原作者:Simon Lissaman
Simon Lissaman是谁?
1973年出生于澳大利亚,从小就学习绘画。我的艺术灵感和影响包括Ron Smith、 Will Simpson,、Boris Vallejo、 Frank Frazetta,、Uderzo,、Hergé,、Rodin、 Frank Cho 和 Michael Whelan (都是名字)。我入门数字艺术是在堪培拉的交互式表演学院的3D动画课程上。通过这个课程学习,我得到了一个电脑游戏公司的3D艺术家的工作。虽然我制作了一些3D作品,但是我的工作很多包括艺术概念和插画。我的另外一些兴趣是建筑模型、摄影和电影戏剧。我是一个有着20件作品的有经验的演员,我设计作品,在幕后工作,并穿上女演员的衣服在作品Jesus Christ Superstar中演出。
Simon Lissaman 用Photoshop绘制并合成了三维卡通鲨鱼的精致图像。下面我们就跟着Simon Lissaman一起体验他绘制卡通鲨鱼的过程。

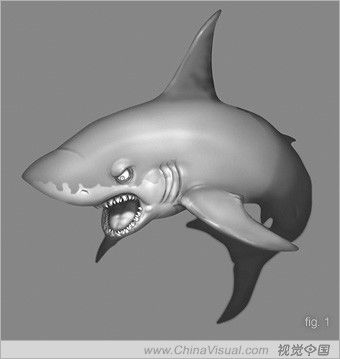
图1[next]
鲨鱼遭遇战最开始的时候是在我涂鸦的时候。我原来看见过鲨鱼从水里跳到船或者其它的地方,我做了一个水下场景试着体验一些想法。我希望展现鲨鱼的所有的东西,高高的鱼翅,用动画的方式制作且很有趣。
草图
我通常是扫描我的草图(600DPI)使我能通过Photoshop处理,而不会损坏质量。
我用Wacom Intuous 6 x 8 图形制作。有许多的天才会绘制老鼠,但没有一个人绘制鲨鱼。
首先,用钢笔工具创建鲨鱼的轮廓。在绘制完以后,我打开透明度和副本图层。将原来的鲨鱼外形图层隐藏用来作为蒙版。
我用greyscale 渲染出细节和随后的颜色。这是一个非常有用的技术,可以使你集中精力在你的调子的安排上,而不需要被颜色本身所吸引。我用中灰色填充了鲨鱼的形状,然后复制了图层,并移动到最上方。给它一个multiply(叠加)10-20%的不透明度。这能够给人一个模糊的感觉。

图2
渲染
为了制作鲨鱼腹部和嘴部的光,我用套索工具选择位置,并用dodge(躲避)工具增亮它。然后用喷笔工具修剪它。
当我完成greyscale渲染后(Fig 1),我在它的上面创建了一个新的图层,用greyscale图层做透明度。我用颜色填充图层,并在中间用蓝色填满。调整饱和度直到我满意为止。

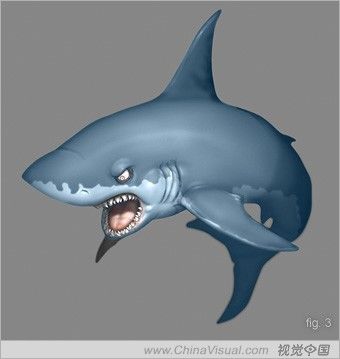
图3
嘴和眼睛的地方要附着点微弱的粉红色(Fig 2) ,鲨鱼基本完成(Fig 3)。

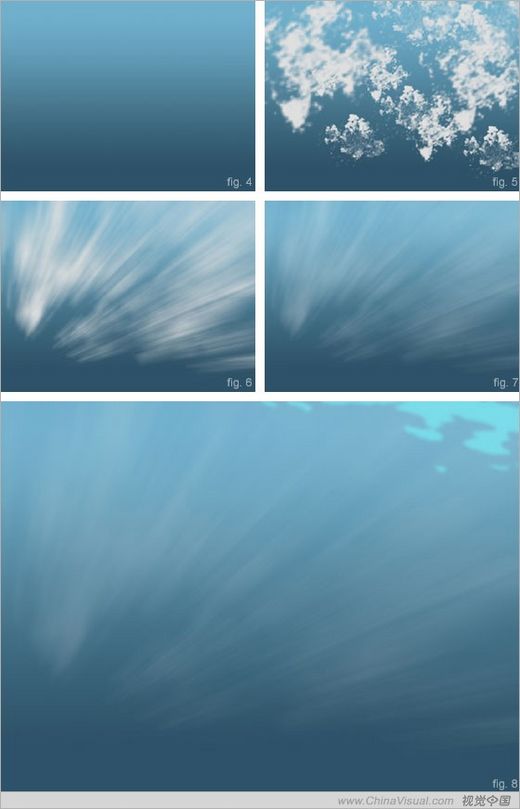
图4

图5[next]
用默认的50%的中灰色喷笔在屏幕上混合,制作模型的形状。再用同样的喷笔叠加,制作一些阴影。接下来,制作光线和阴影的地方,我开始制作细节,例如眼睛、腮、皱纹等等。叠加喷笔3-5次在大轮廓的上面。然后用喷笔绘制,并插入一些高光。这是一个轻松愉快而又放松的过程,然后逐渐减少草稿图层的不透明性,当绘制细节的时候。我用路径工具制造牙齿。鲨鱼的牙齿是成排列状的,因此我必须在分开的图层上创建,还要使阴影慢慢减退。
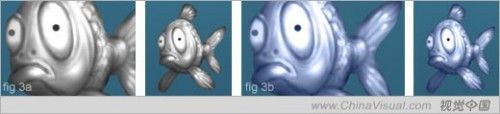
这种添加颜色的方法(greyscale)用在鱼类的身上最好了。而后用dodge和burn工具渲染鱼,还会有一种很好的缩放效果,让颜色图层在上面(Figs 3a and 3b above)。

图6

图7
海水背景
海水比我想象的要简单的多。我开始制作光和暗蓝色,用线性倾斜制作蓝光图象。(Fig 4)非常快,非常好。
我非常喜欢阳光穿透水下的图象,因此我决定放一些进去。用Photoshop的标准污点笔刷,刷过那些云层,使它们集中到最明亮的背景的地方。这些云是形成光线的基础。(Fig 5)
下一步是把云层边成光线。用模糊工具。我用的是运动模糊,但是这样做很单调。通过制作光线混合到一点,用Radial模糊添加少量的光线。Radial模糊能放大模糊,并用这个选项移动模糊的中心到左下角。这样能添加条纹云层到光线里。(Fig 6)
就这样添加图层到上面,并通过改变不透明度直到它看起来正确为止(Fig 7)。
表面反射非常简单。用套索工具制作波动、波纹,羽化25个pixels(像素)。创建一个新的屏幕图层,并填充一个淡蓝色。(Fig 8)

图8[next]
水泡笔刷
图上的水泡是通过Photoshop自定义的泡泡笔刷绘制的。这种方法要比分开绘制每一个泡泡要好得多,因为我想花在这个上面的时间要比花在背景元素上的时间要少。
先创建泡泡图象。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/ps/) 创建一个新的白色的图层500x 500 pixels,作为背景图层。
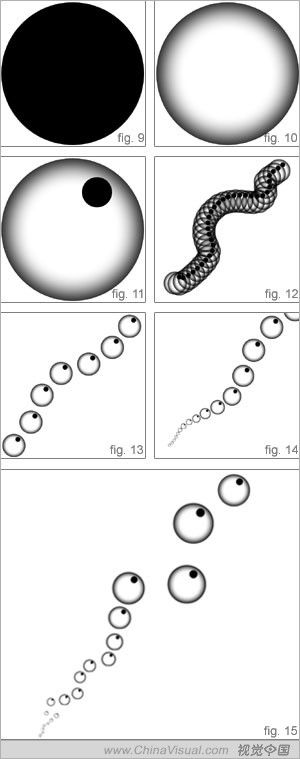
利用形状工具创建黑色的圆圈在图层的中心位置。(Fig 9)
Rasterize图层并打开图层的类型调色板
点击the Custom Blending box ,并且把不透明度调整为0%。这样可以使圆圈得到渐变的效果。
点击 the Inner Shadow Box。内部阴影将能够模拟形成球型的气泡。建立阴影的不透明度为100%,得到一个很好的实心的黑色,确定间隔为0,以至于阴影能被应用在圆圈的边缘。确定阴影的尺寸为100或者大约为100。你可以制作25%的Choke到泡泡的实心的边缘。你现在应该可以看到像(Fig10)图层那样的东西了。
这是我们最基础的泡泡。都需要建立一个明亮的高光。再次利用形状工具,制作小的黑圆圈并安放好它到你想要地方。(Fig 11)

图9
这是我们最后完成的泡泡图象。转换它为系统笔刷,打开编辑菜单,并选择定义笔刷。笔刷名称为‘Bubbles' (泡泡),单击OK。
现在,调整你的笔刷。选择泡泡笔刷工具。你的泡泡笔刷将被添加到Brush Preset Picker 菜单的底部。选择它画一笔看看(Fig 12)。
选择它并打开笔刷颜料。首先,我们想要有一个有泡泡的河流。调出河流,在Brush Tip Shape下,确定间隔为100%。这种建立将决定笔刷形状将怎样重复。如果你现在点击笔刷,你将会得到一个气泡有间隔的河流(Fig 13)。下一步是介绍一些变化的大小。
点击形状动力学,并建立‘Size Jitter' 为0,控制画笔压力。现在在绘制你的笔刷,在绘制开始时轻轻挤压绘制,当你绘制的时候,就添加压力到上面。最后,你将拥有像(Fig14)里一样的东西。
啊,太像了,但还是有点太有规律了。需要让气泡再散开些。散射可以使气泡从笔刷的中心驱散,在通常笔刷绘制的部分时。确定笔刷的散射为300%,然后你就可以得到像(Fig 15)样的东西了。然后,我定义我的气泡笔刷,再把气泡放到河流,利用白色的50%的笔刷绘制出。
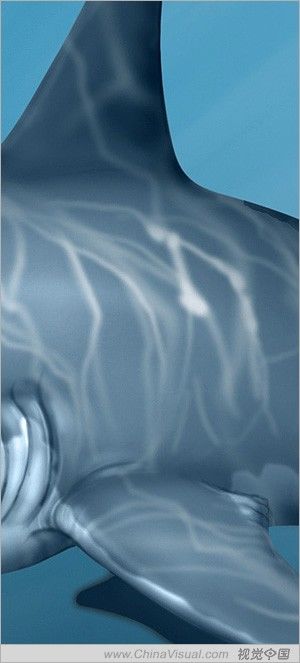
光线效果
鲨鱼背上的灯光效果是模仿阳光穿过水的折射效果创建的。这是通过创建一个新的图层到鲨鱼图层的上面,很容易创建和制作。新的图层需要屏幕。利用喷笔工具,75%的灰度,我乱画了些灯光效果在上面,记住要跟随鲨鱼的外形和体积。(利用图象参考是很有帮助的,当我们在渲染这种效果的时候)。然后把随手乱画的东西放到上面,用橡皮是边软化,制作逐渐消退的效果到鲨鱼身体的边的部分。调整图层的不透明度直到你到你想要的效果为止。
总结
我用了许多的技术来创建鲨鱼遭遇战,并且非常乐意应用这些技术来创建主题。让颜色覆盖在greyscale的方法在这里非常非常的有用,我推荐它。绘制不是唯一的方法,但是它是添加你工具箱的最好的方法。

图10