本文为中国合作伙伴印象特别供稿,转载必须取得授权
图老师小编:本例为图文教程,比较复杂,需要学习者有一定的基础。
如果想对手表的质感表现有更加深入的了解,可以看一下这两个教程:
Photoshop精彩手绘视频教程:皇家橡树表的绘制
Photoshop鼠绘教程:打造闪亮金钻手表
再例举一个比较简单的鼠绘例子,这里用到的鼠绘不是很多,大多都是图层样式的表现。
最终效果预览:

1.新建一个文件,图像大小为600X800DPI,RGB模式,300分辨率。将背景图层填充为黑色,执行菜单-滤镜-渲染-光照效果,作如(图1)般设置,光照效果完成后如(图2),这个是用来做称托手表的背景。

图1

图2
2.为了更有效的管理好图层,便于操作修改,我们先在图层面板中创建一个新的组,并将文件包序列1的名称改为手表底盘,并在此图层包中新建图层1,取名底盘(图3)。

图3
3.用椭圆工具在画面中拉一个圆,转换为选区,再用钢笔工具,将底盘两侧扣表带的搭扣部分勾画出来,并单击鼠标右键,选择建立选区,在弹出的对话框中选择添加到选区(图4)。

图4
[next]
4.将前景色设置为R:245、G:215、B:110填充选区,双击底盘图层,在弹出的图层调板中钩选内发光跟斜面和浮雕效果,内发光的参数设置参照(图5),斜面和浮雕的参数参照(图6)完成后如(图7)。

图5

图6

图7
5.在底盘的图层上面新建一个图层,取名底盘高光,按住CTRL点击底盘图层,使其选区浮起,将前景色设置为白色,用画笔工具,将笔触大小设置为2-3个象素左右,在底托高光图层的选区内涂抹出高光的大致形状(图8)。再用涂抹工具,将笔触大小设置为4-5个象素左右,并将压力减小至40%,将高光边缘顺着表盘曲线的走向涂抹一下(图9)。

图8

图9
[next]
6.在底托高光图层的下面新建一个图层,取名底盘背光面用钢笔工具勾画出底盘正面的区域的背光面,转换路径为选区,选择渐变工具,将渐变色条左端的颜色设置为R:215、G:185、B:117,将色条右端的颜色设置为黑色,在选区内,自左下角到右上角拉一个简便色出来(图10)。

图10
7.按住CTRL点击底盘图层,使此图层内图像的选区浮起,再按CTRL+SHIFT+I将选区反选,并将反选后选区内的图像删除(图11)。

图11
8.在底托高光图层的上面新建一个图层,取名表盘斜面用矩形选矿工具画一个矩形,将前景色设置为R:245、G:215、B:110,背景色设置为白色,用前景色填充选区,执行-菜单-滤镜< Filter -杂色< Noise -添加杂色< Add Noise ,杂色数量设置为5%,选择高斯分布,单色,再执行菜单-滤镜< Filter -风格化< Stylize -风< Wind ,选择第三种风的样式飓风,方向选择从右,完成后按CTRL+F将滤镜效果重复20次(图12)。

图12
9.执行菜单-编辑< Edit -自由变换< Free Transform ,将图像的形状作调整,完成后将此图形复制一个为表盘斜面 副本同样用自由变换将图形作调整(图13)。

图13
[next]
10.在表盘斜面副本图层的上面新建一个图层,取名为表面突起用椭圆选框工具在表盘中间画一个圆,再用钢笔工具将上下两端立体层面的轮廓勾画出来(图14),再单击鼠标右键,选择建立选区-添加到选区,并将前景色设置为R:245、G:215、B:110填充选区,再双击表面突起图层,作如(图15)一般设置,效果如(图16)。

图14

图15

图16
11.在表面突起图层的上面新建一个图层,取名突起高光,按住CTRL点击表面突起的图层,使其选区浮起,用画笔工具,将笔触大小设置为 2-3个象素左右,前景色设置为白色,来画出大致的表盘表面突起层面的高光部分,画时注意表盘层面弧度的走向(图17)。再选择涂抹工具,基本的设置同之前用到涂抹工具时的设置相同。将高光的白色亮斑的边缘涂抹得柔和(图18)。

图17

图18
[next]
12.再在突起高光图层的下面新建一个图层,取名层面阴影用画笔工具,并将前景色设置为比表盘的黄色稍深一点的颜色,在表盘突起层面上抹出阴暗面,再将情景色设置为比表盘黄色稍浅一点的黄色对其边缘棱角处作涂画,来做出棱角处的高光部份,完成后用涂抹工具对其边缘作柔和处理(图19)。

图19
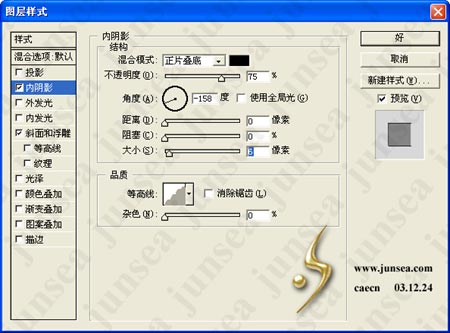
13.在突起高光图层的上面新建一个图层,用椭圆选框工具在表盘中央画一个圆,并将前景色设置为R:245、G:215、B:110填充选区,双击此图层,在弹出的混合调板中钩选内阴影跟斜面浮雕效果,内阴影的设置如(图20)斜面浮雕的效果设置如(图21),完成后如(图22)。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/ps/)
图20

图21

图22
[next]
14.在表面图层的上面新建一个图层,取名内层表面用椭圆选框工具在表盘正中画一个圆,填充为黑色,双击此图层,再弹出的混合调板中钩选内发光跟斜面浮雕效果,内发光的参数设置如(图23),斜面浮雕的参数设置如(图24),完成后如(图25)。

图23

图24

图25
15.在内层表面图层的上面新建一个图层,取名指针用矩形选框工具拉三个矩形出来,并用钢笔工具调整各矩形的长短形状,并将指针的尾部叠在同一个交叉点上,用钢笔工具,按住CTRL框选三个路径,按CTRL+T,旋转一下角度,再按住CTRL点选其中任意一个矩形,弹右键,选择转换为选区,删除此选区的路径,完成后再弹鼠标右键,选择转换为选区,并选择添加到选区,并将前景色设置为R:245、G:215、B:110填充选区(图26)。

图26
16.双击此图层,再弹出的调板中钩选内发光效果,将大小设置为1个象素,其它参数不变,再在指针图层的上面新建一个图层,取名指针圆盘在三个指针的交叉点上用椭圆选框工具画一个圆,用R:245、G:215、B:110颜色填充,再双击此图层,钩选内阴影效果,将距离、阻塞、大小,全都设置为 0,再用画笔工具,将笔触大小设置为1个象素,前景色设置为黑色,在圆的正中点一个黑点(图27)。

图27
[next]
17.执行菜单-图像-旋转画布,将图像顺时针旋转90度,再指针图层下面新建一个图层,将前景色设置为R:245、G:215、B:110,用文字工具输入文字,来制作手表的标志,输入完后可按CTRL+T将文字缩放到适当大小,再在文字乘上面新建一个图层,取名日历框,用矩形选框工具在表盘的右侧拉一个矩形选区出来,填充为白色,再执行菜单-编辑-描边,宽度设置1个象素,位置居内,其它不变。完成后再用矩形选框工具框选日历框黄色边缘内部的顶边和左边的一个象素,填充为黑色,这样日历框就有立体层次感了,然后在日历框的位置输入日期,再执行菜单-图像-旋转画布,将画布逆时针旋转90度,这样表盘内部的物件便完成了(图28)。

图28
18.在指针圆盘图层的上面新建一个图层,取名旋钮,用钢笔工具勾勒出手表旋钮形状的路径,转换为选区,用R:245、G:215、B:110颜色填充(图29),再用加深工具在起边缘处涂抹,作出旋钮的阴暗面,再用减淡工具在旋钮中间突起棱角处涂抹,来作出旋钮的高光面(图30)。

图29

图30
19.表盘基本就完成了,下面是表带的制作。先在表盘底托的图层组下面新建一个图层组,在组中新建一个图层,取名表带。并用钢笔工具将两节表带的轮廓先勾画出来,再将路径转换为选区,填充为黑色(图31)。

图31
20.不要取消选区,将前景色设置为灰色,用画笔工具,适当调大笔触,将笔触的硬度设置为0,在表带两侧轻抹几下,来表现出表带两侧的受光面,再新建一个图层取名表带侧面用钢笔工具,将表带侧面的立体弧度轮廓勾勒出来,转换路径为选区,将前景色设置为R:215、G:205、B:180,填充选区(图 32)。

图32
[next]
21.在表带侧面的图层上新建一个图层,取名表带接头用钢笔工具勾画出表带末端接头的轮廓,转换为选区,将前景色设置为R:235、G:210、B:110,填充选区(图33)。

图33
22.用套索工具将接头上层的立体矩形面勾勒出来,因为这个面是在视角上层,所以它是受光面,套选出来后,执行菜单-图像< Image -调整< Adjust -曲线< Curves ,将套选的部分的亮度调高一些,再用画笔工具,将前景色设置为白色,笔触大小设置为1个象素,沿着受光层面边缘棱,将棱角上的高光画出来(图 34)。

图34
23.用套索工具将接头内环的表链搭扣部分的背光面的面套选出来,内环部分应该是背光的,所以它的颜色应该稍微偏暗一点,执行菜单-图像< Image -调整< Adjust -曲线< Curves ,将套选的部分的亮度调底一些。(图35)。

图35
24.再用套锁或钢笔工具将表环内侧的部分钩选出来,执行菜单-图像-调整-色相饱和度,将选区部分的明度调底至-30,再用加深工具,将压力设置为 5-10左右,笔触大小设置为1-2个象素,对其内部边缘及暗色调部分作涂抹处理,完成后可用模糊工具将压力降低至10,再作一下模糊处理(图36)。

图36
25.新建一个图层,取名折叠部分,用钢笔勾画出表带搭扣折叠部分的轮廓,将前景色设置为R:235、G:210、B:110,填充选区(图37)。

图37
[next]
26.用钢笔勾出表带搭扣折叠部分内侧的阴影区域,执行菜单-图像< Image -调整< Adjust -曲线< Curves ,将选区部分的亮度调底一点,再执行菜单-图像-调整-色相饱和度,将饱和度跟明度都设置为-50(图38)。

图38
27.用加深工具将搭扣内侧的阴暗面的颜色加深,再用减淡工具将搭扣侧边的受光面的颜色减淡,完成后可用模糊工具涂抹一下,使颜色看起来更融合(图39)。

图39
28.新建一个图层,取名搭扣高光,用钢笔工具勾画出搭扣上各棱角处及受光面的区域,将前景色设置为R:250、G:245、B:185,填充选区,并用减淡工具,将起边缘突起处的色泽减淡,来作出它的高光(图40)。

图40
29.用画笔工具,设置前景色为黑色,在搭扣高光层上,将搭扣与折叠部分交错的地方的阴影画出来,并可用涂抹工具稍微涂抹一下,使阴影柔和,再回到表带接头的图层,用加深工具对折叠部分的投影处作处理,将颜色加深,并可用海绵工具将加深处色块的饱和度降低(图41)。

图41
[next]
30.新建一个图层,取名搭扣连接用钢笔工具勾画出连接搭扣部分轮廓,转换路径为选区,用R:235、G:210、B:110填充选区(图42)。

图42
31.不要取消选区,用画笔工具,将前景色设置为R:145、G:110、B:60,并加大笔触至40,硬度设置为0,在连接搭扣的图像的两端稍稍涂抹(图43)。

图43
32.用加深工具对连接搭扣的图形的两侧作加深涂抹,完成后再用海绵工具涂抹几下,来降低图像的饱和度(图44)。

图44
33.新建一个图层,取名连接搭扣侧面。用钢笔工具,将连接搭扣侧面的立体受光面勾勒出来,将前景色设置为R:250、G:245、B:185,并填充选区(图45)。

图45
[next]
34.再新建一个层,取名搭扣侧面高光,用画笔工具,使用刚才的前景色,软化为0,适时变化笔触大小及不透明度,按住CTRL点击搭扣连接图层,在选区范围内涂画出搭扣表面细节处的光泽,完成后将前景色设置为暗灰色,用画笔在选区范围内画出搭扣侧面衔接处的阴暗面(图46)。

图46
35.好了,表带也完成了,现在来做栓住表盘的搭扣部分,在表带图层组的上面新建一个组,取名表盘搭扣,在组中新建一个图层,取名表带夹片,用钢笔工具勾画出表盘两侧的两块夹住表带的夹片,将前景色设置为R:215、G:185、B:110,用前景色填充选区(图47)。

图47
36.新建一个图层,取名夹片质感用矩形选框工具画一个矩形选区,用前景色填充,执行菜单-滤镜-杂色-添加杂色,数量设置为10%,选择高斯分布,钩选单色选项,再执行菜单-滤镜-模糊-动感模糊,角度为90度,模糊半径设置为40个象素,再按CTRL+T,按住CTRL+SHIFT拉动自由变换框右侧中间的节点往下垂直拖动,完成后敲回车,确定变化。再将此图像复制一个,并将图像水平翻转,拖放到右侧的夹片位置上,将此两个图层合并,按住CTRL 点击表带夹片图层,选区浮起后执行菜单-选择-反选,将选中的图像删除(图48)。

图48
37.新建一个图层,取名夹片侧面用钢笔勾画出夹片侧面的受光面,完成后将路径转换为选区,并将前景色设置为R:250、G:245、B:185填充选区,并用加深工具,对夹片质感图像的两个内侧面作加深处理(图49)。

图49
38.好了,至此手表也就完成了!具体颜色的明暗可使用曲线命令调节各相关图层的图像来改变效果,另外还可以使用菜单-图像< Image -调整< Adjust -渐变映射< Gradient Map 来改变背景的颜色,或者发挥一下想象,为图像加一个漂亮的背景,还可为图像添加一些LOGO文字之类,来充实一下画面的效果。(图50)。

图50









![[原创]调色练习教程之十六](https://img.tulaoshi.com/201601/30/c97e2b150632af6cb5795adbc241d753_thumb_189.jpg)
