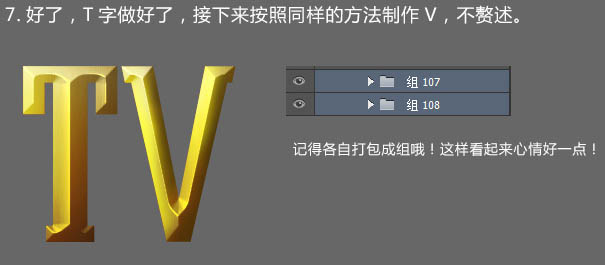
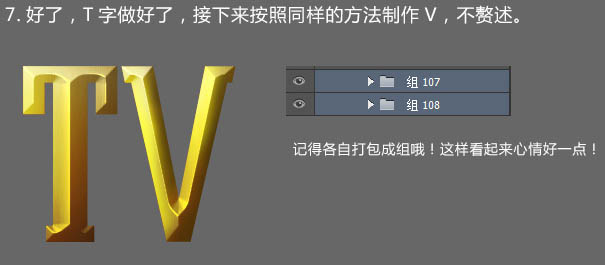
7、接下来同样的方法制作另一个文字。
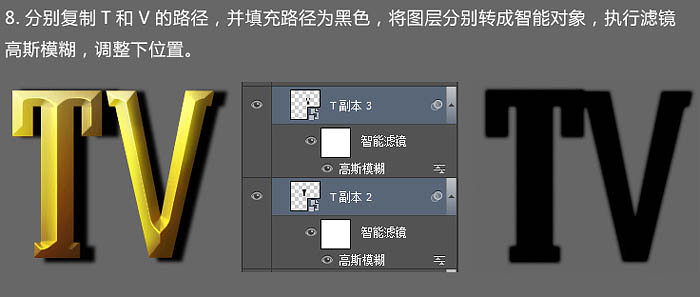
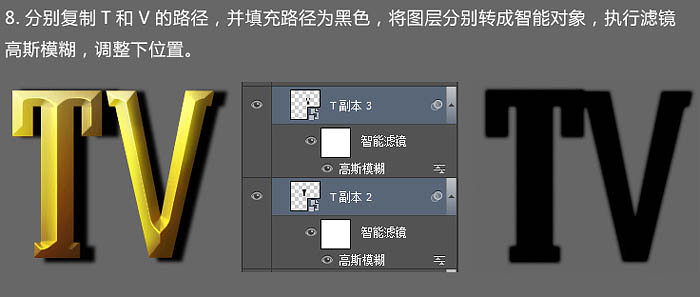
8、分别复制两个文字的路径,并填充路径为黑色,将图层分别转成智能对象,执行:滤镜 模糊 高斯模糊,调整下位置。
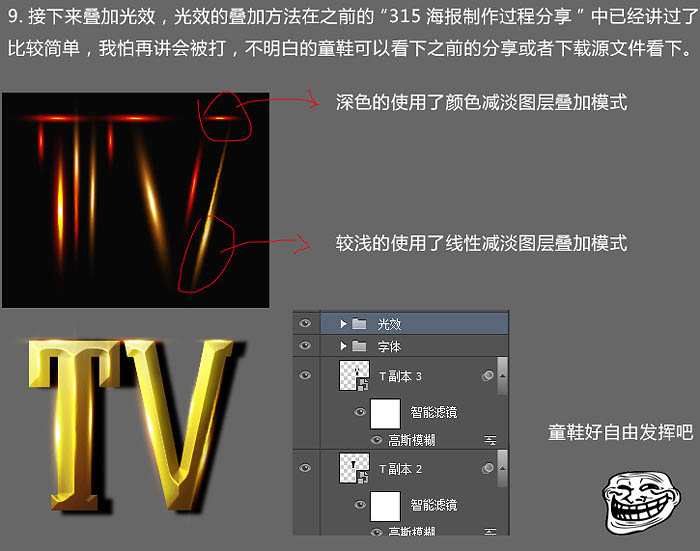
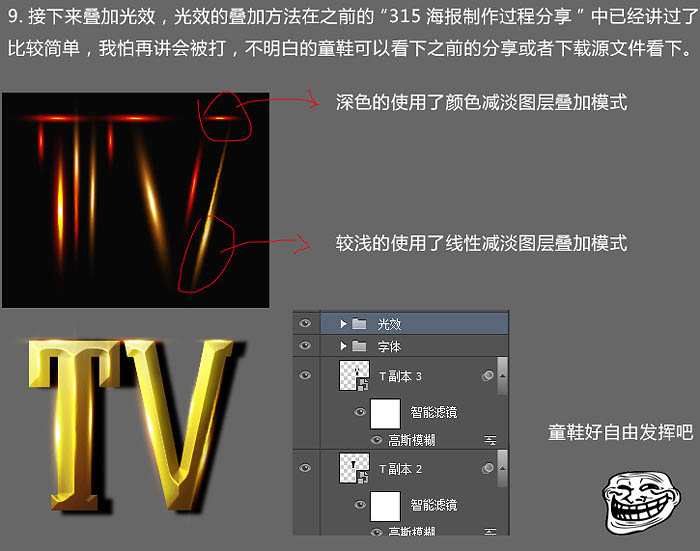
9、接下来叠加光效:深色的使用了颜色减淡图层叠加模式;较浅的使用了线性减淡图层叠加模式。
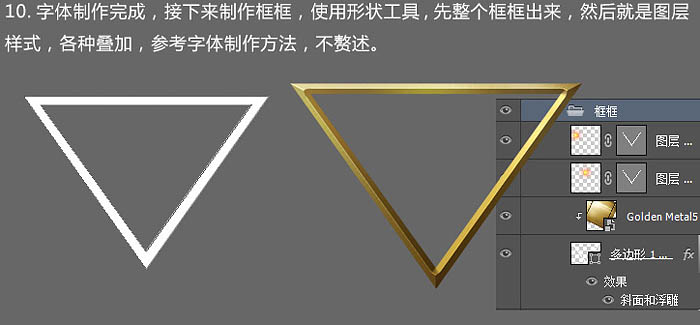
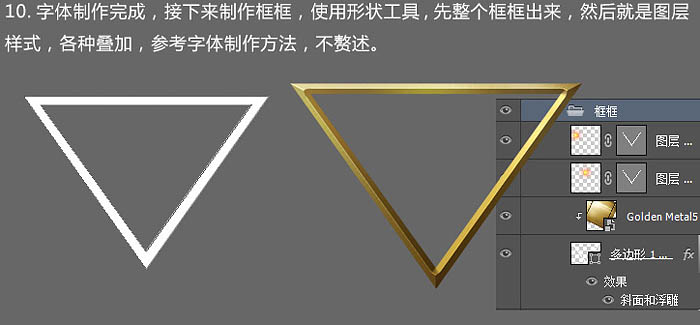
10、字体制作完成,接下来制作相框,使用形状工具,先整个相框出来,然后就是图层样式,各种叠加,参考字体制作方法。
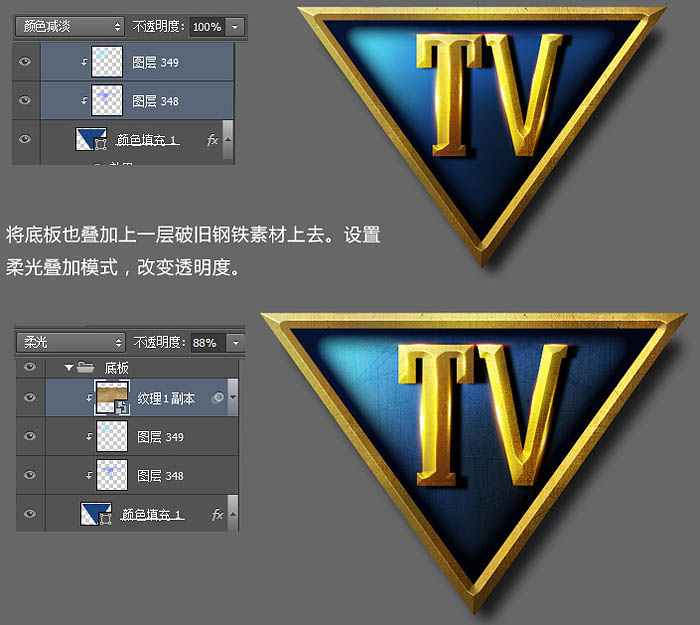
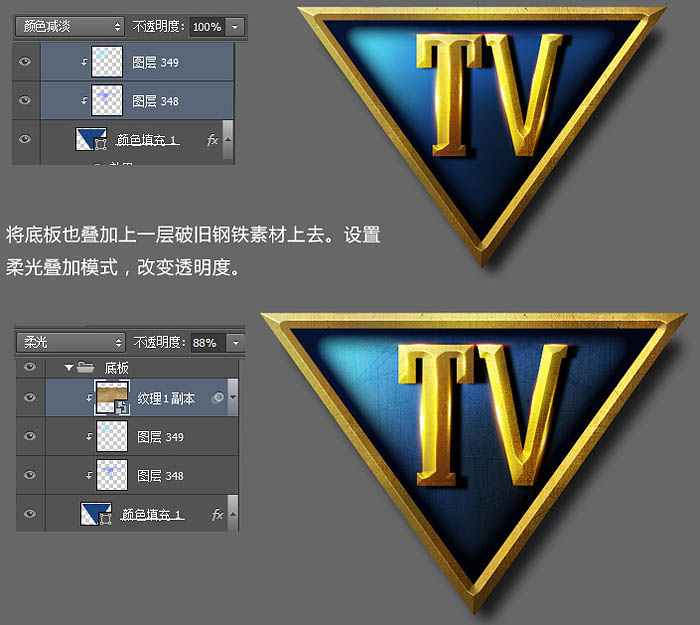
11、将框框和字体打包成一个组,命名为主体,找一张破旧钢铁的素材图片,叠加到主体这个组上,叠加模式为强光,创建图层蒙版,简单擦除一些部分。

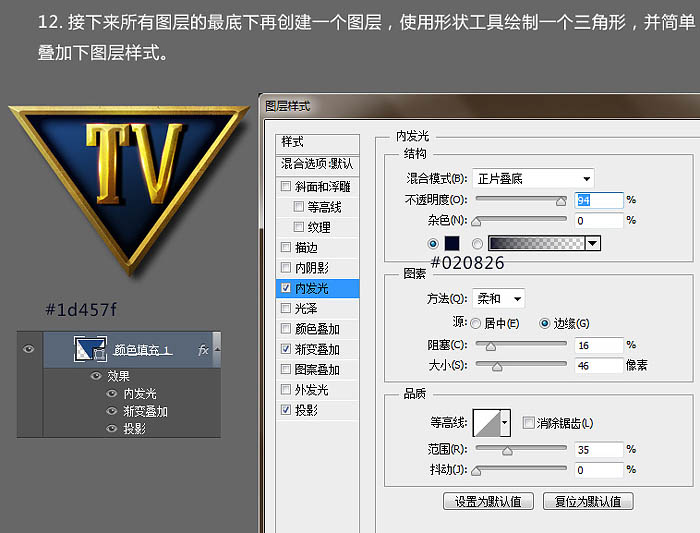
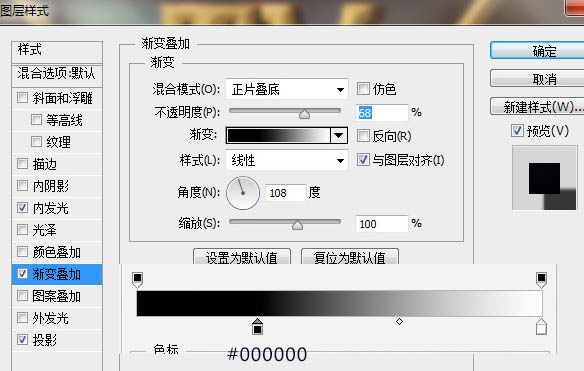
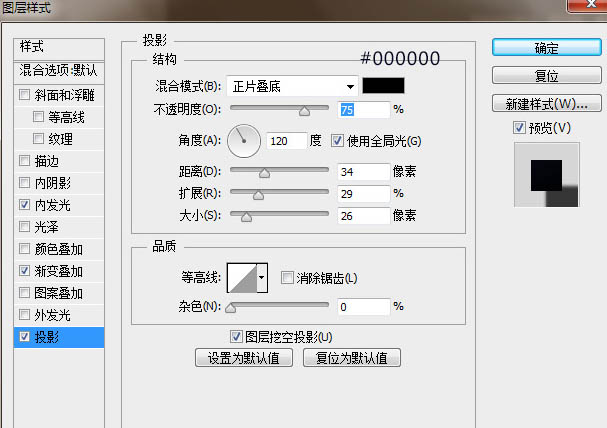
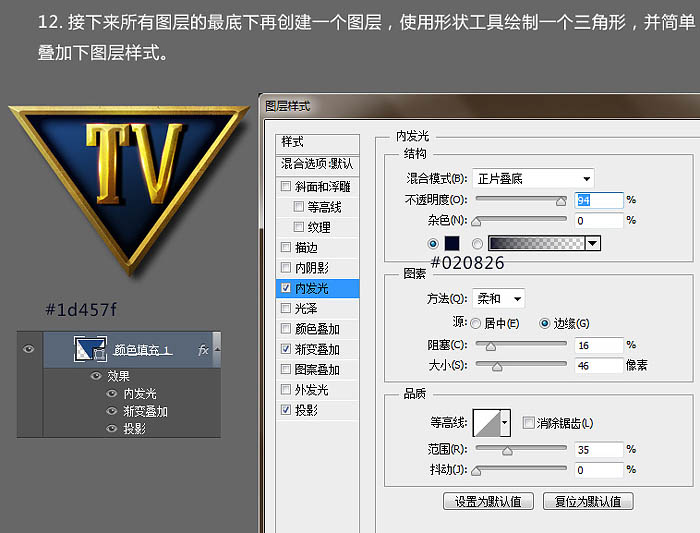
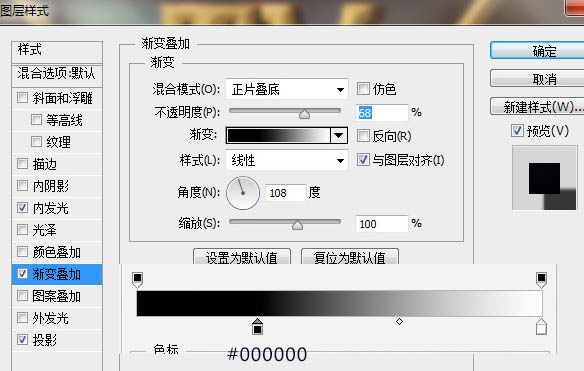
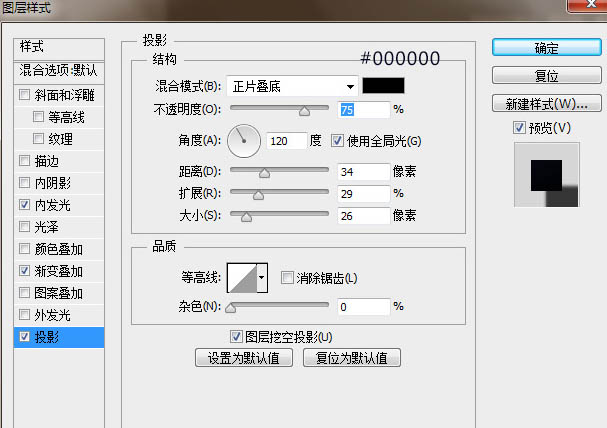
12、接下来所以图层的最底下再创建一个图层,使用形状工具绘制一个三角形,并简单叠加下图层样式。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/psxg/)

13、感觉底板还是有点平,显得字体亮得有点浮夸,因此需要增加底部的高光。在底板图层上新建图层,使用颜色叠加模式,用画笔轻轻画上一些高光。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/psxg/)
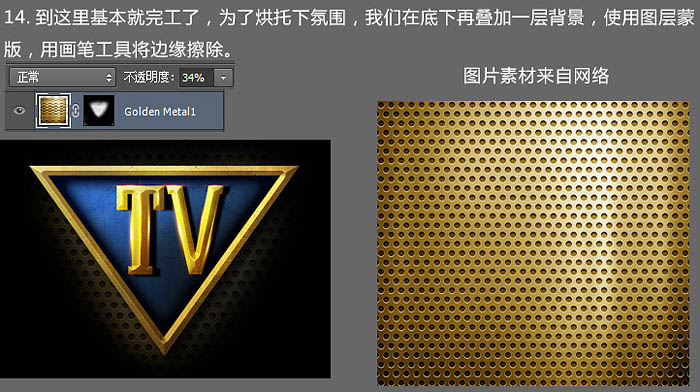
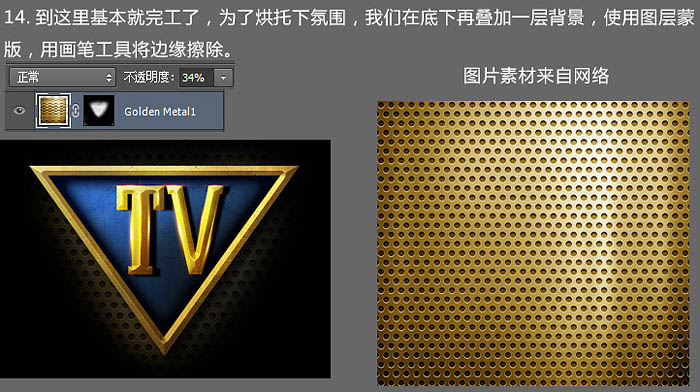
14、到这里基本就完工了,为了烘托下氛围,我们在底下叠加一层背景,使用图层蒙版,用画笔工具将边缘擦除。

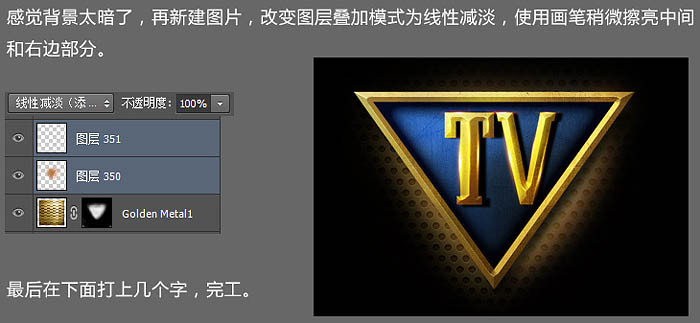
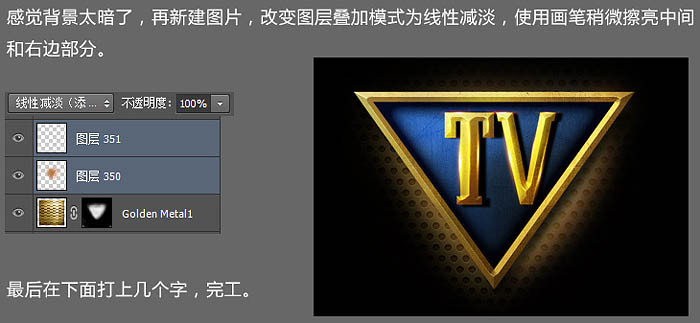
15、感觉背景太暗了,再新建图层,改变图层叠加模式为线性减淡,使用画笔稍微擦亮中间和右边部分。
最终效果: